CRO: Convertion Rate Optimization con Google Tag Manager
CRO non è il rumore che fanno le patatine mentre sgranocchi a lavoro (ti ho visto, sai?), è un acronimo che sta per Convertion Rate Optimisation :) in italiano, sarebbe l’Ottimizzazione del Tasso di Conversione di un sito web.
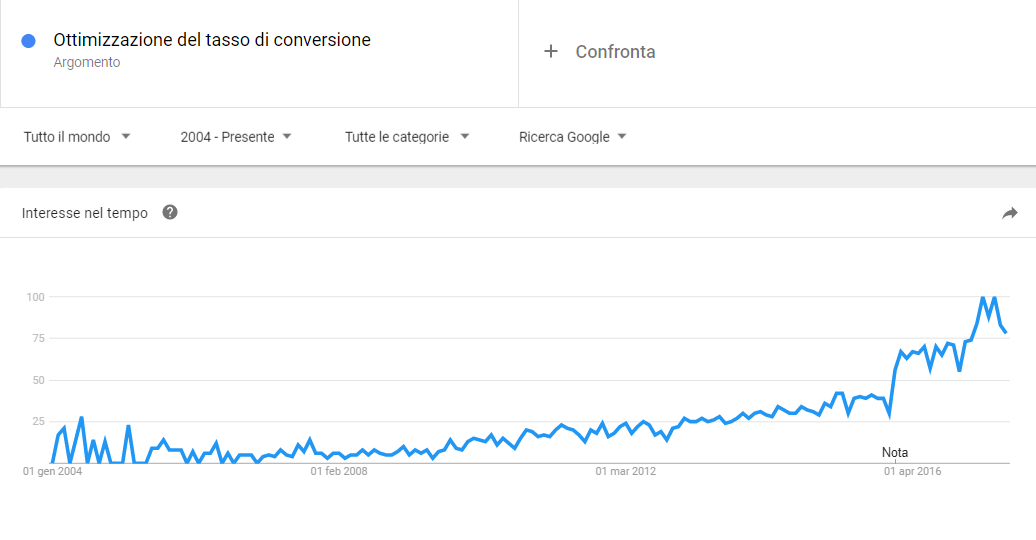
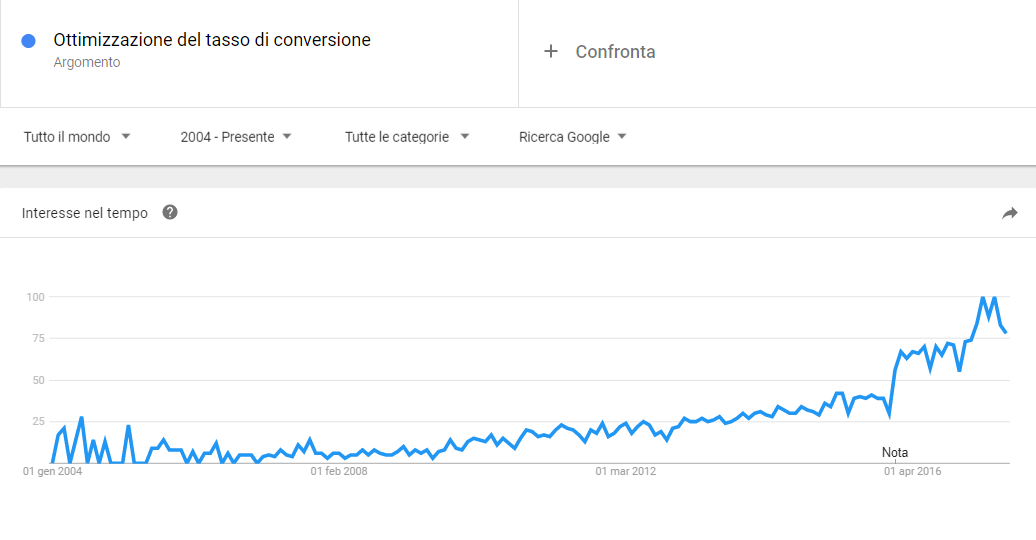
Si fa un gran parlare di CRO ultimamente (guarda tu stesso i trend) e giustamente, anche! Perché curare questo aspetto può aiutarti a migliorare notevolmente i risultati.
Il tuo sito è convincente? Riesce a convertire?
Ci sono tante ottimizzazioni che puoi fare per renderlo sempre più performante, appetibile e spingere i tuoi utenti sempre un po’ più in fondo nel funnel di conversione.
Non c’è un solo modo per migliorare la Convertion Rate Optimisation del tuo sito, ma quello che puoi fare e tenere d’occhio i dati analytics e installare strumenti specifici che ti permetteranno di testare testare testare!
Gli A/B Test sono sicuramente l’ingrediente di base per la tua CRO ;)
Ecco qua alcuni strumenti che puoi installare (grazie a Google Tag Manager) per migliorare costantemente il Tasso di Conversione del tuo sito. E anche tanti barbatrucchi :) Scoprili tutti!
Negli ultimi anni, misurare con precisione la reale profittabilità ed efficacia delle campagne advertising è diventato tanto essenziale quanto complesso da realizzare. In particolare, la crescente frammentazione dei canali offline \ online utilizzati dagli utenti e il Cookiegeddon limitano le possibilità di avere una visione chiara del comportamento dell’utente e delle reali performance degli annunci pubblicitari. Google ha deciso di rispondere a questa esigenza rilasciando Meridian, una piattaforma open-source avanzata
Ago 2024
Come creare una Dashboard Ecommerce per analizzare i dati degli acquisti Nuovi e di Ritorno
Se ti trovi su questa guida è perché hai compreso che solo attraverso la Data Visualization e i report dei dati puoi fare analisi mirate e prendere decisioni chiare e accurate per andare a segno con i tuoi obiettivi. Ma si sa, partire da un foglio bianco quando si crea una dashboard per il marketing e l’advertising del tuo Ecommerce più costare una vagonata di
Da quale canale di marketing arriva il maggior numero di conversioni? Quale campagna di marketing sta registrando le performance peggiori? Quali grafiche, video o parole chiave stanno ottenendo migliori risultati? Tra Cookiegeddon, GDPR e aggiornamenti iOS sempre più restrittivi, dare una risposta sta diventando una vera impresa. La chiave per rispondere a domande come queste e prendere così decisioni di marketing più accurate sta nella creazione di report e dashboard
CGN è il primo gruppo della consulenza fiscale e giuslavoristica B2B in Italia. Terzo Caf in Italia per numero di dichiarazioni 730 trasmesse, collabora con più di 25.000 studi professionali. Con servizi che vanno dai software gestionali, alla consulenza e alla formazione, l’obiettivo è quello di semplificare, organizzare e ottimizzare il lavoro dei professionisti. Esigenza CGN si è rivolta a Tag Manager Italia per migliorare i tracciamenti sul proprio
Ora che anche il caro Google Optimize ci ha lasciati, quella che troverai in questa guida è una validissima alternativa gratuita che puoi studiare e applicare subito nei tuoi progetti. Finora, nelle guide che ho creato, abbiamo visto tantissime robe fighe che si possono fare con Google Tag Manager. Oggi vedremo di fare qualcosa per cui Tag Manager non è stato progettato. Sì, hai capito bene. In questo articolo ti dimostrerò
Come ben saprai, su Google Tag Manager non tutti i tipi di Tag sono predefiniti. Ma niente paura ci sono due soluzioni. La prima è utilizzare i Modelli e cercare Yandex nei Tag. E la seconda è che per fortuna esistono ancora i Tag HTML Personalizzati che ci vengono in soccorso 🙂 Questo è il caso del Tag di Yandex Metrica. Nel glossario che ho
In questa guida andremo a spiegare come installare Customerly nel tuo sito attraverso Google Tag Manager. Da quando ho iniziato a smanettare su Customerly non riesco proprio più a farne a meno. Se vuoi conoscere tutte le sue potenzialità e caratteristiche ti consiglio di dare uno sguardo al Glossario di Customerly 😉 Ma prima di spingere l’acceleratore dobbiamo metterci la benzina, ovvero dobbiamo installare Customerly. La
You know what? Since I started using Customerly I really cannot do without! Summarizing some of its most powerful features: Direct customer support with Live Chats Customer Intelligence and audience segmentation Email marketing and beautiful email templates easy to use Marketing Funnel Automation to enhance convertions Online Survey Tool Customer Satisfaction feedbacks collection All of this and much more using a single tool! Amazing, isn’t it? So,