[Aggiornata 13/08/2021]
Per attivare Google Tag Manager nel tuo sito dovrai prima di tutto inserire i due snippet di codice di Tag Manager, il primo all’interno della sezione <head> e il secondo all’apertura del <body> del codice HTML del tuo sito.
Sì, sarà la prima e unica volta che ti dovrai “sporcare” le mani inserendo manualmente il codice, ma è necessaria 🙂
[Videoguida aggiornata 27/04/2017]
Di seguito ti spiegherò come inserire gli snippet di codice tramite WordPress.
Dopo aver creato un account in Google Tag Manager proseguiamo con gli step successivi.
Puoi installare il codice tramite WordPress in due modi: tramite Editor o tramite un Plugin. Alla fine ti svelerò un terzo [trucco] che solitamente applico in situazioni particolari. Lascio a te decidere la strada migliore (se hai bisogno di un consiglio lascia pure un commento!).
1. Installazione tramite Editor
Copiare lo snippet
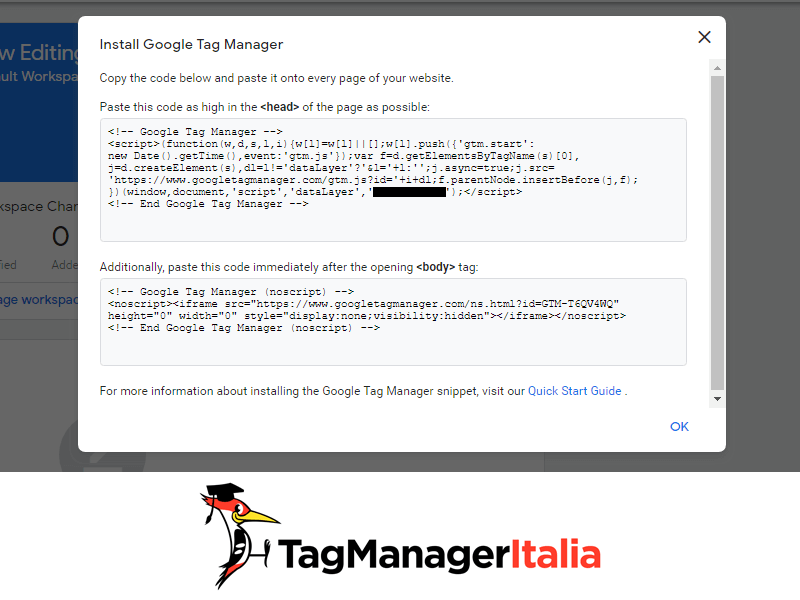
Una volta creato l’account, dovrai copiare i due snippet forniti da Google Tag Manager.

Incollare gli snippet nella pagina HTML
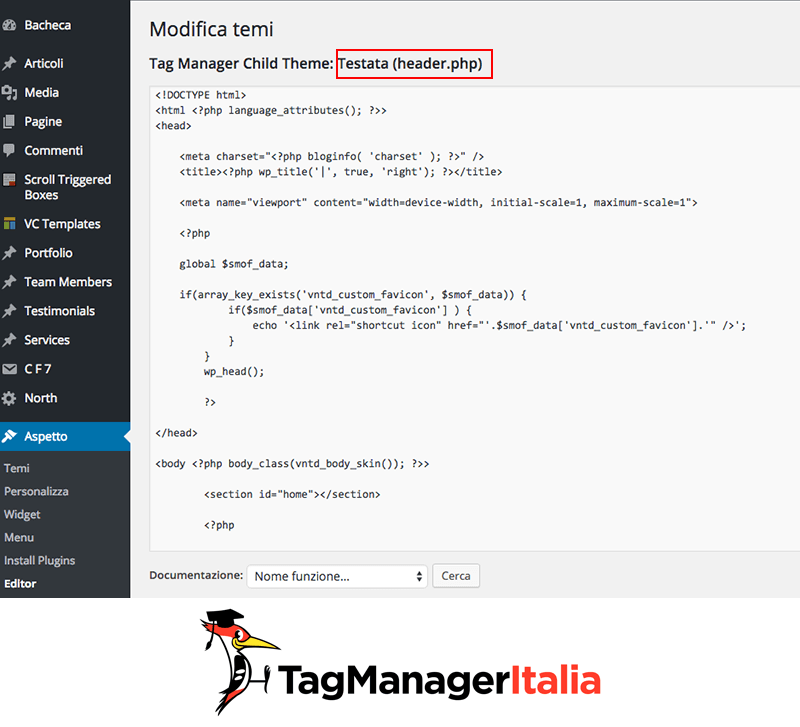
Dal pannello di controllo di WordPress, vai nella sezione Aspetto e poi clicca su Editor.
Alla destra dello schermo vedrai tutti i file .php che compongono il template del tuo sito in WordPress. A questo punto, clicca sul file Header.php per poterlo modificare.
I due codici da inserire vanno in due sezioni diverse: <head> e immediatamente dopo l’apertura del <body>.
Non ti resta che cercare la sezione <head> e <body> all’interno del codice di questo file ed incollare i due snippet di Tag Manager secondo le istruzioni.

Clicca il tasto Aggiorna file in basso e… Google Tag Manager è ora installato!
I pro e contro di questa implementazione
► Pro: ci metti 2 secondi ad implementarlo e non appesantisci la tua istanza di WordPress con Plugin.
► Contro: se aggiorni il tuo tema… [BOOM] perdi la modifica. Un consiglio che posso darti è quello di utilizzare temi child (sono davvero molto fichi!).

2. Installazione tramite Plugin
Vediamo ora come eseguire la stessa procedura, aiutandoci però con un Plugin.
Installare il Plugin
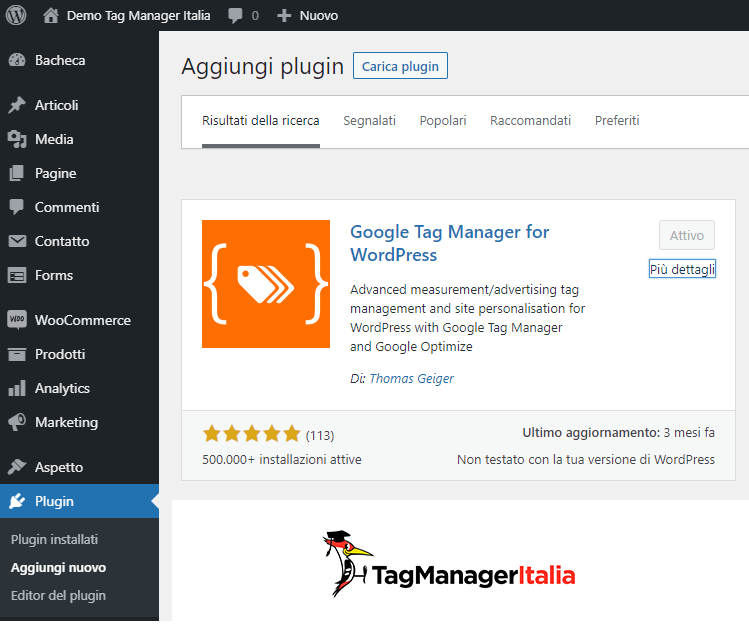
Dal pannello di controllo di WordPress, vai nella sezione Plugin e clicca su Aggiungi nuovo.
Cerca il Plugin con la query “Google Tag Manager”. Ne vedrai diversi disponibili. Ti consiglio di installare “Google Tag Manager for WordPress” (ex DuracellTomi’s). Perché ti consiglio questo Plugin? Dunque, conosco l’autore (Thomas Geiger) è stato uno dei primi a gestire GTM da WP e il suo Plugin è quello con più installazioni e recensioni positive, oltre a gestire l’enhanced e-commerce e l’ecommerce in GA4.

Configurare il Plugin
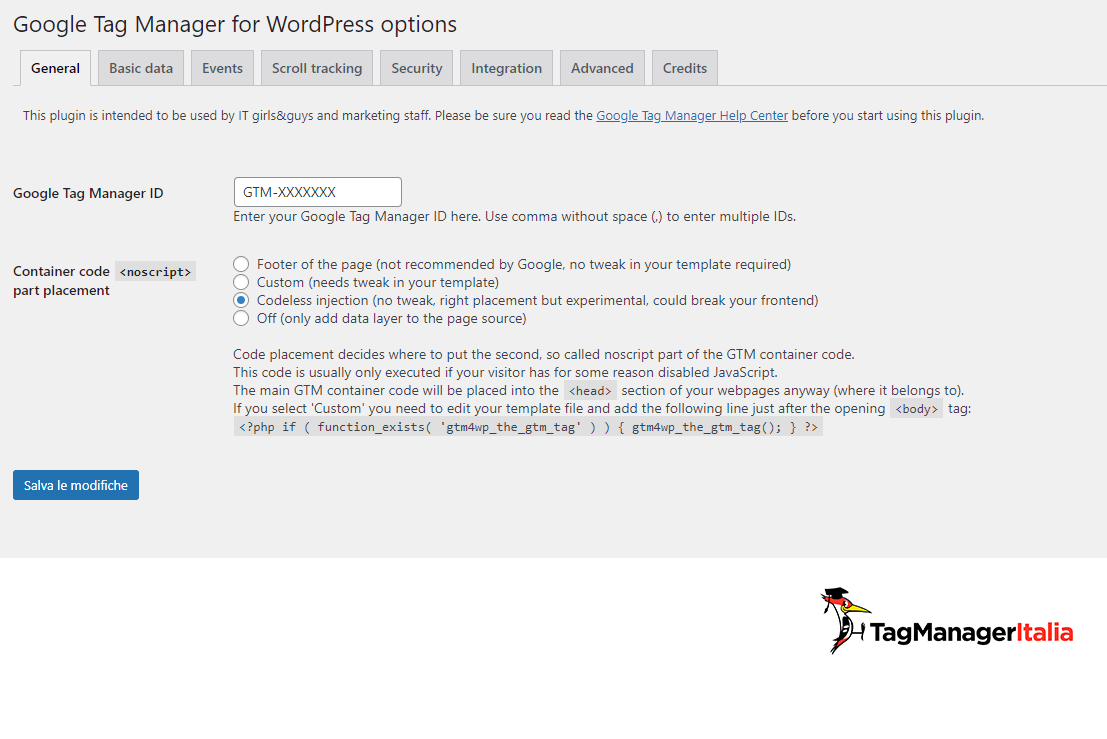
Dopo aver attivato “Google Tag Manager for WordPress“, ti basterà inserire il tuo ID di Tag Manager (GTM-XXXXXX) nell’apposita sezione all’interno del Plugin.
La prima soluzione (Footer of the page) te la sconsiglio, non capisco davvero perché l’autore la metta come opzione.
Puoi selezionare l’opzione Custom o Codeless injection alla voce “Container code placement”.
Nel caso selezionassi Custom, dovrai copiare la piccola riga di codice che vedi ed incollarla nel <body> del file header.php tramite l’editor, proprio come abbiamo fatto prima.
L’opzione Codeless injection, invece, è più comoda in quanto, come dice il nome stesso, non serve l’inserimento di alcun codice. Più comodità e semplicità si riflette però in un maggior margine d’errore: come avvisa lo stesso autore del Plugin, si tratta di un’opzione sperimentale che potrebbe eventualmente dare dei piccoli problemi.

In ogni caso, per essere sicuri della corretta installazione di Google Tag Manager, vi consiglio di controllare sempre con Tag Assistant.
Ma allora, se devo comunque inserire il codice manualmente, qual è il vantaggio di usare questo Plugin?
Giusta domanda!
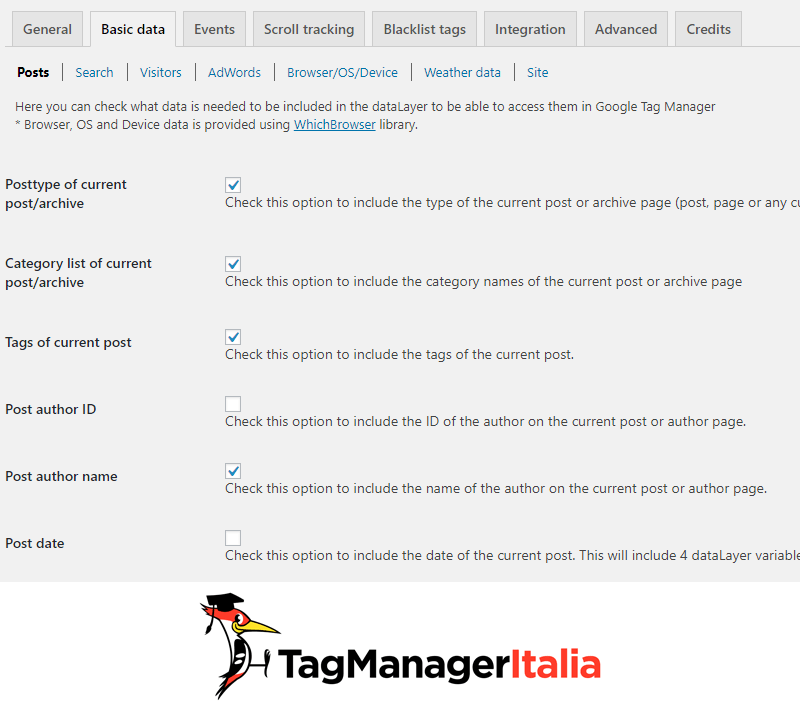
Il vantaggio è che il Plugin è integrato con il Data Layer e altri elementi di Google Tag Manager. Tramite il Plugin, puoi quindi inserire facilmente i dati all’interno del Data Layer. Per farlo, ti basterà andare all’interno del Plugin, nella seconda scheda: Basic data.
Qui seleziona tutti i dati che vuoi includere nel tuo Data Layer, come autore del post, data del post, tag del post, termini di ricerca nel sito, status degli utenti (loggato o no), etc.
Hai la possibilità di inserire anche dei valori personalizzati.
Davvero fico, no?
Il tutto senza mettere mano nel codice.

Grazie a questo Plugin potrai anche impostare in maniera estremamente semplice il tracciamento di eventi, compilazione campi form, inserire alcuni tag in una black list in modo che non vengano eseguiti. Ti svelo una chicca: per queste funzionalità vengono implementate delle librerie Javascript sviluppate da terzi. Google Tag Manager è molto potente, però non riempirlo con 100mila tag perché il sito ne risente a livello di caricamento (anche se asincrono!).
Inoltre ha già delle integrazioni native con i più famosi plugin come:
Tutte queste informazioni vengono trasferite a Google Tag Manager permettendoti di avere a disposizione una marea di informazioni utili per il tuo business.
I pro e contro di questa implementazione
► Pro: [WHOOAA!] come ogni Plugin è tutto semplice, 2 click e il gioco è fatto. Zero smanettamenti di codice, zero programmazione, very easy! Nessun problema con gli aggiornamenti del tema (sempre che tu non abbia utilizzato l’implementazione “custom”, allora sei fregato). Ha molte funzioni di tracciamento già implementate. Questa è l’implementazione che suggerisco.
► Contro: come tutti i Plugin è sempre una rogna da gestire (aggiornamenti, conflitti, sicurezza) e se non utilizzi le varie opzioni che il Plugin offre, ma lo usi solo per implementare il tag, te lo sconsiglio.
3. [Via Codice] Soluzione ad Hoc su function.php
Ecco l’implementazione che adatta ai developer (provenendo dalla programmazione me lo posso permettere!) ovvero creare delle funzioni custom per l’implementazione degli snippet di Google Tag Manager.
Per farlo devi lavorare sul file function.php che trovi all’interno del tema (ti consiglio di usare i temi child se no perdi tutto nel prossimo aggiornamento).
Ringrazio Marco Brughi per avermi suggerito l’aggiornamento del codice (a seguito delle ultime versioni di WordPress)
/*
* Insert Google Analytics Code
* 99 to right before </head> tag
*/
function hook_javascript() {
?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->
<?php
}
add_action('wp_head', 'hook_javascript', 99);
// Add Google Tag code which is supposed to be placed after opening body tag.
add_action( 'wp_body_open', 'mb_add_custom_body_open_code' );
function mb_add_custom_body_open_code() {
echo '<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
'.PHP_EOL;
}
Se ti interessano delucidazioni sulla funzione scrivimi un commento, altrimenti prendilo come un assoluto. Ovviamente al posto di GTM-XXXXXX devi inserire il tuo codice GTM.
I pro e contro di questa implementazione
► Pro: [SUPER-WHOOAA!] zero Plugin installati, zero problemi con il tema in quanto non vai a smanettare sulla struttura del template (non è detto che nell’header.php sia così semplice individuare il <body>, a volte vengono fatte 10mila chiamate interne a classi e funzioni).
► Contro: [WHAAT?] Il fatto che non abbiamo la gestione dei dati nativi di WP del Data Layer, ma se sei un bravo programmatore potresti gestirli tu stesso!
Ora tocca a te. Installa Google Tag Manager tramite WordPress e se dovessi avere dei problemi non esitare a scrivermi qui sotto 🙂
Alla prossima guida e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Walter
03 06 2022
L’opzione “Codeless injection” è stata rimossa.
Per la parte noscript preferisco usare “Manually coded” e inserire questo codice attraverso il plugin “Code Snippets” (comodissima alternativa a functions.php) rendendolo attivo solo nell’area pubblica:
if ( function_exists( ‘gtm4wp_the_gtm_tag’ ) ) {
add_action( ‘wp_body_open’, ‘gtm4wp_the_gtm_tag’ );
}
Matteo, cosa ne pensi?
Matteo Zambon
10 06 2022
L’hanno solo spostata e cambiato nome, ora c’è Container code: On/Off
Se vuoi usare una funzione custom con quell’hook va benissimo 🙂
A presto!
Marco
12 05 2022
Ciao Matteo, siccome il plugin Google Tag Manager for WordPress non permette di verificare l’identità tramite Tag Manager su Search Console ma è ottimo per inserire facilmente dati all’interno del data layer, cosa ne pensi se inserisco gli snippet di Tag Manager nella sezione apposita indicata da Elegant Themes (quelli che hanno prodotto Divi che è il tema WordPress che utilizzo) e nel plugin Google Tag Manager for WordPress spunto la casella “off (only add data layer to the page source)”.
Non dovrebbe creare alcun problema questo settaggio giusto?
Grazie mille del tuo tempo.
Matteo Zambon
10 06 2022
Ciao Marco, ti direi che è la soluzione al tuo problema ed un ottimo workaround 🙂
A presto!
Marco Brughi
11 08 2021
Ciao Matteo,
ti ringrazio per l’ottimo tutorial e ti faccio i complimenti per la competenza ed il lavoro che stai facendo.
Ho provato ad utilizzare lo script di cui al punto 3) da installare nel functions.php ed in effetti GTM funziona, ma, come ad altri, il TAG assistant mi da questo alert: “GTM no-script code not found: either missing or not in ”.
Ho creato uno snippet utilizzando l’hook di WordPress wp_body_open che potrebbe essere utile .
Ho provato ad inserire il codice qui, ma viene (ovviamente) bannato nel commento.
Perciò l’ho pubblicato sul mio account GitHub:
https://gist.github.com/mbrughi/1019b733180c39307c33a752024529e2
oppure sul mio sito/blog:
https://marcobrughi.com/wordpress-come-installare-google-tag-manager/
Spero possa essere utile.
Grazie. Saluti!
Matteo Zambon
13 08 2021
Ciao Marco, grazie di questo tuo feedback. Ho aggiornato la guida 🙂
fabio zerbinati
30 06 2021
Grazie per l’articolo illuminante,
mi chiedo solo perché è sconsigliato l’inserimento nel footer…..migliora non di poco il punteggio di pagespeed.
C’è qualche motivo in particolare?
Matteo Zambon
06 07 2021
Ciao Fabio,
La motivazione principale è che più lo installi in basso nella pagine del tuo sito e più tardi verrà eseguito lo script di GTM.
Questo comporta che ovviamente anche i tag si caricheranno più tardi e, se il tuo sito web è lento, corri il rischio di perderti dati dagli utenti che rimangono poco tempo sul sito.
Fammi sapere se hai capito.
PS: Ma secondo te, Google crea uno strumento di tracking che deve essere installato in un certo modo e poi per questioni SEO ne stravolge il funzionamento per avere un punticino in più su pagespeed?
Io tra dati qualitativamente più validi e dei punti in meno di pagespeed, scelgo la prima a mani basse.
A presto 🙂
dario
09 06 2021
Ciao ,
devo inserire con google tag manager dei tag su vari punti del sito (form mail, click su un pulsante whatsapp). il sito ha più pagine e in ogni pagina è presente il form contatti. Come posso procedere? Ho già utilizzato la tua guida per l’inserimento dei tag con il plugin google tag manager for WordPress per tutte le pagine ma appunto prende in considerazione solo le pagine non la singola sezione del sito.
Grazie mille
Matteo Zambon
16 06 2021
Ciao Dario 🙂
Se devi passare questi eventi a Google Analytics Universal dai un’occhiata a queste guide:
https://www.tagmanageritalia.it/guida-base-tracciare-click-sui-pulsanti/
https://www.tagmanageritalia.it/guida-base-tracciare-la-compilazione-di-un-form-contatti-con-google-tag-manager/
Buon Tag!
Luigina
08 06 2021
Ciao Matteo,
ho provato ad installare il codice di gtm tramite editor ma mi dà errore su questa riga che è la prima da installare prima della fine del tag head
Questo è il messaggio
Le tue modifiche al codice PHP sono state annullate a causa di un errore alla linea 57 del file wp-content/themes/enfold-child/header.php. Correggi e prova a salvare nuovamente.
syntax error, unexpected ‘<', expecting end of file
Matteo Zambon
16 06 2021
Ciao Luigina!
Scrivi un post sul gruppo Facebook “Fatti Di Tag Manager” inserendo lo screenshot dello script.
Grazie 😉
Luca
16 03 2021
Ciao Matteo,
ho seguito il terzo metodo inserendo gli snipped su functions.php.
Quando entro in anteprima mi si apre il tag assistant, inserisco il sito e avvio il debug. Apre una nuova finestra con il sito ma dopo 30 secondi circa va in timeout con il seguente messagio:
“Tag Assistant could not connect to a tag on”.
“Retry”.
“A timeout occurred while attempting to connect. Check that the page is tagged correctly and no errors have occurred.”
Nel functions.php ci sono altre function, action ed enqueque di richiamo del child. Un che posizione devo mettere le functions? subito dopo <?php, prima di tutte le altre oppure anche dopo?
Matteo Zambon
19 03 2021
Ciao Luca, sicuramente c’è qualche altro webhook che cozza. Ti consiglio di chiedere ad un developer di WP per i dettagli.
A presto
Luca
22 03 2021
Ciao Matteo,
googlando ho scoperto che il tag assistant non funziona con il Bowser brave e da prove fatte riscontro che anche il browser SeaMonkey fornisce lo stesso errore in preview mode. Cio’ accade perche’ tra i settaggi dei rispettivi browser sono definite delle impostazioni di sicurezza che lo bloccano.
Questo il link da cui ho attinto: https://www.analyticsmania.com/post/google-tag-manager-preview-mode-not-working/
Spero di non crearti noie per aver pubblicato un link esterno, lo condivido in ottica opensource perche’ possa essere utile anche ad altri, magari potrebbe essere uno spunto anche ad approfondire il tuo articolo.
Intanto ti ringrazio per la tua disponibilita’ e complimenti per il tuoi articoli.
Matteo Zambon
01 04 2021
Ciao Luca, di questi argomenti (blocco del tracking e dei cookie) ne ho parlato ampiamente nel Club Tag Manager Italia (trovi qui dettagli per iscriverti se ti può interessare https://club.tagmanageritalia.it/shop/) 🙂
Sono stato uno dei primi a parlare di Brave nel lontano 2019 😀
Ti consiglio caldamente di fare debug sempre con Chrome 😉
Uh non ti preoccupare, conosco moooolto bene il buon Julius (trovi alcune nostre foto qui https://www.matteozambon.it/)
A presto!
Daniele
22 02 2021
Ciao Matteo, complimenti per l’ottimo articolo, chiaro ed esaustivo.
Vorrei chiederti una cosa… Io ho incollato il tuo codice nel file functions.php del mio child. Per tutta risposta l’Assistant mi restituisce questo errore: “Invalid call to gtag(), the Global site snippet is not installed”. E infatti non funziona.
Cosa devo fare?
Grazie, continua così! 😉
Matteo Zambon
02 03 2021
Ciao Daniele, devi pubblicare almeno una volta il container per non avere errori: https://www.tagmanageritalia.it/come-risolvere-lerrore-di-tag-assistant-neterr_aborted-in-google-tag-manager/
Fammi sapere!
Dario Agresti
05 01 2021
Buonasera Matteo,
sto riscontrando da qualche mese questo problema:
Scompare improvvisamente lo script di GTM all’interno della mia pagina in WordPress.
L’implementazione é stata fatta manualmente, ma dopo un po’ di tempo senza alcuna regolaritá il codice torna a scomparire.
Ho tentato di rinstallarlo 5/6 volte, ma passa qualche giorno o settimana e il codice torna a scomparire.
In concomitanza di questa anomalia non rilevo alcun aggiornamento o intervento sul sito.
Non ne riesco a venire a capo.
Spero tu possa darmi qualche spunto.
Cari saluti
Matteo Zambon
07 01 2021
Ciao Dario, allora partiamo con ordine:
non mi hai detto in che modo lo hai implementato, immagino lato codice direttamente nel tema.
Se è così assicurati di farlo nel tema child e non nel parent. Stai attento ad eventuali sistemi di backup o di aggiornamento.
Io se fossi in te userei il plugin di Duracell Tomi in quanto ti dà la possibilità di avere già una serie di dati a disposizione nel dataLayer.
Fammi sapere!
PS: Se vuoi darmi dettagli c’è anche il gruppo di Facebook “Fatti di Tag Manager”
Simone
15 12 2020
Ciao Matteo. ho seguito la tua guida per i tag di google e dove inserirli
Ho però dei problemi nella visualizzazione in analytics. Non vedo mai gli utenti in tempo reale.
Ho usato il metodo 3, quello in cui includo lo snippet in function.php
Qualche giorno fa funzionava, ora non più
Sai darmi una mano? Ps: il tema è Child
Questo è il sito : https://psqwatches.com
Matteo Zambon
16 12 2020
Ciao Simone, vedo l’hit di pageview quindi dovrebbe funzionare. Hai inserito dei filtri nella vista? Nel caso scrivimi pure sul gruppo: https://www.facebook.com/groups/TagManagerItalia e inviami degli screenshot della configurazione di GTM.
A livello di script è corretto, GTM è installato correttamente.
Fammi sapere
Mario
06 12 2020
Buongiorno, io utilizzo una piattaforma per creare siti WEB che si chiama WebSite X5 Pro.
Volevo capire dove posizionare correttamente i tag.
Le voci che mi porta sono le seguenti:
– Prima dell’apertura del Tag HTML
– Dopo l’apertura del Tag HTML
– Prima della chiusura del Tag HTML
– Proprietà del Tag Body
– Dopo l’apertura del Tag Body
– Prima della chiusura del Tag Body
Matteo Zambon
07 12 2020
Ciao Mario, direi dopo l’apertura del tag HTML e dopo l’apertura del Tag Body.
Prova e fammi sapere 🙂
Luca
01 12 2020
Ciao, ho instalalto Tag Manager come descritto tramite il file functions.php ed implementato, come descritto in altre guide, il tracciamento e-commerce.
Il problema si pone inserendo dei tag manuali poiché vengono letti “sbagliati”.
Se per esempio volessi aggiungere il tag:
Creo un attivatore DOM (ho bisogno che sia nel body) e il tag HTML personalizzato nel quale inserisco la stringa di cui sopra.
Facendo il debug però, il tag viene letto così:
”
In questo modo non funziona correttamente, ma non riesco proprio a capire perché.
Potreste aiutarmi?
Matteo Zambon
01 12 2020
Ciao Luca, scrivimi su https://www.facebook.com/groups/TagManagerItalia/ perché il messaggio è troncato (non puoi mettere codice HTML nei commenti)
A presto!
Fabio
22 11 2020
Ciao Matteo,
uso da sempre l’opzione 3 con script sul functions.php ma ho un dubbio…
In tutti i siti dove l’ho installato con questa modalità, GTM funziona, ma ho notato che su tutti il TAG assistant mi da questo alert: “GTM no-script code not found: either missing or not in ”
Allora sono andato a ispezionare il codice di diversi siti e in effetti usando il tuo codice nel functions in tutti ho +/- la stessa situazione, ovvero il codice viene iniettato dentro al tag come se fosse una classe.
Cioè sembra in pratica che lo script nel functions.php inietta il codice dentro il tag e non subito dopo, come credo dovrebbe essere anche analizzando il codice di TagManagerItalia.
Do per scontato che lo script che hai indicato è corretto, dove potrebbe essere il problema?
Ho provato a commentare su functions.php questa parte di script
add_filter(‘body_class’, ‘tmi_snippet’, 10000);
function tmi_snippet( $classe)
{
$snippet = <<<'TMI'
TMI;
$classe[] = ‘”>’ . $snippet . ‘<br style="display:none';
return $classe;
}
e inserito manualmente il codice indicato ed effettivamente in questo modo il Tag Assistant non mi da errori.
Scusa per il lungo messaggio e grazie in anticipo per la risposta 🙂
Matteo Zambon
24 11 2020
Ciao Fabio, purtroppo dalla versione 5.5 di WP possono esserci dei problemi con il
. Tutto dipende dal template.Trovi maggiori info qui:
https://gtm4wp.com/development-log/codeless-container-placement-option-and-wordpress-5-5.html
PS: Modificherò l’articolo aggiungendo questo dettaglio
A presto!
claudia del prete
05 11 2020
Ciao Matteo,
grazie per la guida!
vorrei inserire lo snippet a mano, e ho creato un child theme.
Però il child non ha il file header.php, ma solo il foglio di stile e il functions, devo creare io un file header.php?
Grazie
Matteo Zambon
06 11 2020
Ciao Claudia, è esattamente lo step 3 se noti 🙂
Fammi sapere!
Marco Orlando
22 09 2020
Ciao Matteo, utilissimi i tuoi consigli
cmq nella soluzione 3 il codice non funziona correttamente se l’attributo class non è l’ultimo del tag
es:
grazie di tutto 😉 risolto con la soluzione 1
Matteo Zambon
02 10 2020
Ciao Marco e grazie del feedback 🙂
Aniello
05 01 2020
Ciao Matteo, prima di tutto grazie mille per i contenuti di valore che dai in questo blog. Avendo un pò di conoscenza nella programmazione, poca e non molta, ho voluto installare la funzione ad hoc per l’istallazione di GTM. Non riesco a trovare le configurazioni per inserire i framework JavaScript (scrolling) e avere la gestione del dataLayer.
Aniello
05 01 2020
…ovviamente nel club.tagmanageritalia.it.
Matteo Zambon
07 01 2020
Ciao Aniello, non ho ben capito. Se sei nel Club ti consiglio di usare il gruppo segreto di Facebook. Comunque per tracciare lo scrolling esiste l’attivatore nativo di Google Tag Manager, ti basta usare quello per tracciare il valore di scrolling.
Fammi sapere se ti è sufficiente 🙂
Michele
06 12 2019
Ciao Matteo, copiando e incollando il codice da te indicato nel mio functions.php mi restituisce il seguente errore:
Parse error: syntax error, unexpected end of file, expecting variable (T_VARIABLE) or heredoc end (T_END_HEREDOC) or ${ (T_DOLLAR_OPEN_CURLY_BRACES) or {$ (T_CURLY_OPEN) in /public_html/wp-content/themes/azirspares-child/functions.php on line 62
La riga 62 coincide con la chiusura del tag function tmi_snippet.
Come risolvere?
Matteo Zambon
09 12 2019
Ciao Michele, dovrei avere più informazioni (versione PHP ad esempio) per aiutarti. Hai valutato l’uso del plugin? È uno dei pochi che ha senso installare su WP 🙂
Simone
01 07 2019
Ciao Matteo,
Ho correttamente installato il codice di Google Tag Manager usando la soluzione che prevede l’utilizzo del file functions.php.
In tag manager ho inserito sia il codice per google analytics sia del codice per i dati strutturati. Succede questo: usando la modalità di anteprima di tag manager i tag vengono caricati correttamente, ma usando il tool di verifica dei dati strutturati di google non vengono visualizzati i miei dati di ld-json.
Sto usando il tema DIVI. Ho come l’impressione che da qualche parte il tema sovrascriva il codice. C’è un modo, una posizione dove inserire il codice di tag manager che abbia priorità su tutto il resto?
Grazie mille
Matteo Zambon
01 07 2019
Ciao Simone, è un problema dell’anteprima del tool di Google. Per verificarlo devi prendere il rendering dell’HTML (non andando in visualizza codice), copiarlo e incollare quello.
L’anno scorso il tool faceva il rendering ma da fine Maggio dell’anno scorso non lo fa più :\
Fammi sapere!
Lorenzo Orazi
10 06 2019
Ciao Matteo,
Innanzitutto grazie mille per i tuoi contenuti. Mi è stato molto utile l’articolo. Però mi trovo ad un punto morto. Ho installato GTM con il plugin di WordPress. Controllando in sorgente pagine vedo gli snippet nel codice. Solamente che ancora Tag Manager non risulta installato. C’è qualche altra operazione che dovrei fare una volta terminata l’installazione per attivare effettivamente Tag Manager?
Grazie mille in anticipo!!
Lorenzo
Matteo Zambon
12 06 2019
Ciao Lorenzo e grazie dei complimentio 🙂
Hai provato a pubblicare il contenitore? https://www.tagmanageritalia.it/come-risolvere-lerrore-di-tag-assistant-neterr_aborted-in-google-tag-manager/
Potrebbe essere questa la causa.
daniele
02 05 2019
Mi stanno venendo i lacrimoni. Tag Manager mi è sempre sembrato come un’apparizione divina e in vari progetti è stato vitale.
In questo nuovo ultimo che sto curando sorge però un problemone. Installo il plug-in DuracellTomi, lo attivo e fin li tutto bene.
Quando invece inserisco il codice di Tag Manager e salvo, succede un macello! Se vado sulla home page del sito trovo tutte le sezioni tremendamente allontanate. Non mi era mai successo, potrebbe esserci conflitto con alcuni plug-in che l’azienda aveva già installato? Oppure, essendo stata creata con un composer, ne rovina la formattazione?
Grazie in anticipo!
Matteo Zambon
03 05 2019
Ciao Daniele, potrebbe essere il tema oppure altri plugin. Ti consiglio di provare ad usare le altre opzioni di attivazione GTM, ovvero non usare codeless ma le altre opzioni. L’alternativa è che fai debug partendo (ad esempio) solo con il plugi di GTM attivo (così escludi che siano gli altri plugin). Se non funziona significa che è il tema. Ovviamente ti consiglio di farlo su un’istanza di sviluppo e non in produzione 🙂
Fammi sapere!
Daniele
03 05 2019
Sono riuscito attivando i codici in header e body tramite altro plug-in (non ho accesso diretto al codice madre, e nel child non hanno messo quasi nessuna sezione).
Non contento ho provato a riutilizzare DuracellTomi, implementare lo implementa (verificato con tag assistant), ma mando a farsi benedire la formattazione grafica; a sto punto credo sia il composer che hanno utilizzato, perchè le modifiche sono proprio in concomitanza dei blocchi.
Dovrò rinunciare alla comodità per gestire da li tutte le varie opzioni, rimboccarmi le maniche e seguire le tue guide!
Matteo Zambon
03 05 2019
Daniele, diciamo che è un’ottima occasione per sporcarsi le mani senza la “pappa pronta” 😉
Se hai dubbi son qui, a presto e buon Tag!
Giuseppe
30 04 2019
Ciao Matteo, ho usato la tua SOLUZIONE AD HOC SU FUNCTION.PHP, ma non mi funziona. Come posso verificare se sto sbagliando qualcosa, ho seguito tutti i passi che spieghi
Saluti
Matteo Zambon
01 05 2019
Ciao Giuseppe, riesci a darmi dettagli come screenshot? Hai lavorato sul function.php del tema padre o child?
Francesco
13 09 2018
Ciao Matteo, ho provato tutte e tre le soluzioni e funzionano perfettamente sulle pagine del sito, tranne che sulla pagina di categoria (https://www.francescogiammanco.it/category/seo-sem/ ) e sulle pagine degli articoli. Ho provato anche ad attivare la voce del plugin relativa alle categorie ma niente. Nelle pagine descritte sopra il tag assistant non rivela nulla, nelle altre si. E ga conferma le view Delle pagine viste da tag assistant e ignora le altre
Matteo Zambon
13 09 2018
C’è qualcosa che non va a livello di codice. Infatti non è presente tutto il codice di GTM, più precisamente nell’head.
Fammi sapere!
Dario
27 08 2018
Ciao Matteo,
non mi è chiaro se il plugin e l’istallazione “classica” di Tag Manager (i codici da inserire in head e body di header.php) possano coesistere, o se sia più corretto se non necessrio utilizzare una sola delle due opzioni.
Matteo Zambon
30 08 2018
Ciao Dario, non so se ho capito bene la domanda ma credo sia su come vengono installati gli snippet. In sostanza li devi inserire entrambi, non puoi lasciare solo head o body 😉
Katarzyna
28 07 2018
Ciao Matteo, ho registrato account su GTM, poi installato plugin ed eseguito il tutto, ma quando provo a vedere mio sito con Google Tag Assistant mi da solo tag analytics corretto in verde invece quello di GTM in rosso con questo errore:An error occured while the tag was fired: net::ERR_ABORTED, davvero non so cosa faccio male
Matteo Zambon
30 07 2018
È perché semplicemente non hai ancora pubblicato nessun Tag 😉
Trovi queste soluzioni dentro il Club di Tag Manager Italia dove hai ben 2 mesi gratuiti per provarlo: https://club.tagmanageritalia.it/registrazione-club-tag-manager-italia/
A presto!
Danilo
12 07 2018
Ciao Matteo, grazie per tutte le guide e complimenti.
Premetto che solo da poco mi sono avvicinato a GTM, ma ho già un piccolo problema: ho inserito correttamente gli snippet nel file .header e Tag Assistant me lo conferma.
Se però eseguo il log out da WordPress e controllo il sito sempre con Tag Assistant, non viene trovato nulla!!
Ho installato anche un tag di prova che da Anteprima riesco a vedere solo se rimango loggato in WordPress.
Ovviamente Anteprima non “parte” se visito il sito mentre non sono loggato in WordPress (giustamente, dato che non riesce a rilevare la presenza degli snippet di cui sopra, come potrebbe?).
Per sicurezza, ho provato anche la via del plugin da te indicato, ma ho lo stesso problema…
Sbaglio forse qualcosa?
Matteo Zambon
12 07 2018
Ciao Danilo e grazie dei complimenti. Molto strana questa anomalia, sei sicuro di modificare il file giusto di frontend e non quello di backend?
Danilo
12 07 2018
Al 100% . Dalla sezione Aspetto clicco su Editor e modifico il file header.php aggiungendo gli snippet nell’ e subito dopo l’ apertura del ….
Potrebbe essere il tema il problema?
Matteo Zambon
13 07 2018
Ciao Danilo, potrebbe essere. Hai provato con il plugin invece?
Danilo
13 07 2018
Nulla da fare, anche con il plugin riscontro lo stesso problema. Ho cancellato dal file header gli snippet di codice e ho configurato il plugin inserendo l’ ID di GTM, ma l’ errore si ripresenta nelle stesse modalità: finchè rimango loggato in WordPress sembra che funzioni tutto normalmente, ma se ricontrollo dopo essere uscito da WordPress, GTM non sembra essere presente…
Ho riprovato per sicurezza anche a rienserire nuovamente gli snippet nel editor, ma senza successo..
Non mi resta che provare la soluzione trucco.
Matteo Zambon
16 07 2018
Non saprei cosa dirti senza vedere il codice. :\
Alessandro
09 07 2018
Ciao Matteo, anzitutto grazie per le guide e per le spiegazioni molto dettagliate!
Mi sto approcciando a Tag Manager oggi per la prima volta in modo da poter anonimizzare l’Ip dell’utente (ci siamo scritti su Linkedin a proposito ; ) – “spietato”) e sto seguendo il tutorial per l’installazione su WordPress.
Dopo aver inserito gli snippet dove indicato, nel file sorgente ritrovo i codici di Tag Manager, mentre se utilizzo il Tag Assistant mi restituisce due errori, rispettivamente:
– An error occured while the tag was fired: net::ERR_ABORTED ?
– Error while sending request: net::ERR_ABORTED
Mi sapresti dire cosa sto sbagliando?
Il sito è http://www.biospheresrls.com
Avevo già installato tramite plugin il codice di tracciamento di Analytics e, dopo aver letto la tua risposta alla richiesta di un altro utente, mi sembra di aver capito che dopo aver installato Tag Manager dovrò togliere Analytics:
in che modo devo farlo in modo da non perdere le visite registrate sino a oggi (purtroppo non ho utilizzato temi child)?
Grazie mille per la disponibilità! : )
Matteo Zambon
11 07 2018
Ciao Alessandro, grazie dei complimenti 😉
Ho visto che non c’è più l’errore nel sito quindi immagino che sia tutto corretto ora 😀
Se usi GTM e vuoi gestire GA allora sì, ti consiglio di fare un porting completo su GTM. Per farlo è semplice, fai tutto su GTM non pubblichi, verifichi con il debug che sia tutto ok e poi una volta appurato togli GA e pubblichi 😉
A presto!
Giuseppe
20 06 2018
Grazie Matteo con il tuo [TRUCCO] SOLUZIONE AD HOC SU FUNCTION.PHP mi hai dato un grande sospiro di sollievo, il plugin andava in conflitto il tema anche, con la tua soluzione ho risolto ora funziona.
Grazie
Matteo Zambon
26 06 2018
Oh, di nulla Giuseppe 🙂
A mio avviso il problema è nel Tema comunque che non ha fatto le cose come dovrebbe 😛
Claudia
07 04 2018
Ciao Matteo, grazie per l’utile guida. Mi devo esser persa qualche passaggio. Ho inserito i codici nell’header del blog wp. Ho impostato analytics come tag. Però non mi legge le visite. In tempo reale mi vede solo quelle che faccio con l’anteprima del tag manager. Quando disattivo l’anteprima, non mi segna più le visite. Sai aiutarmi?
Matteo Zambon
08 04 2018
Ciao Claudia 🙂
Devi pubblicare la versione altrimenti non sarà mai applicata agli utenti che visitano il sito 😉
A presto!
Claudia
09 04 2018
Grazie Matteo, fatto ;D Una nuova domanda, vedo che che con il Tag Manager adesso o due tipi di tracciamento, quello solito di analytics e quello di GTM. Non è che con quest’ultimo devo star attenta alle leggi dei cookie e non basta l’aver anonimizzato il tag analytcs?
Matteo Zambon
10 04 2018
Ciao Claudia,
ti basta anonimizzare il tag di google analytics, ma con la nuova gdpr che uscirà a Maggio non basterà! farò un webinar al riguardo, ti consiglio di seguirlo 🙂 https://attendee.gotowebinar.com/register/5183235642029124865
Mauro
08 02 2018
Buonasera,
complimenti per il sito. ben fatto e chiaro !
Vi scrivo perchè la mia situazione, appare, almeno ai miei occhi, leggermente diversa.
TOPIC:
Vorrei connettere il mio sito a google tag manager ma al contrario del video tutorial che dice di mettere lo snippet quanto più in altro possibile nell ‘head del sito, GTM mi dice di inserire lo snippet comE segue: ” Paste this at the end of the tag in your AMP page, but only if missing and only once. ”
sapreste dirmi come mai ?
Altra cosa, che probabilmente è connessa a quanto sopra: il mio sito è già collegato ad analytics con tanto di snippet nell’head. devo cancellarlo ? è questo che causa la differenza tra il video tutorial e quanto sopra ?
Grazie mille
Matteo Zambon
09 02 2018
Ciao Mauro,
la guida fa riferimento all’installazione di GTM sui siti e non sulle pagine AMP 🙂 Dal tuo messaggio di errore sembra che quando hai creato il nuovo contenitore, hai selezionato AMP al posto di Web 🙂
Riguardo la tua seconda domanda: puoi tenere il codice di Google Analytics nella sezione head, ma il mio consiglio è sempre quello di installarlo con Google Tag Manager!
Fammi sapere!
Lorenzo
29 01 2018
Ciao Matteo!
Complimenti per l’ottima guida! Ho solo un piccolo problema…ho eseguito l’opzione numero 3. La visualizzazione del sito su desktop è perfetta mentre su mobile, su qualsiasi pagina che io apra vedo parte del codice di GTM nella parte in alto. Lo stesso lo vedo quando vado sull’editor di WP…sempre in alto, circa 2 righe di codice.
Grazie per il tuo tempo.
Matteo Zambon
30 01 2018
Ciao Lorenzo, probabilmente è a causa del template che utilizza gli stessi webhook o di qualche plugin. Ti consiglio di implementare le altre soluzioni 🙂
Lorenzo
31 01 2018
Ok grazie Matteo! In ogni caso utilizzo il tema child di DIVI. Se è questo il problema proverò con la prima soluzione senza dover installare ulteriori plugin (non so quanto il plugin possa incidere nella velocità di caricamento del sito)
Matteo Zambon
02 02 2018
Perfetto, fammi sapere 🙂
Alessandro
18 01 2018
Ciao,
vorrei porti una domanda,
c’è la possibilità di monitorare il clic su un tasto posizionato all’interno di un pop up che si apre quando apri la pagina.
Il pop up in questione è attivato tramite plugin e il sito è costruito tramite Shopify.
Grazie
Matteo Zambon
19 01 2018
Ciao Alessandro, assolutamente sì 🙂
Matteo
18 01 2018
Ciao Matteo,
Sto installando tag manager su un sito con WooCommerce. Da FTP vedo che sono presenti due file header:
Header.php e Header-shop.php.
Lo snippet deve essere inserito su tutti e due gli header ?
Grazie mille.
Matteo Zambon
19 01 2018
Ciao Matteo, lo devi installare nel file/nei file dove è presente il tag
e . Nel dettaglio quel plugin potrebbe avere file diversi quindi la risposta è in tutti e due. Ma lo devi verificare tu 🙂A presto
Andrea
01 01 2018
Ciao, per installare GTM nel file function.pnp, devo mettere il codice riportato in alto dopo l’ultima riga di codice all’interno di questo file?
L’ultima riga che io ho è questa: unset( $us_theme_supports );
Dopo questa posso inserire il tuo codice e dovrebbe andare, giusto?
Grazie mille!
Matteo Zambon
02 01 2018
Ciao Andrea, credo che il tuo template utilizzi altri file dove viene inserito il codice head.
Prova a inserirlo e mi raccomando utilizza un tema child 🙂
Andrea
14 11 2017
Ciao Matteo,
anzi tutto complimenti per il tuo progetto; davvero molto interessante.
Avrei bisogno di un chiarimento: devo implementare GTM in un sito su cui è già installato il codice Analytics.
Mi chiedevo se devo rimuovere lo script di Analytics per attivare quello di GTM o posso installare entrambi? Eventualmente, devo eliminarlo (quello di Analytics) prima o dopo?
Inoltre, secondo te, in questo passaggio, c’è rischio di perdere dati storici di Analytics?
Grazie mille e perdonami per le molte domande.
Saluti
Matteo Zambon
15 11 2017
Ciao Andrea,
Innanzittutto grazie mille per i complimenti 🙂
Puoi installare lo script di Google Tag Manager, poi implementare il Tag di Google Analytics seguendo la mia guida. Testi tramite la funzione di Anteprima che Google Analytics si attivi su tutte le pagine e poi puoi pubblicare il contenitore:)
Successivamente farai rimuovere lo script di Google Analytics dagli sviluppatori.
Mi raccomando solo che non passi troppo tempo dalla pubblicazione del contenitore di Google Tag Manager alla rimozione dello script di GA, in quel tempo le visite e le pagine saranno duplicate (ovviamente). Se utilizzi la stessa proprietà (e quindi lo stesso UA-XXXXXXX-X) non ci sarà nessuna perdita dei dati storici 🙂
Fammi sapere!
Salvatore
28 09 2017
Ciao Matteo, intanto grazie e complimenti.
Ho provato al soluzione con la modifica del file function.php, ma mi restituisce una banda bianca in alto.
Pare che non funzioni la parte finale col br che ha lo style inline “display: none”, perchè ispezionando il codice non risulta chiuso.
come posso rimediare?
Matteo Zambon
28 09 2017
Ciao Salvatore, dipende anche dal template ma se trovi un errore perché il codice non è chiuso ti basta aggiungere il carattere >.
Quindi avrai:
$classe[] = '">' . $snippet . '';Dovrei vedere il sito per dirti esattamente la soluzione. Solitamente quello che ho inserito va bene.
Fammi sapere!
Federico
12 09 2017
Ciao Matteo,
ho seguito la tua guida sul libro e qui sul sito e mi sembra quasi tutto bene.
Ho un problema e non riesco a capire se mi devo preoccupare. L’estensione tag manager assistent mi da il seguente warning:
Non-standard implementation
il sito è https://www.treativa.com
C’è qualcosa che sto sbagliando? (ho disabilitato tutte le estensioni di chrome per sicurezza visto che in un forum dicevi che potevano esserci problemi con adblock).
Grazie
federico
Matteo Zambon
12 09 2017
Ciao Federico, non ti preoccupare coma da guida: https://support.google.com/tagassistant/answer/3207128?ref_topic=2947092#nonstandard dice che non vedono il codice ma che se vedi il tag attivato nella preview e debug di GTM tutto è ok 🙂
Salvatore
28 09 2017
Grazie della risposta velocissima Matteo.
se assegno un id al br e poi lo nascondo dal css cambia qualcosa?
Matteo Zambon
28 09 2017
Ciao fai solo così:
$classe[] = ‘”>’ . $snippet ;
Fammi sapere
Martin
05 08 2017
Ciao Matteo, vorrei inserire google tag manager all’interno del mio sito ma non riesco a trovare la sezione . In schermata mi trovo questi codici:
<body >
<?php do_action( 'avada_before_body_content' );
Dove lo inserisco?
Grazie!
Matteo Zambon
07 08 2017
Ciao Martin il secondo snippet appena dopo il tag body, quindi prima della parte del php. Mentre il primo snippet va nella sezione
.Dovresti trovarla più in alto.
Fammi sapere!
Gabriele
25 07 2017
Ciao Matteo,
ho trovato utilissime le tue guide!Complimenti!
Ho voluto adottare la soluzione 3 (funzione ad hoc) anche perché utilizzo un tema child.
Legge il tag ma forse ho sbagliato ad inserire il nome dell’evento che non ho capito dove trovarlo per creare l’evento personalizzato nell’attivatore di Google tag manager
Digitando il comando dataLayer non visualizzo il nome dell’evento; al momento ho inserito nell’attivatore, come evento personalizzato “order-received” ma non so se è corretto…
Ricapitolando, il tag è stato creato ed anche l’attivatore come evento personalizzato ma non riesco ancora a vedere le conversioni su google analytics, dove sbaglio?
– Qui dimostra che il codice funziona correttamente https://www.awesomescreenshot.com/image/2685302/ef94792a38ebcce44937f574b1f137f4
Matteo Zambon
25 07 2017
Ciao Gabriele e grazie dei complimenti!
Dunque hai due possibilità:
1- Usi il tag transazione e gestisci con l’e-commerce standard
2- Usi il tag di pageview, gestisci il datalayer con i valori (vedi guida https://developers.google.com/tag-manager/enhanced-ecommerce#purchases) e gestisci con l’e-commerce avanzato.
Per l’evento se vuoi crearne uno personalizzato di basta fare così (nella stessa chiamata di dati del datalayer o subito dopo):
dataLayer.push({'event': 'nomeEvento'});A presto!
Gabriele Fasano
26 07 2017
Ciao Matteo, grazie per la risposta!
Sto adottando la via per il tracciamento e-commerce standard.
Ho creato il tag GA transazione e come attivatore l’evento personalizzato “ordinericevuto”
Come mi hai suggerito ho cercato di aggiungere alla tua funzione custom per l’implementazione di google tag manager, lo script dataLayer push etc.. solo che non vedo la risposta su google analytics. Dove sbaglio?
Se servono codici di accesso ci possiamo sentire via mail
Grazie ancora!
Matteo Zambon
26 07 2017
Ciao Gabriele,
il tag di transazione nel debug viene attivato? Se sì devi solo attendere qualche ora (6/8) per vedere la transazione su Google Analytics.
Fammi sapere, se hai bisogno di una consulenza inviami una richiesta su info@tagmanageritalia.it
Gabriele Fasano
01 08 2017
Ciao Matteo,
ti ho inviato una mail con allegati qualche giorno fa all’indirizzo mail che mi hai indicato.
L’hai ricevuta?
Matteo Zambon
01 08 2017
Ciao Gabriele, appena risposto 😉
Ho inserito in fondo all’articolo il link alla guida ai parametri che non avevi gestito.
Francesco Pavan
07 07 2017
Ciao, sto seguendo la procedura illustrata al punto 2. Per Woocommerce è necessario prendere qualche altro accorgimento?
Grazie.
Matteo Zambon
07 07 2017
Ciao Francesco!
Trovi una guida specifica qui: https://www.tagmanageritalia.it/come-abilitare-enhanced-ecommerce-per-woocommerce-con-google-tag-manager/
A presto!
Daniela
02 05 2017
Buon giorno Matteo,
devo inserire il codice di Google nel tag body, ma non riesco a capire esattamente dove.
Puoi aiutarmi?
Di seguito il codice body copiato dal mio file Herder.php
<body >
IO LO INSERIREI QUI!!! MA VOLEVO ESSERE SICURA PER NON FARE DANNI
<?php
define("HAS_SLIDER", in_array('revslider/revslider.php', apply_filters('active_plugins', get_option( 'active_plugins'))) && function_exists("register_field_group") && ($revslider_id = get_field('revslider_id')));
# Menu
if(HEADER_TYPE == 1)
{
get_sidebar('menu');
}
else
if(in_array(HEADER_TYPE, array(2,3,4)))
{
get_sidebar('menu-top');
# Slider
if(HAS_SLIDER)
{
if(is_search())
echo "”;
else
echo putRevSlider($revslider_id);
}
}
?>
<div class="main”>
Matteo Zambon
02 05 2017
Ciao Daniela, hai risposto esattamente 🙂 Quindoi sì. Va inserito immediatamente dopo l’apertura del body.
PS: Ho aggiornato la video guida 🙂
Valentina
02 03 2017
Ciao Matteo,
Ho letto coscienziosamente l’articolo sull’installazione Google Tag Manager, ma non sono riuscita ad ottenere la tanto agognata faccina verde dal Tag Assistant.
Ora ci sono 2 codici da inserire, e benché abbia fatto vari tentativi nell’Editor di WP non sono riuscita a installarlo correttamente.
Dove sbaglio?
Grazie in anticipo per l’aiuto!
Matteo Zambon
02 03 2017
Ciao Valentina!
Tag Assistant che errore ti visualizza? Se per caso è “Invalid or missing account ID” non ti preoccupare! È un bug del plugin che sopra le 6 cifre del codice di GTM ti segnala questo. Da un po’ di tempo le cifre sono passate a 7 (viste le continue creazioni di tag).
Farò un articolo che lo spiega, visto che non sei l’unica 🙂
A presto!
Valentina
02 03 2017
Sì mi sembra uscisse quello e qualcos’altro…
Ma il luogo esatto dove inserirli qual è?
Io ho messo la prima parte di codice in header.php subito sotto e la seconda parte di codice subito dopo il (che nel mio caso è <body >).
E’ giusto?
Valentina
02 03 2017
Questi sono i messaggi che escono dal Tag Assistant:
(rosso) Invalid or missing account ID
(giallo) HTTP response code indicates tag failed to fire: Status 404. This could be due to an empty or un-published container
(blu) Code found outside of tag
Matteo Zambon
03 03 2017
Ciao Valentina, ti confermo che è corretta l’implementazione (a breve aggiornerò questa guida con la nuova implementazione)
Per quanto riguarda i tag: il giallo è perché non sono pubblicati tag, l’altro ogni tanto compare a seconda dell’esecuzione, ma dovrebbe essere un falso positivo.
Per tagliare la testa al toro, pubblica un tag e mettiti in debug, se ti esce la preview di debug allora boom! Tutto funziona 🙂
Valentina
02 03 2017
Ciao Matteo,
correggimi se sbaglio, ma ora i codici da inserire sono 2 diversi in 2 posizioni diverse, corretto?
Dove si devono inserire ora i codici?
Grazie mille!
Matteo Zambon
02 03 2017
Ciao sì i codici da settembre sono 2 🙂 Li vedi inserire rispettivamente nel tag head (all’inizio) e nel tag body (appena dopo l’apertura).
A breve aggiornerò questo articolo che effettivamente ha ancora la versione vecchia. Grazie della segnalazione!
Maria Paola
27 01 2017
Ciao Matteo, molto esaustivo il tuo articolo.
Ho un piccolo dubbio…tutto parte dal fatto che voglio evitare di installare il plugin…ma quando vado su aspetto –> editor, se vado a scegliere e a lavorare sul tema child non c’è alcun elenco dei file funzioni del tema (eccetto “function.php” per il quale non c’è alcun codice rilevante, e “foglio di stile” per il quale appaiono solo info sul tema)…Invece, se vado a scegliere il tema genitore, mi appaiono tutte le funzioni del tema e immagino che lì potrei effettuare tutte le modifiche , inserendo anche il codice di tag manager. E’ corretto? Bisogna lavorare sul tema genitore pur utilizzando il tema child, senza che il codice e il servizio di tag manager subiscano problemi?
Matteo Zambon
27 01 2017
Ciao Maria,
la soluzione è creare una funzione su function.php dove inserisca il codice di GTM attraverso gli hook di WordPress (soluzione 3). In realtà dovrei aggiornare il codice perché questo della guida lo inserisce appena dopo l’apertura del body.
Dovresti generare 2 hook uno per l’head e l’altro per il body (prometto di aggiornare l’articolo) 🙂
A presto!
Laura
04 01 2017
Ciao,
ultimamente per lavoro utilizzo spesso GTM. Di recente mi è capitato di usarlo con WordPress e, seguendo il tuo consiglio, ho installato il plugin Duracell Tomi.
Tu dici “Hai la possibilità di inserire anche dei valori personalizzati”, mi sapresti spiegare come?
Il plugin infatti prevede delle variabili preimpostate molto utili ma se volessi passare nel dataLayer dei dati totalmente personalizzati? E’ possibile farlo?
Grazie,
Matteo Zambon
04 01 2017
Ciao Laura, si in realtà lo devi fare comunque eseguendo dei push nel dataLayer e quindi inevitabilmente o a livello di codice PHP di WP oppure con un HTML personalizzato. Ho dato un occhio al plugin e vedo che è messa come una featured richiesta e probabilmente creata in un futuro.
A presto!
Matteo
Gabriele
14 07 2016
Ciao Matteo!
Grazie mille, ho trovato utilissimo il “trucco” utilizzando il file functions.php dato che uso un child theme.
Ti segnalo che però nel fare copia incolla bisogna sostituire qualche carattere: ‘’”
Grazie ancora, mi sono avvicinato poco fa a TagManager e ho trovato utilissimi i tuoi articoli, continuerò a seguirti 🙂
Matteo Zambon
14 07 2016
Ciao Gabriele, sono contento che il #barbatrucco ti sia stato utile!
Grazie delle segnalazione, ho aggiornato con la codifica dei caratteri corretti 🙂
A presto e sì, continua a seguirmi (ps se ti iscrivi alla newsletter riceverai delle chicche).
Giovanna
12 05 2016
Ciao Matteo,
Non capisco che differnza ci sia tra la prima e l’ultima soluzioni head.php e l’ultima funcion.php
head.php viene sovrascritto quando vengono fatti gli aggiornamenti?
Matteo Zambon
12 05 2016
Ciao Giovanna, hai già risposto 🙂 nell’header.php tipicamente se il tema viene aggiornato perdi le modifiche, mentre sul function.php del tema child no. A presto!
Claudio
11 02 2016
Ciao, ho iniziato a seguire il tuo sito per implementare Google tag manager. Ho creato l’account e copiato il codice all’interno del file header.php su word press, come consigliato qui. Successivamente ho integrato il codice analytics e tutto funzionava correttamente, poi, mentre seguivo la tua guida per il refferal spam, improvvisamente tutto ha smesso di funzionare e il plug-in di chrome Google Tag Assistant riporta questi errori:
1. Invalid or missing account id
2. URL Encoding Error
3. HTTP response code indicates tag failed to fire: Status 404. This could be due to an empty or un-published container
Adesso analytics non registra nessuna visita. Puoi aiutarmi?
Grazie in anticipo.
Matteo Zambon
11 02 2016
Ciao Claudio, dall’errore si evince che lo snippet di GTM ha qualche problema. Hai per caso toccato lo script, oppure c’è stato un aggiornamento del tema che ha sovrascritto il file header.php? Se si ti consiglio di usare temi child in WordPress. Ecco la guida ufficiale di Google dove ti spiega nel dettaglio cosa significa quel problema: https://support.google.com/tagassistant/answer/3207128?hl=en#invalid_id
Fammi sapere, a presto!
Claudio
11 02 2016
Ciao Matteo, grazie per la celere risposta . In realtà non c’è stata alcuna modifica al file header.php, tra l’altro lo snippet era già stato inserito nel tema child. Il mancato funzionamento è stato piuttosto improvviso, dopo un paio d’ore dall’iscrizione a tag manager e l’implementazione del codice con analytics, ho provato a seguire la guida per l’eliminazione del referral spam accorgendomi che non funzionava più nulla.
Matteo Zambon
11 02 2016
Ciao Claudio ma il codice dello snippet appare se guardi il sorgente della pagina? Se togli le implementazioni fatti per lo spam referral ti torna funzionante?
Claudio
11 02 2016
Si, guardando il sorgente pagina il codice c’è e sembra anche corretto, appare circa alla riga 58. Ho provato a eliminare le impostazioni dello spam referral ma senza risolvere, ho anche provato a eliminare del tutto il contenitore e a ricrearlo (quindi con un nuovo codice GTM. Proprio non riesco a capire, per qualche ora non c’era nessun problema e analytics conteggiava normalmente le visite, poi all’improvviso nulla più. Se può essere utile posso dirti che il tema usato è questo: http://www.elegantthemes.com/demo/?theme=Divi
Ho visto che nelle opzioni tema–>integrazioni, c’è un box specifico per il body, dove solitamente consiglia di mettere il codice analytics. Ho anche provato a mettere lì il codice costatando che la posizione effettiva sulla pagina è la medesima rispetto all’implementazione nel file header.php.
Grazie davvero per l’aiuto. Mi torna utile usare il tag manager per il referral spam, l’esclusione del traffico interno e l’implementazione dei codici di monitoraggio facebook e adwords.
Matteo Zambon
11 02 2016
Dunque il codice deve stare immediatamente dopo il body. Forse sarebbe più utile se mi indicassi il sito web così do un occhio 🙂
PS: se hai problemi a dichiarare il dominio inviami la email a mz@inrisalto.it
Daniele
08 02 2016
Ciao Matteo,
complimenti, bel post. Ho provato la terza strada ma mi dà “Errore del server | Errore 500”, aggiungendo in fondo al file functions.php la stringa che hai messo.
Com’è possibile?
Grazie mille e ancora comnplimenti sinceri
Matteo Zambon
08 02 2016
Ciao Daniele, grazie dei complimenti 🙂
Sei sicuro di aver copiato esattamente lo script? Solitamente errore 500 è dovuto a codice a cui manca (per esempio) la chiusura del tag o il punto e virgola mancante.
Verifica bene e fammi sapere!
Riccardo
04 02 2016
Ciao Matteo, complimenti per l’articolo !
Ho provato ad implementare google tag manager tramite plug in usando la modalità codeless injection. Ho controllato subito dopo l’installazione con Tag Assistant ma google tag manager non risulta presente sul mio sito…Forse dovrò attendere un pò prima che google riconosca l’installazione ? Grazie Riccardo
Matteo Zambon
04 02 2016
Ciao Riccardo, e grazie per i complimenti (sempre graditi!).
Dunque se la funzione codeless injection non funziona significa che probabilmente il tema che usi non permette alla funzione del plugin di “iniettare” il codice di GTM. Se noti infatti lo stesso autore dichiara che potrebbe non funzionare. La soluzione alternativa è usare la seconda voce “custom” e inserirlo direttamente nel template (solitamente header.php) andando su aspetto->editor dal menù di backend.
L’autore dice:
Select how your container code should be included in your website.
If you select ‘Custom’ you need to edit your template file and add the following line just after the opening tag:
A presto!
simone
27 01 2016
ooooo bello questo ci piace!! 🙂
simone
27 01 2016
CIao riguardo al plugin in questione, rallenta parecchio il sito?
Prendendo un esempio, tracciare lo scroll. Attivandolo dal plugin mi facilita perche mi inserisce automaticamente il codice java senza andarlo ad inserire a mano giusto?
Un’altra domanda da neofita 🙂 ovviamente se io imposto tramite il plugin il tracciamento dello scroll…. poi su google tag manager dovrò gestire questo evento ed infine configurare il nuovo evento in analytics.
Sono questi i passaggi giusto?
Matteo Zambon
27 01 2016
Ciao Simone, nel dettaglio non so se il plugin inserisca il codice esterno js per lo scrolling attraverso GTM o se lo includa direttamente su WP (dovresti verificare nel sito dell’autore). Nel primo caso no perchè lavora in asincrono, nel secondo viene inserito il codice quindi potenzialmente sì, ma è valido come un qualsiasi script JS. Comunque sì attivando il flag non devi fare nulla. Sulla tua seconda domanda sì, dovrai chiaramente creare un evento GA e gestirlo. Molto probabilmente il buon Duracell Tomi avrà fatto una specie di guida nel suo sito. Ti svelo una chicca, nelle prossime guide spiegherò come tracciare lo scroll ma senza il plugin, ma facendolo con GTM. A presto!