Se prediligi WordPress come CMS (Content Management System) per il tuo sito web o e-commerce probabilmente è perché apprezzi la sua flessibilità e facilità d’uso, che ti permette di implementare ciò di cui hai bisogno rapidamente e senza complicarti troppo la vita con il codice.
E io voglio farti lo stesso “regalo” che ti offre questo fantastico CMS.
In questa guida ti mostrerò come installare Google Analytics 4 su WordPress in modo semplice, senza usare codice e in un batter d’occhio!
Devo precisarti che esistono diverse strade che puoi percorrere per effettuare questa configurazione.
Ad esempio, potresti usare uno dei plugin disponibili per completare l’installazione sul tuo sito in una manciata di clic.
Tuttavia ti sconsiglio di optare per questa soluzione.
Il perché è molto semplice: l’utilizzo di un plugin per configurare GA4 in WordPress NON ti offre possibilità di creazione di eventi di tracciamento personalizzati e su misura per gli obiettivi del tuo sito web o e-commerce.
Viceversa, in questa guida ti mostro la configurazione migliore per installare GA4 in WordPress utilizzando Google Tag Manager.
In questo modo sarai in grado di decidere e utilizzare al 100% tutti i parametri e i valori specifici dei dati che vuoi visualizzare e analizzare nei tuoi report.
Ecco come faremo:
- Step 1 – Installiamo Google Tag Manager tramite WordPress
- Step 2 – Installiamo Google Analytics 4 con Google Tag Manager
- Step 3 – Verifichiamo l’installazione di GA4 con Google Tag Assistant
Partiamo!
Step 1 – Installa Google Tag Manager tramite WordPress
Come ti ho anticipato, come prima cosa devi installare Google Tag Manager nel tuo WordPress.
Per farlo, il modo migliore è seguire la mia guida per installare Google Tag Manager tramite WordPress.
Nella guida ti propongo 3 strade:
1. Installazione tramite il menù Editor di WordPress
2. Installazione tramite Plugin di WordPress
3. Installazione via Codice
L’implementazione che ti consiglio caldamente è la numero 2, “Installazione di Google Tag Manager tramite Plugin”.
WordPress e i suoi plugin sono in costante aggiornamento, quindi noterai delle piccole differenze rispetto alla guida (ma non temere, nella sostanza non cambia nulla):
- il nome del plugin è cambiato: da Google Tag Manager for WordPress a GTM4WP (semplicemente l’acronimo del vecchio nome, ma è sempre lui, il mitico ex DuracellTomi!)
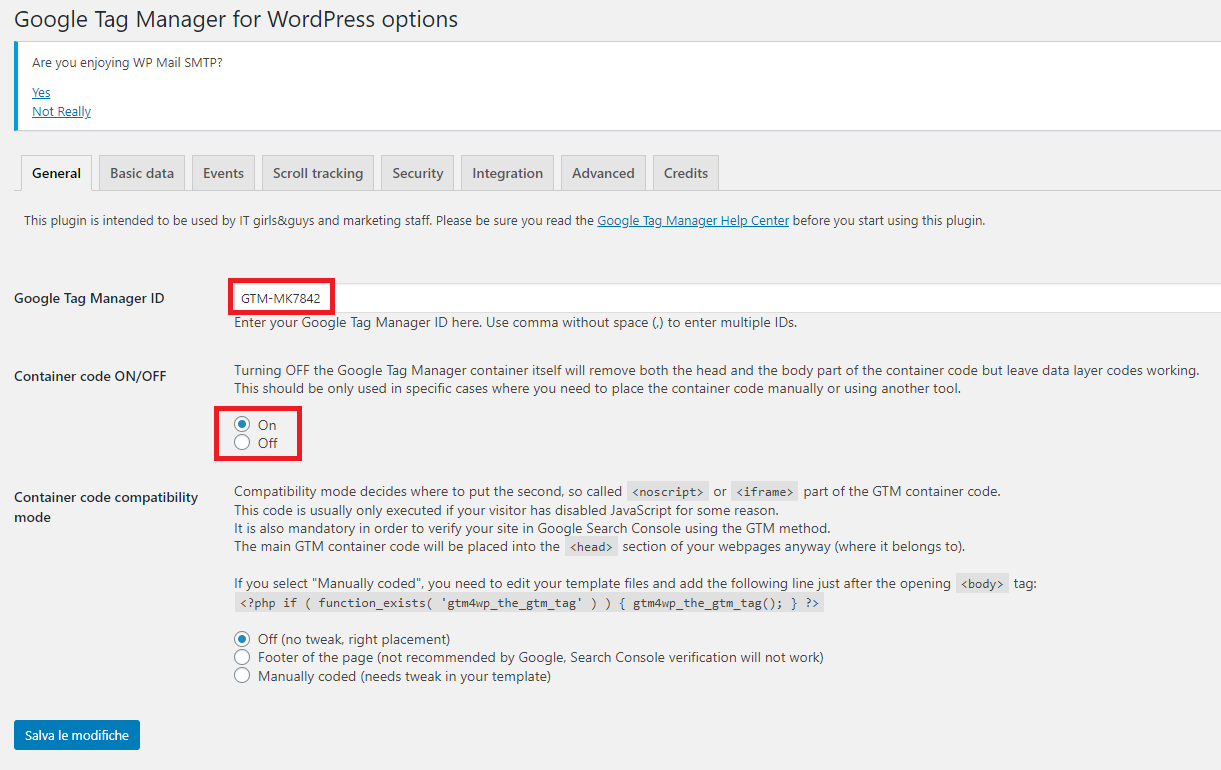
- Dopo aver attivato il plugin, nella sezione “Impostazioni” di WordPress apparirà la voce “Google Tag Manager”
- All’interno di questa sezione ti basterà inserire il tuo ID di Tag Manager nell’apposita sezione all’interno del Plugin
- l’interfaccia è semplificata (ottima notizia!): dove prima trovavi la dicitura “Container code <noscript> part placement”, ora troverai “Container code ON/OFF”. Per attivare il tuo contenitore GTM, clicca su ON

Per quanto riguarda gli altri passaggi per completare la configurazione, tutto resta uguale alla mia guida che ti ho linkato prima.
Niente codice, 2 clic… e il gioco è fatto!
Una volta completato questo step, possiamo passare a quello successivo, ovvero all’implementazione di GA4 con Google Tag Manager.
Non ti preoccupare… se fin qui è stato semplice, vedrai che i prossimi passaggi saranno un gioco da ragazzi.
Step 2 – Configura Google Analytics 4 (GA4) con Google Tag Manager
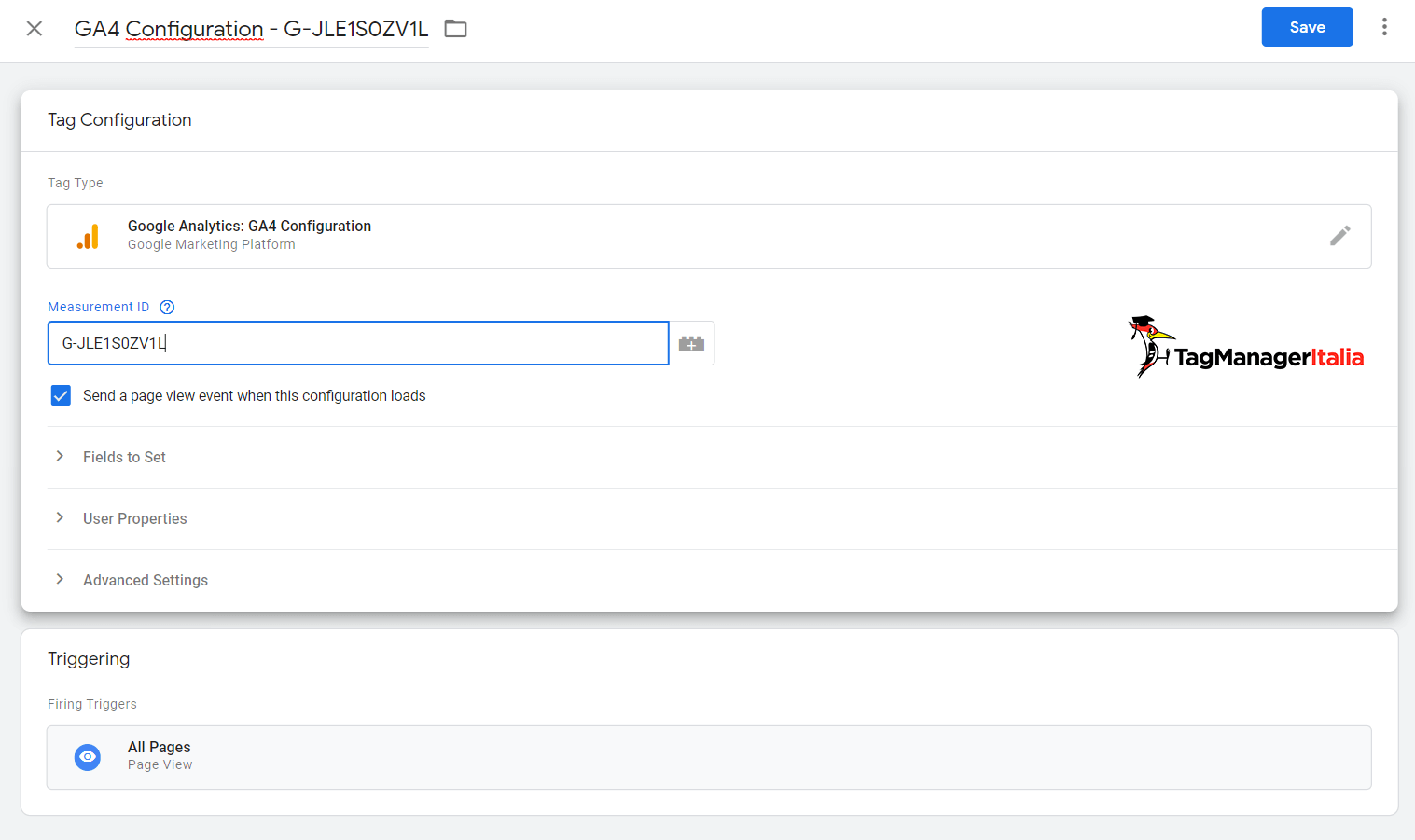
Ora che hai installato Google Tag Manager (GTM) sul tuo sito WordPress, non ti resta che seguire passo passo la mia guida per installare GA4 con Google Tag Manager.
Ebbene sì, mi hai “scoperto”: anche per installare GA4 su WordPress la soluzione migliore è farlo attraverso GTM! 😊

Infatti, seguendo questa procedura non solo hai installato Google Tag Manager e GA4 sul tuo sito WordPress in modo rapido e semplice, ma ora potrai sfruttare tutta la flessibilità di GTM per fare implementazioni aggiuntive (ad esempio, installare il Pixel di Facebook, installare il tag di monitoraggio di Google Ads, configurare il tag di Linkedin, ecc.) e configurazioni per tracciare specifici eventi in GA4.
Come già ti anticipavo poco fa, installare GA4 sul tuo WordPress tramite GTM ti consentirà di tracciare e raccogliere dati specifici per seguire meglio la Customer Journey dei tuoi utenti, aiutandoti a prendere decisioni strategiche migliori e ottimizzare le attività di marketing.
Bene, ora non ti resta che controllare che la configurazione di GA4 funzioni come si deve!
Step 3 – Verifica l’installazione di GA4 in WordPress con il Google Tag Assistant
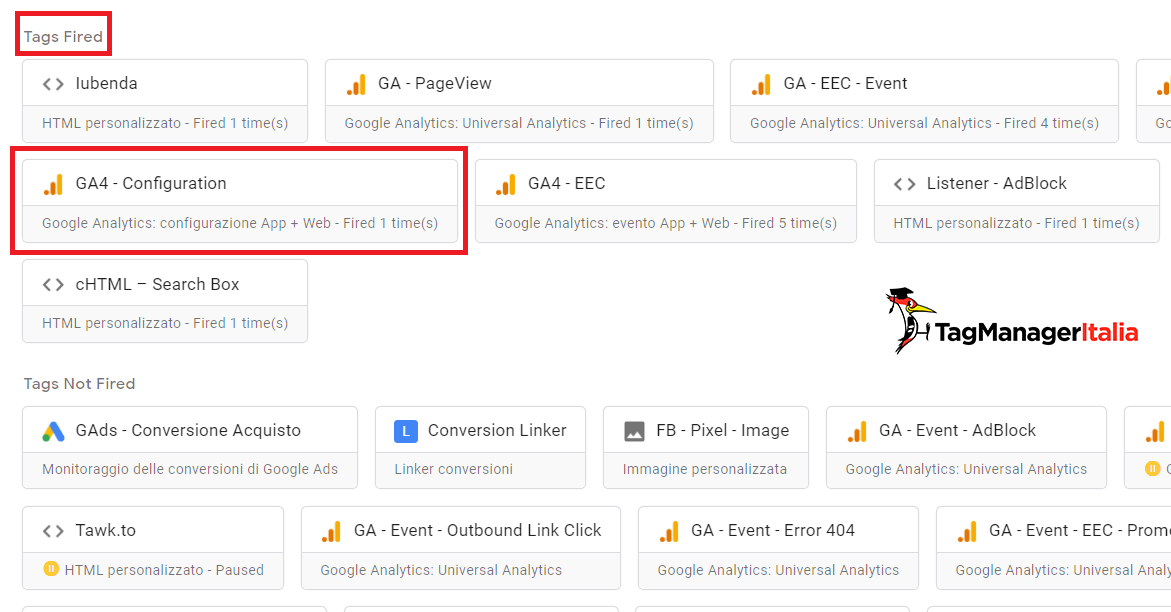
Usa la modalità Debug (Anteprima) di Google Tag Manager per verificare che tutto funzioni a dovere.
Clicca sul pulsante Preview nella schermata principale del tuo GTM: se tra i “Tags Fired” compare il Tag GA4 – Configuration che hai creato nello Step 2, allora hai impostato tutto in maniera corretta!

In alternativa, puoi verificare rapidamente la presenza del Tag di GA4 nelle pagine del tuo sito web usando l’estensione del browser Chrome Google Tag Assistant.
Se hai implementato correttamente Google Analytics 4 sul tuo sito WordPress, troverai l’ID di misurazione del tuo GA4 (G-XXXXXXXXXX) sotto la voce “Global site tag (gtag.js)”.
Voilà, hai appena installato GA4 sul tuo sito WordPress, come promesso, in un lampo e senza diventare matto usando del codice o altri complicati sistemi!
Spero che questa guida ti sia stata utile.
Se sei arrivato a leggere fin qui, ma non hai ancora messo le mani in pasta… adesso è il tuo turno.
Installa GA4 sul tuo sito WordPress, e se dovessi avere dei problemi non esitare a scrivermi qui sotto.
Alla prossima guida e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!