Lug 2019
Glossario: Modelli (Templates)
Ladies and gentlemen… ecco a voi la funzione di Google Tag Manager che ti permetta la flessibilità di implementazione assoluta (rullo di tamburi): la creazione dei propri Modelli di Tag o di Variabili personalizzate!
Come avevo già anticipato nella news I Modelli (Templates) su Google Tag Manager, si tratta di una release di GTM che ti permette di sviluppare Tag e Variabili a seconda delle tue specifiche esigenze, creando così un Modello (Template) riutilizzabile quando vuoi.
Quindi, bye-bye Tag HTML Personalizzato!
Frena per un attimo l’entusiasmo però: per creare un Modello bisogna avere una buona conoscenza del codice JavaScript 🙂
E se hai poca familiarità col codice? No problem: puoi sempre importare i Modelli che ti servono in pochi click. Ovviamente qualcuno deve già averti passato il modello (o magari lo hai scaricato da qualche parte).
Se, invece, sei uno smanettone come me, sappi che hai la possibilità di esportare i tuoi Modelli per far sì che chiunque possa usufruirne. Ma te ne parlo nel corso di questo articolo.
Come creare un Modello in Google Tag Manager
Scommetto che non vedi l’ora di cimentarti nella creazione di un Tag o di una Variabile personalizzata, vero?
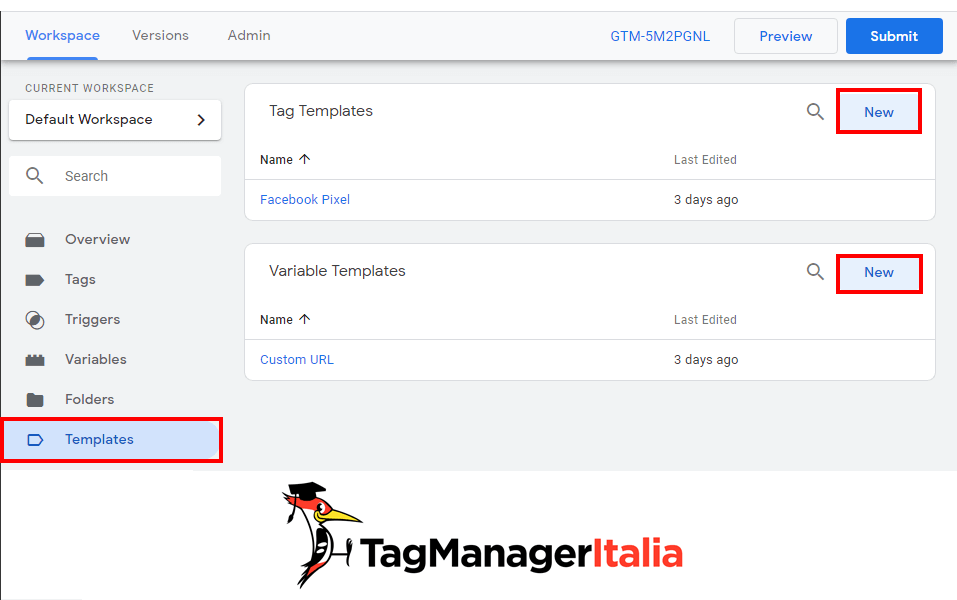
Allora ti basta cliccare:
Templates > New
P.S. Ho impostato GTM in lingua inglese (cosa che ti consiglio di fare sempre con qualsiasi strumento online) soprattutto dopo che ho rotto il ghiaccio con il mio primo speech in inglese al MeasureCamp di Roma… adesso non mi ferma più nessuno! 😀

Dopo di che, si aprirà una schermata divisa in due parti.
Quella a destra ha la funzione di Preview e Debug per verificare che il Tag funzioni.
Quella di sinistra, invece, è dedicata alla creazione del Modello che avviene in quattro fasi:
- Informazioni (Info)
- Campi (Fields)
- Codice (Code)
- Autorizzazioni (Permissions)
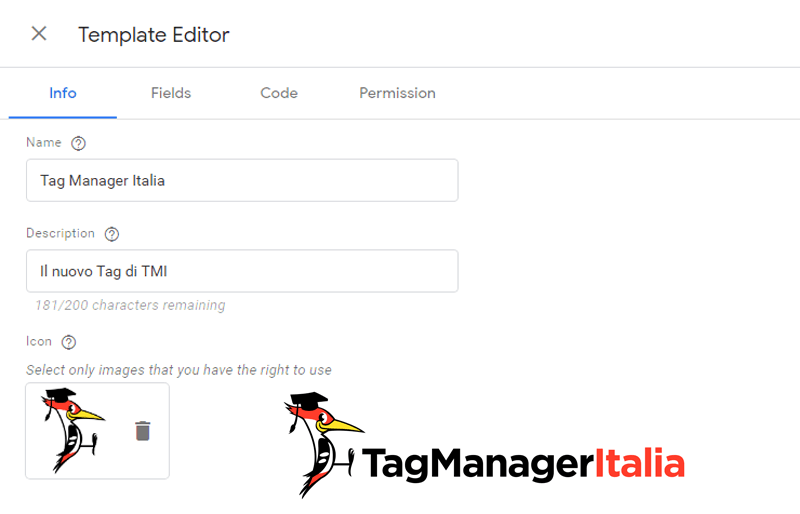
Informazioni
Nella prima fase dovrai immettere le informazioni di base del Modello: nome, descrizione e immagine.
Ricorda che le informazioni che inserisci verranno viste dall’utente quando creerà un Tag o una Variabile utilizzando il tuo Template. Quindi sii il più chiaro possibile 😉

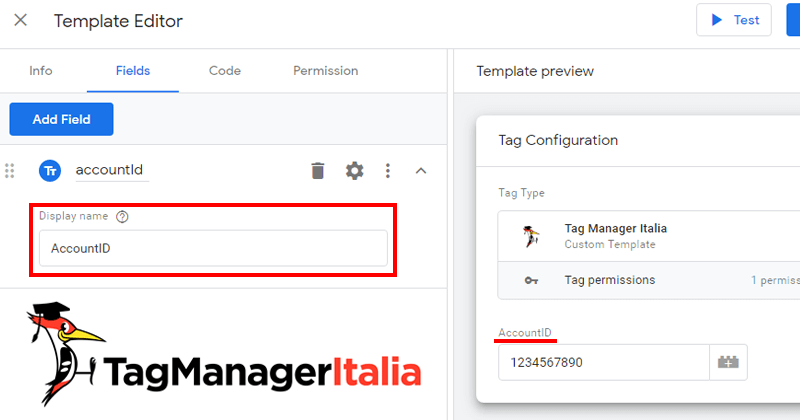
Campi
In questa fase si creano i campi che dovranno essere compilati da chi utilizzerà il Tag.
Non solo: i valori inseriti nei campi verranno poi utilizzati anche nel codice. Pertanto, lo scopo di questa fase è raccogliere le informazioni necessarie a far funzionare il codice del Tag.
In ogni campo, se ti posizioni sopra con il mouse, compaiono dei pulsanti con nuove opzioni.
In particolare, se clicchi sull’ingranaggio, si aprirà una schermata che ti permette di configurare le impostazioni avanzate, come il Default value del campo o la possibilità di accettare stringhe vuote.
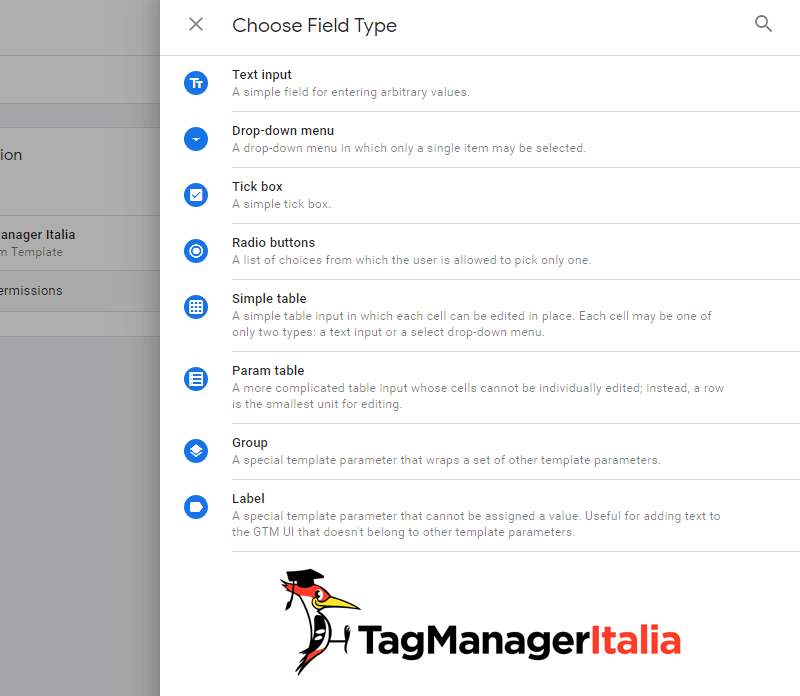
Attualmente esistono 8 campi:
- Immissione testo
- Menu a discesa
- Casella di controllo
- Pulsanti di opzione
- Tabella semplice
- Tabella parametro
- Gruppo
- Etichetta

1. Immissione testo
Si tratta di un campo vuoto dove puoi inserire un valore testuale o una Variabile.

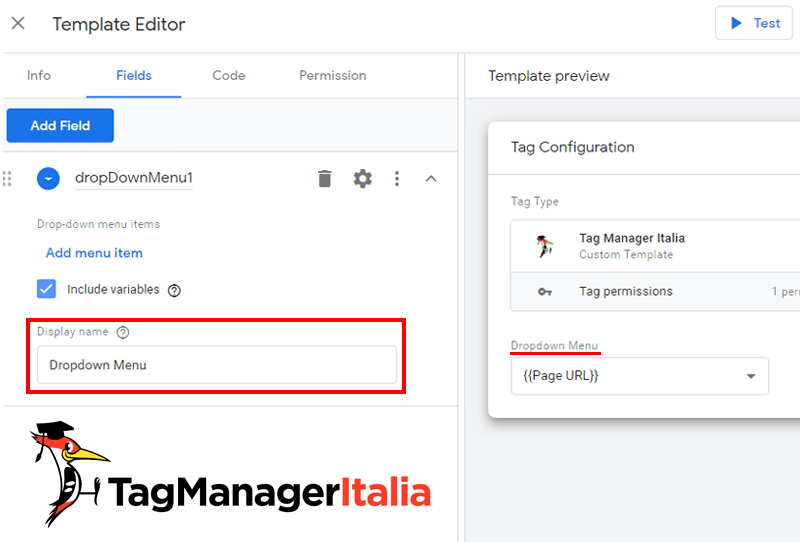
2. Menu a discesa
Nel menu a discesa hai la possibilità di creare una lista di valori dalla quale l’utente ne potrà scegliere solo uno.
Sotto alla lista di valori che creerai, c’è una checkbox che, se attivata, permette all’utente di scegliere una sua Variabile come valore.

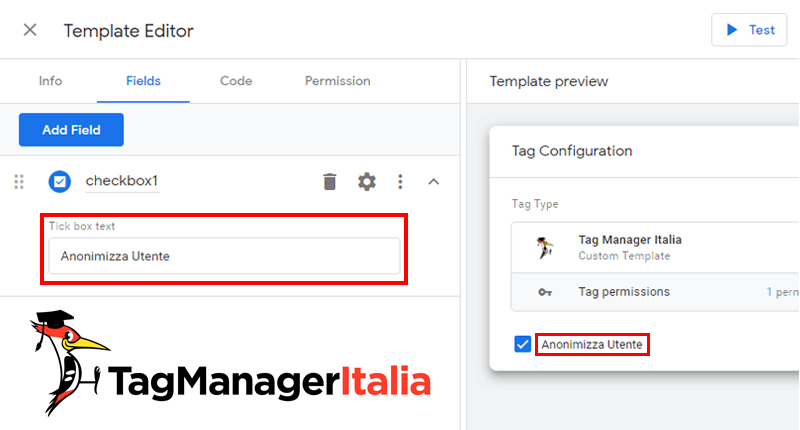
3. Casella di controllo
Si tratta di una semplice checkbox. Quando clicchi, comparirà una spunta che indica l’accettazione di una condizione. Se non si flagga, non verrà passato alcun valore.

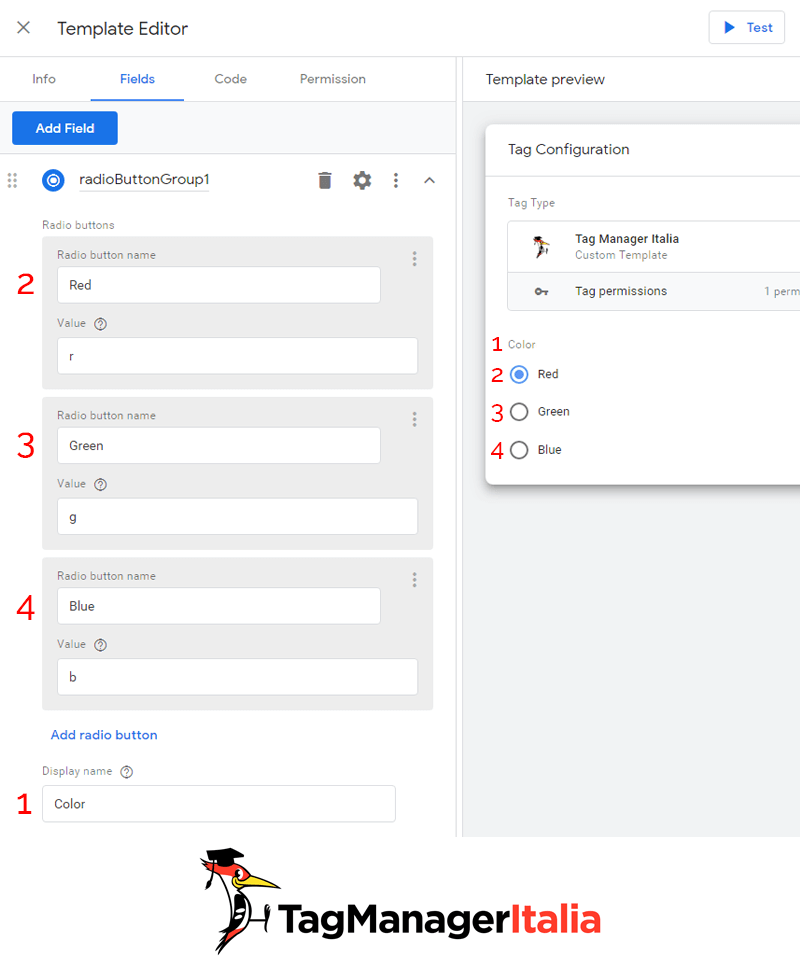
4. Pulsanti di Opzione
In questo campo, puoi creare delle scelte multiple grazie al pulsante circolare a fianco.
L’utente che utilizzerà il Tag potrà scegliere solo una di queste opzioni.

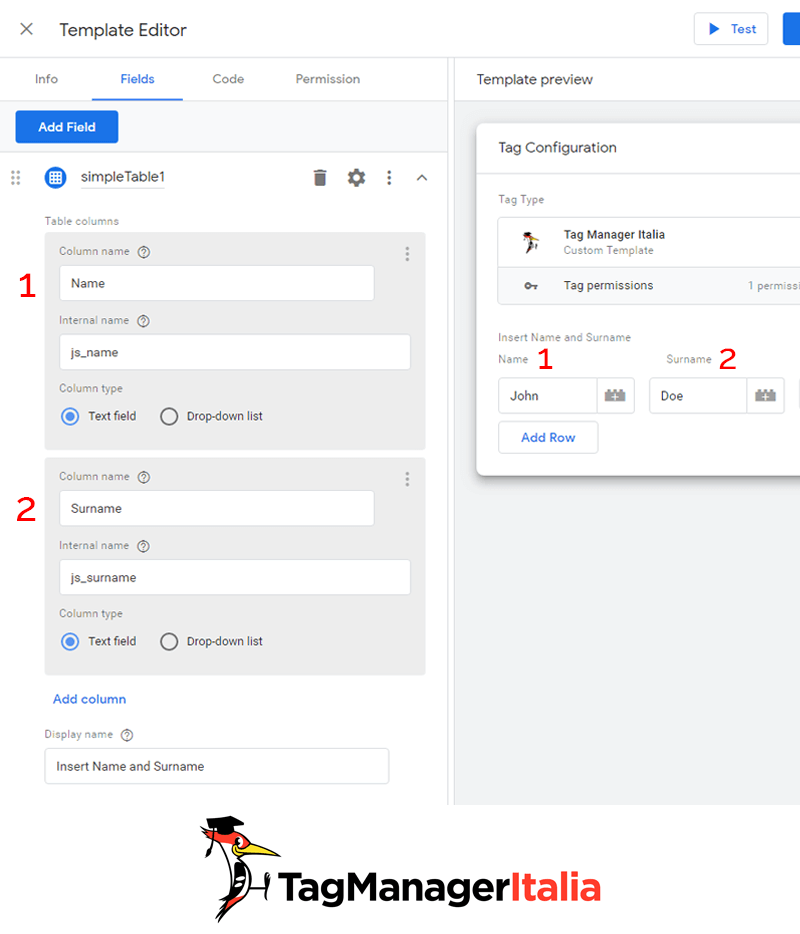
5. Tabella Semplice
Grazie a questo campo, avrai la possibilità di creare delle tabelle di valori.
Ogni colonna crea un blocco che funziona allo stesso modo di Immissione testo o Menu a discesa, a seconda di come imposti il campo.
Dovrai inserire il numero delle colonne, assegnare loro un titolo e, infine, digitare il nome con cui la colonna verrà chiamata nel JavaScript.
Successivamente, l’utente può creare il numero di righe che gli serviranno per contenere le impostazioni.
Più complicato a dirsi che a farsi 😀
Basta guardare l’immagine qui sotto per capire cosa intendo.

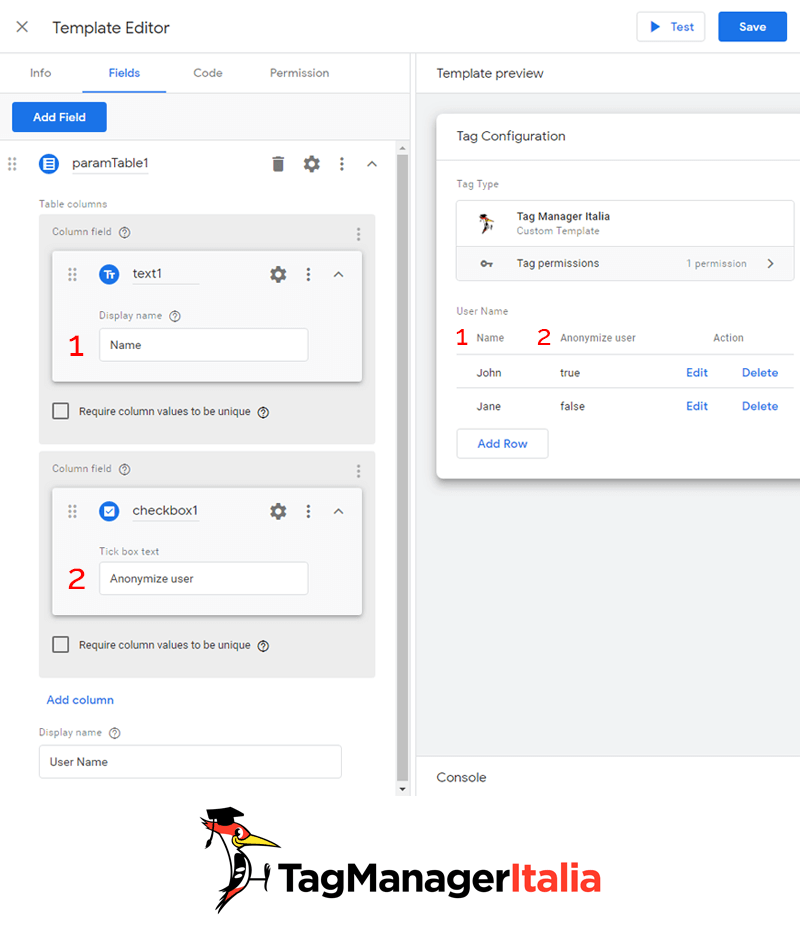
6. Tabella parametro
È letteralmente l’evoluzione della tabella semplice. Nel dettaglio, potrai sviluppare ulteriormente i dati che verranno raccolti.
Mentre nella tabella semplice, ogni colonna viene gestita come Immissione testo o Menu a discesa, nella tabella parametro, invece, le colonne potranno essere costituite da un qualunque campo tra quelli visti sopra.
Quindi, non sarai limitato da solo due tipi di input, ma potrai inserire anche Casella di controllo e Pulsanti di Opzione all’interno della tabella.

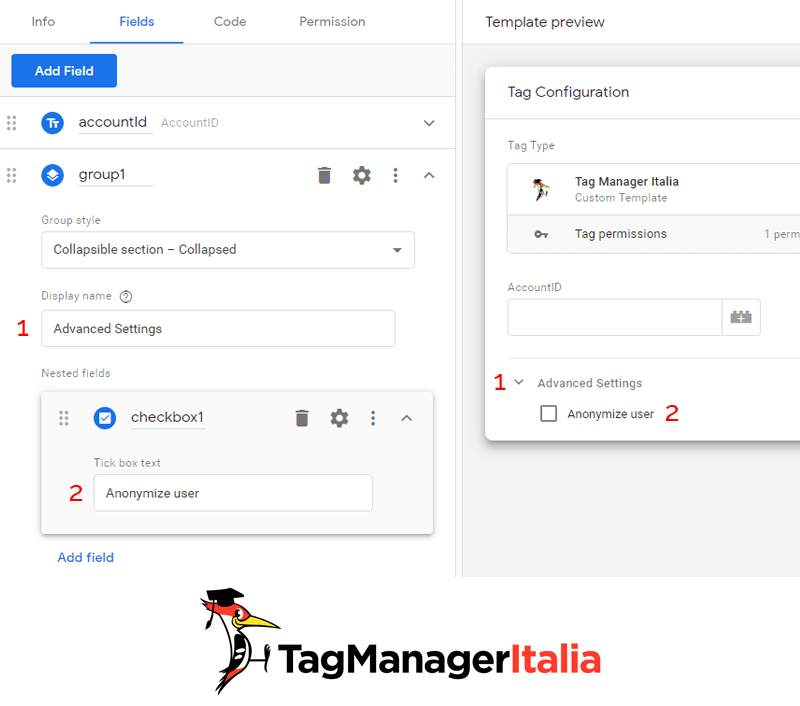
7. Gruppo
Ti offre la possibilità di raggruppare i campi sotto una categoria.
Potrai anche scegliere se visualizzare i raggruppamenti in una sottosezione a tendina.
Ciò rende il Tag più ordinato e facile da utilizzare.
Un esempio di Gruppo è il Tag di Google Analytics stesso: c’è un dropdown menu chiamato “Impostazioni Avanzate”.

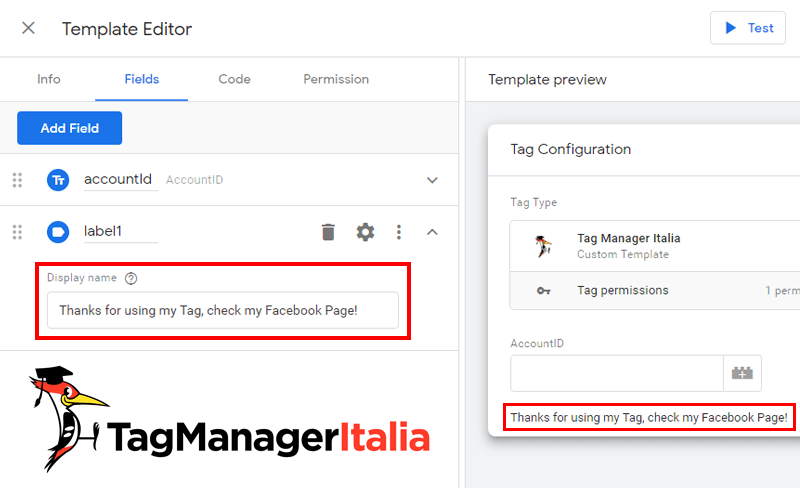
8. Etichetta
L’etichetta serve per aggiungere testo all’interfaccia del tuo Modello. Può tornare utile nel caso volessi inserire un’informazione che non rientra in nessun campo.

Codice
Adesso che ti ho spiegato come funzionano i campi, passiamo alla parte più “tecnica”, quella relativa al codice.
E qui viene il bello 🙂
Grazie al codice, puoi programmare l’effettivo funzionamento del Modello che può essere sviluppato tramite un JavaScript ristretto chiamato Sandboxed JavaScript.
Come avrai intuito, il tutto si basa ovviamente su JavaScript, anche se ci sono delle grosse restrizioni, in quanto Google mira a un’esecuzione sicura del codice.
Un altro dettaglio da tenere a mente è che JavaScript Sandbox non viene eseguito nell’ambiente globale (come il normale JavaScript). Di conseguenza non saranno disponibili gli oggetti window, document e nemmeno le loro proprietà (che brutta cosa!).
L’unico modo di leggere i valori dalla pagina è utilizzare il comando copyFromWindow per creare una copia del valore che si sta cercando.
Tuttavia, questo codice può utilizzare i valori inseriti nei campi del modello, in modo da far funzionare automaticamente lo script, una volta che il Tag è stato compilato.
L’utente non dovrà far altro che inserire i dati richiesti nei campi.
Nel caso fossi interessato ad approfondire il funzionamento di questo JavaScript, ti consiglio di leggerti la guida ufficiale di Google: https://developers.google.com/tag-manager/templates/sandboxed-javascript

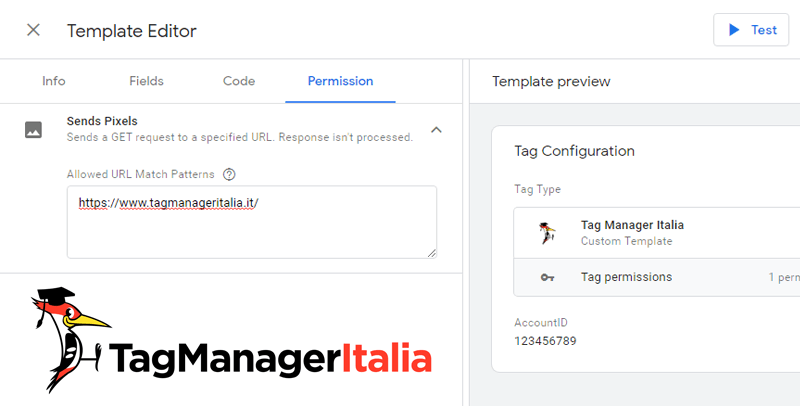
Autorizzazioni
Ultimo step: impostare le autorizzazioni al Modello.
Devi sapere che Google Tag Manager rileva automaticamente i permessi, in base al codice.
Nel caso si stia creando un Pixel, devi autorizzare il Modello ad inviare dati a uno specifico dominio.
Questo step è fondamentale per l’esecuzione in sicurezza dello script.

Debug
Una volta creato il Modello, arriva il momento di concentrarsi sul lato destro dello schermo.
Quello che vedrai è esattamente la rappresentazione del tuo Tag o della tua Variabile personalizzata allo stesso modo in cui verranno visti dall’utente.
Sopra al Tag comparirà la scritta Aggiorna.
P.S. Prima di passare al debug, è necessario cliccare Aggiorna per evitare errori.
Fatto questo, compila il tuo Tag esattamente come se stessi per utilizzarlo e clicca il pulsante Test in alto a destra.
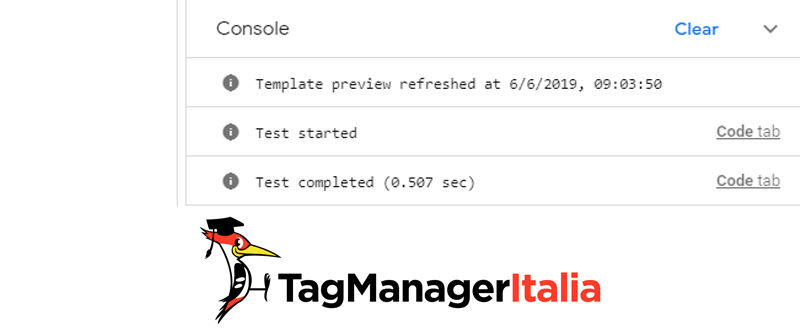
Così facendo, vedrai aprirsi una Console che eseguirà il Tag per verificare il corretto funzionamento del Modello.
Nel caso qualcosa vada storto, ti mostrerà in rosso gli eventuali errori che ha riscontrato.

Export/Import
Ok, se sei arrivato fin qua sei riuscito a creare un Modello. Ben fatto!
E immagino che vorresti condividerlo con qualcun altro? O forse hai solo bisogno di importarne uno?
In entrambi i casi, non ci vorranno più di 2 o 3 click 😉
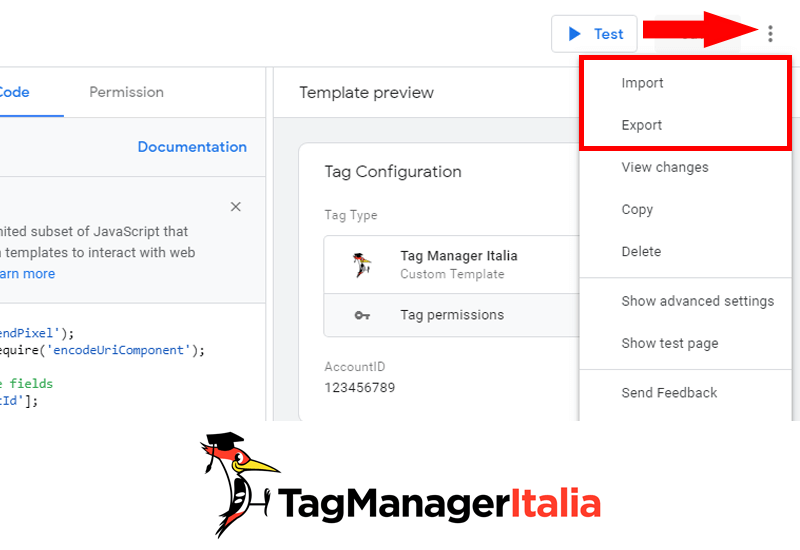
Per eseguire un export, ti basterà cliccare i tre puntini in alto a destra e poi cliccare Esporta. Vedrai che in un batter d’occhio il tuo browser avrà già scaricato un file chiamato nome_template.tpl. Ed ecco il tuo Modello pronto per essere condiviso 🙂
Allo stesso modo, per importarne uno, ti basterà cliccare sempre i tre puntini in alto a destra, cliccare Importa e selezionare dal tuo pc il Modello da caricare. Nulla di più semplice!

Utilizzare un Modello
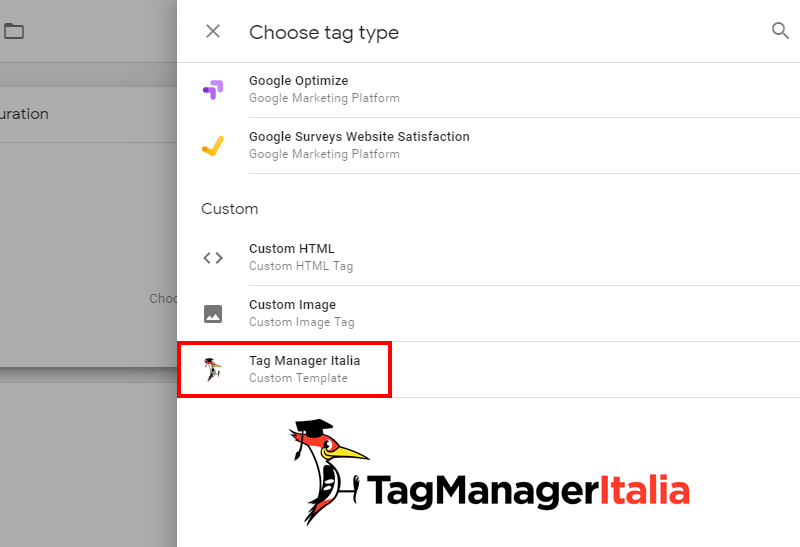
Beh, una volta creato (o importato) il Modello, ti basterà andare su Tag e troverai il tuo Template sotto la categoria Personalizzati.
Se invece hai creato un Modello per una Variabile, il procedimento non è molto diverso:
Variabili > Variabili definite dall’utente > Nuovo
Troverai il template in una nuova categoria chiamata Modelli Personalizzati.

Link Utili
Guida ufficiale di Google su Sandboxed Javascript
—
Dai, dimmi: cosa farai con questa nuova funzione?
Fammelo sapere nei commenti 🙂
Chiedi pure qui sotto, sarò pronto a risponderti!









Sergio
03 09 2020
Ciao e grazie per il tutorial! Io dovrei convertire il tag personalizzato html in un modello (poi approvabile da Google).
Il problema più grande è che ho un tag di tipo img o iframe che hanno come source un file php.
Secondo te è possibile la conversione?
Matteo Zambon
03 09 2020
Ciao Sergio, dunque puoi sicuramente collegare url esterne, ma non puoi gestire iframe diretti. Quindi dovrai sicuramente rivedere un po’ l’architettura 🙂
Fammi sapere!