[Aggiornata il 01 Agosto 2022]
Attenzione: in seguito al provvedimento del Garante Privacy italiano che ha dichiarato illecita l’implementazione di Google Universal Analytics (GA3) su un sito web, è necessario eliminare il prima possibile la proprietà di GA3 dai propri progetti web e passare subito a GA4.
Se non hai dimestichezza con GA4 e desideri imparare a padroneggiare nel modo corretto questo strumento, nel mio libro su GA4 “Google Analytics 4 per chi inizia” ti guido passo passo per imparare a utilizzarlo in maniera semplice e pratica.
–
Utilizzi delle pagine AMP per i contenuti del tuo sito web?
Sapevi che prima lo stesso utente che navigava sulla pagina AMP e poi sul tuo sito veniva considerato come due utenti diversi?
Bel problema per il tracciamento… però dal 6 settembre 2017 (quindi un po’ di tempo fa) le cose sono cambiate. Infatti Google ha implementato una nuova funzionalità, Google AMP Client ID API, che permette di aggregare sotto un unico Client ID le sessioni provenienti dalle pagine AMP.
In questa guida andremo a vedere insieme come implementare il Client ID di AMP con Google Tag Manager.
Nei prossimi step apporteremo delle modifiche sia sulla pagina AMP che su quella non-AMP.
Vediamolo passo per passo.
STEP 1- AGGIUNGERE CODICE NELLA PAGINA AMP
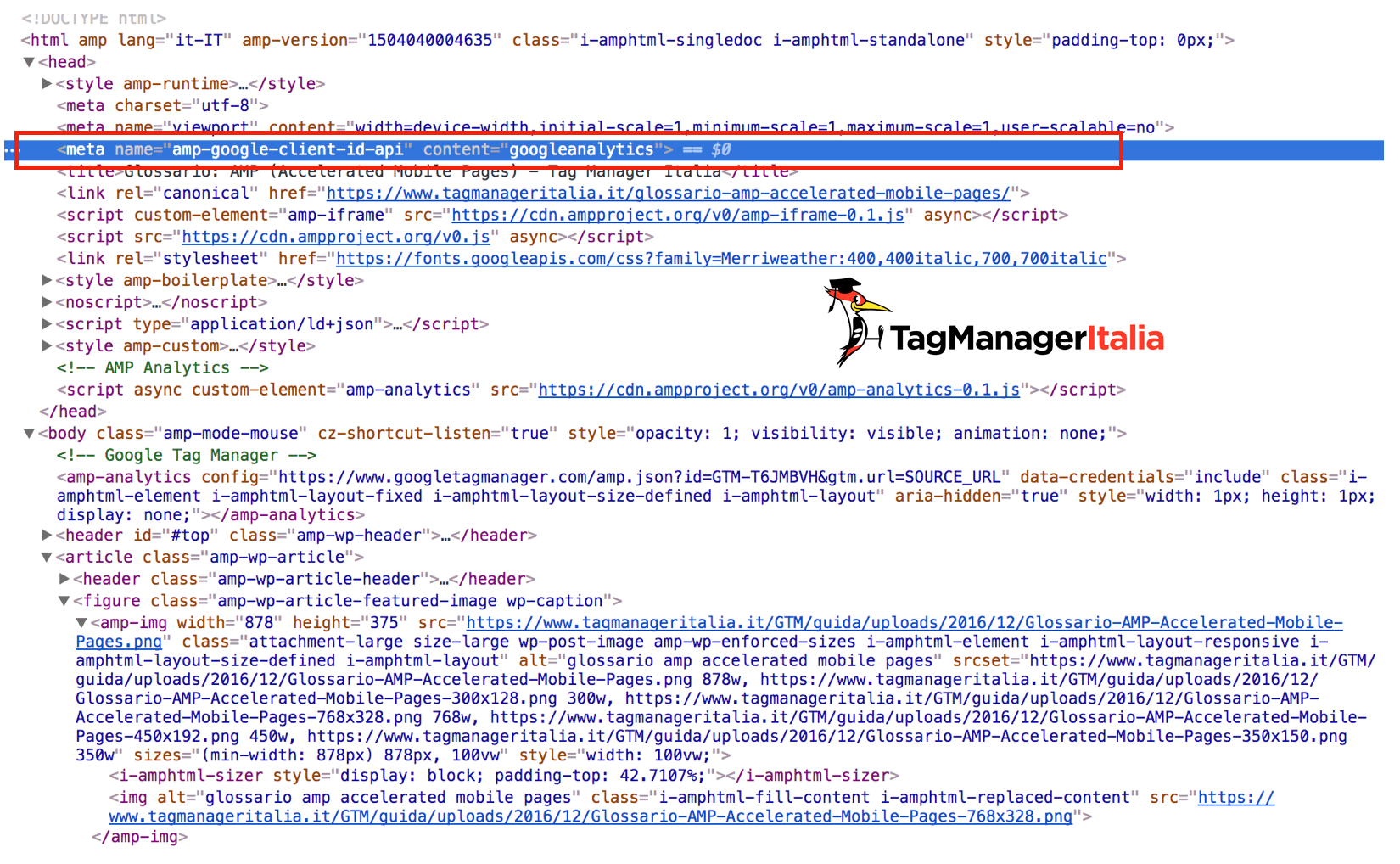
La prima cosa che dovrai fare è andare a inserire uno snippet di codice all’interno del tag <head> della tua pagina AMP.
Questo qua:
<meta name="amp-google-client-id-api" content="googleanalytics">
Ti devo dare una brutta notizia: purtroppo questo dovrai farlo a mano 🙁 Una volta incollato, dovresti vedere nel sorgente una cosa così:

STEP 2- CONFIGURA IL TAG UNIVERSAL ANALYTICS
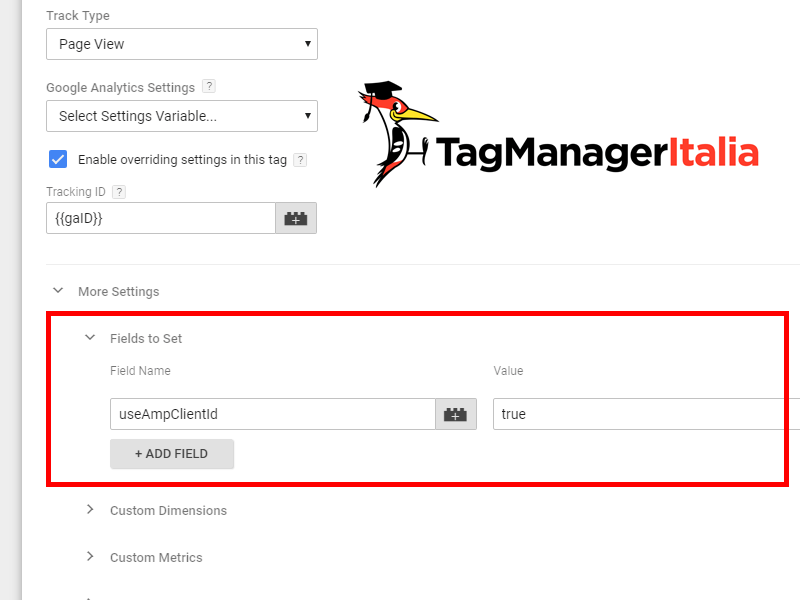
Adesso la bella notizia: l’implementazione sulla pagina non-AMP è ancora più semplice. Devi soltanto aggiungere delle configurazioni al Tag Pageview di Google Analytics:
- Apri il Tag di Google Analytics.
- Altre Impostazioni > Campi da impostare.
- Clicca +Aggiungi Campo.
- Nome Campo: useAmpClientId.
- Valore: true.
- Salva le modifiche del Tag cliccando sul pulsante Salva.
- Pubblica cliccando sul pulsante blu “Invia”.
Eh sì, è davvero così semplice 😉

STEP 3- ESCLUDI IL REFERRAL DA GOOGLE ANALYTICS
A questo punto non ti resta che andare su Google Analytics ed escludere il Referral proveniente dalla nostra pagina AMP.
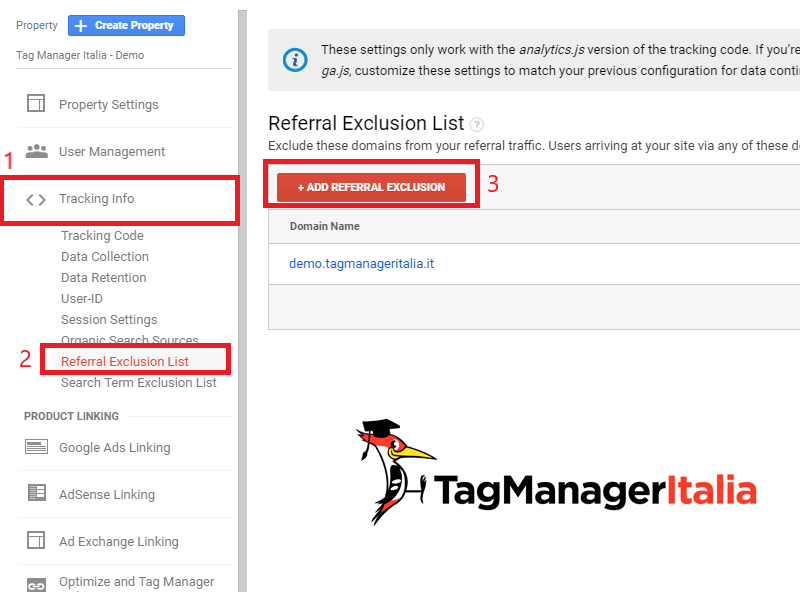
- Vai su Google Analytics > Scheda Amministrazione > Proprietà.
- Clicca su Informazioni sul monitoraggio > Elenco esclusioni referral.
- Clicca sul pulsante Aggiungi esclusione dei referral.
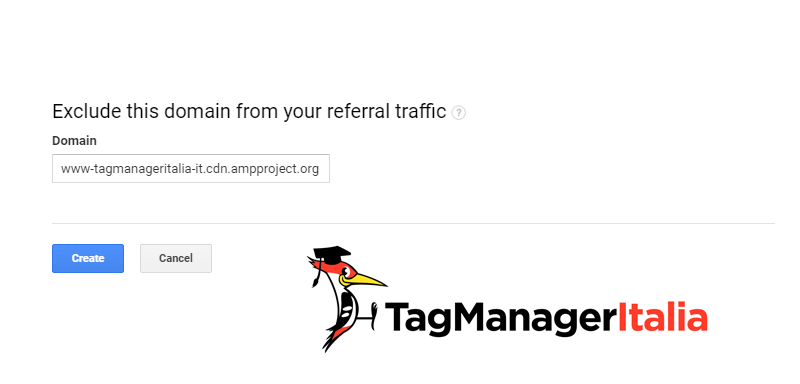
- Inserisci il dominio dell’AMP, nel nostro caso www-tagmanageritalia-it.cdn.ampproject.org (devi verificare il tuo!).
- Clicca su Crea.


Ecco, adesso riuscirai ad avere un unico Client ID anche per le tue pagine AMP! 😉
Pssss… Mi raccomando ricordati di aggiornare la tua cookie policy dichiarando che le pagine AMP e non-AMP trasferiranno il Clienti ID di Google Analytics!
A presto e… Buon Tag!
PS: Lo vorresti un bel video tutorial che ti spiega come farlo? Lasciami un commento e valuterò la richiesta 😉
Link utili
Chiedi pure qui sotto, sarò pronto a risponderti!









Riccardo
24 07 2020
Ciao Matteo,
sto cercando di inserire Tag Manager su delle pagine AMP di un sito WordPress con il plugin AMP di AMP Project Contributors e ho creato dei miei template personalizzati.
Ho incollato i due snippet (quello per l’head e per il body) e il codice che avevi linkato nel tuo articolo Glossario di AMP (amp-analytics con dentro il json).
Il problema è che non riesco proprio a far funzionare l’anteprima di Tag Manager, quindi non ho feedback per capire se l’ho inserito correttamente. Tag Assistant mi vede solo Analytics.
Invece su Analytics riesco a vedere le visualizzazioni delle pagine AMP ma ho creato un Tag per monitorare i click su un bottone che Analytics ignora completamente.
Mi puoi consigliare un metodo per capirci qualcosa?
Grazie
Matteo Zambon
07 08 2020
Ciao Riccardo, il debug nelle versione AMP non è mai andato bene. Questo è un problema by design tecnico della piattaforma.
Ti consiglierei di usare Tag Assistant, e Pixel Helper (nel caso tu voglia monitorare gli eventi di FB).
Inoltre ti suggerisco di fare una segnalazione nella piattaforma di (magari gestiranno nelle prossime release)
A presto!
Giuseppe
09 09 2019
Ciao Matteo,
grazie per questa utile guida. Una cosa che ancora non mi è chiara è la seguente: devo quindi installare un tag contenitore per il sito e un altro tag contenitore per le sole pagine amp? In questo secondo caso devo dunque ricreare (o importare) tutti gli eventi creati sul sito “normale” anche per le pagine amp?
Matteo Zambon
09 09 2019
Ciao Giuseppe, sì assolutamente. Sono due contenitori distinti e devi rimappare il tracking su AMP. Tieni presente che certi trigger non sono contemplati su AMP 🙂
Nel Club Tag Manager Italia ho già fatto una serie di contenuti e un video di spiegazione. Se ti interessa mandami una email ad help@tagmanageritalia.it 🙂
Emanuele
20 06 2018
Buongiorno! Sono un tirocinante e appena oggi sono entrato in contatto col mondo di Tag Manager. Su wordpress l’azienda in cui faccio stage ha installato il plugin di AmpforWp e oggi ho creato un contenitore in Tag manager che rimanda a google analytics per monitorare le connessioni da siti Amp. Il problema è che quando lancio il sito non mi si apre la schermata di debug di Tag Manager. Da qualche parte ho letto che non è disponibile per siti mobile ma la cosa mi puzza. è realmente così o sono io il nabbo che sbaglia? Grazie per la pazienza, mi sono appena letto il tuo libro!
Matteo Zambon
26 06 2018
Ciao Emanuele! Il Debug si apre nello stesso browser dove abiliti il debug. Quindi se vuoi farlo sul tuo device mobile dovresti farlo attivarlo da lì.
Il mio consiglio è usare l’emulazione del browser di Chrome da PC. Tieni presente che il debug è pensato per essere visto da PC (da mobile è illeggibile!).
A presto e attendo una tua recensione su amazon per il libro!
Massimo
17 10 2017
Ciao,
innanzitutto complimenti per il tuo lavoro, le tue guide sono una salvezza.
Volevo chiederti dove inserire lo snippet in un sito wordpress su cui è il plugin AMP a creare dinamicamente le pagine amp.
Matteo Zambon
17 10 2017
Ciao Massimo, lo devi inserire nel codice del plugin (io l’ho brutalmente hackerato). Potrebbe esserci certamente una soluzione più elegante (funzione custom), ma per ora ho risolto velocemente così.