Ago 2017
Glossario: CSS Selector
Tipicamente, quando devi selezionare nel DOM un elemento, si utilizza l’ID. Se non mastichi di HTML ti faccio un esempio:
<input type=”submit” id=”bu-iscrivimi” class=”classe-pulsante classe-font-rosso classe-simple” value=”ISCRIVIMI” />
In questo caso l’ID dell’elemento pulsante è “bu-iscrivimi”. Questo ID è (o perlomeno dovrebbe essere) univoco nella pagina.
Attraverso l’ID è possibile quindi identificare un elemento nella pagina ed estrapolarne poi tutte le proprietà.
Il CSS Selector invece utilizza le regole di stile (classi CSS) che si applicano agli elementi HTML per “scovare” l’elemento che ci interessa.
<input type=”submit” id=”bu-iscrivimi” class=”classe-pulsante classe-font-rosso classe-simple” value=”ISCRIVIMI” />
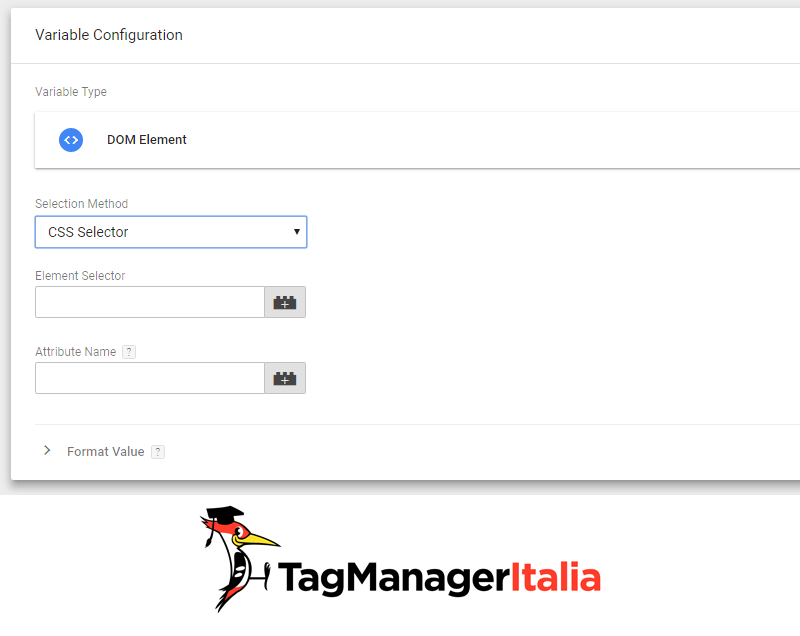
Attraverso quindi un CSS Selector si possono identificare esattamente uno o più elementi. Nel campo Selettore elemento metteremo “.classe-pulsante.classe-font-rosso.classe-simple”
Ti sei accorto che ho messo il punto? Se non sai il perché dovresti studiare un po’ come funziona la sintassi (qui trovi delle info gratuite).

Il CSS Selector non è applicato soltanto alle variabili di Google Tag Manager (in particolare in quelle di tipo “Elemento DOM”), ma è usato anche negli attivatori.
Altre Guide che potrebbero interessarti






Chiedi pure qui sotto, sarò pronto a risponderti!
Unisciti alla più grande community italiana dedicata alla Digital Analytics!
Iscrivendoti alla newsletter gratuita di Tag Manager Italia riceverai:
- guide (base/avanzate) passo passo
- news di approfondimento
- webinar gratuiti
- offerte esclusive
e altre risorse di 1°classe sul mondo della Digital Analytics!
GLOSSARIO
-
Cos’è Google Analytics 4? Perché dovresti usarlo? Consigli e Opinioni
-
Cos’è il Google tag, come funziona, quali sono i suoi vantaggi e come configurarlo
-
Cos’è la Data Retention di GA4 e come gestirla nel modo corretto
-
Facebook Conversion API: cosa sono, come funzionano e cos’è possibile tracciare
-
Glossario: #Hashtag Cos’è e a Cosa Serve
-
Glossario: Account
-
Glossario: Active Campaign
-
Glossario: AdBlock
-
Glossario: Adjusted Bounce Rate
-
Glossario: AdRoll (Retargeting)
-
Glossario: Affiliazione e Link Affiliati
-
Glossario: AJAX (Asynchronous JavaScript And XML)
-
Glossario: Albacross
-
Glossario: Ambienti (Environments)
-
Glossario: Amministrazione
-
Glossario: AMP (Accelerated Mobile Pages)
-
Glossario: Apache (Web Server)
-
Glossario: API (Application Programming Interface)
-
Glossario: Area di Lavoro (Workspace)
-
Glossario: Array JavaScript
-
Glossario: Attivatore
-
Glossario: Attributi Data HTML5 (Data Attributes)
-
Glossario: Attributi Hreflang
-
Glossario: Attribuzione link avanzata (Google Analytics)
-
Glossario: Automatically collected events in Google Analytics 4
-
Glossario: Autotrack.js
-
Glossario: Backlink (o Inbound Link)
-
Glossario: Bing e Bing Ads
-
Glossario: BoFu (Bottom of Funnel)
-
Glossario: Brand Awareness
-
Glossario: Breadcrumbs
-
Glossario: Browser
-
Glossario: Call To Action (CTA)
-
Glossario: Campagna Display
-
Glossario: Campagna PPC Google Adwords
-
Glossario: Cartelle
-
Glossario: CBO (Campaign Budget Optimization)
-
Glossario: Chatbot
-
Glossario: Chatfuel
-
Glossario: Che Cos’è il Real User Monitoring ovvero il R.U.M.
-
Glossario: Classi CSS
-
Glossario: Client ID (Analytics)
-
Glossario: CMS
-
Glossario: Codice GATC (o Codice UA)
-
Glossario: Contact Form 7 (CF7) per WordPress
-
Glossario: Contenitore
-
Glossario: Content Delivery Network (CDN)
-
Glossario: Conversione
-
Glossario: Cookie
-
Glossario: Cookie Saver
-
Glossario: Cookiebot (Gestire la GDPR)
-
Glossario: Core Web Vitals e la SEO
-
Glossario: Cos’è Bit.ly
-
Glossario: Cos’è Clarity il tool di A/B Test (e non solo) di Microsoft
-
Glossario: Costanti
-
Glossario: CPA (Costo per Acquisizione) e CPA Target
-
Glossario: CPC (Cost per Click)
-
Glossario: Crawler
-
Glossario: Criteo
-
Glossario: CRM (Customer Relationship Management)
-
Glossario: CRO (Conversion Rate Optimization)
-
Glossario: Cross Domain o Interdominio
-
Glossario: CSS (Cascading Style Sheets)
-
Glossario: CSS Selector
-
Glossario: CTR (Click Through Rate)
-
Glossario: Customer Journey
-
Glossario: Customerly
-
Glossario: Dark Traffic
-
Glossario: Data Layer
-
Glossario: Data Overload (Eccesso di Dati)
-
Glossario: Data Scientist
-
Glossario: Data Stream (Stream di Dati) in Google Analytics 4
-
Glossario: Data Visualization
-
Glossario: Deep Learning
-
Glossario: DEM (Direct Email Marketing)
-
Glossario: Dimensioni personalizzate – Google Analytics
-
Glossario: Do Not Track (DNT)
-
Glossario: DOM (Document Object Model)
-
Glossario: Drupal
-
Glossario: Dwell Time (Tempo di Sosta)
-
Glossario: Emojics
-
Glossario: Enhanced Ecommerce (Ecommerce avanzato)
-
Glossario: Enhanced Measurement in Google Analytics 4
-
Glossario: Errore 404 (Page Not Found)
-
Glossario: Errore 410 (Gone)
-
Glossario: Errori in Google Tag Manager
-
Glossario: Espressioni Regolari (Regular Expressions)
-
Glossario: Evento (Google Analytics)
-
Glossario: Facebook Ads
-
Glossario: Facebook Messenger
-
Glossario: Facebook Pixel Helper
-
Glossario: fbclid (Facebook Pixel e Cookie)
-
Glossario: Feed di dati (XML o CSV)
-
Glossario: Filtri (Google Analytics)
-
Glossario: First Party Data
-
Glossario: Flickering (A/B Test)
-
Glossario: Flowchart
-
Glossario: Formazione Google Tag Manager e Google Analytics
-
Glossario: Frequenza di Rimbalzo
-
Glossario: Funnel
-
Glossario: GDPR (General Data Protection Regulation)
-
Glossario: GetResponse
-
Glossario: Ghostery
-
Glossario: Global Site Tag (gtag.js)
-
Glossario: Goo.gl
-
Glossario: Google Ads
-
Glossario: Google AdSense
-
Glossario: Google Alert
-
Glossario: Google Analytics
-
Glossario: Google Analytics 4 Demo Account
-
Glossario: Google BigQuery
-
Glossario: Google Data Studio
-
Glossario: Google Optimize
-
Glossario: Google Search Console
-
Glossario: Google Signals
-
Glossario: Google Tag Assistant
-
Glossario: Google Tag Manager 360
-
Glossario: Google Universal Analytics
-
Glossario: gtm-msr.appspot.com
-
Glossario: Heatmap
-
Glossario: Hit Builder (Analytics)
-
Glossario: Hit da non interazione
-
Glossario: Hootsuite
-
Glossario: Hostname
-
Glossario: Hotjar
-
Glossario: HTML5
-
Glossario: HTTPS – SSL
-
Glossario: HubSpot
-
Glossario: Impression (Visualizzazioni Annuncio)
-
Glossario: Instagram
-
Glossario: Iubenda
-
Glossario: Joomla!
-
Glossario: JSON-LD
-
Glossario: Knowledge Graph
-
Glossario: KPI (Key Performance Indicator)
-
Glossario: Landing Page
-
Glossario: Lead Champion
-
Glossario: Lead Generation e Google Tag Manager
-
Glossario: Lead Intelligence
-
Glossario: Lead Magnet
-
Glossario: Lead Nurturing
-
Glossario: Lead Scoring
-
Glossario: LinkedIn
-
Glossario: Listener JavaScript
-
Glossario: LiveChat
-
Glossario: Machine Learning
-
Glossario: Magento
-
Glossario: MailChimp
-
Glossario: Majestic SEO
-
Glossario: ManyChat
-
Glossario: Marketing Automation
-
Glossario: Marketo (Marketing Automation)
-
Glossario: Matomo (ex Piwik)
-
Glossario: Mautic (Marketing Automation)
-
Glossario: Measurement Protocol
-
Glossario: Metodo di Trasporto Beacon
-
Glossario: Metriche personalizzate – Google Analytics
-
Glossario: Mixpanel
-
Glossario: Modalità Debug (Preview) in Google Tag Manager
-
Glossario: Modelli (Templates)
-
Glossario: Modelli di Attribuzione
-
Glossario: Modello AIDA
-
Glossario: Modello di Attribuzione Data Driven
-
Glossario: Modello See – Think – Do – Care (Avinash Kaushik)
-
Glossario: MoFu (Middle of Funnel)
-
Glossario: Motore di Ricerca
-
Glossario: MQL (Marketing Qualified Lead)
-
Glossario: Naming Conventions
-
Glossario: Net Promoter Score (NPS)
-
Glossario: Obiettivi di Google Analytics
-
Glossario: OneTrust (GDPR)
-
Glossario: Open Graph di Facebook
-
Glossario: OptinMonster
-
Glossario: Outbound Link (Link Esterni)
-
Glossario: Override (su Google Tag Manager)
-
Glossario: Parametri UTM (Google Analytics)
-
Glossario: Payload Data (Measurement Protocol)
-
Glossario: PII (Personally Identifiable Information)
-
Glossario: Pinterest
-
Glossario: Pixel di Facebook
-
Glossario: Plugin Customer Chat (Facebook Messenger)
-
Glossario: Polr
-
Glossario: PrestaShop
-
Glossario: Punteggio di Qualità (Quality Score)
-
Glossario: Push/Pushare (Data Layer)
-
Glossario: Query String URL
-
Glossario: Raggruppamento Canali (Google Analytics)
-
Glossario: Rapporto Tempo Reale (Real Time) in Google Analytics
-
Glossario: Referral
-
Glossario: Rel Canonical
-
Glossario: Remarketing
-
Glossario: Remarketing Dinamico
-
Glossario: Rich Snippets
-
Glossario: ROAS (Return On Advertising Spend)
-
Glossario: ROI (Return of Investment)
-
Glossario: Scraping
-
Glossario: Screaming Frog
-
Glossario: Search Box (Rich Snippet)
-
Glossario: SEM (Search Engine Marketing)
-
Glossario: SEMrush
-
Glossario: SEO (Search Engine Optimization)
-
Glossario: SEOZoom
-
Glossario: Sequenza Attivazione Tag
-
Glossario: SERP
-
Glossario: ShinyStat
-
Glossario: Single-page application
-
Glossario: Sitelink
-
Glossario: Sitemap XML
-
Glossario: siteSpeedSampleRate (Google Analytics)
-
Glossario: Smartlook
-
Glossario: Sniply
-
Glossario: Snippet
-
Glossario: Source o Sorgente di Traffico (Google Analytics)
-
Glossario: Spam
-
Glossario: SQL (Sales Qualified Lead)
-
Glossario: Structured Data (dati strutturati)
-
Glossario: Tag
-
Glossario: Tag Integrati
-
Glossario: Tag Linker Conversioni (Conversion Linker)
-
Glossario: Tasso di Conversione (Conversion Rate)
-
Glossario: Tawk.to
-
Glossario: Tealium iQ (Tag Management System)
-
Glossario: Telegram
-
Glossario: Test A/B e Test Multivariati
-
Glossario: Timer
-
Glossario: TMS
-
Glossario: ToFu (Top of Funnel)
-
Glossario: Tracking
-
Glossario: Transazione (Google Analytics)
-
Glossario: Twitter
-
Glossario: UET Tag Helper
-
Glossario: URL
-
Glossario: URL Shortener
-
Glossario: URL Shorter by Zapier
-
Glossario: User ID (Google Analytics)
-
Glossario: Variabili
-
Glossario: Variabili Integrate
-
Glossario: Versioning
-
Glossario: Vimeo
-
Glossario: Virtual Page (Google Analytics)
-
Glossario: Vista (Google Analytics)
-
Glossario: Visual Website Optimizer
-
Glossario: Voice Search (o Vocal Search)
-
Glossario: Voice Technology
-
Glossario: WhatsApp
-
Glossario: WooCommerce
-
Glossario: WordPress
-
Glossario: Yandex Metrica
-
Glossario: Youtube
-
Glossario: Zapier
-
Glossario: Zopim Live Chat
-
Modelli di attribuzione di GA4: quali utilizzare e come analizzare i dati nei report
-
Shopify la piattaforma ecommerce adatta a tutti









Fabio
08 07 2018
Ciao Matteo,
ho fatto diverse prove ma non riesco a tirare fuori il valore del DOM su GA, in particolare devo prendere il valore di questa classe specifica in modo da avere un evento “Prezzo” per ogni pagina visitata.
€220
Sono riuscito a creare la variabile ed il tag ma su GA il nuovo evento ha come valore “null” oppure “undefined” per le due prove che ho fatto. Riesci a darmi qualche dritta per cercare una soluzione?
Matteo Zambon
09 07 2018
Ciao Fabio,
riesci a mettermi uno screen dell’HTML (se lo pubblichi lo trasforma in vero html). 🙂
Fabio
10 07 2018
non trovo il modo di inserire l’immagine, quindi provo a scrivertolo così
*div class=”single_tour_price”* €220*/div*
grazie, Fabio.
Matteo Zambon
11 07 2018
Ciao Fabio, prova mettendo semplicemente .single_tour_price come valore 🙂
Fabio
11 07 2018
Purtroppo niente, il valore su GA è ancora “null”
Matteo Zambon
12 07 2018
Mi metti lo screen di come lo configuri?
Fabio
25 07 2018
Ciao Matteo,
sono svariate prove sono riuscito a risolvere togliendo della configurazione della variabile DOM il “Nome della Variabile”
fatto questo però avrei bisogno di registrare più dati che hanno lo stesso selettore CSS, al momento mi registra solo il primo valore che incontra ma gli altri no. C’è modo di creare un evento anche per gli altri dati che hanno lo stesso selettore CSS ?
Questo esempio dei dati che devo registrare (attualmente registra solo il primo)
*div class=”tour_attribute_content”* 3 giorni*/div*
*div class=”tour_attribute_content”* individuale, selfdrive,*/div*
*div class=”tour_attribute_content”* Tutti i mesi*/div*
Grazie ancora per il supporto
Matteo Zambon
30 07 2018
Ciao Fabio lo fai sempre con il selettore css: ‘div.tour_attribute_content:nth-of-type(1)’ e cambi il valore da 1 a 3.
PS: All’interno del Club trovi molte risorse al riguardo e i primi 2 mesi sono gratuiti: https://club.tagmanageritalia.it/registrazione-club-tag-manager-italia/
Francesco
03 08 2017
Ciao Matteo,
come posso fare a selezionare un elemento specifico del DOM che però è nidificato in sotto elementi?
Per farti capire, devo selezionare il testo della classe b1:
testo
testo
ecc…
Come posso creare il percorso nel selettore CSS?
Grazie
Matteo Zambon
03 08 2017
Ciao Francesco! Usi i punti e spazi 🙂 Se attivi il debug di chrome e ispeziona elemento ti mostra già la sintassi da inserire 😉