Giu 2020
Glossario: Core Web Vitals e la SEO
Fammi indovinare 🙂
Ti occupi di SEO o ci sei dentro in qualche modo, vero?
Dai era facile visto che l’argomento di Web Vitals è un hot topic del 2020 🙂
Il 28 Maggio 2020 Google attraverso il suo blog in un articolo, dichiara in modo aperto che Web Vitals diventa a tutti gli effetti un fattore di ranking.
In altre parole l’esperienza dell’utente nelle pagine e l’interazione che ha con i vari elementi in pagina diventa fondamentale per l’algoritmo di Google.
“Pazzesco!” (cit. Marco Montemagno)

E quindi boom! Web Vitals diventa improvvisamente un argomento che è sulla bocca di tutti i SEO e gli sviluppatori di siti web.
Chrome User Experience (CrUX)… che diavolo è?
Google nel corso del tempo ci ha regalato una serie di strumenti come PageSpeed Insights la stessa Search Console o la Chrome User Experience Report per aiutarci nel comprendere le performance (più o meno) reali dei nostri bellissimi e accattivanti siti web.
Quello che devi sapere è che tutti questi tools sono basati sui dati di Chrome User Experience (o per gli amici CrUX).
Oh, se hai 30 minuti del tuo tempo eccoti un succoso video:
Perché è importante conoscere questo piccolo dettaglio?
Uhhh te lo spiego subito…
I dati vengono raccolti in CrUX sono solo di quei (cari) utenti che hanno acconsentito a specifiche condizioni come ad esempio:
- sincronizzazione della cronologia di navigazione
- opsss non hanno lasciato nessuna passphrase di sincronizzazione
- (evviva!) c’è l’abilitazione dei report delle statistiche di utilizzo
Questo comporta che i dati non hanno di certo un campione del 100% dei dati.
Che cosa brutta.
Ma alla fine ti svelerò un #barbatrucco 🙂
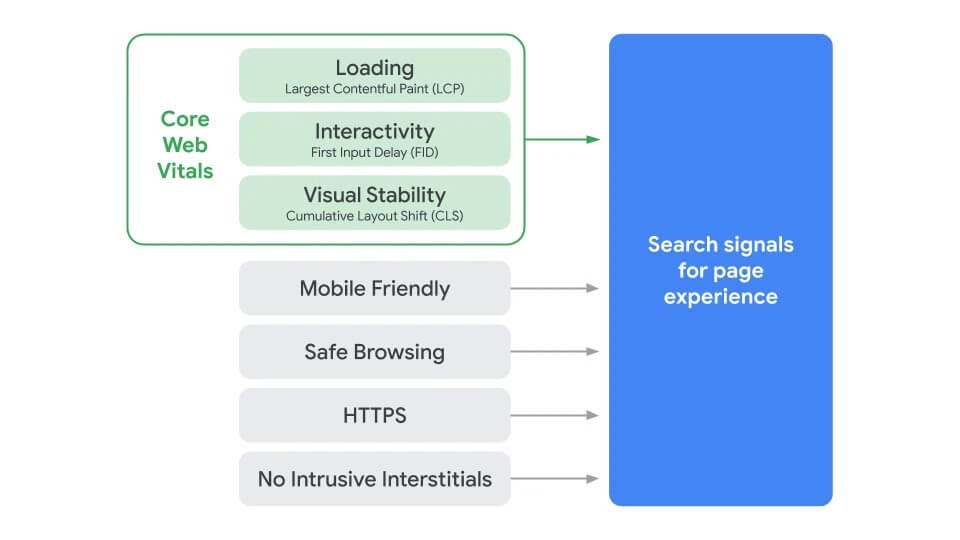
Quali sono i fattori di Web Vitals o meglio i Core Web Vitals
Studiamo un attimino quali sono i fattori di Web Vitals. Possiamo definirle in tre bellissime metriche
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumlative Layout Shift (CLS)
Sì, lo so… sembrano delle sigle di alcuni robot di Star Wars ma vediamo di capire meglio di cosa si tratta.
Ti avverto, sono cose leggermente tecniche, quindi occhio 🙂
Largest Contentful Paint (LCP)
Il Largest Contentful Paint è la metrica che possiamo definirla come il centometrista nella corsa.
Infatti il LCP è il tempo di rendering dell’elemento più ciccione (Largest) visibile all’interno del viewport. Inutile dire che più veloce è, meglio è 🙂
Nel dettaglio è compreso tra:
- elementi di tipo immagini <img>
- elementi di tipo immagini <image> dentro a elementi di tipo <svg>
- elementi di tipo video <video>
- elementi di immagini in background caricati attraverso la mitica funzione url() che si usano dentro i CSS
- Un elemento di blocco (Block-level) che contiene testo o altri elementi
A questo link: trovi la spiegazione originale in inglese: web.dev/lcp
Quello che ti basta sapere è che più è bassa questa metrica, meglio è. Questo perché il suo scopo è di dare un indice di gradimento sull’utilità della pagina.
Ambito e valore
Qual è l’ambito di questa metrica? Il caricamento (loading).
Il suo valore buono? È sotto i 2 secondi e mezzo.

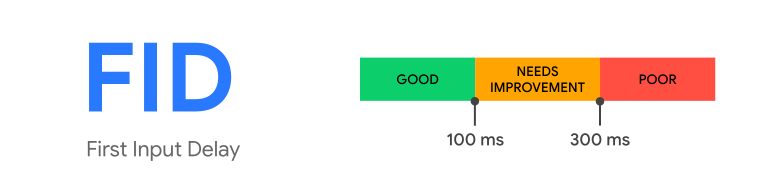
First Input Delay (FID)
Il First Input Delay (FID), è la metrica che preferisco perché è il giaguaro delle Web Vitals.
In pratica è il tempo trascorso tra la prima interazione di un utente con la pagina del tuo bellissimo sito e il momento in cui il browser risponde effettivamente a quell’interazione. Praticamente è quanto ci mette il browser a rispondere agli input dell’utente, proprio come la reazione di un balzo di un giaguaro.
Ecco alcuni esempi di interazioni :
- Click su un link
- Touch da mobile su un bottone
- Qualsiasi listener JavaScript
A questo link trovi la spiegazione originale in inglese: web.dev/fid
Ambito e valore
Qual è l’ambito di questa metrica? L’interazione (interactivity).
Il suo valore buono? È sotto i 100 millisecondi.
Un FID quindi è segnale che la pagina sia effettivamente usabile dagli utenti

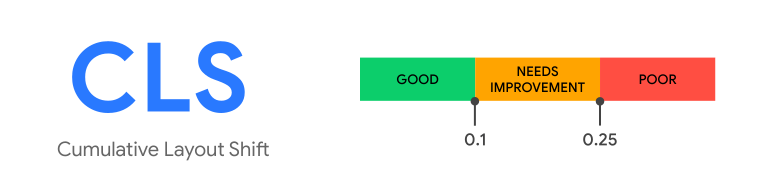
Cumulative Layout Shift (CLS)
Il Cumulative Layout Shift (CLS) è praticamente la metrica poliziotto 🙂
In effetti il CLS misura tutti quei fastidiosissimi cambiamenti di layout che arrivano all’improvviso e che si verificano durante l’intera durata della visita della pagina.
Dimmi, ti piacerebbe essere in una condizione del genere dove stai per cliccare indietro ma il layout cambia e clicchi il pulsante di invio ordine?
OMG che brutta roba!
A questo link trovi la spiegazione originale in inglese: web.dev/cls
Ambito e valore
Qual è l’ambito di questa metrica? Stabilità visiva (Visual Stability).
Il suo valore buono? È sotto lo 0,1.
Un CLS basso aiuta a garantire che la pagina sia piacevole agli utenti e soprattutto al poliziotto 🙂

Considerazioni
Ora che sai cosa sono i Web Vitals non ti resta che tracciarli. La cosa bellissima è che Google ha creato per la gioia di tutti una nuovissima libreria JavaScript dedicata ai Web Vitals e delle API per permette di misurare ogni Core Web Vitals e raccogliere dati degli utenti reali.
In sostanza, puoi tracciarteli tu gli utenti del tuo sito, sfruttando queste API. Come? Con Google Tag Manager ovviamente!
Se sei curioso ecco la guida avanzata su come tracciare i Core Web Vitals con Google Tag Manager.
Tips
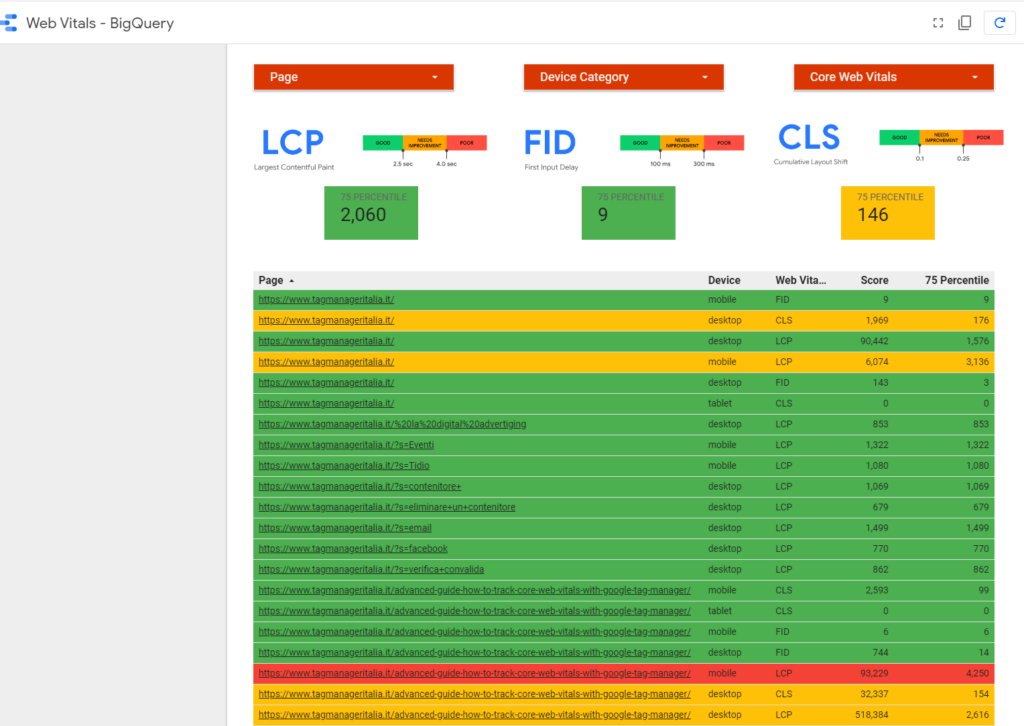
Per ognuna delle metriche di Web Vitals e soprattutto per essere sicuro di raggiungere l’obiettivo raccomandato per la maggior parte dei tuoi utenti, una buona soglia da misurare è il 75° percentile del carico di pagine, segmentato su dispositivi mobili e desktop.
Così potrai crearti la tua Real User Monitoring anche con queste bellissime metriche 😀
Ecco un esempio di report con Data Studio

Ti piacerebbe un corso che ti spiega come realizzarla e avere già dei template di Data Studio pronti all’uso?
Iscrivi al Corso SEGNI VITALI
Ho realizzato un corso ad hoc che spiega come gestire al meglio i Core Web Vitals con Google Tag Manager e creare dei report in Data Studio.
Sì, voglio iscrivermi al corso “Segni Vitali” e ottenere i report di Data Studio
E tu, stai guardando queste metriche?
Rispondimi nei commenti 🙂
Chiedi pure qui sotto, sarò pronto a risponderti!