[Aggiornata il 29 Luglio 2021]
Sicuramente ti sarai imbattuto nell’esigenza di installare una chat di assistenza nel tuo sito o nel sito dei tuoi clienti.
In questa semplice guida ti spiegherò come installare Zopim Live Chat attraverso Google Tag Manager.
Sei pronto? Iniziamo 🙂
Step 1 – Cerca lo snippet di Zopim
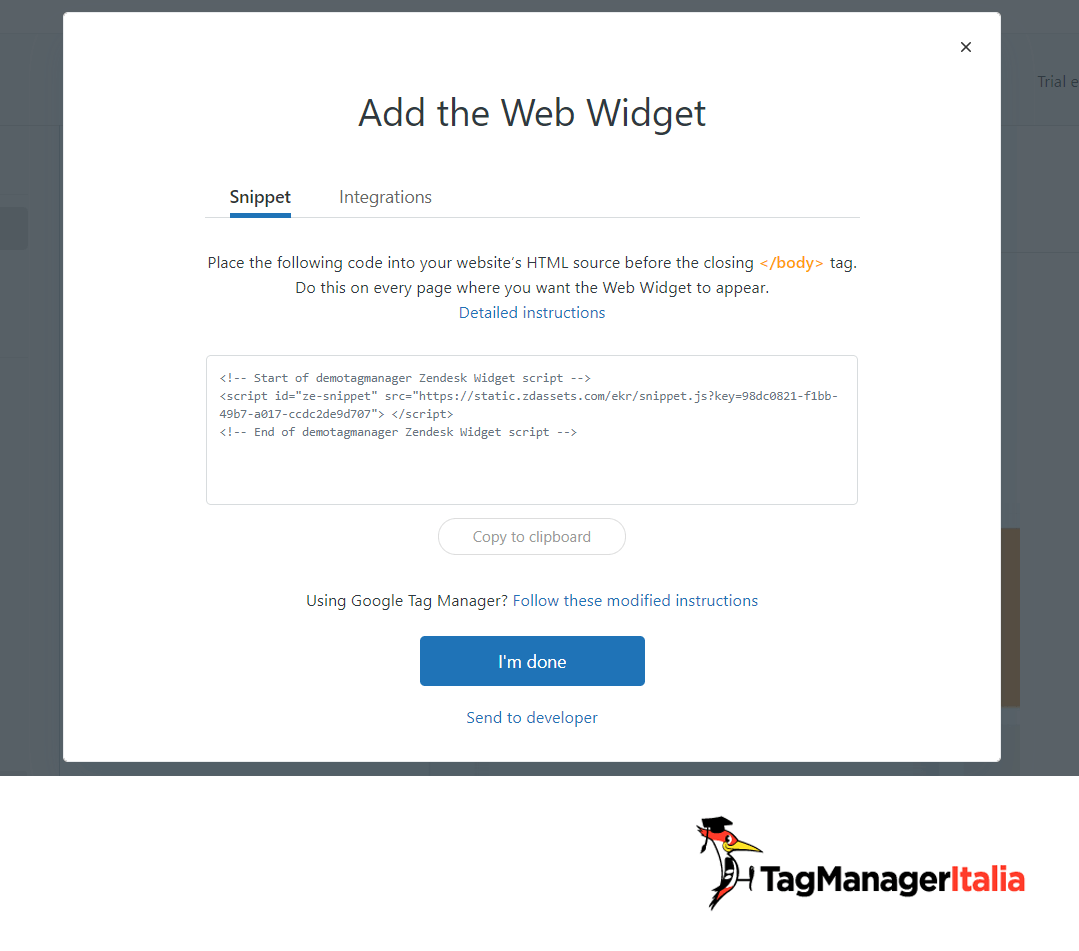
Come un po’ tutti i tool web c’è da installare uno snippet. La prima cosa da fare è trovare e copiare lo snippet dal pannello di Zopim.
Per fare ciò devi prima registrarti su Zendesk Support account come amministratore su https://www.zendesk.com/login/#login
Qui la guida su come trovare il codice: https:https://developer.zendesk.com/embeddables/docs/widget/gtm#adding-the-web-widget-via-google-tag-manager//developer.zendesk.com/embeddables/docs/widget/gtm

Step 2 – Crea l’attivatore: Tutte le pagine DOM
Per poter funzionare, Zopim deve essere attivato dopo il caricamento del DOM. Non ci resta che creare l’attivatore che fa al caso nostro.
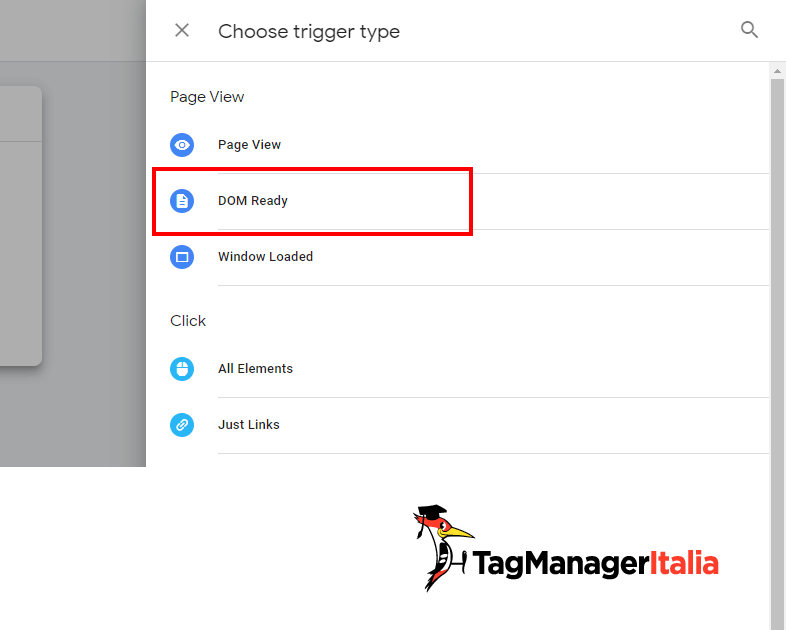
- Attivatori > Nuovo > Configurazione attivatore.
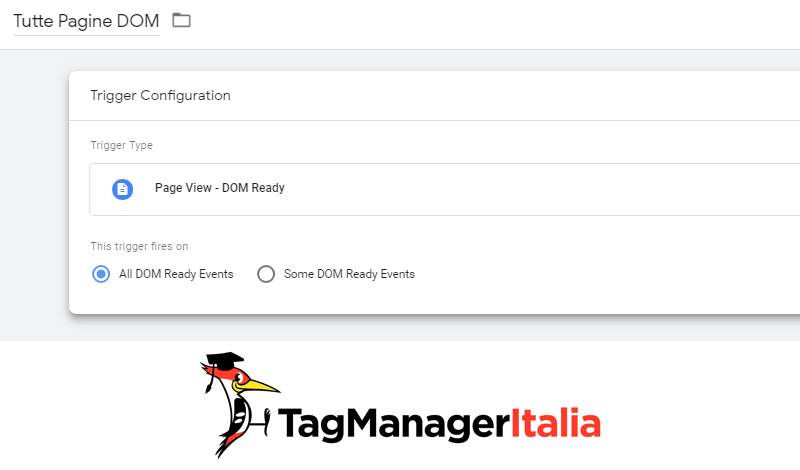
- Tipo di attivatore: Visualizzazione di pagina – Pronto per DOM.

- Questo attivatore si attiva su: Tutti gli eventi pronti per DOM.
- Rinomina l’Attivatore, ad esempio “Tutte Pagine Dom“
- Salva.

Step 3 – Crea un Tag HTML personalizzato
Non ci resta che creare il Tag HTML Personalizzato:
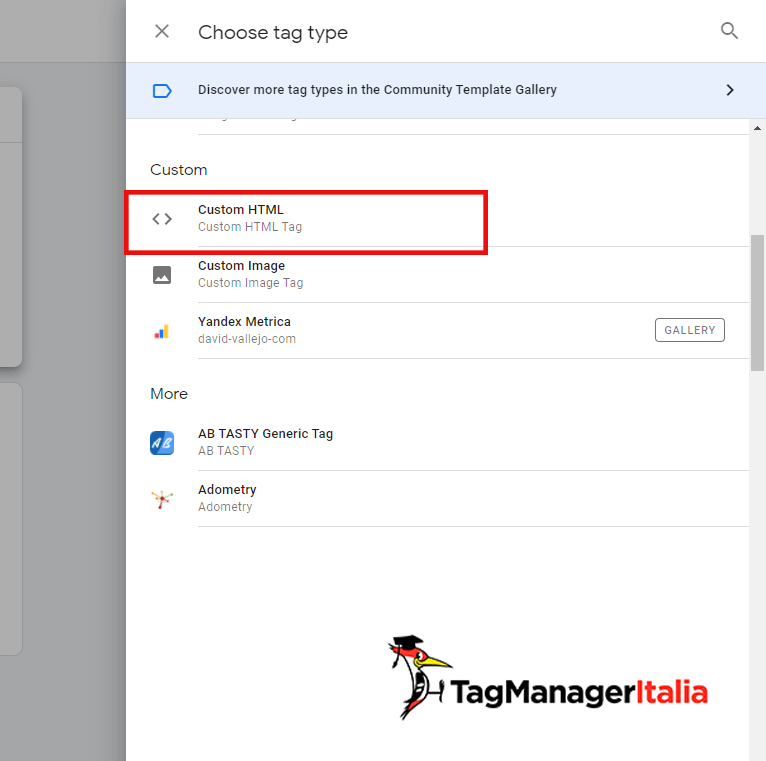
- Vai in Tag > Nuovo > Configurazione tag.
- Tipo di tag: Tag HTML personalizzato.

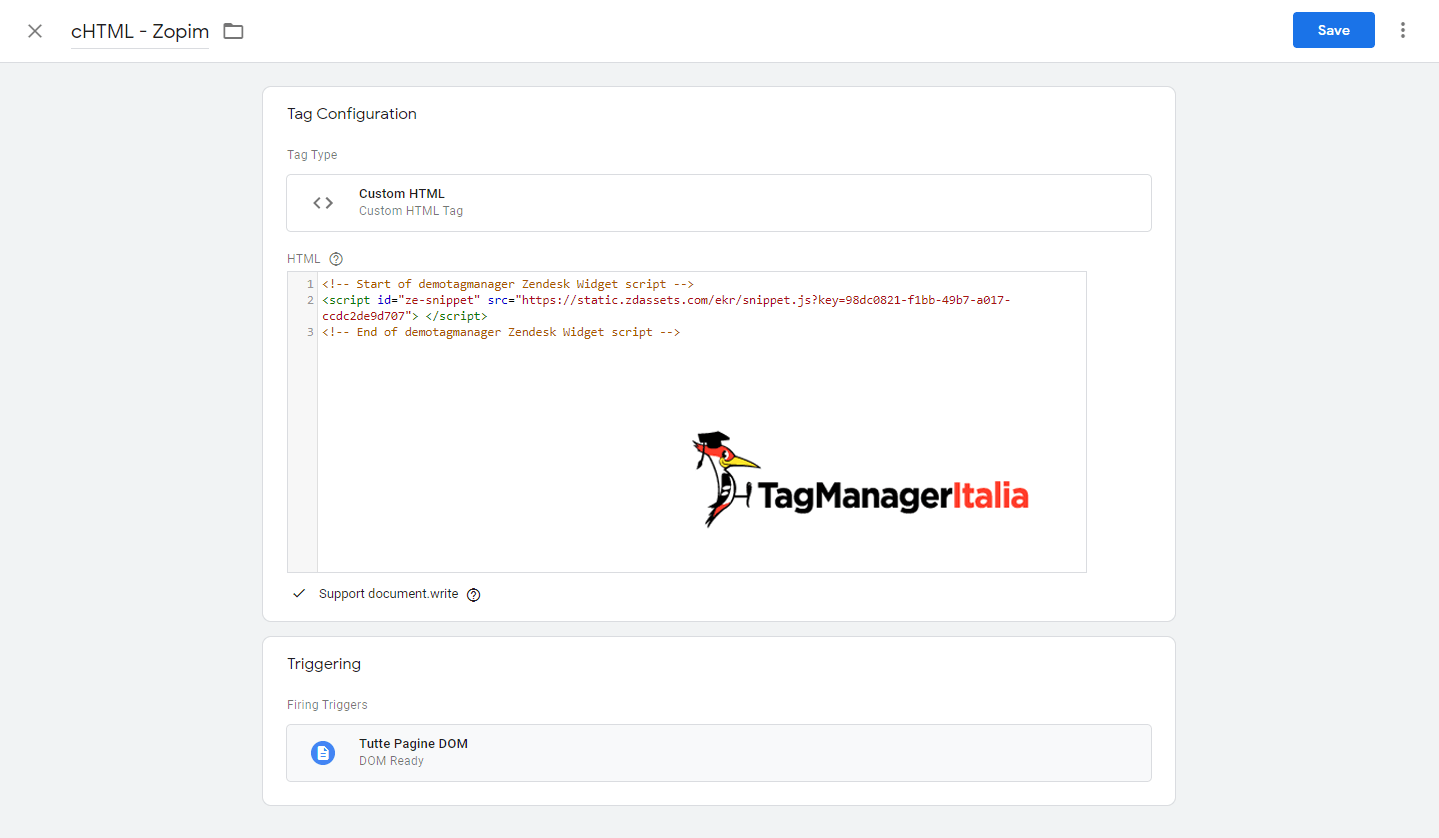
- Incolla lo snippet di Zopim.
- Seleziona il flag: Supporto document.write.
- Attiva su: “Tutte Pagine DOM”.
- Rinomina l’Attivatore, ad esempio “cHTML – Zopim“
- Salva.

Domandona che sorge spontanea.
Perchè abilitare document.write?
Zopim Live Chat necessita di scrivere qualche dato all’interno della pagina, come ad esempio il testo della chat.
La funzione di document.write risolve esattamente questo problema 🙂
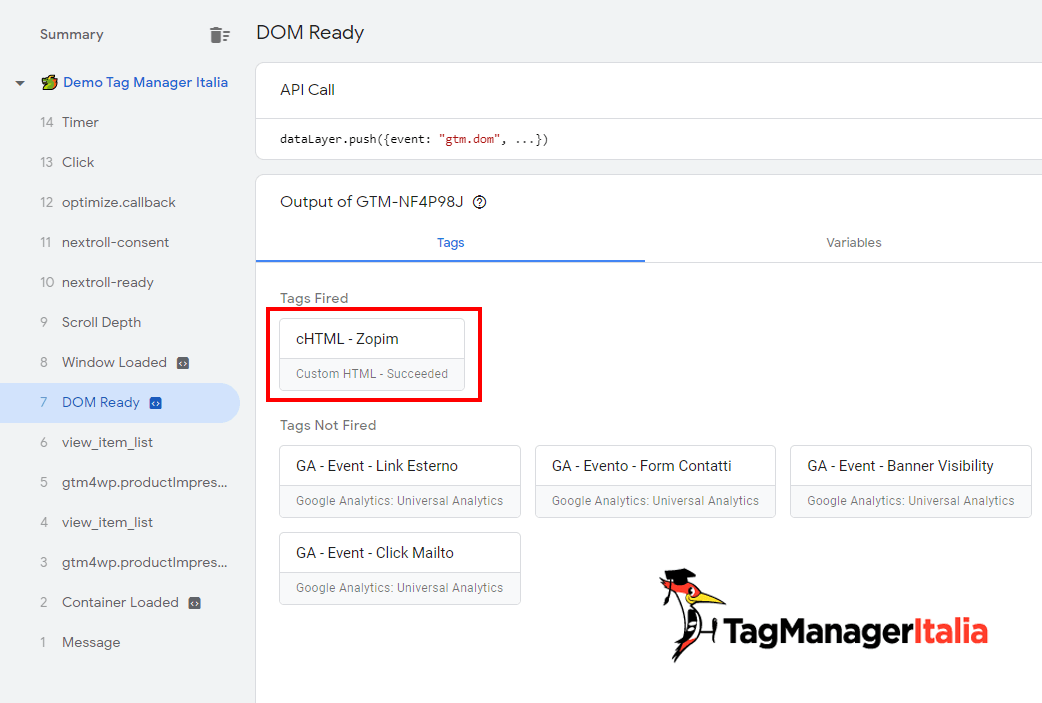
Step 4 – Pubblica e verifica!
Non ti resta che pubblicare! Testa la corretta funzionalità di Zopim Live Chat attivando la modalità di Anteprima in Google Tag Manager.
Dovresti vedere il Tag “cHTML – Zopim” fra i Tags Fired On This Page e la chat che si carica correttamente all’interno del tuo sito!

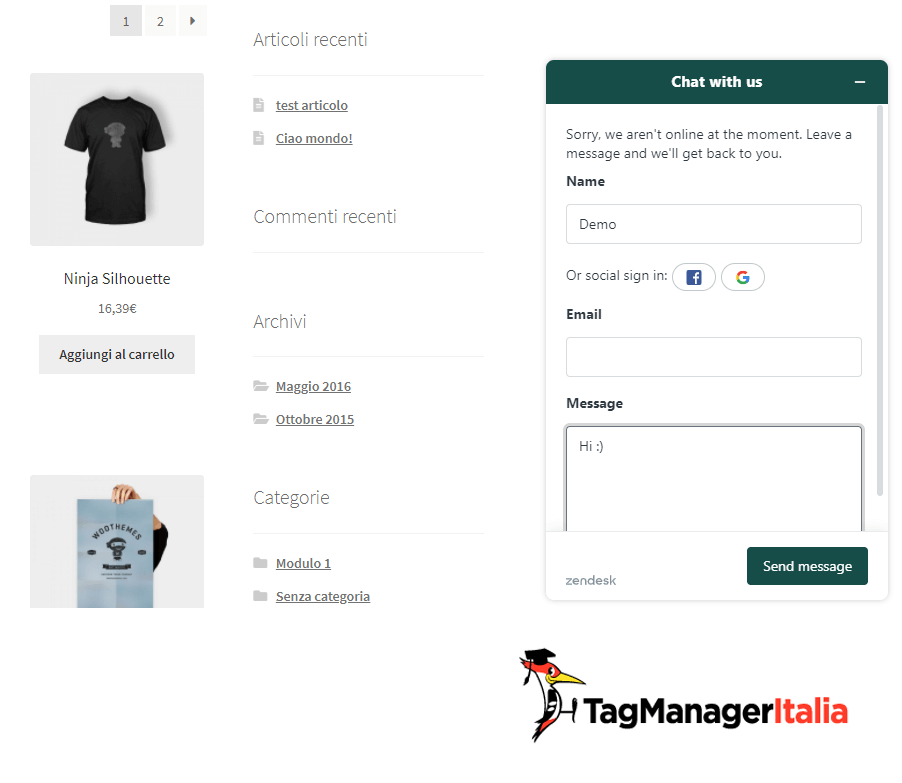
Ecco la nostra chat attiva!

Link Utili
- Guida ufficiale di Zopim per Google Tag Manager (in inglese)
Hai domande? Lascia un commento, ti risponderò quanto prima!
A presto e buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!