Ago 2017
Glossario: Ambienti (Environments)
Una della ultime funzionalità aggiunte in Google Tag Manager sono gli Ambienti.
Puoi accedere agli Ambienti dalla scheda Amministrazione, sotto la colonna Contenitore.
Utilizzare gli Ambienti è utile se hai diversi ambienti multilivello per un sito web (ambiente di sviluppo, di staging e di produzione) e desideri testare le modifiche apportate a Tag, Attivatori e Variabili prima di pubblicarle definitivamente nell’ambiente di produzione, o semplicemente se hai un sito di test dove vuoi verificare le modifiche prima di pubblicarle nel sito web principale.
Di default, Google definisce già 3 Ambienti predefiniti per ogni Contenitore:
- Live (pubblicato)
- Latest (più recente)
- Now Editing (in corso di modifica)
Creare un nuovo ambiente
Puoi ovviamente aggiungere altri Ambienti. Per farlo:
- Accedi all’area Ambienti che trovi dentro Amministrazione > Contenitore.
- Clicca il tasto rosso “Nuovo”.
- Inserisci il nome (la descrizione è facoltativa).
- (facoltativo) Puoi selezionare l’opzione “Attiva il debug per impostazione definita” se desideri che, una volta condiviso l’Ambiente con i tuoi collaboratori, si apra in automatico la visualizzazione con modalità Anteprima.
- (facoltativo) Puoi impostare l’URL di destinazione: è il link alla pagina del tuo sito che sarà visualizzato con la modalità Anteprima, quando condividerai l’Ambiente con i tuoi collaboratori
Una volta confermato, hai due modi per visualizzare le modifiche specifiche apportante a quell’ambiente:
- Condividendo il link dell’Anteprima.
- Implementando lo snippet del contenitore speciale nelle pagine pubblicate su questo ambiente.
L’ultimo passaggio è collegare l’Ambiente appena creato con la Versione del Contenitore desiderata.
Bene, ora puoi vedere il tuo nuovo Ambiente sotto “Ambienti personalizzati”.
Installare lo snippet
Per poter implementare lo snippet del contenitore speciale nel relativo sito web, segui questa procedura:
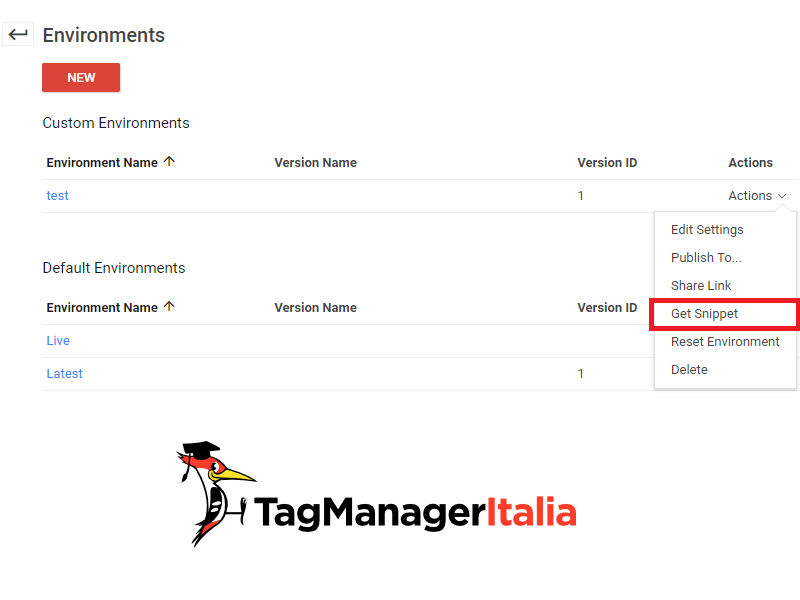
- Dalla scheda degli Ambienti, clicca sulla voce “Azioni”, nell’ultima colonna a destra in corrispondenza dell’Ambiente in questione.
- Clicca “Mostra snippet”.
- Copia lo snippet di codice visualizzato.
- Installa lo snippet nel sito web di riferimento, incollandolo come un qualsiasi snippet di GTM, ovvero la prima parte nel tag <head> e il secondo subito dopo l’apertura del tag <body> nel codice delle pagine del tuo sito oppure installandolo tramite WordPress.

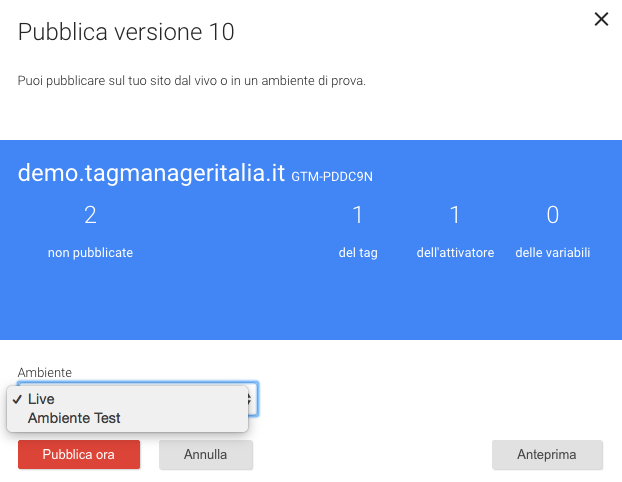
Una volta creato il nuovo Ambiente in Google Tag Manager, quando farai delle modifiche e cliccherai sul tasto rosso “Pubblica”, potrai scegliere in quali Ambienti pubblicare quelle modifiche:

Per testare le modifiche con i tuoi collaboratori o con i tuoi clienti, puoi condividere l’anteprima di un’Ambiente. Puoi farlo cliccando sempre su “Azioni” e quindi in “Condividi link”: visualizzerai il link da condividere.
Chiedi pure qui sotto, sarò pronto a risponderti!









Lorenzo
15 11 2018
Quando copio ed incollo lo snippet per collegarlo al mio ambiente personalizzato, non devo copiare anche la parte relativa all’head? Nell’articolo è scritto solamente dello snippet da incollare dopo il tag :
“Installa lo snippet nel sito web di riferimento, incollandolo subito dopo l’apertura del tag nel codice delle pagine del tuo sito oppure installandolo tramite WordPress.”
Matteo Zambon
19 11 2018
Ciao Lorenzo, ho aggiornato l’articolo 🙂 Fammi sapere se ti è più chiaro ora 🙂