Mag 2017
Glossario: Heatmap
Una Heatmap (o “Mappa di Calore”) è una rappresentazione visiva del comportamento degli utenti su un sito. Ideato a inizio degli anni ’90 e “adottato” poi in ambito web, questo strumento serve ad analizzare gli elementi di una pagina che attirano di più l’attenzione dell’utente.
Come si presenta una Heatmap?
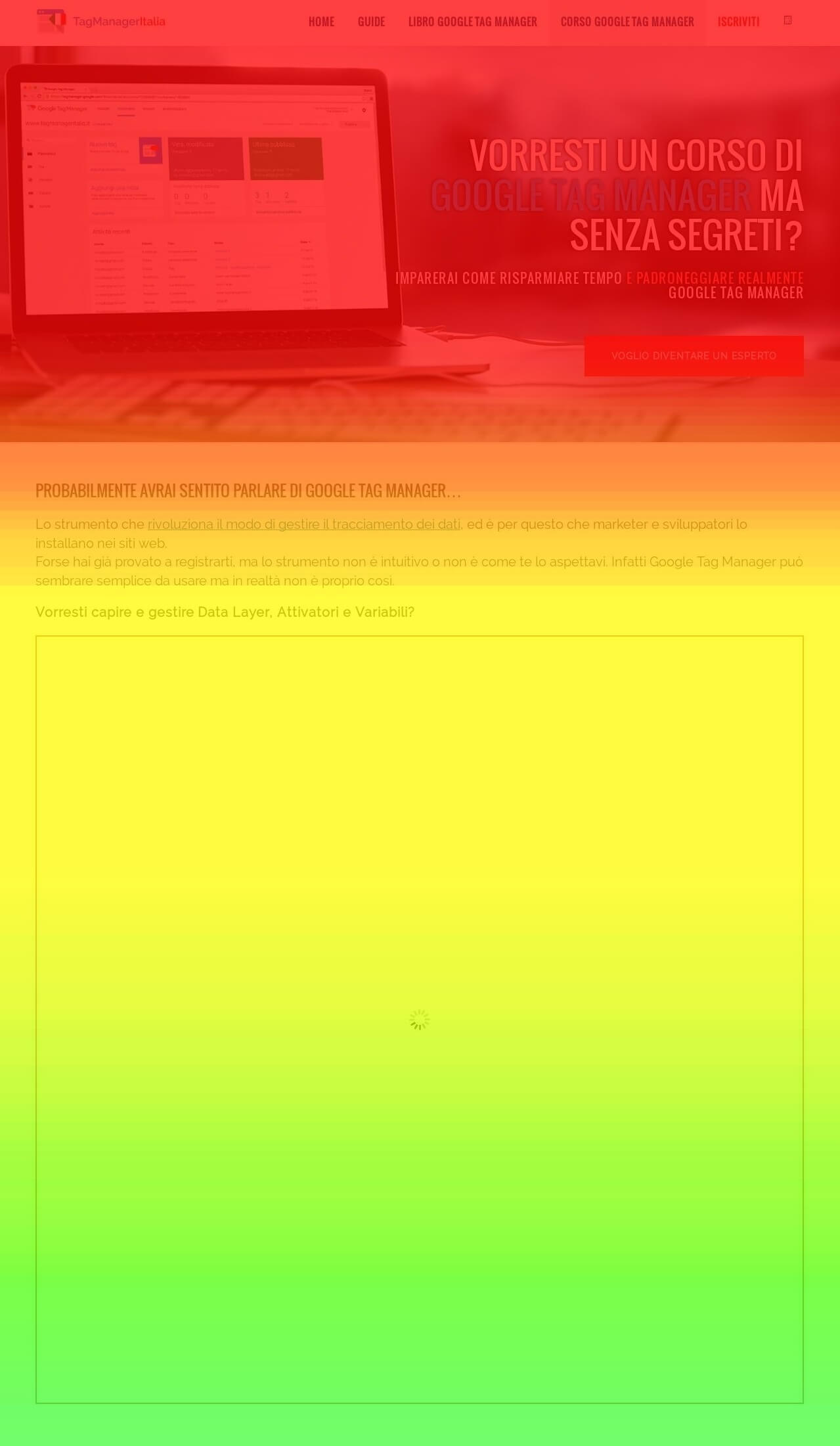
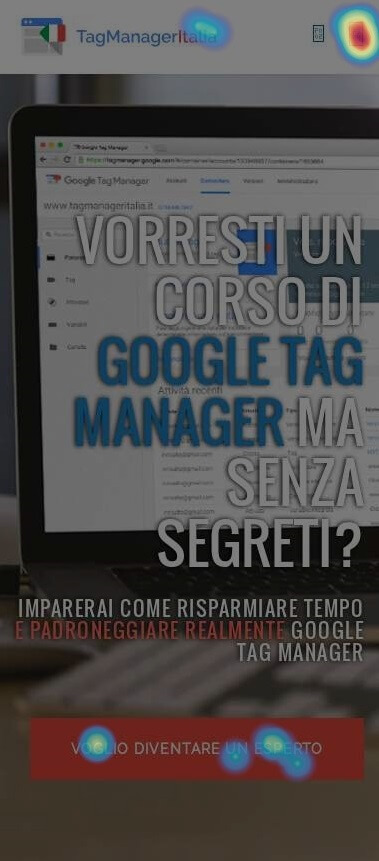
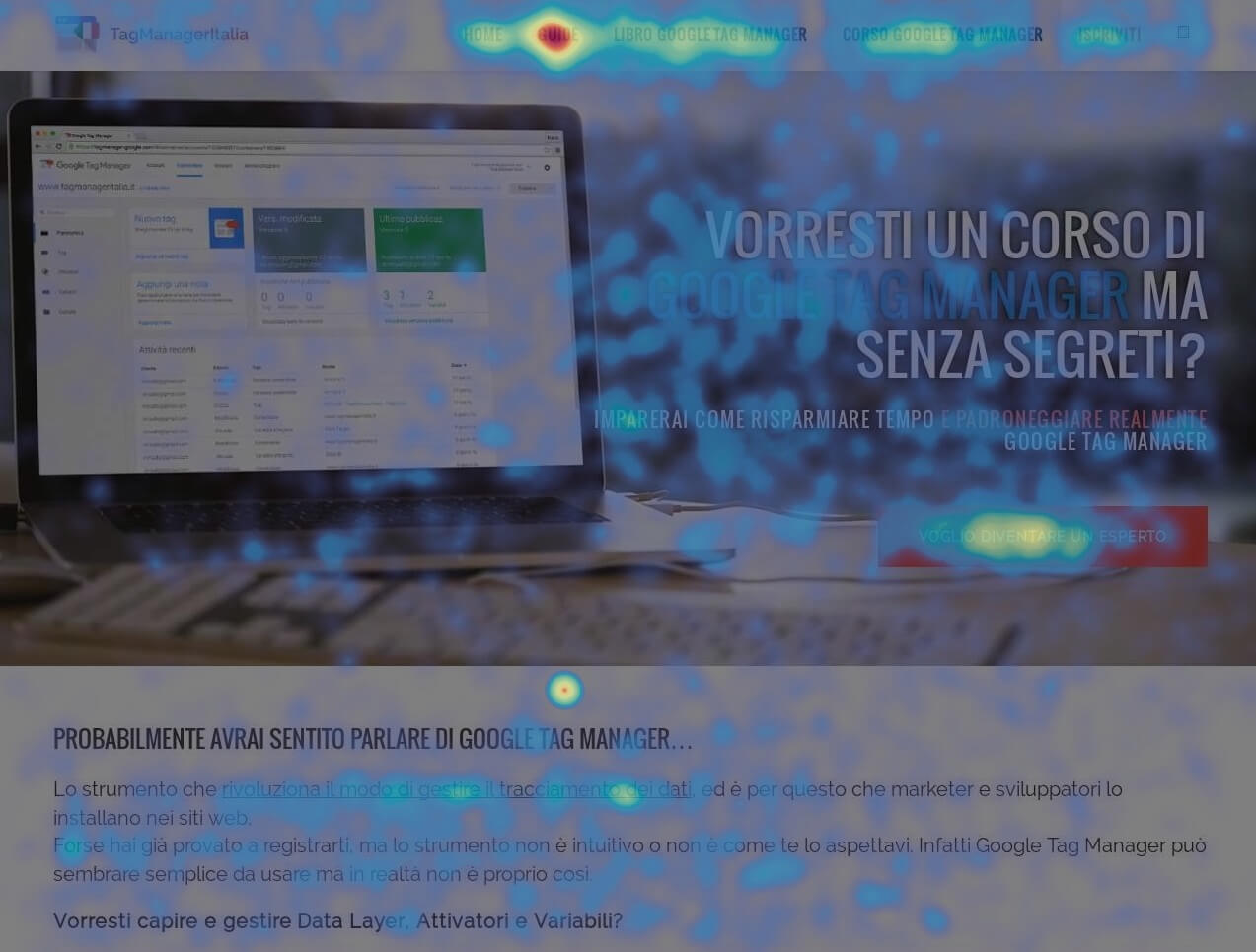
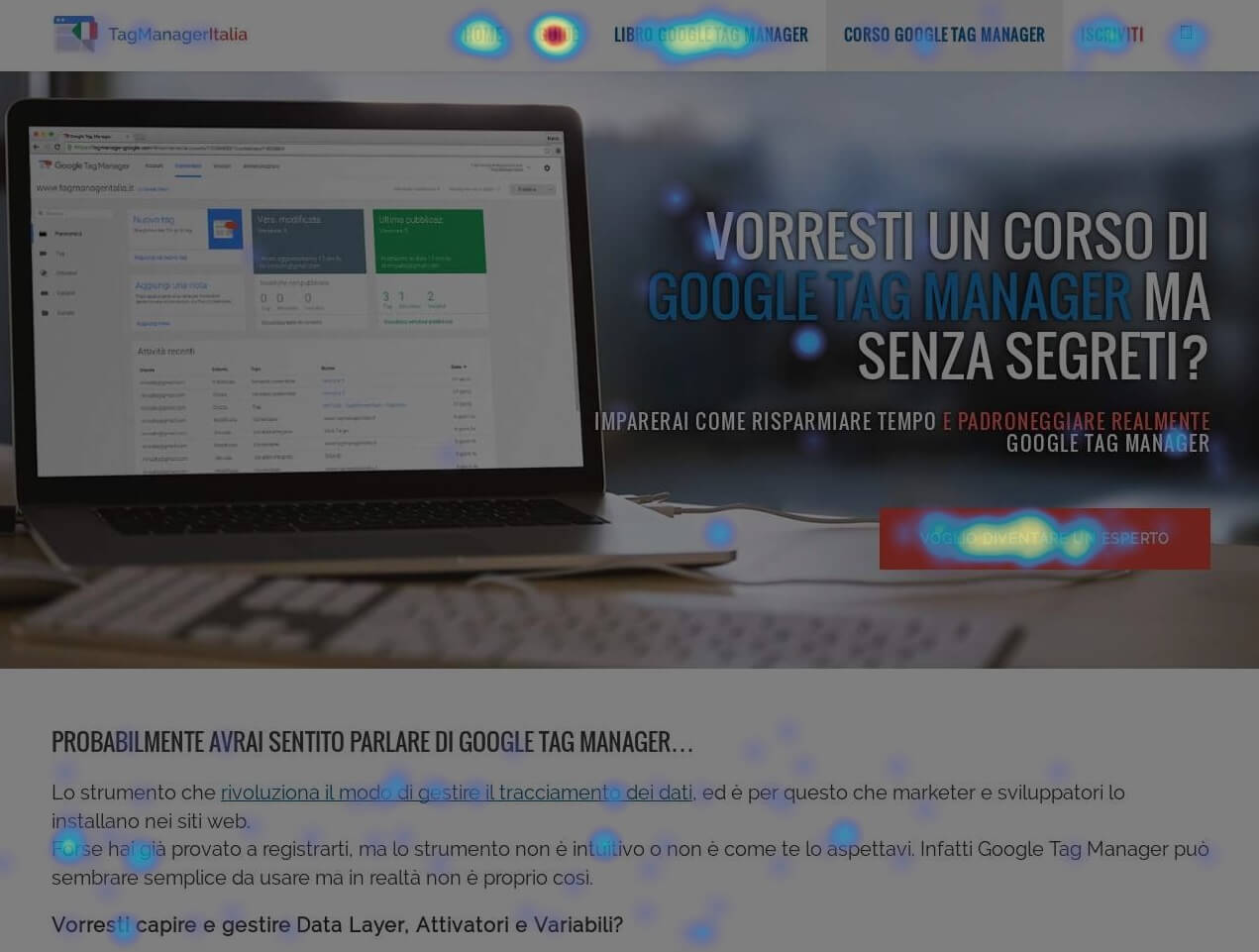
Una Heatmap non ti dà dei dati numerici, ma fa in pratica un’analisi qualitativa, mostrando la tua pagina web con delle zone evidenziate da colori. Tipicamente, i colori più caldi (rosso, arancione, giallo…) sono quelli che segnalano una maggiore attività, via via andando fino ai colori più freddi (verde, azzurro, blu) che invece indicano un’attività minore.
Una maggiore l’attività significa anche una maggiore attenzione dell’utente!
E quindi iniziamo a capire perchè questo strumento è così potente 🙂 Infatti le Heatmap sono strumenti di ottimizzazione della pagina: capendo su dove di focalizza lo sguardo e l’interazione (e anche dove NON si focalizza) potremo apportare delle modifiche per ottenere il massimo dal layout e dai contenuti di un sito. Se poi abbini anche dei test A/B (uuuuhhh…) sulla landing page, non hai idea dei fantastici risultati che puoi raggiungere 🙂 (a proposito, conosci già Google Optimize?).
Grazie alle Heatmap puoi ottimizzare qualsiasi elemento: dalle immagini, ai link, ai contenuti, ai titoli, la posizione degli elementi nella pagina, la sua lunghezza…
Cosa può fare una Heatmap?
Le Heatmap possono mostrarti ad esempio:
– i movimenti del mouse (Hover Map)
– i click (Click Map)
– lo scroll (Scroll Map)
Hover Map
Questo tipo di Heat Map traccia il movimento del mouse sullo schermo. Sembra che gli utenti seguano con il mouse quello che stanno guardando, quindi questo equivale a individuare i punti della pagina su cui si focalizza principalmente la loro attenzione.

Click Map
Similmente, la Click Map indica in quali punti della pagina gli utenti tendono a effettuare dei click, indipendentemente dal fatto che lo facciano su elementi cliccabili o meno. Questo potrebbe darti tanti spunti! Ad esempio potresti scoprire che i tuoi utenti tendono a cliccare su un’immagine della pagina, quindi potresti piazzarci un bel link. Al contrario magari potresti capire che non hai posizionato la call-to-action o altri elementi importanti nei punti più visibili della pagina.

Scroll Map
La Scroll Map, un po’ diversa da i due tipi di Heat Map appena descritti, ti permette di capire come avviene lo scrolling della pagina da parte degli utenti: come scorrono la pagina, su quali parti si soffermano, fino a dove scrollano. Anche questo ti aiuta a capire quali sono le parti che attirano la loro attenzione.
Tap Map
Nell’era degli smartphone, naturalmente, è stata creata una HeatMap anche per analizzare il comportamento da mobile: la Tap Map permette di capire dove gli utenti toccano col dito da cellulare.
Quali servizi permettono di fare queste cose fichissime?
Ci sono vari tool che ti fanno fare un’analisi di questo tipo. Ad esempio HotJar (forse uno dei più conosciuti), Crazy Egg o anche Yandex Metrica, un tool completamente gratuito offerto da Yandex.
Ora che hai scoperto a cosa servono le Heatmap e come crearle, direi che non dovresti perdere tempo: inizia subito a provarle 😉
LINK UTILI:
Chiedi pure qui sotto, sarò pronto a risponderti!