Ago 2021
Guida Avanzata: come configurare Conversion API di Facebook con l’integrazione nativa per Google Tag Manager
Aspetta che indovino.
Sei un web marketer o un social media manager, e stai gestendo diverse campagne pubblicitarie su Facebook attraverso il Business Manager.
Ovviamente starai utilizzando il Pixel di Facebook (vero? 😀 ).
E quindi, in mezzo alla tempesta perfetta dei problemi di tracking con iOS14 ti stai chiedendo: “Come posso ottenere un monitoraggio più preciso delle mie campagne?“.
Ci ho preso? 😀
Fantastico allora, perché in questa guida ti mostreremo come implementare in Google Tag Manager Server-Side la Conversion API di Facebook attraverso il wizard nativo di Facebook.
Ecco come procederemo:
- vediamo cos’è la Conversion API di Facebook
- vediamo come si configura la Conversion API di Facebook
- Step 1: impostiamo le preferenze su quale Pixel utilizzare per configurazione
- Step 2: pubblichiamo le risorse. Ovvero, creiamo i Tag e vediamo in dettaglio quali Tag, Attivatori e Variabili sono stati configurati nel tuo Google Tag Manager
- Step 3: modifichiamo le integrazioni
- Step 4: testiamo che il collegamento funzioni alla perfezione
- BONUS*: ti facciamo vedere come implementare le Conversion API di Facebook in tre differenti modi.
Sei pronto? Cominciamo allora!
Cos’è la Conversion API di Facebook?
La Conversion API, ex Server-Side API (SSAPI), è uno strumento di Facebook che consente agli inserzionisti di inviare eventi web ed eventi offline direttamente a Facebook passando per il server e non per il browser (da qui il nome Server-Side 😀 ).
In pratica la Conversion API (o cAPI) collabora fianco a fianco con il Pixel di Facebook per migliorare le performance e la misurazione delle campagne pubblicitarie.
Grazie alla cAPI riuscirai ad ottenere un monitoraggio più preciso e una condivisione dei dati molto più affidabile.
Prima di continuare ti consiglio di dare un’occhiata a questa guida dove spiego nel dettaglio cos’è la Conversion API e il suo funzionamento.
Bando alle ciance, lanciamoci sulla configurazione 😉

Come si configura la Conversion API di Facebook?
Ci sono molti modi per configurare la Conversion API di Facebook, in questa guida vedremo come farlo utilizzando l’integrazione nativa con GTM Server Side rilasciata di recente da Facebook.
Requisiti per questa guida:
- Avere un Business Manager
- Avere un contenitore di GTM Web
- Avere un contenitore di GTM Server Side – (Ah, non hai un contenitore Server-Side nel tuo GTM? Nessun problema: in fondo a questa guida ho la soluzione giusta per te 😉 )
- Avere una Proprietà di Google Analytics 4
Hai tutto?
Ottimo, iniziamo!
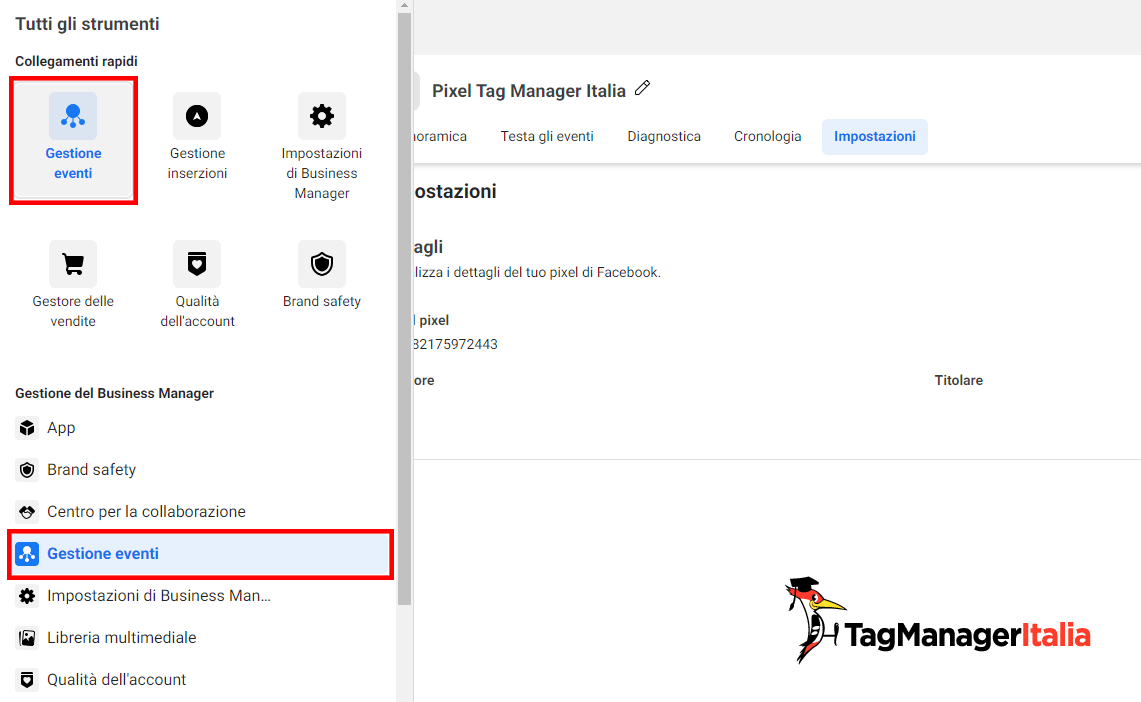
Per prima cosa entra all’interno del tuo Business Manager e dal menù clicca su “Gestione Eventi“.

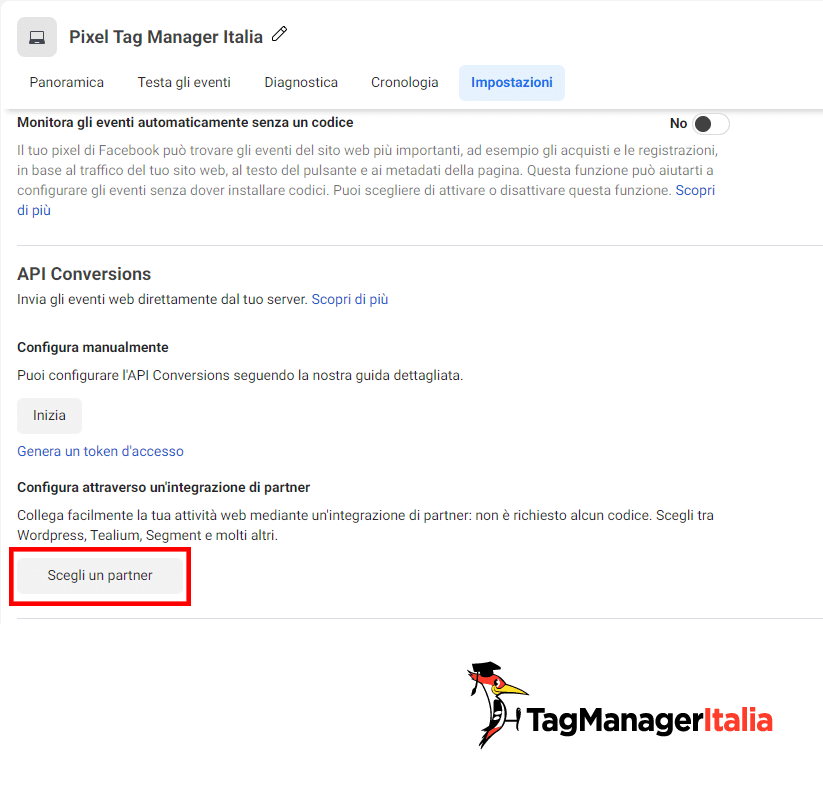
Nella scheda Impostazioni scorri in giù fino a che non trovi la sezione API Conversion e clicca sul pulsante Scegli un partner.

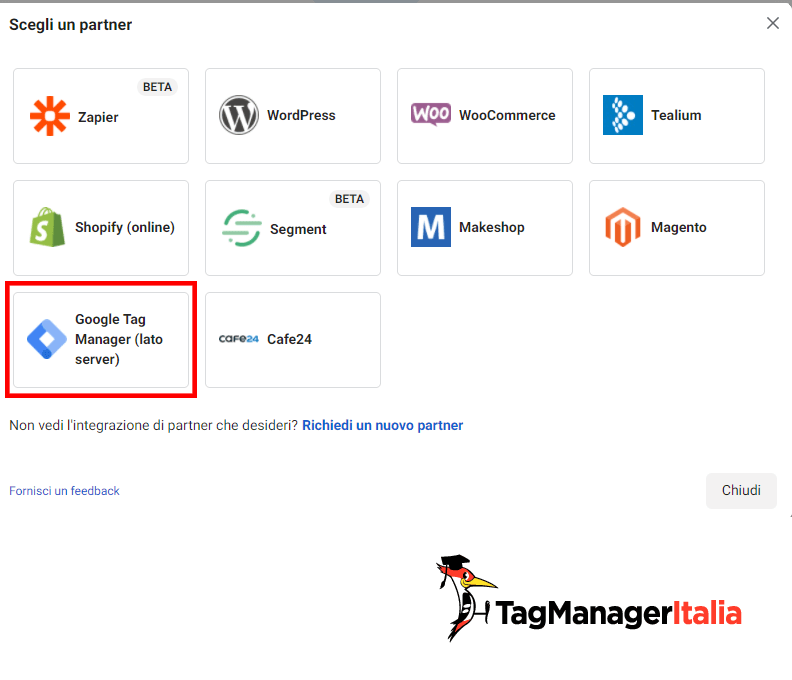
Nella schermata che si apre seleziona l’opzione Google Tag Manager (lato server).

Nella schermata successiva trovi una panoramica dei requisiti che devi già avere per iniziare la configurazione della Conversion API di Facebook ( sono gli stessi che ti ho elencato all’inizio della guida).
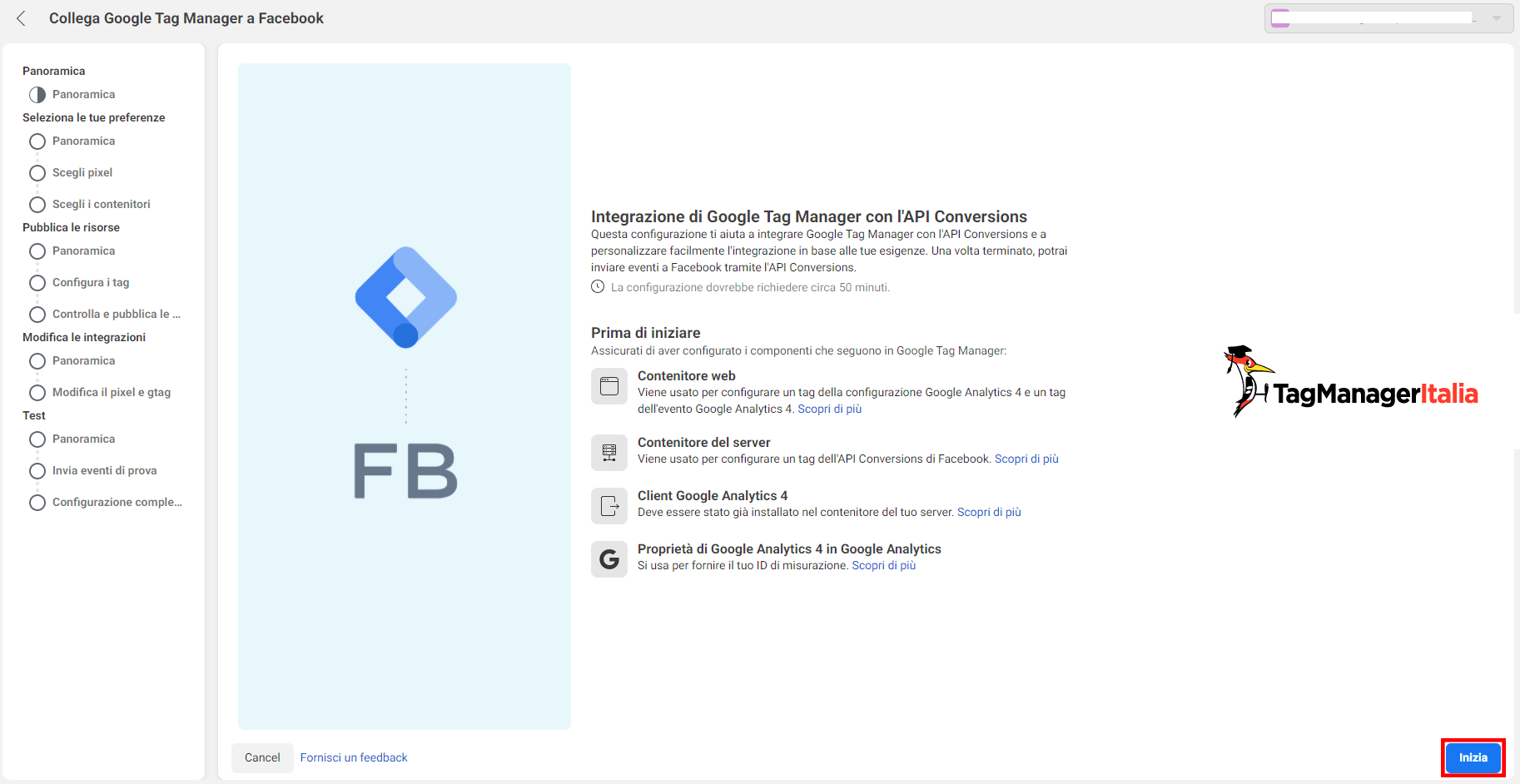
Clicca sul pulsante Inizia posto in basso a destra per iniziare la configurazione.

Step 1 – Imposta le tue preferenze
Clicca sul pulsante blu Avanti per continuare la configurazione.

In questa sezione ti viene chiesto di scegliere quale Pixel vuoi utilizzare per la configurazione della Conversion API.
Se non hai uno, puoi crearlo al momento cliccando su Crea ora.
Una volta terminato clicca sul pulsante Avanti posto in basso a destra per passare allo step successivo.
![]()
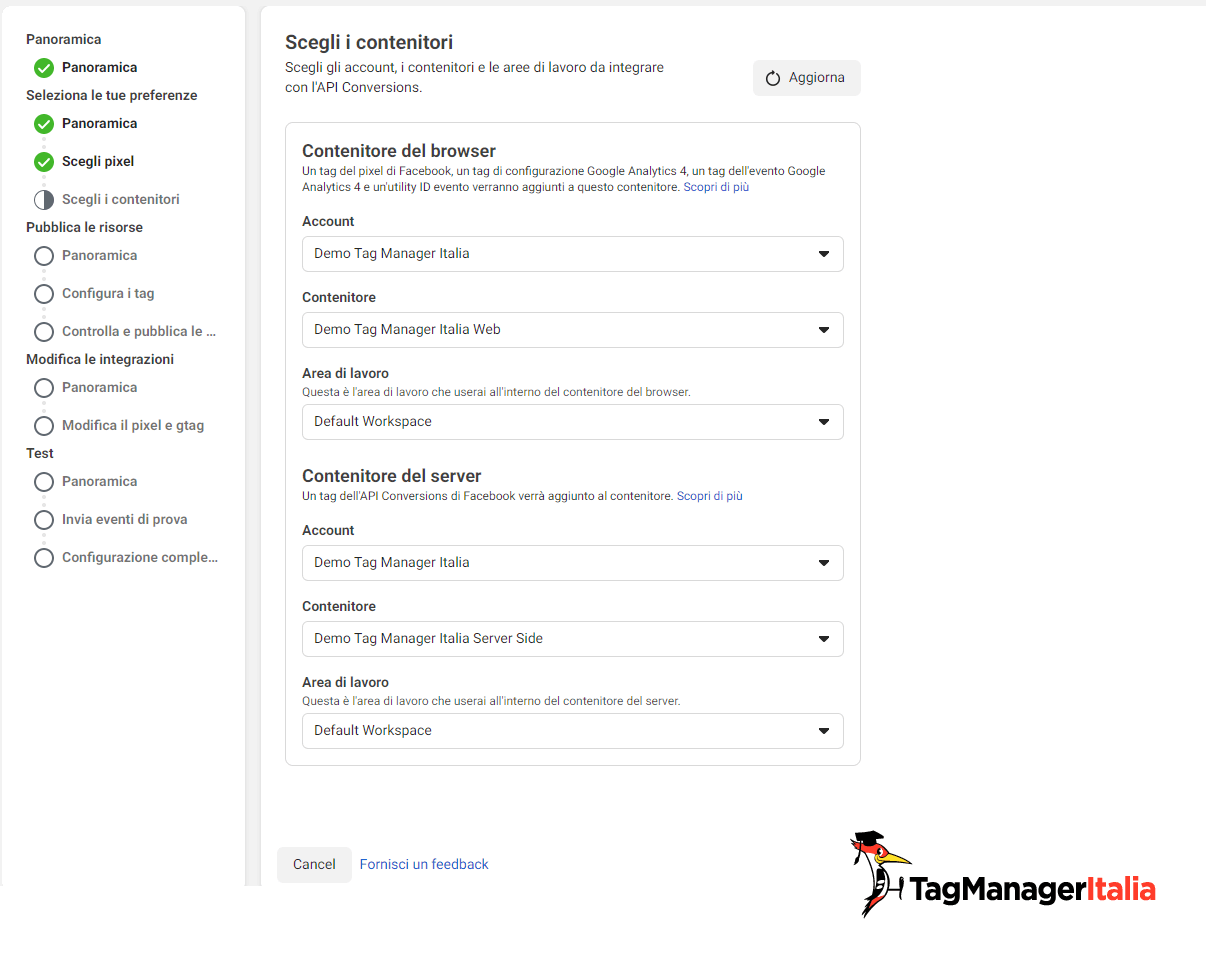
Adesso devi scegliere quali contenitori di Google Tag Manager utilizzare: un contenitore web e uno Server-Side.
Una volta fatto clicca sul pulsante blu Avanti posto in basso a destra per proseguire nella configurazione.

Step 2 – Pubblica le risorse
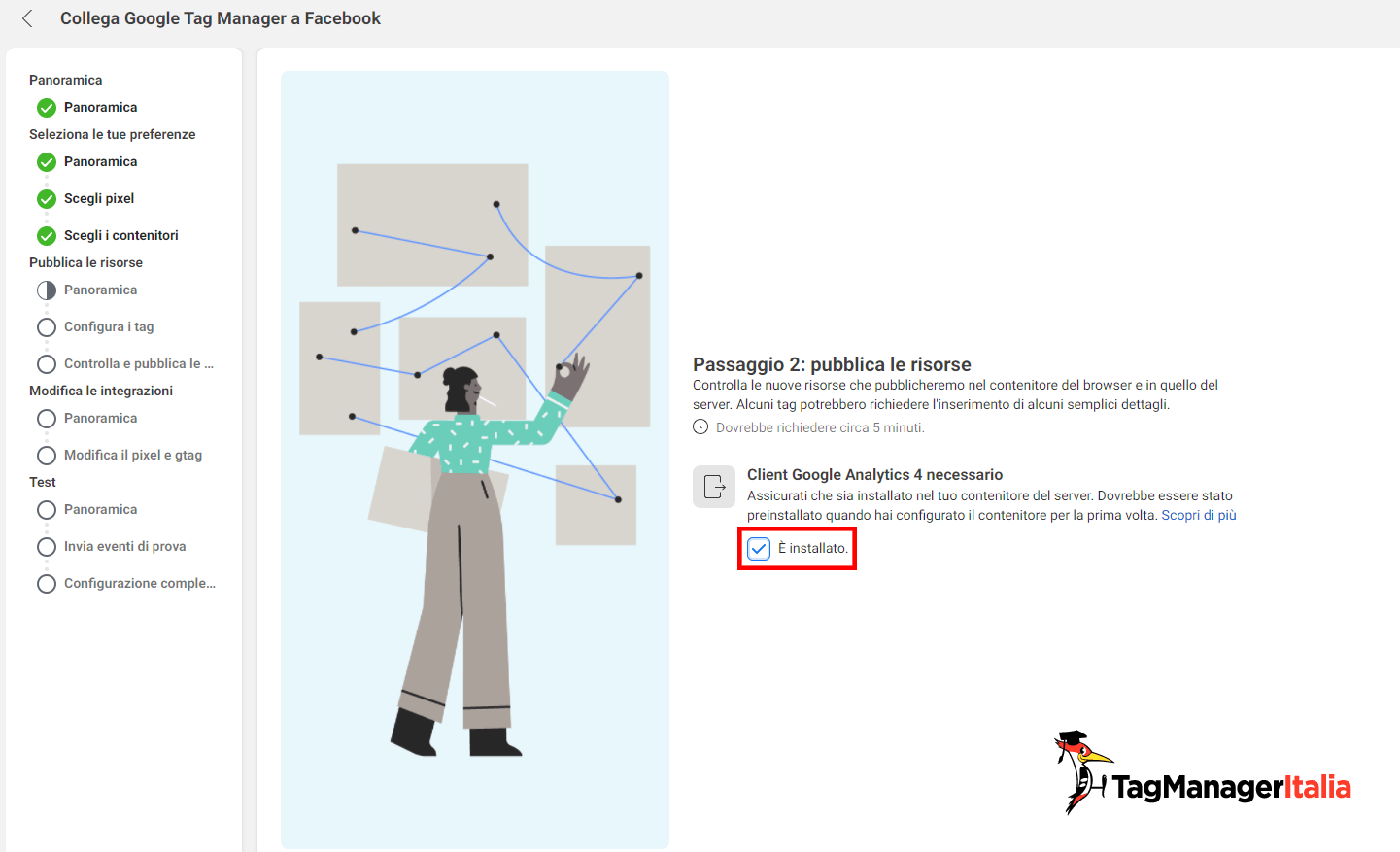
In questa schermata ti verrà chiesto se nel tuo contenitore di Google Tag Manager Server-Side è già installato il Client di Google Analytics 4.
Se non è stato installato alcun Client, non preoccuparti: verrà installato di default quando sarà creato il contenitore.
Spunta la casella È installato e clicca sul pulsante Avanti posto in basso a destra per passare alla configurazione dei Tag.

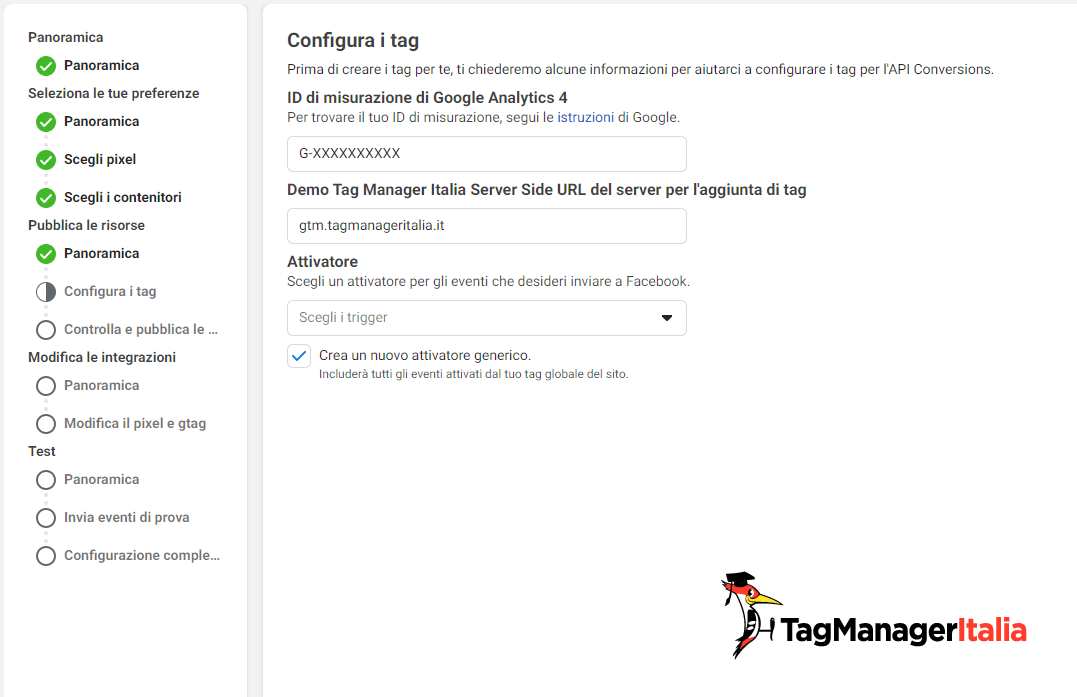
Adesso non ti resta che inserire tre informazioni per dare modo all’integrazione di creare correttamente i Tag nei tuoi contenitori di GTM:
- ID di misurazione del tuo Data Stream di Google Analytics 4
- L’URL del tuo contenitore di GTM Server Side
- Un attivatore (del contenitore web di GTM) che comprende gli eventi che vuoi inviare a Facebook.
Se non ne hai uno, puoi utilizzare la funzione “Crea un nuovo attivatore generico” spuntando l’apposita casella.
Utilizzando questa opzione, verrà creato un attivatore che comprende tutti gli eventi ad esclusione di quelli nativi di Google Tag Manager.
Una volta terminato clicca sul pulsante Avanti posto in basso a destra per proseguire nella configurazione.

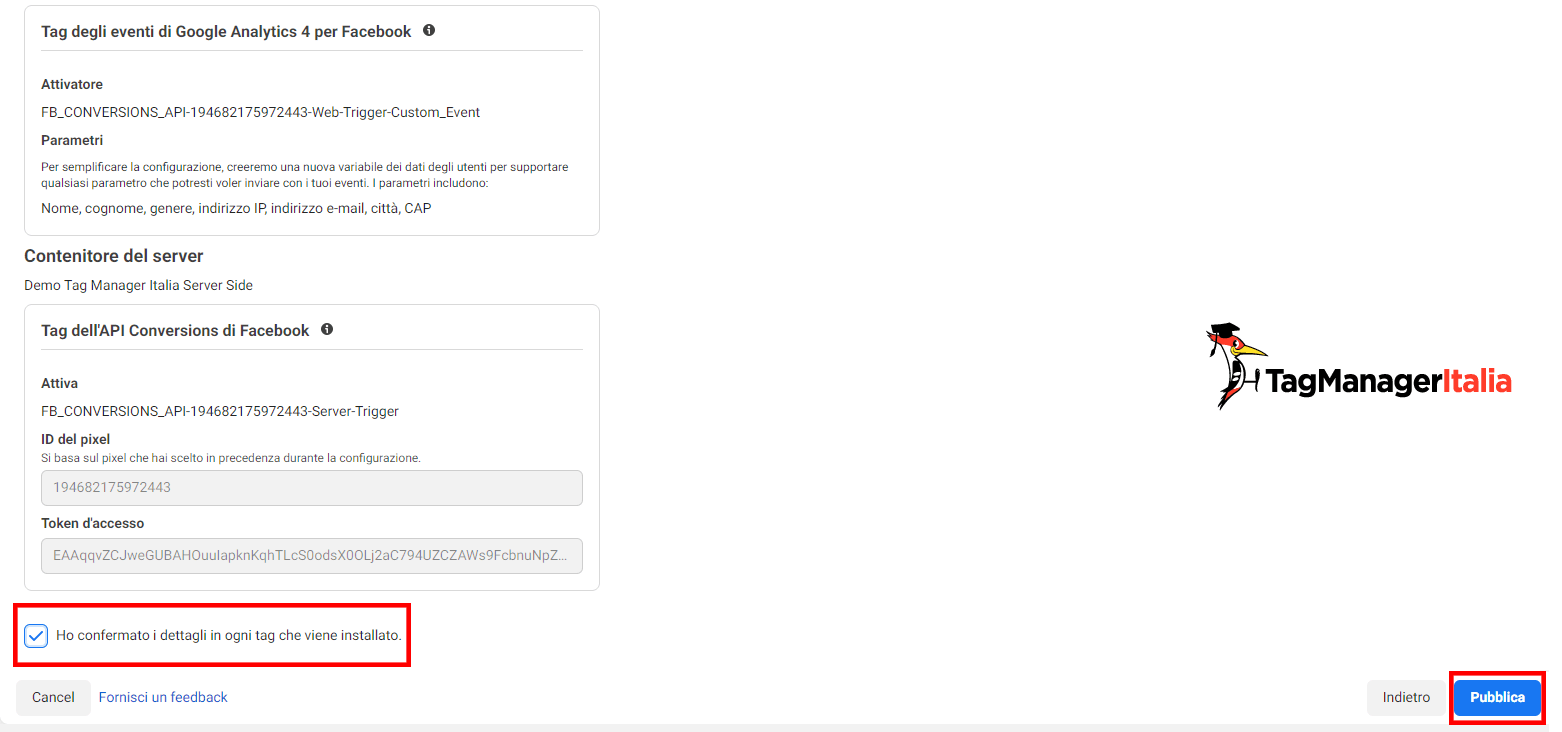
Nella schermata che segue, vedrai un riepilogo di tutti i Tag, Attivatori e Variabili che verranno creati nei tuoi contenitori di GTM.
Per pubblicare i Tag spunta l’opzione per confermare i dettagli che hai inserito e clicca su Pubblica.

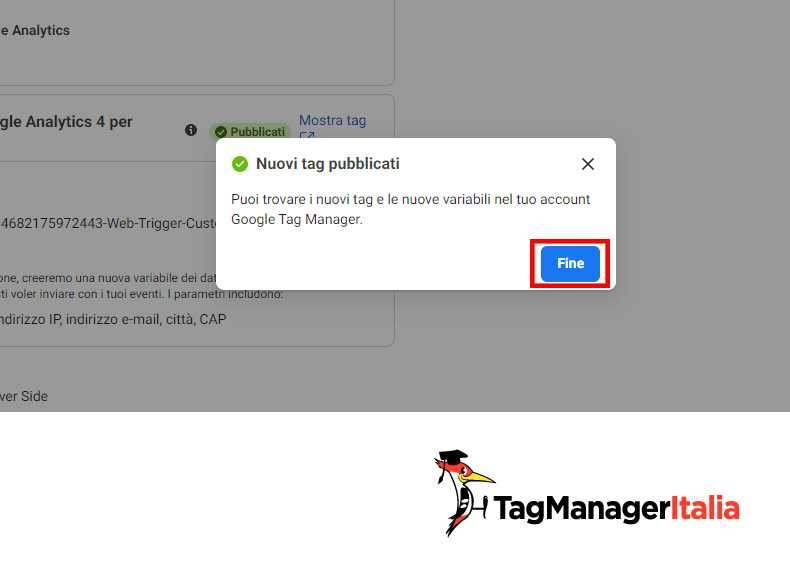
Attendi qualche secondo e una volta completata l’operazione apparirà il messaggio di conferma.

Uh, non sei curioso di vedere cosa è successo?
Prima di procedere allo Step 3, diamo un’occhiata alle modifiche che sono state effettuate sui contenitori di GTM.
Nel contenitore Web di Google Tag Manager
In totale sono stati configurati:
- 4 Tag
- 2 Attivatori
- 8 Variabili
Wow, sembra tanta roba. Vediamoli nel dettaglio.
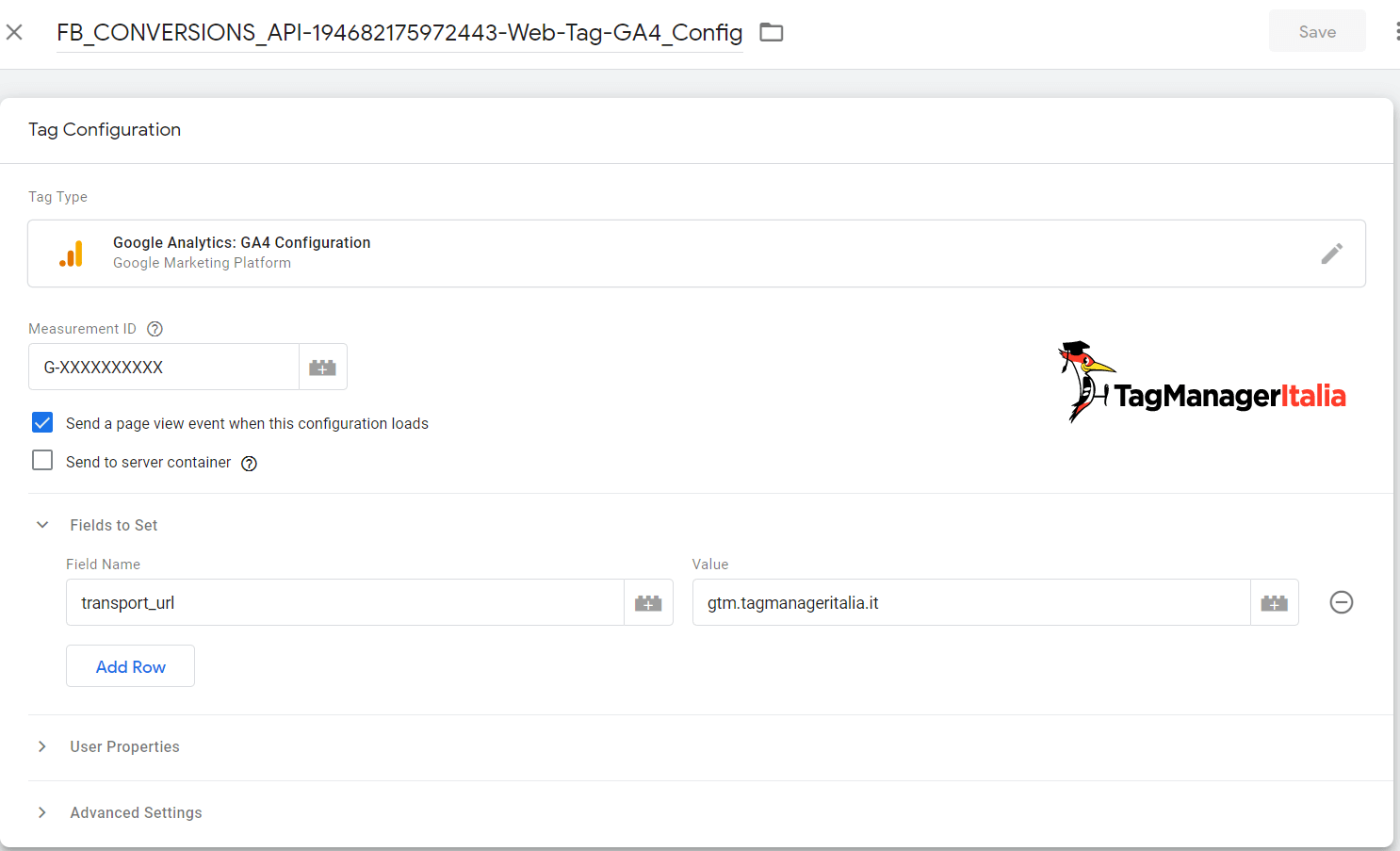
Ecco i Tag:
- Tag di configurazione di GA4 con l’ID di misurazione che hai inserito durante la configurazione e con il parametro transport_url per inviare i dati dell’evento al tuo contenitore GTM Server Side.
Già qui sarebbe da tirare le orecchie a Facebook, perché esiste il flag “send to server container” che serve esattamente alla gestione di questo parametro.

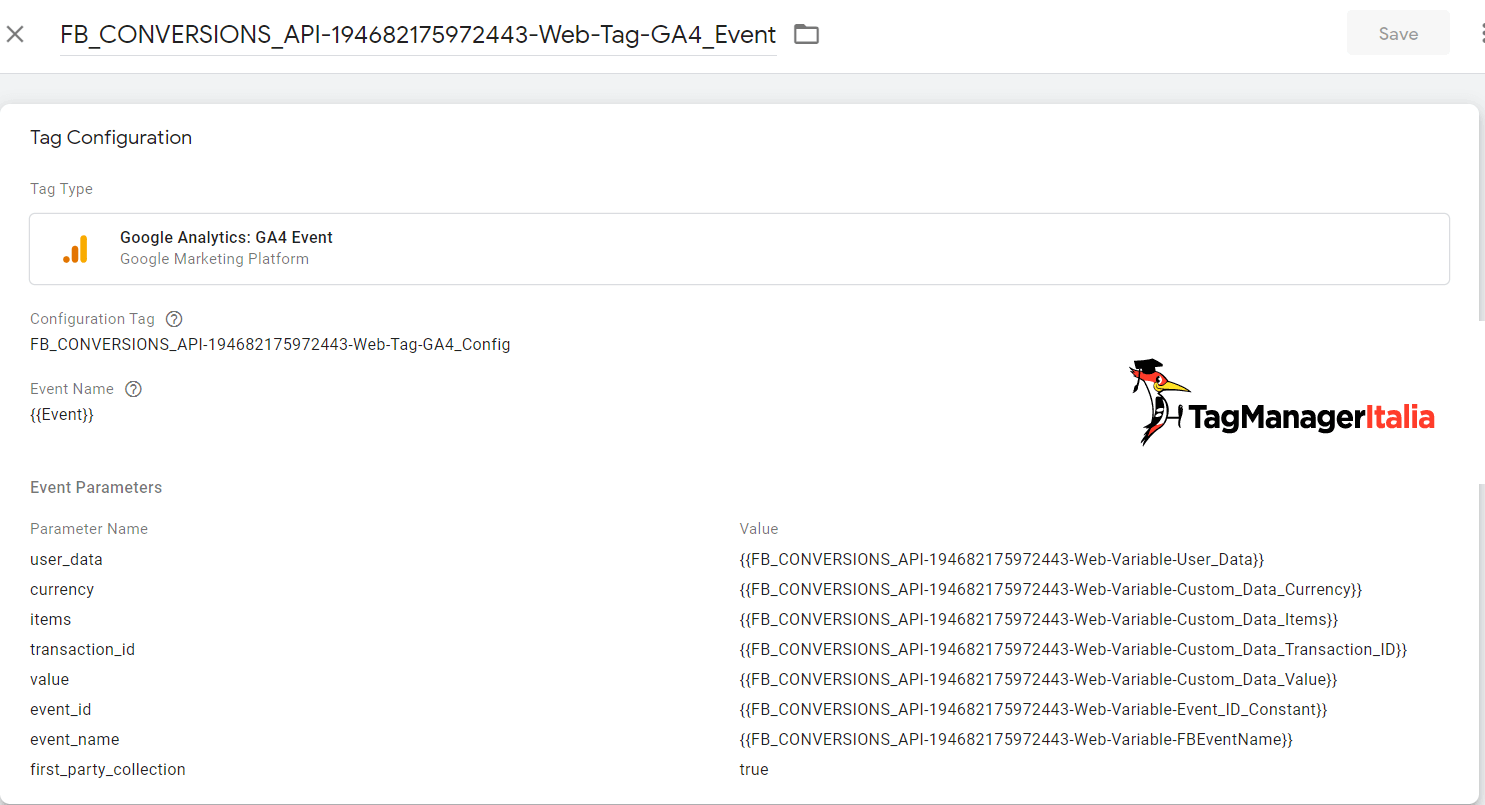
- Tag Evento di GA4 che in modo dinamico va a prendersi il nome evento e i valori dei parametri dalle variabili

- Tag Custom HTML per l’installazione del Pixel di Facebook che in modo dinamico va a prendersi il nome e l’ID dell’evento dalle variabili. Questo Tag invia i dati al tuo contenitore di GTM Server Side.
Qui c’è la seconda (e più decisa) tirata di orecchie a Facebook. Infatti esiste il Modello (Template in inglese) nativo di Facebook e disponibili sulla Galleria dei Modelli di GTM. Perché diavolo non usi il Tag che hai creato, invece di usare ancora il “vecchio” Custom HTML?
![]()
- Tag Custom HTML per gli eventi del Pixel di Facebook che sempre in modo dinamico si prende il nome e l’ID dell’evento e i valori dei parametri dalle variabili. Idem come sopra, si potrebbe ottimizzare con il Modello ufficiale di Facebook 🙁
![]()
Vediamo adesso le Variabili:
- FB_CONVERSIONS_API-194682175972443-Web-Variable-Custom_Data_Currency
Variabile di livello dati per prendersi la valuta dal dataLayer
- FB_CONVERSIONS_API-194682175972443-Web-Variable-Custom_Data_Items
Variabile di livello dati che va a prendersi l’oggetto items dal dataLayer
- FB_CONVERSIONS_API-194682175972443-Web-Variable-Custom_Data_Transaction_ID
Variabile di livello dati che va a prendersi in modo dinamico l’ID della transazione dal dataLayer
- FB_CONVERSIONS_API-194682175972443-Web-Variable-Custom_Data_Value
Variabile di livello dati che va a prendersi in modo dinamico il valore dell’evento dal dataLayer
- FB_CONVERSIONS_API-194682175972443-Web-Variable-Event_ID_Constant
Variabile di tipo costante che crea un ID evento dinamico combinando un ID univoco dato dal Wizard con la variabile per creare l’ID dell’evento
- FB_CONVERSIONS_API-194682175972443-Web-Variable-FBEventName
Variabile di tipo tabella di ricerca che a seconda dell’evento restituisce in modo dinamico il nome degli eventi standard di Facebook
- FB_CONVERSIONS_API-194682175972443-Web-Variable-Get_Event_ID
Variabile di tipo JavaScript personalizzato che restituisce un ID univoco per gli eventi
- FB_CONVERSIONS_API-194682175972443-Web-Variable-User_Data
Variabile di tipo livello dati che va a prendersi i dati dell’utente dal dataLayer
Infine gli attivatori:
Se, come ho fatto io durante lo Step 2, hai scelto l’opzione “Crea un nuovo attivatore generico” troverai due nuovi Attivatori nel contenitore:
- FB_CONVERSIONS_API-194682175972443-Web-Trigger-DOM_Ready
Attivatore che si accende sull’evento nativo di GTM DOM Ready in tutte le pagine (se nello Step 2 hai utilizzato un attivatore già presente nel GTM troverai solo questo Attivatore)
- FB_CONVERSIONS_API-194682175972443-Web-Trigger-Custom_Event
Attivatore di tipo Evento Personalizzato che si attiva su tutti gli eventi esclusi quelli nativi di GTM (ovvero quelli che iniziano con gtm.)
Nel contenitore Server Side di Google Tag Manager
Nel contenitore Server-Side invece troverai un Tag e un Attivatore.
Tag:
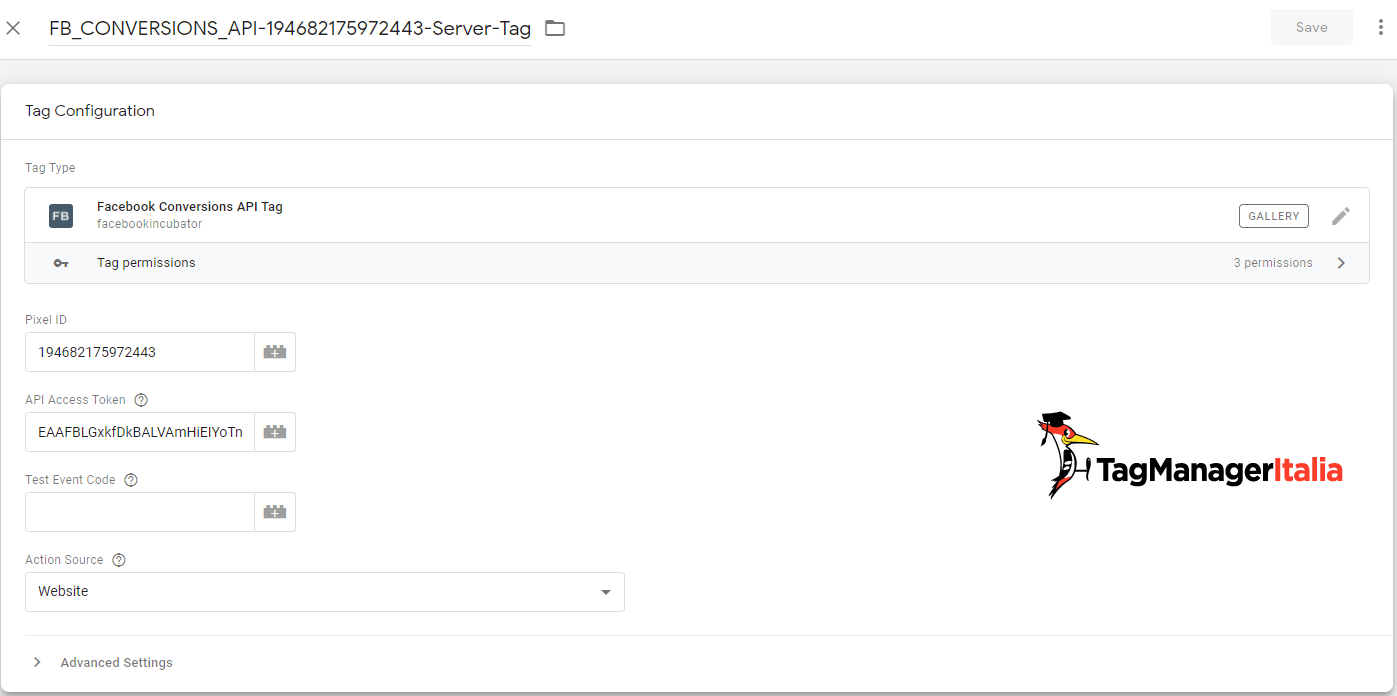
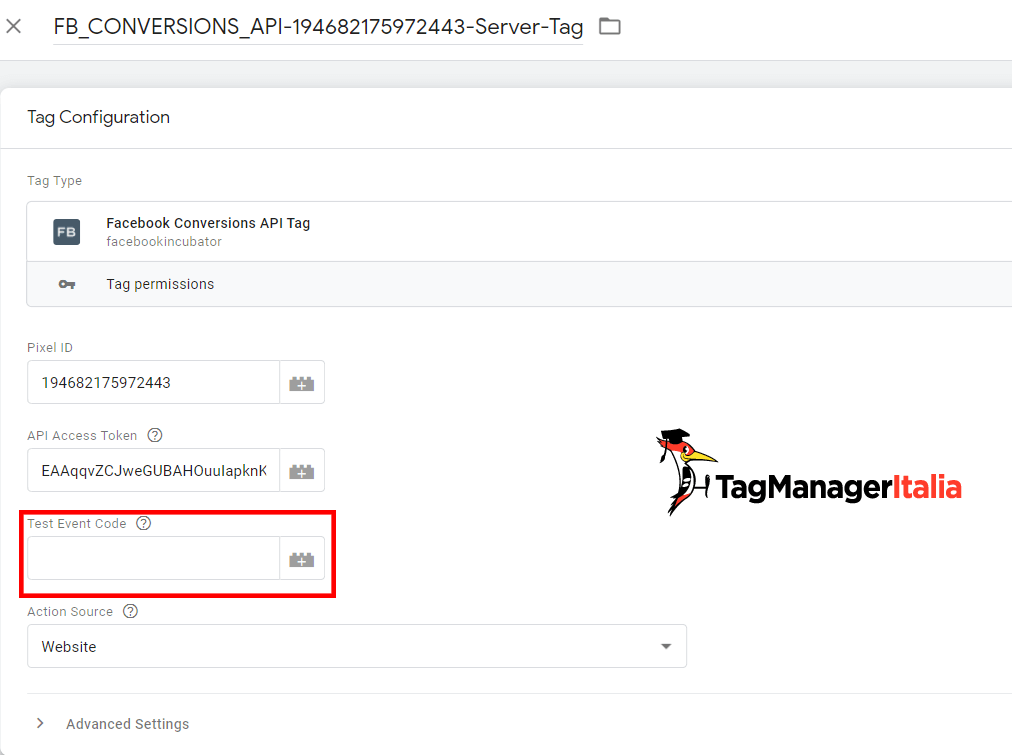
- FB_CONVERSIONS_API-194682175972443-Server-Tag
Per questo Tag è stato utilizzato il template “Facebook Conversion API Tag” ed è stato inserito il tuo ID del Pixel di Facebook e il tuo API Access Token.
Serve per inviare i dati degli eventi dal tuo server a Facebook.

Attivatore:
- FB_CONVERSIONS_API-194682175972443-Server-Trigger
L’attivatore invece è di tipo Custom e si accende su tutti eventi.
Ehi, tutto bene fino a qui?
Ricordati che se hai dubbi o domande le porte della nostra community su Google Analytics 4 sono sempre aperte!
Sul nostro gruppo Facebook ufficiale “GA4 Italia” troverai il mio team e me pronti a darti una mano con le risposte che cerchi su Google Analytics 4.
In questo modo non rimarrai mai bloccato mano a mano che implementi e utilizzi GA4.
Ma torniamo alla nostra configurazione della Conversion API di Facebook (abbiamo quasi finito)!
Step 3 – Modifica le integrazioni
Adesso che abbiamo visto nel dettaglio cosa è stato implementato, possiamo passare alla modifica delle integrazioni per correggere eventuali imperfezioni.

In caso tu avessi già un Tag del Pixel di Facebook configurato nel tuo contenitore di GTM con delle “personalizzazioni” (come per esempio dei parametri aggiuntivi) utilizza il pulsante “Accedi al nuovo tag” per modificare il nuovo Tag del Pixel di Facebook ed effettuare le modifiche che avevi implementato nel tuo vecchio Tag.
Una volta che hai fatto, spunta la casella per confermare e clicca sul pulsante blu Avanti.
![]()
Step 4 – Testa il collegamento
Ci siamo, è il momento di testare se tutto funziona correttamente!
Per farlo invieremo alcuni eventi di prova utilizzando un ID di test per controllare se vengono registrati correttamente nel Business Manager.

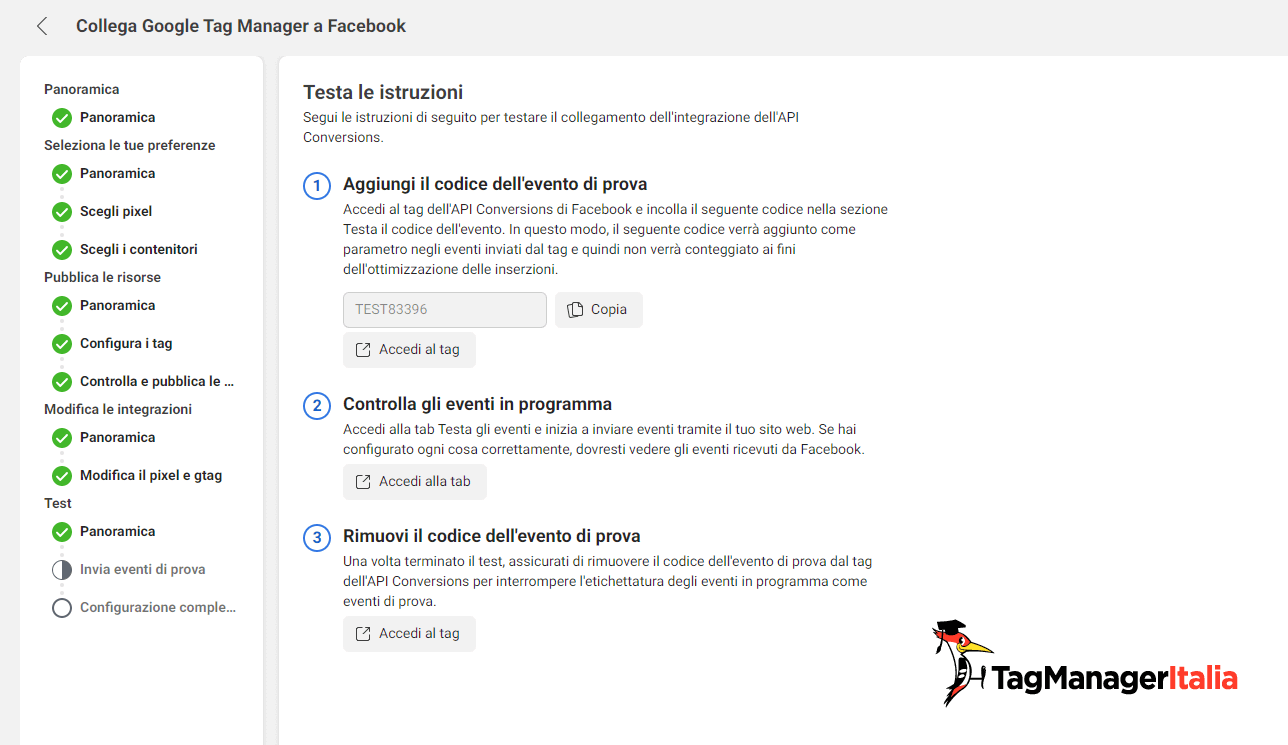
Nella schermata successiva vengono spiegati i passaggi per testare gli eventi.

Ecco cosa devi fare:
- Nel passaggio 1, clicca sul pulsante “Accedi al tag” per entrare nel contenitore di GTM Server Side e aggiungere il codice evento di test, nel mio caso “TEST83396”

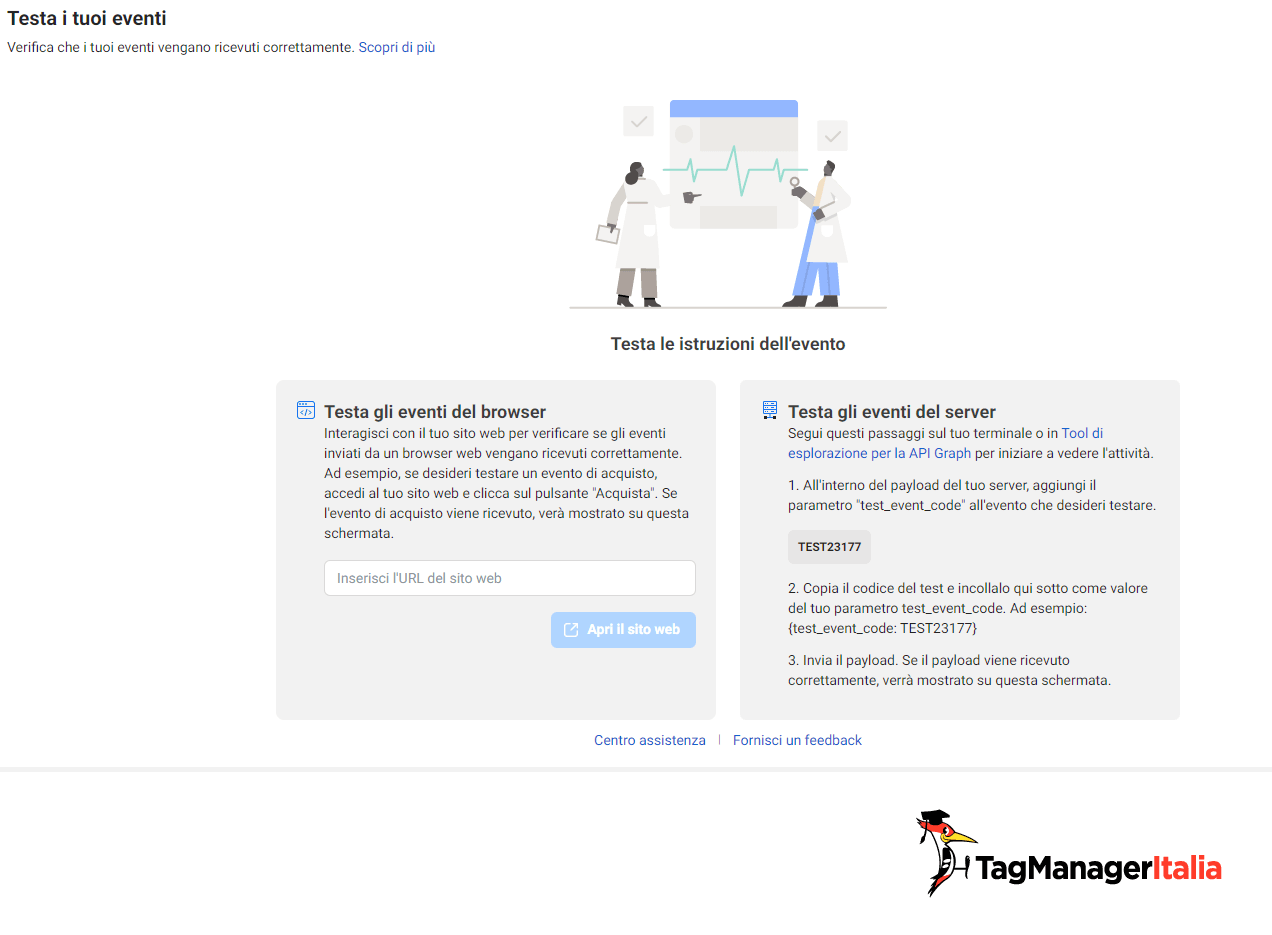
Non ti resta che andare sul sito web e scatenare qualche evento.
Poi torna nella schermata di configurazione e clicca sul pulsante Accedi alla tab nel passaggio 2 per accedere alla sezione del Business Manager dove dovresti veder apparire gli eventi che hai scatenato con il codice di test come ID.

Se tutto è andato per il verso giusto, torna nella schermata di configurazione e clicca sul pulsante blu Fine.

Le mie note personali su questa configurazione
Pensi che questo wizard basti a configurarti in modo completo e senza problemi le Conversion API di Facebook?
Purtroppo ti sbagli 🙁
Per configurare correttamente le Conversion API bisogna aggiungere altri step di verifica e configurazione.
Prima di tutto devi aver già gestito correttamente l’ecommerce di GA4 con tutti i dati nel dataLayer.
Quindi sei costretto ad avere Google Analytics 4. E se non ce l’avessi? Ahimè, non puoi fare nulla.
La seconda cosa (non banale) è che devi gestire tutte le variabili di livello dati di Facebook, verificando che queste siano effettivamente valorizzate con i parametri che ti aspetti.
La terza è l’utilizzo dei Tag Custom HTML. Visto che esiste il Modello ufficiale di Facebook nella Galleria, perché non usarlo?
Non disperare però: ti voglio dare una mano 😉
Il mio bonus: 3 modi per implementare le Conversion API
Ecco il video (in inglese) dell’intervento di Matteo Zambon al MeasureCamp Europe su come implementare le Conversion API di Facebook in tre differenti modi in Google Tag Manager Server-Side.
A presto e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!


![[Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare [Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare](https://www.tagmanageritalia.it/GTM/guida/uploads/2021/10/le-Conversion-API-un-tracciamento-Server-Side-da-configurare-350x150.png)







Marco
16 05 2024
Buonasera, avrei una domanda, all’interno del contenitore GTM WEB devo inserire il sottodominio personalizzato che ho creato su Stape.io e che ho inserito nel contenitore GTM server?
Spero di riuscire in questa installazione!
Grazie MILLE per tutte le guide!
Matteo Zambon
15 07 2024
Ciao Marco! Se usi il power-up di Stape sì assolutamente. Da capire lato pratico come riuscirai a farlo perché tutto dipende a livello tecnico come è sviluppato il sito.
Fammi sapere!
Buon Tag!
Marika
20 03 2024
Ciao Matteo, ho seguito questa guida, ma non capisco arrivata al punto dove hai il nuovo codice e dice ”Modifica le funzioni gtag nel tuo tag globale del sito” cosa dovrei fare? Io ho il pixel e tag google installato su gtm, tutto nuova installazione. Cosa dovrei fare in questo passaggio?
Grazie
Matteo Zambon
21 03 2024
Ciao Marika, di base GA4 serve a passare le informazioni a GTM Server-Side per poi gestire le cAPI.
Ti consiglio di approfondire il tema con questo corso: https://club.tagmanageritalia.it/corso-gtm-server-side/
A presto!
Francesco
28 07 2022
Ciao Matteo,
ti ringrazio per la guida.
Ho fatto anche una consulenza con te (oltre ad aver acquistato i libri e dei corsi, ovviamente!)
Mi permetto di scrivere perché sono in un impasse: arrivo a
“Controlla e pubblica le risorse”
e mi appare il messaggio di errore:
Pubblicazione non riuscita
Non è stato possibile pubblicare le risorse sul tuo account Google Tag Manager. Riprova.
Non riesco davvero a capire da cosa possa dipendere.
Matteo Zambon
01 08 2022
Ciao Francesco, personalmente uso una soluzione diversa, ovvero usare GA4 e implementare cAPI tramite GTM Server-Side. Se lo hai già comprato lo trovi nel corso GTM Server-Side (quasi due ore di video su questo tema).
Fammi sapere!
Bruno
24 05 2022
Buonasera, mi chiedevo se fosse possibile utilizzare un singolo contenitore server-side per due o più pixel distinti, se possono coesistere o meno nella stessa area di lavoro, o se invece ogni pixel deve avere un contenitore server-side dedicato.
Grazie mille per la risposta ma soprattutto per il prezioso aiuto che ci date con i vostri interessantissimi articoli!
B.
Matteo Zambon
10 06 2022
Ciao Bruno, assolutamente è possibile, anzi serve proprio a questo il server-side!
Quindi sì, usa tranquillamente un’unica configurazione server-side 😉
A presto!
Andrea Cannizzaro
10 05 2022
Niente, il pulsante Inizia che c’è in ‘Collega Google Tag Manager all’API Conversions’ non funziona…non va avanti 🙁
Matteo Zambon
18 05 2022
Ciao Andrea, provato a riloggarti, a cancellare? Comunque personalmente uso una configurazione con GTM Server-Side ad hoc senza questo wizard che implementa veramente cose fuori di testa.
Ti consiglio di valutare l’acquisto di questo corso su GTM Server-Side https://club.tagmanageritalia.it/corso-gtm-server-side/ di oltre 9 ore dove trovi anche i video passo passo per configurare cAPI (con templates, ovvero il file della configurazione pronto all’uso)
Fammi sapere
Raffaele Tateo
10 09 2021
Ciao Matteo, ho un problema con la configurazione. Infatti non riesco ad andare avanti allo step “configura tag”.
Sul contenitore Tag Manager mi ritrovo i 2 attivatori e le 8 variabili, ma purtroppo nessun tag! Ho seguito alla lettera tutti gli step precedenti e non riesco a capire cosa non va!
Matteo Zambon
14 09 2021
Ciao Raffaele, hai seguito bene gli step?
Hai gli accessi di admin su entrambi i GTM?
Fammi sapere, nel caso prova a sentire anche l’assistenza di Facebook (essendo una nuova funzionalità, magari c’è qualche malfunzionamento).
Adriano
02 09 2021
“Nella schermata che segue, vedrai un riepilogo di tutti i Tag, Attivatori e Variabili che verranno creati nei tuoi contenitori di GTM.
Per pubblicare i Tag spunta l’opzione per confermare i dettagli che hai inserito e clicca su Pubblica.
Attendi qualche secondo e una volta completata l’operazione apparirà il messaggio di conferma.”
Ciao, sono arrivato fin qui, Dopodiche facebook non da risposta, ne mi segnala alcun errore però non va avanti ed il tasto si trasforma in “Riprova”. Sono giorni che riprovo ma nulla cambia. Come posso risolvere il problema?
Grazie mille.
Matteo Zambon
14 09 2021
Ciao Adriano,
se ti segnala un errore molto probabilmente c’è qualcosa che non va nella tua configurazione.
Hai seguito tutti i passaggi alla lettera? In particolare:
Se hai fatto tutto nel modo giusto potresti contattare l’assistenza di Facebook.
Fammi sapere!
Simone
27 08 2021
Ciao Matteo, intanto grazie per la guida.
GTM server side è completamente gratuito oppure bisogna pagare qualcosa per l’hosting?
Matteo Zambon
14 09 2021
Ciao Simone,
GTM Server Side ha dei costi di gestione che variano in base all’utilizzo.
Dai un’occhiata a questa guida per saperne di più:
https://www.tagmanageritalia.it/news-che-cose-il-server-side-tag-in-google-tag-manager/
Oppure al corso “GTMr Server-Side” che trovi qui https://club.tagmanageritalia.it/corso-gtm-server-side/
Ti consiglio di iscriverti alla nostra newsletter perché a breve ci saranno delle novità a riguardo 🙂