[AGGIORNATA 10 AGOSTO 2021]
In questa guida andremo a spiegare come installare Customerly nel tuo sito attraverso Google Tag Manager.
Da quando ho iniziato a smanettare su Customerly non riesco proprio più a farne a meno. Se vuoi conoscere tutte le sue potenzialità e caratteristiche ti consiglio di dare uno sguardo al Glossario di Customerly 😉
Ma prima di spingere l’acceleratore dobbiamo metterci la benzina, ovvero dobbiamo installare Customerly. La via più semplice e soprattutto che ti permetterà di gestire le configurazioni più avanzati è l’installazione con Google Tag Manager.
Sei pronto? Iniziamo!
Step 1 – Preleva e copia lo snippet di codice di Customerly
La prima cosa da fare è registrarsi su Customerly, dopodiché devi andare sul tuo profilo e aprire il “Settings“.

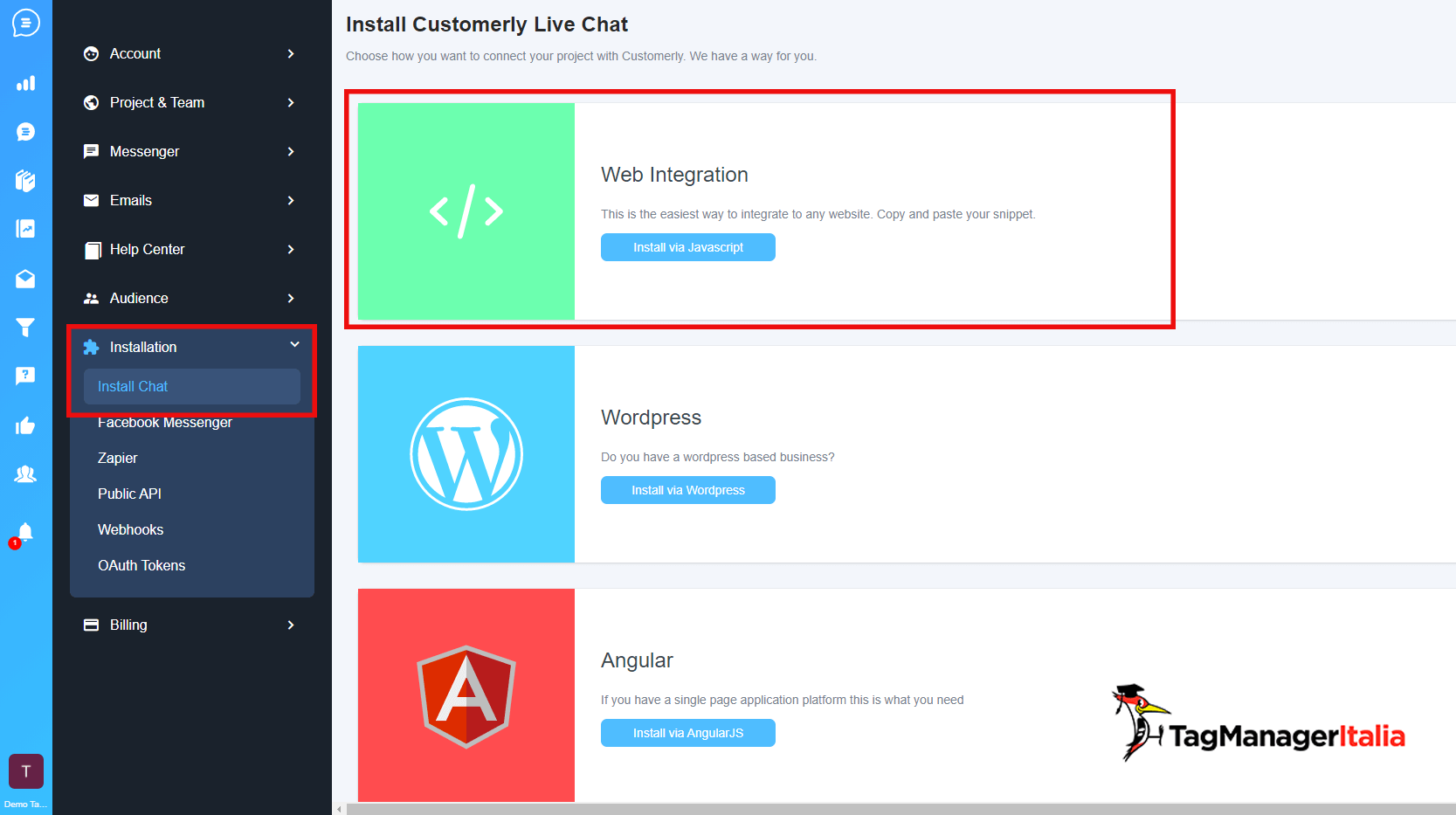
Ora, ti basterà andare sulla voce nel menù a sinistra “Installation” e cliccare “Install Chat”.
Una volta lì troverai una miriade di possibilità di installazione. Purtroppo Google Tag Manager non è ancora disponibile tra le opzioni ufficiali, ma niente panico: ti spiego comunque come farlo 😉
Puoi usare la prima voce “Web Integration“.

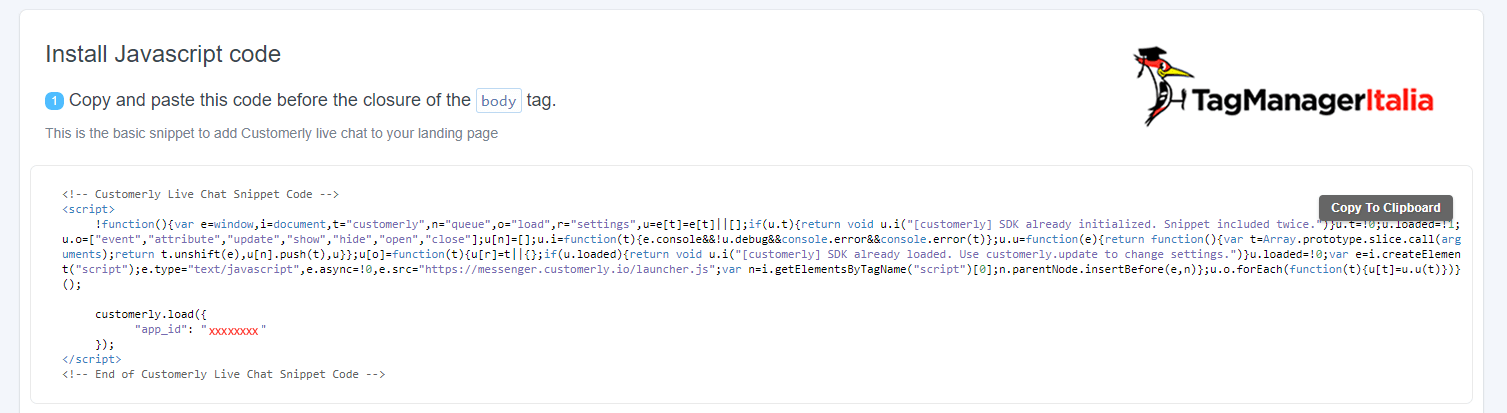
A questo punto troverai il tuo script che ti servirà per avviare Customerly nella pagine del tuo sito. Non dovrai fare altro che copiare lo snippet.

Dovresti avere quindi uno snipped di codice simile a questo:
<script>
!function(){var e=window,i=document,t="customerly",n="queue",o="load",r="settings",u=e[t]=e[t]||[];if(u.t){return void u.i("[customerly] SDK already initialized. Snippet included twice.")}u.t=!0;u.loaded=!1;u.o=["event","attribute","update","show","hide","open","close"];u[n]=[];u.i=function(t){e.console&&!u.debug&&console.error&&console.error(t)};u.u=function(e){return function(){var t=Array.prototype.slice.call(arguments);return t.unshift(e),u[n].push(t),u}};u[o]=function(t){u[r]=t||{};if(u.loaded){return void u.i("[customerly] SDK already loaded. Use customerly.update to change settings.")}u.loaded=!0;var e=i.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://messenger.customerly.io/launcher.js"; varn=i.getElementsByTagName("script")[0]; n.parentNode.insertBefore(e,n)};u.o.forEach(function(t){u[t]=u.u(t)})}();
customerly.load({
"app_id": "XXXXXXXX "
});
</script>
Dove il valore XXXXXXXX corrisponde al tuo codice di Customerly.
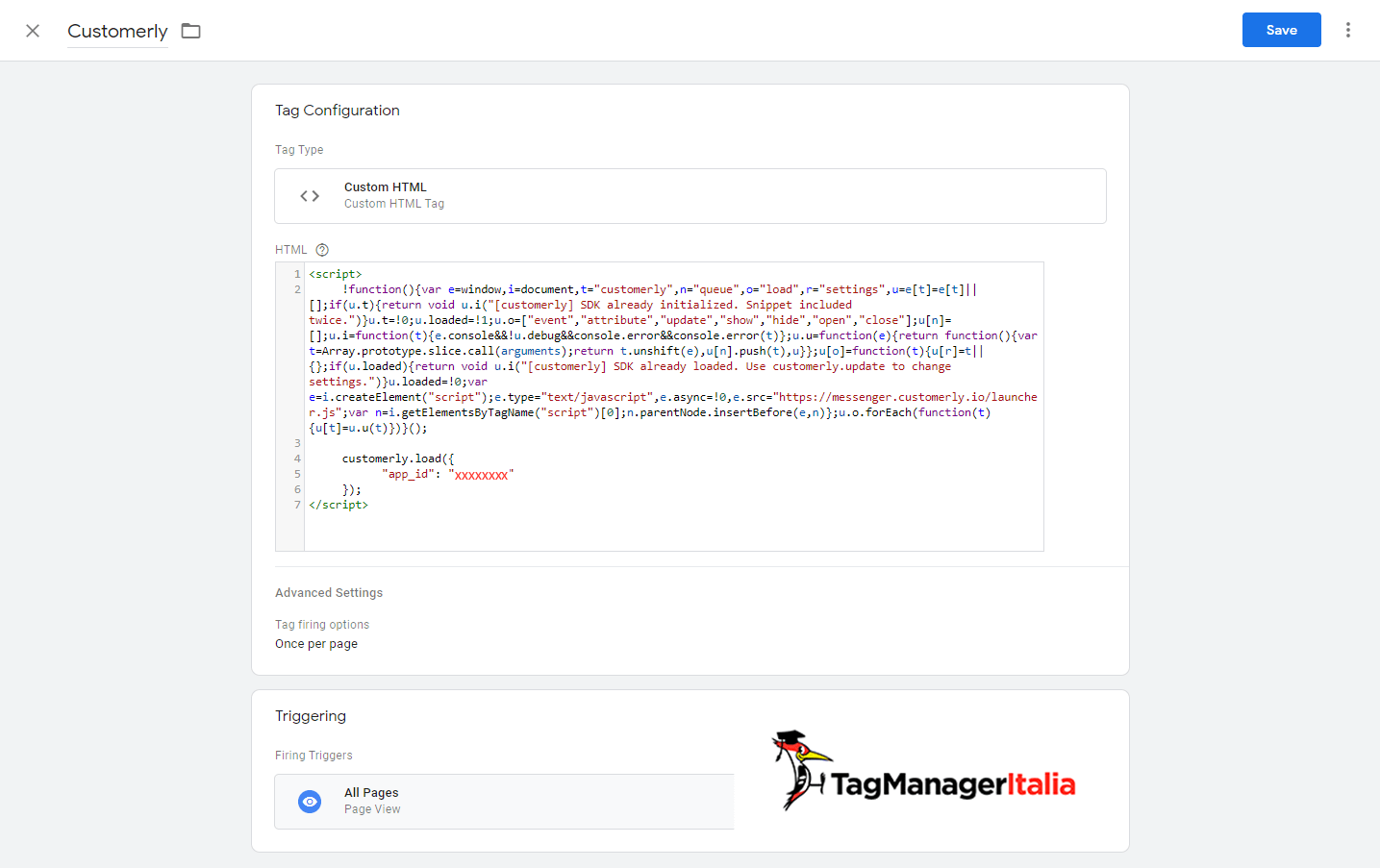
Step 2 – Crea un Tag HTML personalizzato
Ora che hai il codice a portata di mano crea un Tag HTML personalizzato e mettici dentro il codice 🙂
- Vai all’interno del contenitore di Google Tag Manager.
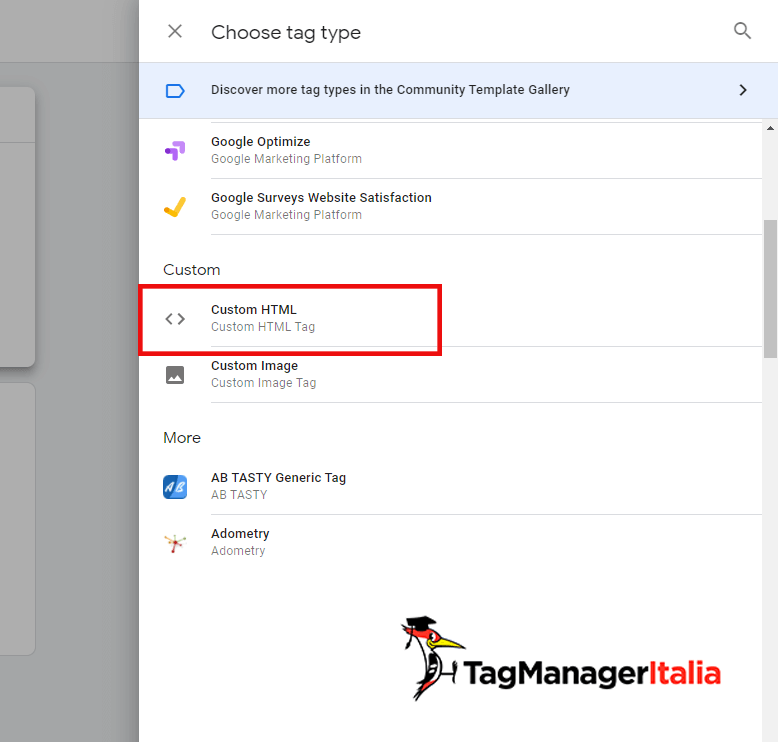
- Sezione Tag > Nuovo > HTML personalizzato.

- Incolla il codice che hai copiato prima
- Su impostazioni avanzate seleziona: opzioni di attivazione tag: Una volta per pagina
- Aggiungi l’Attivatore: All Pages.
- Nomina il Tag: “Customerly”.
- Salva.

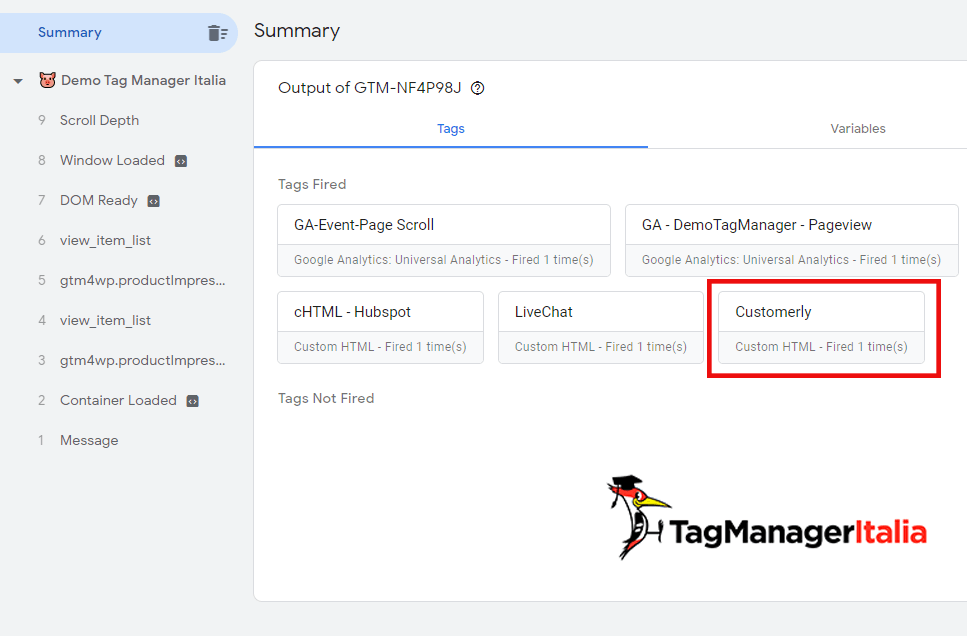
Step 3 – Verifica che il tag si attivi e Customerly funzioni
Ormai ci siamo quasi 🙂
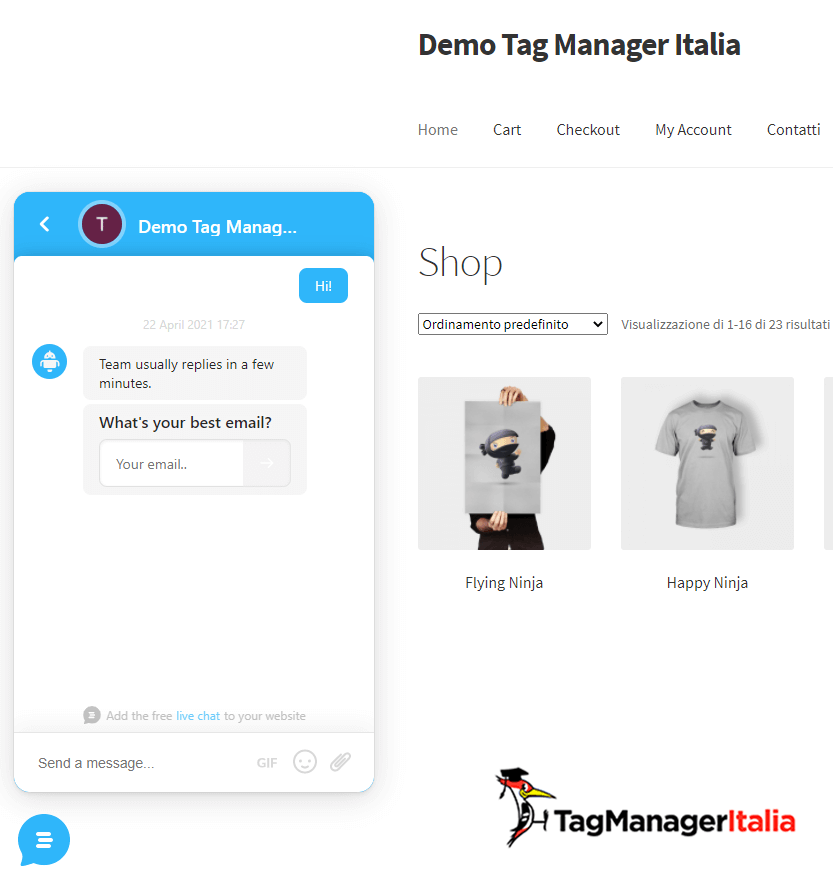
Verifichiamo che il tag si attivi e che il widget compaia!

Ed ecco il widget attivarsi 🙂

Aspetta, non è finita qui!
Bene, ora che hai installato Customerly, possiamo fare tantissime altre cose come:
- gestire configurazioni del widget (colori, apertura o meno della chat a seconda di azioni)
- creare e gestire attributi personalizzati per segmentare gli utenti
- creare eventi personalizzati
Curioso? Sto realizzando la guida avanza di Customerly, a breve sarà disponibile. Se sei membro del Club di Tag Manager Italia all’interno della sezione CRO troverai i video. Non sei ancora membro? Scrivimi qui sotto un commento, ti contatterò personalmente 😉
Link utili:
- Glossario di Customerly
- Usufruisci di 12 mesi a metà prezzo dell’intera piattaforma usando questo speciale link: https://www.customerly.io/it/?ref=tagmanageritalia
Chiedi pure qui sotto, sarò pronto a risponderti!









Vanessa
29 01 2020
Ciao Matteo. Innanzitutto grazie per i tuoi utilissimi e dettagliati articoli. Ho appena installato Customerly sul mio sito. Sai se c’è il modo di modificare il colore (ho scelto un colore troppo simile a quello generale del sito e il simbolo della chat si mimetizza troppo) e vorrei eliminare la dicitura s.a.s. dopo il nome dell’azienda. Ho provato a guardare dalle impostazioni dell’account ma non ho trovato una soluzione. Grazie per l’attenzione. Buon lavoro
Vanessa
30 01 2020
Buongiorno Matteo. Ignora pure il messaggio di ieri (o eliminalo, se puoi). Ho trovato come risolvere nelle impostazioni dei messaggi. Scusa la fretta di chiedere aiuto prima di provare a fare da sola. Grazie lo stesso. Buon lavoro
Matteo Zambon
30 01 2020
Uh, tranquilla! Lo lascio perché avevo scritto la risposta 🙂
Matteo Zambon
30 01 2020
Ciao Vanessa, si assolutamente 🙂
Trovi tutto in questa guida https://www.tagmanageritalia.it/guida-avanzata-come-gestire-attributi-eventi-e-impostazioni-widget-di-customerly/
Buon Tag!
Gioacchino
20 11 2019
Ho seguito alla lettera, ma non funziona.
Matteo Zambon
22 11 2019
Ciao Gioacchino, verifica che lo snippet di codice sia quello giusto. Forse la versione che è nell’articolo è diversa rispetto a quella attuale (devo fare una verifica).
Fammi sapere!