Abbiamo parlato di tracciare video YouTube e quelli di Vimeo ma oggi voglio fare un passo ulteriore e mostrarti che puoi catturare come si comportano gli utenti con i video HTML5 (mp4,m4v,ogg,ecc).
Ok, mi stai dicendo che con Google Tag Manager posso tracciare tutto?
Sì, esatto 😉 Sei pronto? Iniziamo!
STEP 1 – CREARE VARIABILI
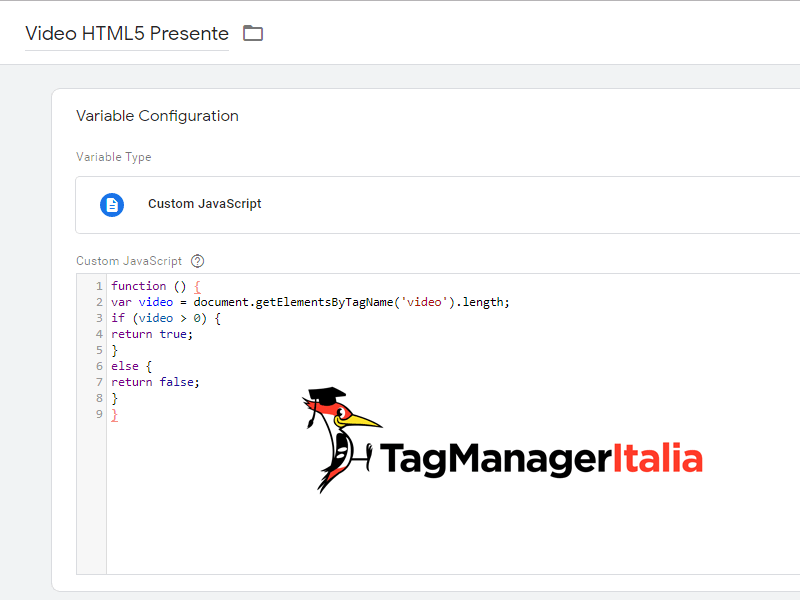
La prima Variabile da creare identifica la presenza di un video HTML5 all’interno della pagina del sito. Per crearla basta seguire questi step:
- Sezione Variabili > Variabile definita dall’utente > Nuova.
- Tipo di Variabile: JavaScript personalizzato.
- Incolla questo script:
function () {
var video = document.getElementsByTagName('video').length;
if (video > 0) {
return true;
}
else {
return false;
}
}
- Salva con il nome: “Video HTML5 Presente”.

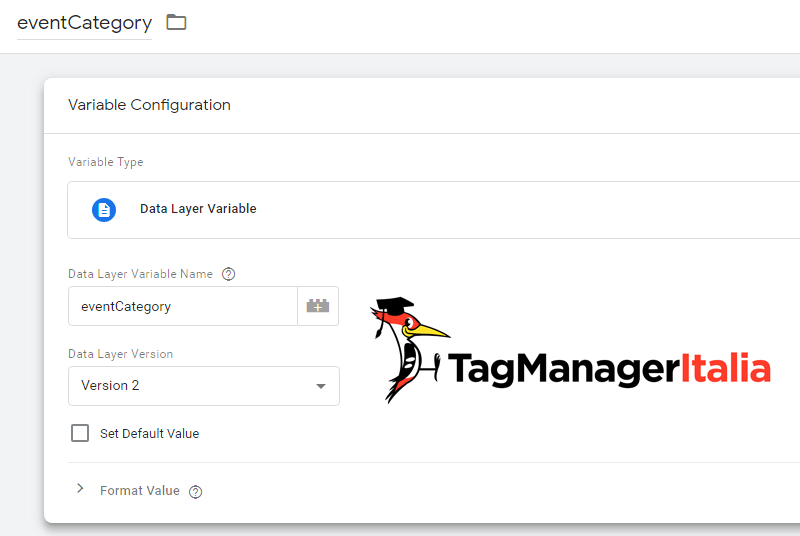
Oltre a questa, ti serviranno tre Variabili di tipo livello dati che verranno inserite nel Tag evento. Serviranno per sapere cosa fanno i tuoi utenti quando guardano il video.
Si annoiano o arrivano fine alla fine? 😛
Per crearle i passaggi sono sempre gli stessi:
- Sezione Variabili > Variabili definite dall’utente > Nuova.
- Tipo di Variabile: Variabile livello dati.
- Nome Variabile: eventCategory
- Versione livello dati: Versione 2.
- Salva con il nome: “eventCategory”.
La stessa cosa dovrai farla per “eventAction” e “eventLabel”.



STEP 2 – CREA GLI ATTIVATORI
Il secondo passaggio consiste nel creare due Attivatori, uno andrai associarlo al Tag HTML personalizzato e l’altro si scatenerà quando l’utente cliccherà sul video.
Per il primo, gli step da seguire sono:
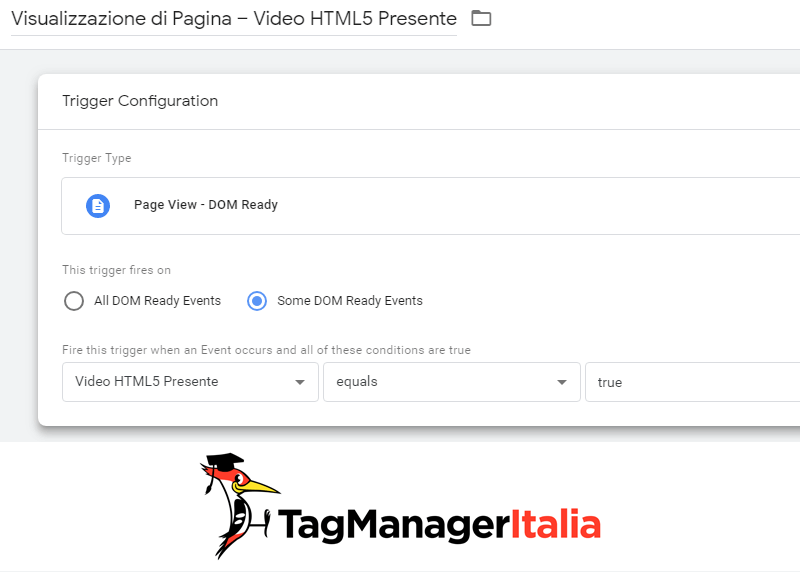
- Nuovo Attivatore.
- Tipo di Attivatore: Visualizzazione di Pagina – Pronto per DOM.
- Questo attivatore si attiva su: Alcuni eventi pronti per DOM.
- Aziona questo attivatore quando si verifica un evento e tutte queste condizioni sono vere: “Video HTML5 presente” è uguale a “true”.
- Salva con il nome: “Visualizzazione di Pagina – Video HTML5 Presente”.

Il secondo Attivatore verrà utilizzato dal Tag che invierà i dati tracciati a Google Analytics. Ecco gli step da seguire:
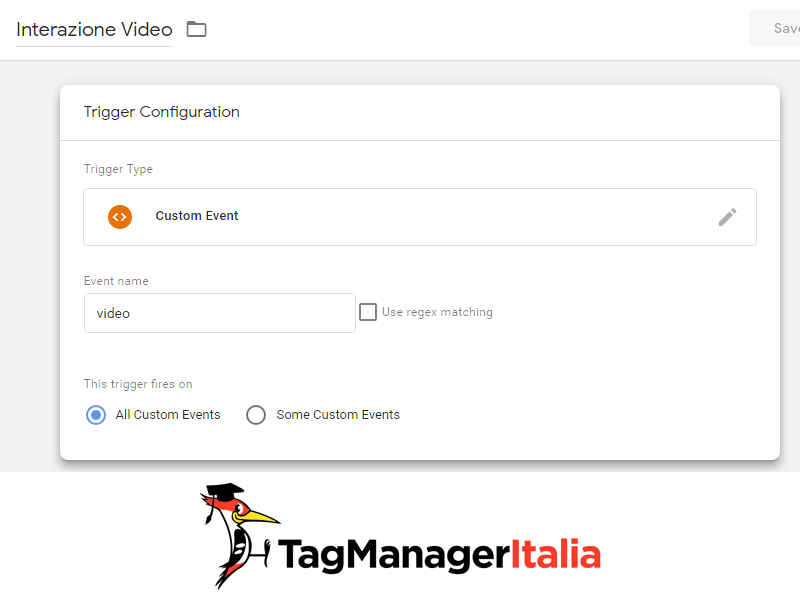
- Nuovo Attivatore
- Tipo di Attivatore: Evento personalizzato
- Nome evento: video
- Salva nominandolo: “Interazione Video”

STEP 3 – TAG HTML PERSONALIZZATO
Questo Tag è il protagonista di questa guida, serve per tracciare i video e inserire le informazioni necessarie all’interno del Data Layer.
Non ti far spaventare dalla lunghezza dello script 😉
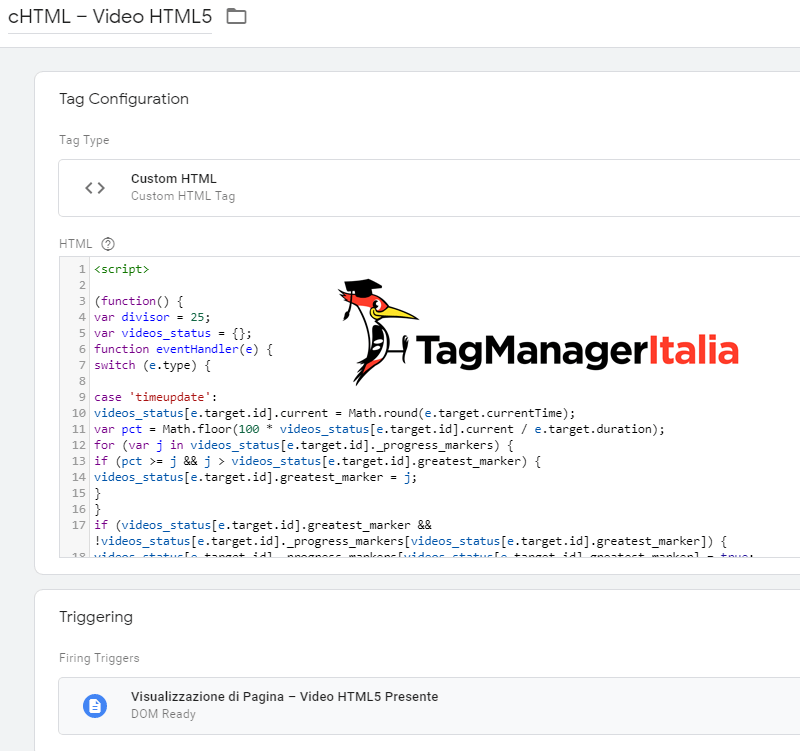
- Sezione Tag > Nuovo.
- Tipo di Tag: HTML personalizzato.
- Inserisci il seguente snippet:
<script>
(function() {
var divisor = 25;
var videos_status = {};
function eventHandler(e) {
switch (e.type) {
case 'timeupdate':
videos_status[e.target.id].current = Math.round(e.target.currentTime);
var pct = Math.floor(100 * videos_status[e.target.id].current / e.target.duration);
for (var j in videos_status[e.target.id]._progress_markers) {
if (pct >= j && j > videos_status[e.target.id].greatest_marker) {
videos_status[e.target.id].greatest_marker = j;
}
}
if (videos_status[e.target.id].greatest_marker && !videos_status[e.target.id]._progress_markers[videos_status[e.target.id].greatest_marker]) {
videos_status[e.target.id]._progress_markers[videos_status[e.target.id].greatest_marker] = true;
dataLayer.push({
'event': 'video',
'eventCategory': 'HTML5 Video',
'eventAction': videos_status[e.target.id].greatest_marker + '%',
'eventLabel': decodeURIComponent(e.target.currentSrc.split('/')[e.target.currentSrc.split('/').length - 1])
});
}
break;
case 'play':
dataLayer.push({
'event': 'video',
'eventCategory': 'HTML5 Video',
'eventAction': 'Played video',
'eventLabel': decodeURIComponent(e.target.currentSrc.split('/')[e.target.currentSrc.split('/').length - 1])
});
break;
case 'pause':
dataLayer.push({
'event': 'video',
'eventCategory': 'HTML5 Video',
'eventAction': 'Paused video',
'eventLabel': decodeURIComponent(e.target.currentSrc.split('/')[e.target.currentSrc.split('/').length - 1]),
'eventValue': videos_status[e.target.id].current
});
break;
case 'ended':
dataLayer.push({
'event': 'video',
'eventCategory': 'HTML5 Video',
'eventAction': '100%',
'eventLabel': decodeURIComponent(e.target.currentSrc.split('/')[e.target.currentSrc.split('/').length - 1])
});
break;
default:
break;
}
}
var videos = document.getElementsByTagName('video');
for (var i = 0; i < videos.length; i++) {
var videoTagId;
if (!videos[i].getAttribute('id')) {
videoTagId = 'html5_video_' + Math.random().toString(36).slice(2);
videos[i].setAttribute('id', videoTagId);
}
else {
videoTagId = videos[i].getAttribute('id');
}
videos_status[videoTagId] = {};
videos_status[videoTagId].greatest_marker = 0;
videos_status[videoTagId]._progress_markers = {};
for (j = 0; j < 100; j++) {
videos_status[videoTagId].progress_point = divisor * Math.floor(j / divisor);
videos_status[videoTagId]._progress_markers[videos_status[videoTagId].progress_point] = false;
}
videos_status[videoTagId].current = 0;
videos[i].addEventListener("play", eventHandler, false);
videos[i].addEventListener("pause", eventHandler, false);
videos[i].addEventListener("ended", eventHandler, false);
videos[i].addEventListener("timeupdate", eventHandler, false);
}
})();
</script>
- Aggiungi l’Attivatore: “Visualizzazione di pagina – Video HTML5 Presente”.
- Nomina il Tag: “cHTML – Video HTML5”.
- Salva.

STEP 4 – TAG DI TIPO EVENTO A GOOGLE ANALYTICS
Siamo al penultimo step! Dai, non è poi così difficile 😉 Ora non ti resta che creare un Tag Universal Analytics di tipo evento, che invii a GA le azioni effettuate dagli utenti sui video.
Scommetto che ormai sai a memoria come si crea questo tipo di Tag 😛
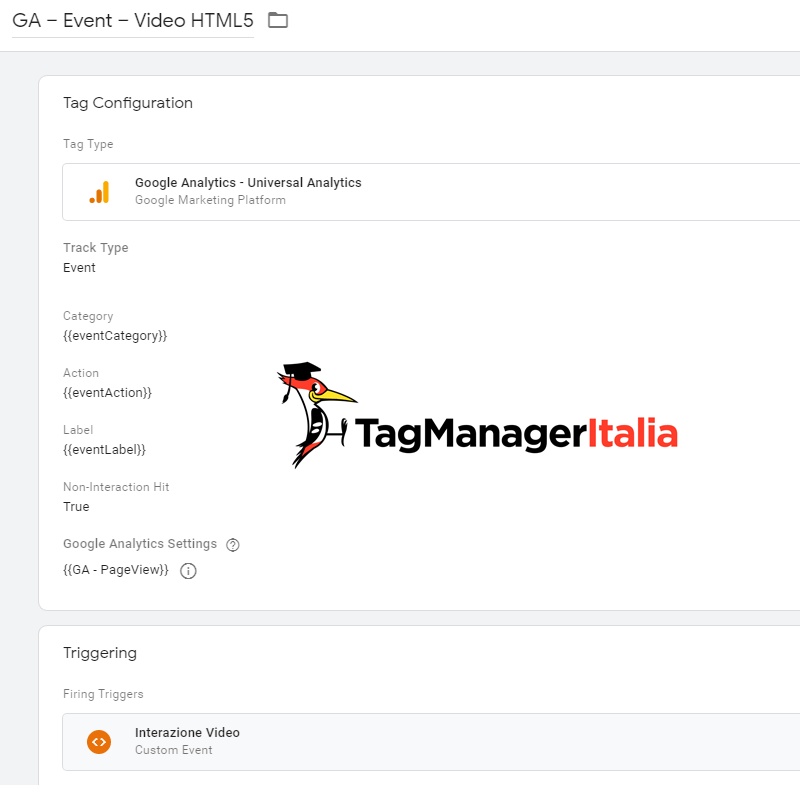
- Nuovo Tag.
- Tipo di Tag: Universal Analytics.
- Tipo di monitoraggio: Evento.
- Categoria: {{eventCategory}}
- Azione: {{eventAction}}
- Etichetta: {{eventLabel}}
- Hit da non interazione: true.
- Adesso dentro le Impostazioni di Google Analytics, puoi inserire la Variabile delle Impostazioni di Analytics, se l’hai creata come ti ho spiegato, oppure puoi abilitare l’override e inserire la costante {{gaID}}nel campo ID monitoraggio (in alternativa puoi anche semplicemente inserire il tuo codice UA di Analytics).
- Aggiungi l’Attivatore: “Interazione Video”.
- Salva con il nome: “GA – Event – Video HTML5”.

STEP 5 – VERIFICA IL TAG
Ok, le Variabili ci sono, gli Attivatori pure, i Tag anche… ti manca solo di verificare che tutto funzioni 😀 E come si fa? Ovviamente grazie alla funzione di Anteprima e Debug!
Se le nuove implementazioni funzionano correttamente, adesso puoi tornare su Google Tag Manager e cliccare sul pulsante blu “Invia” per pubblicare ufficialmente le modifiche.
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Romeocharly
09 05 2021
Buongiorno Matteo,
grazie per le preziose informazioni.
ho seguito e riseguito la guida ma nulla , non passano in fired, rimangono in Tags Not Fired.
Questo nell’anteprima, e neppure se esporto/pubblico tra l’altro cosa che già avevo già fatto la prima volta…non ricordo più se funzionava in anteprima. ho controllato l’ortografia ma nulla.
Scusami le domande sono solo con conoscenze basi.
Grazie buongiorno
Matteo Zambon
10 05 2021
Ciao, riesci a darmi screenshot o condividere l’url sarebbe l’ideale.
Fammi sapere
Fabio
31 05 2019
Ciao e grazie per il tutorial. In google analytics -> In tempo reale -> Eventi vedo come Categoria Evento ed Azione Evento “Undefined”
Cosa può essere?
Grazie
Matteo Zambon
31 05 2019
ciao Fabio, sicuramente è legato alla variabile “eventLabel”. Da debug cosa ti risulta? Sicuro di aver inserito correttamente maiuscole e minuscole nella configurazione della variabile?
Fammi sapere!
Andrea
30 04 2019
Ciao Matteo,
ho seguito pedissequamente la guida per il tracciamento video.Pr farla breve da debug tutto funziona i e il tag “GA – Event – Video HTML5” viene correttamente attivato, ma negli eventi di Analytics (in tempo reale) non viene tracciato. Qualche idea del perchè?
Grazie
Matteo Zambon
01 05 2019
Ciao Andrea, devi verificare allora se il tag di GA è stato gestito correttamente. Hai usato una variabile di Configurazione GA oppure hai messo l’id tracking (UA-XXXX) direttamente nel campo? A volte l’errore è che si mette una variabile di configurazione GA dove c’è il campo id. Puoi verificare se l’hit parte effettivamente su Google Analytics usando l’estensione di Tag Assistant: https://www.tagmanageritalia.it/glossario-google-tag-assistant/
Fammi sapere!
Ferdinando Signorelli
07 02 2019
Ciao Matteo,
certo. In questa pagina per esempio c’è un video che mi interesserebbe tracciare…
https://bit.ly/2t74nOS
Ne ho diverse ma è per capirci…
Grazie…
Matteo Zambon
08 02 2019
Sicuramente il problema è nell’attivatore, ho provato e se applichi perfettamente la guida funziona. Stai attendo a maiuscole e minuscole perché essendo JavaScript è case sensitive.
Fammi sapere!
Ferdinando Signorelli
09 02 2019
Giustissimo Matteo!
Avevo scritto il nome evento (video) all’interno dell’attivatore “Interazione Video” con la “V” maiuscola anzichè minuscola…
Ora è tutto ok!
Grazie 😉
Matteo Zambon
13 02 2019
Ah ecco vedi 🙂
A presto!
Ferdinando
05 02 2019
Ciao Matteo,
innanzitutto grazie per queste utilissime guide.
Volevo chiederti una cosa. Sto provando ad implementare il tracciamento degli eventi video seguendo questo tutorial ma facendo il test in anteprima “cHTML – Video HTML5” viene caricato e gli eventi no…
Ho visto e rivisto tutti i passaggi ed è tutto perfetto ed eseguito alla lettera… cosa potrebbe essere che non va?
Matteo Zambon
06 02 2019
Ciao Ferdinando, potrebbero esserci diversi motivi. Riesci a farmi avere l’URL così ci do un’occhiata?