Nov 2017
Glossario: Global Site Tag (gtag.js)
[AGGIORNATO IL 20/12/2017]
A partire più o meno dall’inizio di Settembre 2017, se ti sei trovato a installare Google Analytics oppure il tracciamento delle conversioni di Google AdWords, avrai notato una “leggera” differenza nello snippet di codice.
Si tratta del nuovo Global Site Tag per Analytics e Adwords, il gtag.js, che puoi trovare andando su:
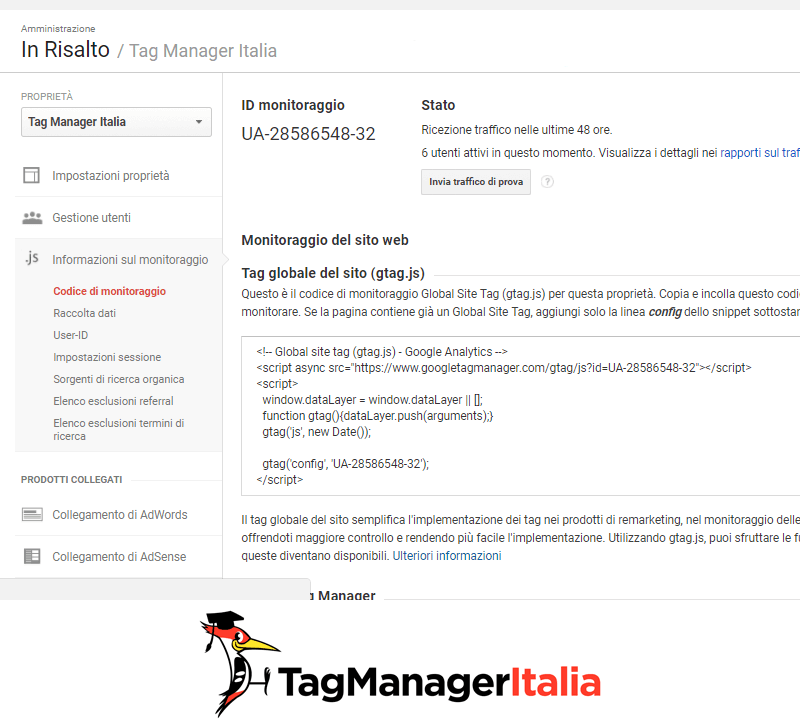
- su Google Analytics, in Amministrazione > Proprietà > Informazioni sul monitoraggio > Codice di Monitoraggio

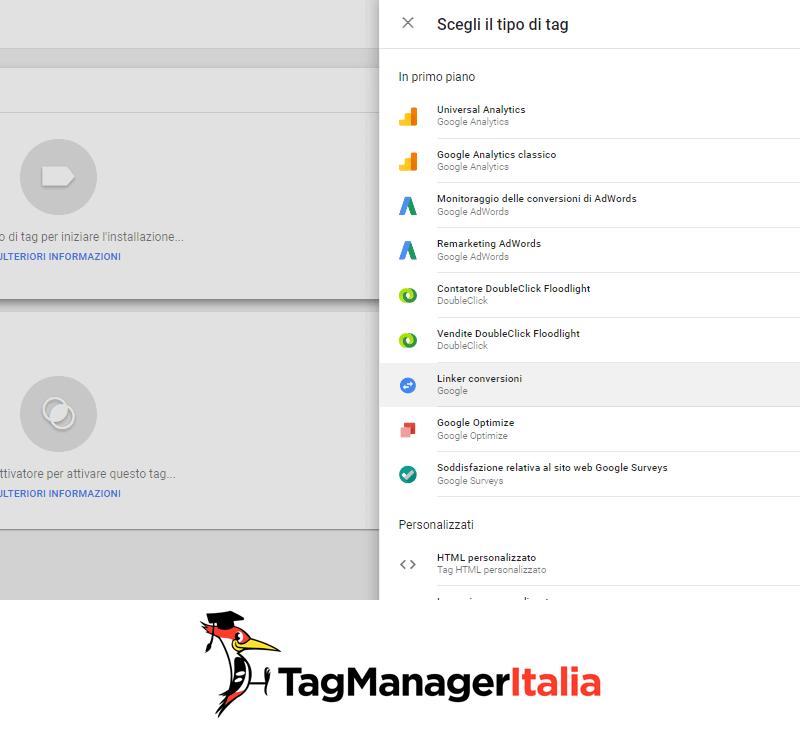
- in Adwords, quando crei una nuova conversione o imposti il Remarketing.
Questo è successo anche in risposta all’Intelligent Tracking Prevention introdotto da Apple, per aiutare a mantenere un conteggio più preciso delle conversioni.
Ma in pratica il nuovo Global Site Tag vuole supportare gli strumenti di tracking di Google, gestendoli in modo unificato con un solo snippet di codice. Ancora in versione beta, adesso ingloba Analytics e AdWords ma si pensa che presto comincerà a supportare sempre più tool di casa Google.
Al momento, nello stesso Tag puoi decide di installare solo Google Analytics oppure anche le conversioni di Google AdWords se aggiungerai entrambe le stringhe, in questo modo:
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GA_TRACKING_ID');
gtag('config', 'AW-XXXXXXXXX');
</script>
dove al posto di GA_TRACKING_ID devi inserire il tuo ID di Analytics e al posto di AW-XXXXXXXXX l’ID dell’account AdWords.
Non noti niente di familiare?
Il nuovo snippet è strutturato come il nostro caro vecchio Data Layer di Google Tag Manager 😀 può essere quindi utilizzato per pushare informazioni, eventi e, in futuro, gestire le librerie JavaScript dei vari prodotti Google.
Ma… cosa è cambiato realmente? E qual è il motivo per cui dovresti considerare il cambiare il Tag?
1) invia automaticamente il pageview, senza esplicitarlo.
2) codifica automaticamente Categoria, Azione ed Etichetta degli eventi.
Attenzione però, è sempre possibile utilizzare eventi “classici” ma nella documentazione ufficiale si parla di parametri generici.
gtag('event', 'event_name', {
// Event parameters
'parameter_1': 'value_1',
'parameter_2': 'value_2',
// ...
});
dove ‘parameter_1’ può essere ‘event_category’, ‘parameter_2’ può essere ‘event_action’, ecc.
3) gestisce più proprietà di Google Analytics con estrema facilità, e ti dirò di più, nel caso tu voglia inviare un evento a più proprietà ti basterà scrivere
gtag('event', 'purchase', {'send_to': ['UA-1234567-1', 'UA-1234567-2']});
In più, sembra che chi installerà il nuovo Tag potrà beneficiare di nuove funzionalità che non saranno invece disponibili per il vecchio analytics.js.
E se uso Google Tag Manager? Che succede?
Nulla! Anzi, ti dirò di più: il gtag.js è stato probabilmente pensato nell’ottica in cui Google Tag Manager prenderà sempre più piede, per cui se utilizzi GTM sei anzi facilitato nella migrazione 🙂 farà tutto in backend il template predefinito per l’installazione del Tag Universal Analytics di GTM.
Se stai utilizzando ancora il vecchio Tag di Google Analytics e l’hai installato con GTM, non devi preoccuparti: non cambierà nulla nell’impostazione dei Tag che hai già implementato.
Ti consiglio solo, in quel caso, di implementare il nuovo Conversion Linker Tag.

…e se invece ho installato i Tag a mano?
La faccenda si fa un po’ più complicata se NON hai installato i tuoi snippet di codice GA e Adwords con Google Tag Manager, ma hai deciso in principio di farlo a mano (eh, io ti avevo avvisato che era meglio usare GTM, ma tu hai voluto fare di testa tua, quindi fatti tuoi 😛 ).
In quest’altro caso, per evitare pasticci nei tracciamento di eventi e conversioni, è meglio passare al nuovo gtag.js. Questa decisione ti permetterà di avere anche un’attribuzione delle conversioni più precisa e di far “comunicare” fra di loro Google Analytics e Google Adwords (se hai già sentito parlare di modelli di attribuzione sai a cosa mi riferisco).
Alla prossima e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Marco
27 07 2022
Ciao Matteo, per una campagna Google Ads non ho chiaro se devo installare il TAG globale per il remarketing come da questa guida Google https://support.google.com/google-ads/answer/2476688?hl=it&fbclid=IwAR3yNO6ZTV0eY4QEJ0SMgc0oPdIvy_z8rQXggNTCCGYS2b5LDwJGFXAkiKo, avendo già installato con GTM GA4, oppure mi basta solo il tag delle conversioni.
Spero che saprai aiutarmi. Grazie.
Matteo Zambon
01 08 2022
Ciao, ti consiglierei di installare sempre anche il Tag di GTM di GAds remarketing e non basarti semplicemente su GA4.
Buon Tag!
Ronnie
04 07 2022
Ciao ragazzi! Quindi io installo UA (sì lo so che bisogna passare a ga4, ma una cosa alla volta) da gtm, inserisco solo l’ID di UA, giusto? Poi creo un altro tag “monitoraggio delle conversioni di Google Ads” ed eventualmente anche il tag “Remarketing Google Ads”. Basta, fine, giusto? Grazie
Matteo Zambon
01 08 2022
Si, fine 🙂
Francesco
11 01 2022
Ciao Matteo,
attualmente per le nuove conversioni Google Ads non è più disponibile la scheda “Installa con Tag Manager” dove prima c’erano l’ID e l’etichetta di conversione, da utilizzare nella configurazione dell’apposito TAG in Tag Manager.
Ora, avendo installato Analytics tramite Tag Manager, non riesco a capire come aggiungere lo snippet “config” AW per aggiungere al gtag. anche il monitoraggio delle conversioni. Puoi aiutarmi 🙂 ?
Grazie mille!
Matteo Zambon
11 04 2022
Ciao, dipende dal tipo di conversione che stai creando 🙂
Trovi dettagli su questo problema in questo post sul nostro gruppo: https://www.facebook.com/groups/TagManagerItalia/posts/3040233592855668/
Buon Tag!
Paolo Galli
26 05 2021
ciao Matteo
vorrei implemantere le custom dimension sul mio sito wrodpress ma quando modifico lo script del gtag.js come descritto dalla guida Google Analytics non riceve più i dati…
io uso questa sintassi
gtag(‘config’, ‘UA-XXXXX-X’, { ‘custom_map’: { ‘dimension1’: ‘Autore’ }
});
ma appena modifico i dati non arrivano più… dove sbaglio?
grazie
Matteo Zambon
16 06 2021
Ciao Paolo,
Dovrebbe andare seguendo la guida: https://developers.google.com/analytics/devguides/collection/gtagjs/custom-dims-mets
Puoi scrivere sul gruppo Facebook di Tag Manager Italia e inserire lo script per intero o qualche screenshot?
Grazie 😉
Alessio
28 04 2021
Ciao Matteo,
una domanda facile facile (penso): se devo tracciare una conversione sul mio sito da Google Ads è sufficiente utilizzare il tag di monitoraggio delle conversioni con GTM o devo comunque implementare anche il gtag.js?
Grazie mille!
Matteo Zambon
06 05 2021
Se usi il tag di GTM non ti serve implementare la libreria di gtag 🙂
A presto e buon Tag!
Vincenzo
09 04 2021
Ciao Matteo,
quando il “global site tage (gtag.js)” e il tag di GTM di “Google Analytics” hanno entrambi lo stesso codice di analytics (es UA-……..) cosa significa?
Vedo che nel tuo sito e in molti altri il “global site tage (gtag.js)” ha un codice G-……….
Ti ringrazio
Matteo Zambon
12 04 2021
Ciao Vincenzo, UA- è universal analytics, mentre G- si riferisce a Google Analytics 4. Nel mio sito trovi entrambi perché sto tracciando con entrambi 🙂
A presto!
marica
28 01 2021
Ciao Matteo,
ho installato il vecchio tag di Analytics con GTM
quindi mi confermi che non devo fare nulla per il nuovo tag gtag.js?
Ho inserito il nuovo tag di conversione,
Come devo impostare le opzioni linker? Io ho lasciato tutto com’era
Matteo Zambon
02 02 2021
Ciao Marica, ti confermo che non devi impostare gtag.js se usi i tag di UA con GTM. Per il conversion linker va bene installarlo (https://www.tagmanageritalia.it/guida-base-installare-tag-linker-conversioni-adwords-google-tag-manager/). Vale nel caso in cui tu non abbia collegato GA con GADs.
A presto!
Gianluca
13 09 2019
Buongiorno Matteo, grazie per la spiegazione.
Una domanda specifica: su un sito dove insiste GTM, avevo inizialmente configurato su GTM stesso Analytics per tracciare le statistiche di accesso. Avrei però ora necessità di tracciare degli eventi innescati da azioni server side concluse correttamente (es. login effettuato correttamente). Per fare ciò, richiamo opportunamente la funzione gtag con i parametri necessari per tracciare gli eventi così come li ho immaginati.
Funziona tutto correttamente, il problema è che ho dovuto abbandonare GTM ed incorporare il codice di Analytics direttamente nella pagina. Non è un grosso problema, intendiamoci, solo volevo capire se esistesse la possibilità di incorporare il codice di Analytics su GTM mantenendo comunque la possibilità di richiamare la funzione gtag, che non viene incorporata nativamente quando Analytics viene richiamato tramite GTM. Google dice:
“Scegli gtag.js se non puoi utilizzare Google Tag Manager o se per te sono importanti i seguenti aspetti:
La possibilità di installare tag direttamente sulla pagina web senza dover configurare un sistema di gestione tag
La possibilità di lavorare con i tag direttamente in JavaScript senza dover accedere a un’interfaccia separata”
Ora, per me non è imprescindibile passare attraverso GTM, ma gestendo decine di siti, mi è un po’ antipatico averne alcuni con Analytics, altri con GTM, e per una questione di ordine mentale, vorrei usare sempre le stesse configurazioni all’interno dei siti (quindi avere sempre GTM) e poi su ciascun profilo specifico le varie cose proprie di ciascun sito.
Mi confermi che per richiamare la funzione gtag per il tracciamento di eventi devo incorporare Analytics direttamente nella pagina, senza passare da GTM? C’è forse un passaggio in più da fare su GTM per mantenere la possibilità di tracciare gli eventi così come sto facendo? Ho provato includendo anche il tag “Linker conversioni” ma l’errore js rimane.
Grazie in anticipo
Gianluca
Matteo Zambon
16 09 2019
Quello che farei io è fare un sacco di push nel dataLayer, tanto che tu lo faccia lato codice con gtag o che tu faccia un dataLayer.push il risultato non cambia. Ti cambia invece il fatto che userai sempre e solo GTM.
Non è un problema lato finale avere un ibrido o avere una gestione come hai fatto. Chiaro che come dici tu è tutto un bel casino quando passi da una configurazione all’altra.
Ti suggerirei quindi di semplificare pensando di gestire tutto con GTM attraverso dei custom event pushando i valori che ti interessano (login compresi).
Se hai dubbi mandami una email a help@tagmanageritalia.it 🙂
matteo
20 01 2020
Ciao Matteo, gtag.js può “convivere” con un installazione precedente di universal analytics nello stesso sito senza incasinare i dati?
Matteo Zambon
21 01 2020
Ciao Matteo, sì certo. Ovviamente devi stare attento a non inviare hit doppi a Google Analytics 🙂
Matteo
21 01 2020
Ok grazie! In effetti non ho specificato che si tratterebbe di 2 proprietà analytics diverse (è un caso un pò limite, per la gestione dello stesso sito da 2 realtà diverse)
Matteo Zambon
22 01 2020
Si, vai tranquillo 🙂
Luca Marconato
29 08 2019
Buongiorno Matteo,
complimenti per i preziosi articoli pubblicati!
Ti vorrei chiedere aiuto per un problema che da qualche mese a questa parte si è verificato sul mio sito internet. Per un paio d’anni l’indicizzazione Google ha sempre funzionato egregiamente e il sito compariva in cima a tutte le ricerche, ora non risulta più tra le ricerche, a meno che non venga digitato direttamente l’indirizzo dall’utente.
Ho effettuato tutti i test del caso, ma purtroppo non essendo un webmaster non riesco a capire come poter risolvere il problema.
Google Search Console alla voce Indicizzazione consentita mi segnala No: “noindex” rilevato nel meta tag “robots”.
La richiesta di nuova indicizzazione ha dato esito (credo) positivo, poiché verrà messo in coda con alta priorità.
Il sito l’ho costruito nella piattaforma Squarespace, ho spulciato tutti i loro tutorial e tutti i menù interni delle impostazioni avanzate, ma mi chiedo come si possano togliere concretamente i tag “noindex”…
Matteo Zambon
29 08 2019
Ciao Luca, in teoria hai fisicamente un tag meta name=”robots” content=”noindex” nelle pagine. Lo devi rimuovere dell’head: Ho trovato questo: https://support.squarespace.com/hc/it/articles/205813898-Perch%C3%A9-il-mio-sito-non-appare-nelle-ricerche-di-Google-
Fammi sapere 🙂
Alessandro
19 02 2019
Ciao Matteo,
ho un dubbio, devo inserire un Gtag di un fornirotore di terze parti dentro al mio sito, dove è presente GTM. Cosa devo inserire? Avevo pernsato di inserire il gtag e richiamarlo su tutte le pagine del sito, poi di conseguenza, inserire gli event snippet sulle singole pagine che mi registrano conversioni. I secondi riesco a caricarli dalla maschera di GTM semplicemente con ID e label, ma il Gtag?
Fammi sapere
ciao e grazie
Alex
Matteo Zambon
20 02 2019
Ciao Alessandro, se devi installare esattamente il GTAG lo potresti fare con un HTML personalizzato. Secondo me comunque lo scopo del fornitore è installare il tracciamento di GA (che sia con GTAG o con il vecchio GA non ha rilevanza). Se così fosse ti basterebbe gestire i Tag di GA che trovi in GTM 🙂
A presto!
roberta
08 11 2018
Ciao Matteo,
secondo te ha senso a questo punto rimuovere dall’html il vecchio codice analytics e inserirlo poi con il tag manager in modo che in futuro non c’è più “bisogno” di metter mano all’html?
Grazie
Roberta
Matteo Zambon
12 11 2018
Ciao Roberta, assolutamente sì! Anzi te lo consiglio e ovviamente ti consiglio di usare solo GTM 🙂
blackholesun
25 10 2018
io ho già questo tag
mi hanno chiesto di inserire
possono convivere sullo stesso sito?
se si quello che devo inserire con il tag “Remarketing Google Ads”?
Matteo Zambon
26 10 2018
Ciao Roberta, corrispondono al tag di GA e al Tag di Remarketing Google Ads su GTM. Quindi o riesci a far installare lo script vecchia maniera, oppure (come ti consiglio io) utilizza GTM con i due rispettivi Tag.
Fammi sapere, a presto!
Karim
13 03 2018
Ciao Matteo,
grazie della tua disponibilità.
Il sito è attivo (con il gtag installato e i dati demografici attivati) da un paio di mesi. Ho avuto circa 50 visite da allora.
Come ti ho accennato il codice js (preso dalla dashboard di analytics), l’ho incollato subito dopo il tag di apertura.
Come da tuo suggerimento ho installato il plugin google tag assistant in chrome e ho controllato le impostazioni.
Mi appaiono due tag:
1) uno è il global site tag (gtag.js). È verde e non ha problemi.
2) l’altro è il google analytics. È blu e mi dice che l’implementazione non è standard.
Leggendo l’help in linea e seguendo le azioni da intraprendere per risolvere l’errore mi porta al tag manager, ma questo mi risulta strano perchè non ho mai usato il tag manager.
Cosa mi consigli di controllare?
Come mai mi ritorna due tag quando in realtà ho fin dall’inizio usato solo il gtag?
Grazie,
Karim
Matteo Zambon
14 03 2018
Ciao Karim, da quello che mi dici sembra che tu abbia una doppia installazione di Google Analytics. Se hai il Global Site Tag, non hai bisogno dell’altro codice (quello segnalato in blu da Tag Assistant). Controlla che non ci sia un codice di Google Tag Manager all’interno del sito (nella sezione
e nell’ )! Fammi sapere 🙂karim
14 03 2018
Ciao Matteo,
ho controllato, ho un solo codice di monitoraggio Google analytics.
Nel pannello “Google Analytics Suite” peraltro ho solo accounts analytics e nessun account Tag Manager
Se riesco, ti mostro il codice preso dalla dashboard e incluso nel mio sito:
script async src=”https://www.googletagmanager.com/gtag/js?id=UA-xxx-x” – end_script
script
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-xxx-x’);
end_script
Può essere che ci sia un malinteso e che uno dei due codice deve essere rimosso?
Grazie
Matteo Zambon
14 03 2018
Ciao Karim,
a volte sono dei “falsi positivi” l’importante è verificare se l’hit viene visto sotto la sezione di GA tempo reale. Come hai inserito il codice è ok quindi non ci sono problemi.
karim
14 03 2018
Si, l’hit test funziona correttamente.
Può essere che google non riesca a risalire ai dati demografici dei miei visitatori?
Ho un modo di testarlo? (magari visitando io stesso il sito?)
Matteo Zambon
14 03 2018
Ciao Karim, ti dire di usare Google Tag Manager e dimenticarti di gtag. Comunque per farlo ti basta usare questo:
gtag('config', 'GA_TRACKING_ID', { 'allow_display_features': true });A presto!
Karim
09 03 2018
Ciao Matteo,
io uso il gtag.js e ho attivato i rapporti “Dati demografici e Interessi”.
Ho copiato pari pari la stringa js nel mio sito ma la panoramica dei dati demografici continua ad essere vuota.
Da quello che mi sembra di aver capito, una volta abilitato nelle impostazioni non devo apportare modifiche al codice gtag, corretto?
Non ho ancora molte visite pensi che possa dipendere da questo?
Dove posso verificare che il tutto sia impostato correttamente?
Matteo Zambon
12 03 2018
Ciao Karim, se hai appena abilitato i dati demografici, dovresti aspettare almeno 48 prima che google analytics inizi a raccogliere i dati 🙂 Tag Assistant cosa ti dice? È installato correttamente il gtag.js?
Michele
01 02 2018
Matteo, sto per inserire il tag di remarketing con tagmanager, ma ho un dubbio di fondo.
Essendo un sito multidominio e multilingua basterà inserire un unico tag globale per far sì che gli utenti francesi es. vedano i banner delle campagne adwords in francese?
Ci pensa Google a smistare le lingue e fornire le pubblicità giuste?
Grazie
Matteo Zambon
02 02 2018
Ciao Michele!
Userai il tag di remarketing adwords o analyitcs? In ogni caso dovresti dire tu ad AdWords il target a cui far vedere la pubblicità 🙂
Danilo
29 11 2017
Ciao Matteo,
ma quindi per implementare il remarketing display con analytics che con il codice GA Universal si faceva con la riga
ga(‘require’, ‘displayfeatures’)
come bisogna fare con il nuovo codice ?
Matteo Zambon
29 11 2017
Ciao Danilo,
lo puoi fare con Google Tag Manager 😉 ti basta andare sul tag di Google Analytics, abilitare l’override e mettere come “true” nella sezione “Pubblicità”. Se invece vuoi utilizzare analytics, ti basterà andare sulle impostazioni di proprietà e abilitare “Abilita rapporti Dati demografici e Interessi”. Nessuna modifica di codice 😉