Mar 2021
Come creare un Account in Google Tag Manager
Se hai finalmente capito cosa (diavolo) è Google Tag Manager allora sei pronto per iniziare a creare il tuo primo account!
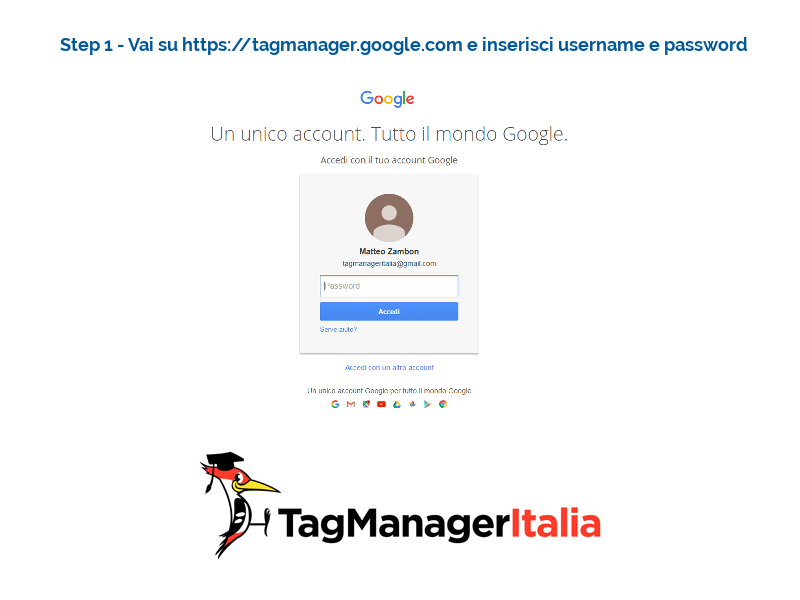
Step 1 – Login in tagmanager.google.com
Creare un account in Google Tag Manager è davvero più semplice a farsi che a dirsi. Per prima cosa devi avere un account gmail o una email da poter associare a Google Tag Manager (personalmente consiglio di usare un’email gmail).

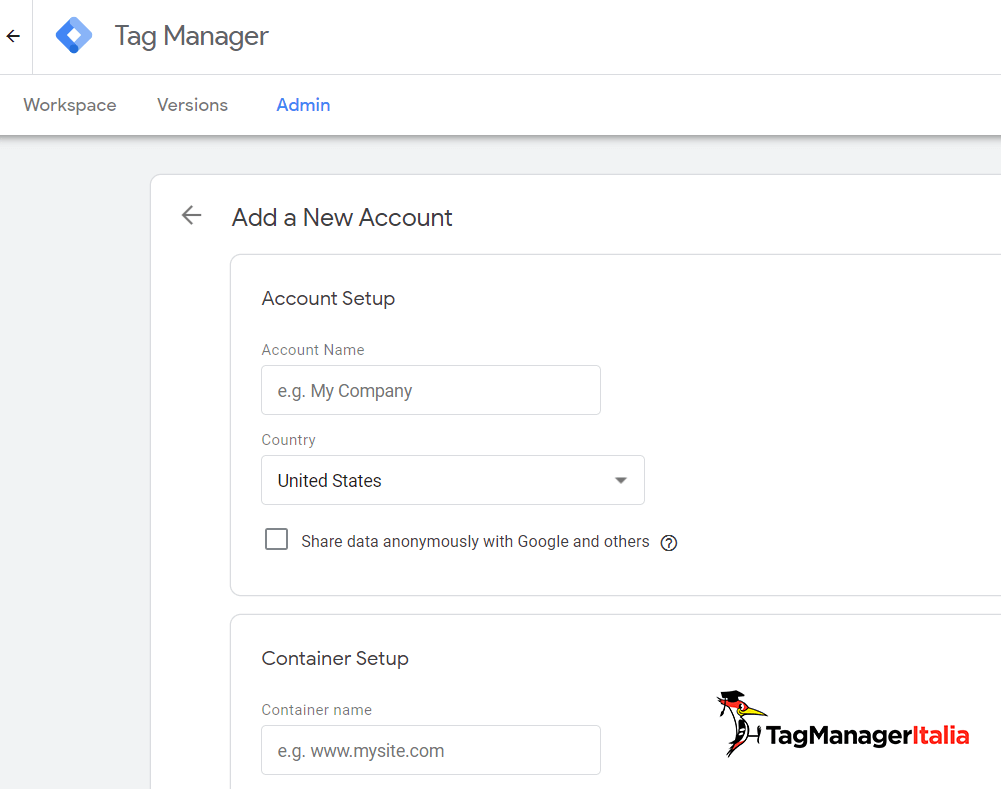
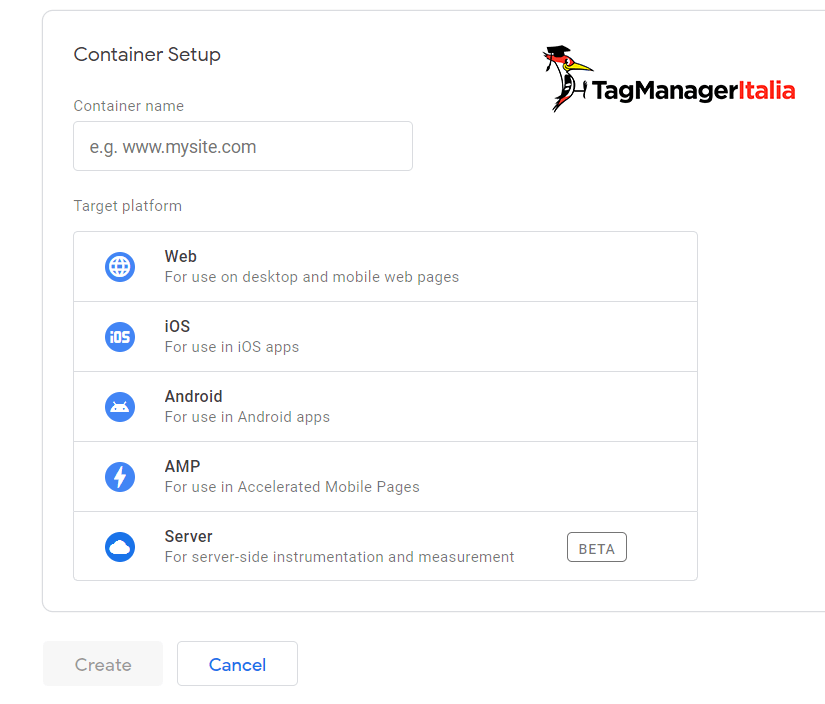
Step 2 – Inserisci nome, dominio e tipo contenitore
Una volta eseguito l’accesso ti verrà subito chiesto di creare il tuo primo contenitore.

In un account puoi creare più contenitori associati a siti Web, applicazioni iOS o Android.
Ti basterà inserire il nome dell’account (ti consiglio il nome del sito e/o del cliente), il dominio dove verrà inserito il contenitore e la tipologia del contenitore.

C’è un flag disabilitato di default: “Condividi i dati anonimamente con Google e altri servizi“: se lo abiliti lasci che Google analizzi i tuoi dati e impostazioni per eseguire ottimizzazioni. Sta a tua discrezione abilitarlo o meno (personalmente sono per “aiutare Google”).
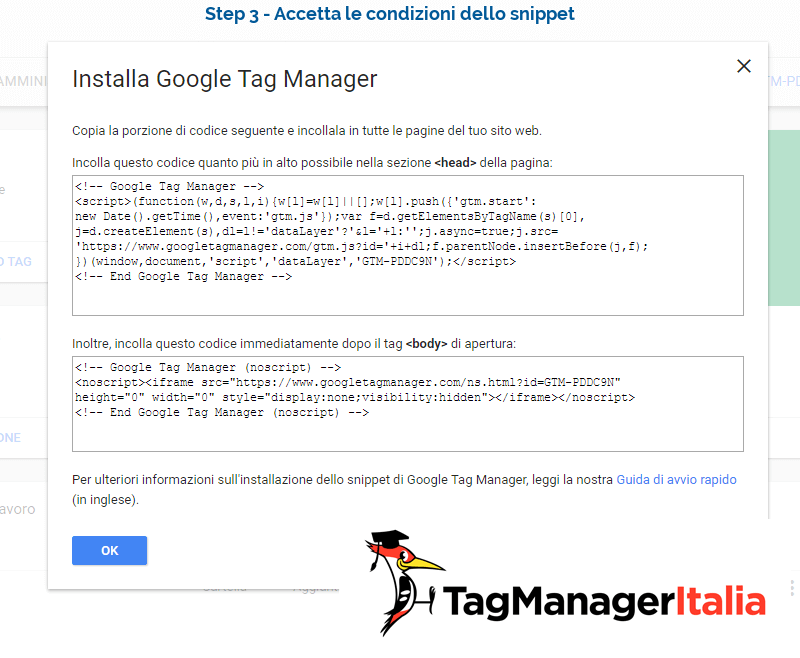
Step 3 – Accetta le condizioni e copia lo snippet
Ci siamo quasi! Non ti resta che accettare le condizioni, copiare i due snippet javascript che ti appaiono e incollarli rispettivamente:
- Il primo snippet deve essere il più possibile in alto all’interno del tag <head>
- Il secondo snippet immediatamente dopo il tag <body>
Fatto questo, il tuo primo account con il tuo primo contenitore è pronto per l’utilizzo.

Complimenti, ce l’hai fatta! (Non è stato così difficile vero?)
Se hai un sito in WordPress il tutto è reso ancora più facile da un plugin che ti aiuta nell’installazione di GTM.
Qua trovi la guida: Come installare Google Tag Manager su un sito WordPress.
Visita altri video tutorial sul nostro canale ufficiale di Youtube. Buona visione!
Considerazioni finali riguardo la configurazione di Google Tag Manager
- Tracciamento più sicuro. L’avvio del primo evento ovvero gtm.js (ce ne sono 3 di default) ora si scatena prima. Questo significa che tutti i vari tools collegati a GTM che partivano nell’evento gtm.js (o pageview) ora sono più felici 🙂 Tra questi c’è anche Google Analytics.
- Supporto a funzioni finora non compatibili. Penso agli esperimenti di Google Analytics che non erano supportati perché appunto il codice degli esperimenti deve partire per forza di cose nell’head. Mi immagino a breve una comunicazione di supporto.
- Il datalayer devi gestirlo prima dello snippet head. Ovviamente non lo dico io ma lo dice la guida ufficiale. Quindi il mio consiglio spassionato è: per prima cosa nell'<head> inserisci il datalayer, poi lo snippet GTM e poi tutto il resto!
- Qui la guida ufficiale (in inglese): https://developers.google.com/tag-manager/quickstart
Chiedi pure qui sotto, sarò pronto a risponderti!









Matteo
17 10 2021
Ciao Matteo, come sempre ottima guida!
Volevo chiederti però una cosa per quanto riguarda la gestione degli account, premettendo che non ho ancora messo le mani su GTM ma voglio capire come muovermi.
Mi occupo di Social Media Marketing e GTM mi sembra un’ottima soluzione per gestire in maniera facile i vari tag. Ma come posso gestirmi gli account dei clienti?
Mi spiego meglio.
Se vengo pagato per fare una campagna marketing su Facebook, tutti i dati raccolti non sono di mia proprietà, ma sono del cliente. So che non esiste esattamente una regolamentazione, ma penso che sia una questione anche etica. Se quindi un domani il cliente volesse cambiare professionista, io gli dovrei dare anche tutti i dati raccolti, così come l’accesso ai vari account creati per lui ecc ecc. Questo credo si debba fare anche per GTM.
Se io oggi acquisisco un cliente e faccio installare il codice di tracciamento collegato al mio GTM (con cui in seguito collego i vari tag), e un domani il cliente volesse cambiare professionista, c’è un modo facile per girare il tutto? Meglio creare un account GTM direttamente a nome del cliente? Oppure semplicemente li elimino e poi sarà il nuovo professionista a reinstallare i vari tag?
Su GTM c’è modo di organizzare i tag per sito/cliente?
Matteo Zambon
21 10 2021
Ciao Matteo,
La soluzione più semplice è che il cliente crei il suo account in Google Tag Manager e poi ti dia l’accesso. In questo modo puoi gestire i contenitori del cliente ma l’account sarà sempre suo.
Fammi sapere se hai capito.
Buon Tag!
Marco
21 04 2020
Ciao Matteo, domanda stupida, perdonami:
Devo creare un account Google ads per un cliente, userei quindi la mia email, diciamo miaemail@gmail.com.
Il cliente ha già installato Tag Manager per il tracciamento delle conversioni con indirizzo emailcliente@gmail.com e mi ha dato accesso.
Domanda: Google Ads e Tag Manager devono necessariamente usare lo stesso account Google oppure non fa nessuna differenza, da Google Ads prenderò Conversion-ID e Conversion-Label dal “mio” account ads e lo userò in Tag Manager?
Grazie mille
Marco
Matteo Zambon
21 04 2020
Ciao Marco, puoi usare tranquillamente account diversi, non hanno assolutamente legami 🙂
Google Ads e Google Analytics invece per poterli sincronizzare devi avere lo stesso account.
A presto!
Savino
01 10 2016
Buongiorno,
sarebbe molto interessante capire come effettuare l’aggiornamento al nuovo tracciamento di GTM e se questo comporta una perdita di informazioni relative ai tag e trigger già creati.
Attendiamo tue in merito
Matteo Zambon
01 10 2016
Ciao Savino!
Non dovrebbe assolutamente comportare perdite di dati. Anzi, come scritto nell’articolo, considero una maggiore precisione nel primo evento di GTM (ovvero il pageview).
A presto!
Eva
30 09 2016
Ciao Matteo,
sto aggiornando gli snippet sui siti web con WordPress (ma senza plugin), in seguito all’aggiornamento di GTM.
inserisco la prima porzione nell’ e la seconda subito dopo l’apertura del tag
Verificando con il tag Asssistant, mi risulta questo per il codice GTM:
“Code found outside of tag”
Ti è capitato? Come posso risolvere?
Grazie mille
Matteo Zambon
01 10 2016
Ciao non ho ancora verificato (quando avrò un pc lo verifico) ma a mio avviso è semplicemente perché il plugin di Tag Assistant ha ancora le “regole” vecchie per identificare il Tag di GTM. Mi aspetto a breve un aggiornamento di Tag Assistant.
Aggiungo se da debug di GTM vedi tutto funzionante vai tranquilla 🙂
A presto!
franz
30 09 2016
ciao matteo,
le vecchie implementazioni (parlo di tutte quelle fatte prima del 27/09) saranno sempre valide oppure è bene pensare ad uno switching programmato che ogni agenzia dovrà fare?
Grazie in anticipo.
Matteo Zambon
01 10 2016
Ciao Francesco, la vecchia configurazione è ovviamente supportata. Un consiglio è comunque pianificare l’aggiornamento, ma nello stato attuale non è fondamentale per l’effettivo funzionamento di GTM.
A presto!