Anche tu vorresti tracciare quando un utente compila una richiesta attraverso Contact Form 7 di WordPress? Magari senza installare plugin come spiegato nella mia guida di come tracciare Contact Form 7 con il plugin Duracell Tomi.
In questa guida non solo ti spiegherò come tracciare chi compila il form dei contatti, ma anche come catturare i valori dei campi form! Ovviamente solo se hai Contact Form 7 😉
Sei pronto? Iniziamo!
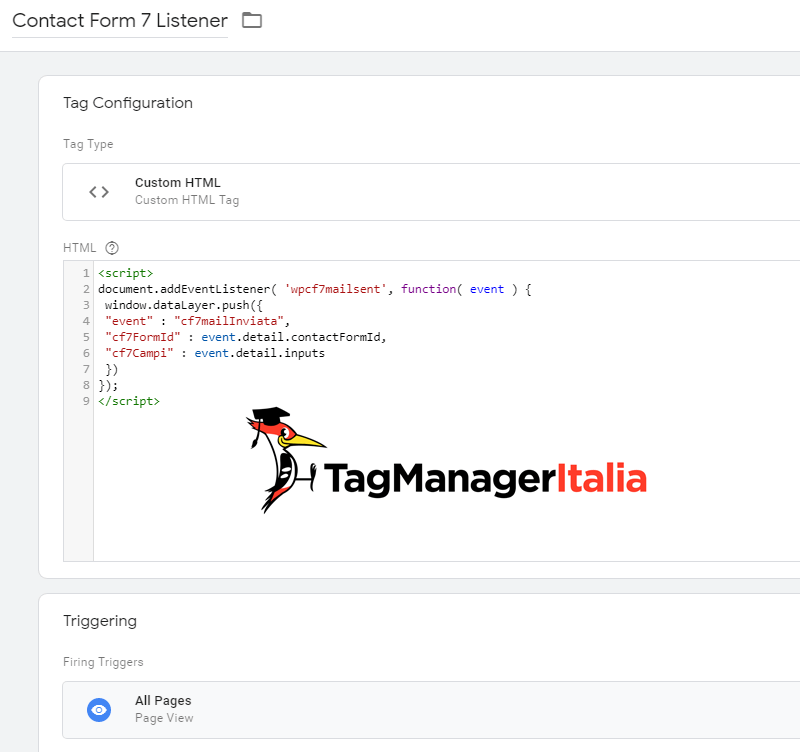
STEP 1 – CREA TAG HTML PERSONALIZZATO
Per riuscire a tracciare l’invio del form da parte dell’utente, la prima cosa che devi fare è inviare un pezzo di codice che rimanga in attesa della compilazione del form, e che in seguito inserisca nel Data Layer i dati giusti.
La logica è questa. Contact Form 7 ha una serie di eventi che invia direttamente al tuo browser (qui la lista ufficiale). Basta quindi catturare uno di questi eventi, ovvero la email inviata con successo.
Ecco i passaggi:
- Entra nel contenitore > Sezione Tag > Nuovo.
- Tipo di Tag: HTML personalizzato.
- Incolla questo snippet:
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
window.dataLayer.push({
"event" : "cf7mailInviata",
"cf7FormId" : event.detail.contactFormId,
"cf7Campi" : event.detail.inputs
})
});
</script>
- Aggiungi l’Attivatore: All Pages.
- Salva il Tag con il nome: “Contact Form 7 Listener”.

Questo script non solo andrà ad inserire all’interno del Data Layer l’evento cf7mailInviata, ma farà un push dei dati relativi al form (l’id, i valori dei campi inseriti dall’utente, ecc).
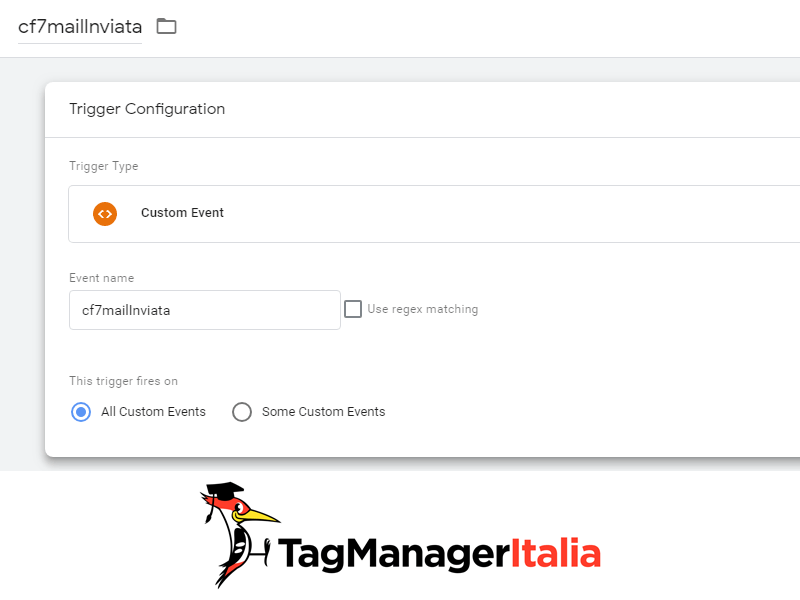
STEP 2 – CREA L’ATTIVATORE
Il secondo step è facilissimo: hai pushato nel Data Layer l’evento cf7mailInviata, ti basterà intercettalo attraverso un Attivatore di tipo evento personalizzato. In questo modo potrai inviare a Google Analytics (o a chi ti pare) i dati raccolti.
Ecco quello che devi fare:
- Sezione Attivatori > Nuovo.
- Tipo di Attivatore: Evento personalizzato.
- Nome evento: cf7mailInviata.
- Salva l’Attivatore con il nome: “cf7mailInviata” (originale, eh? 😛 ).

STEP 3 – CREA LE VARIABILI
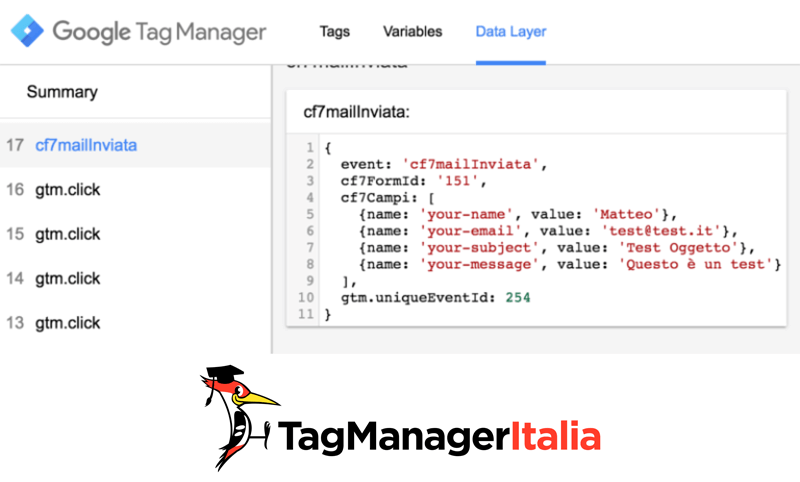
Facciamo subito una verifica. Se fino ad ora hai fatto tutto giusto, compilando il form e attivando la console di Debug e Anteprima, dovrebbe comparire l’evento “cf7mailInviata“.
Se vai nella scheda “Data Layer”, puoi notare come all’interno di questo evento si sia popolato di dati.

Bene, ora ti mostro come prendere i valori del Form Id e l’oggetto dell’email (sembra una cosa figa in effetti).
Mi raccomando però, ricordati che non è possibile tracciare i dati sensibili dell’utente (email, nome, ecc) e cioè i famosi PII (Personally Identifiable Information), altrimenti Google si arrabbia 😉
Come si creano queste Variabili? Ecco come si fa:
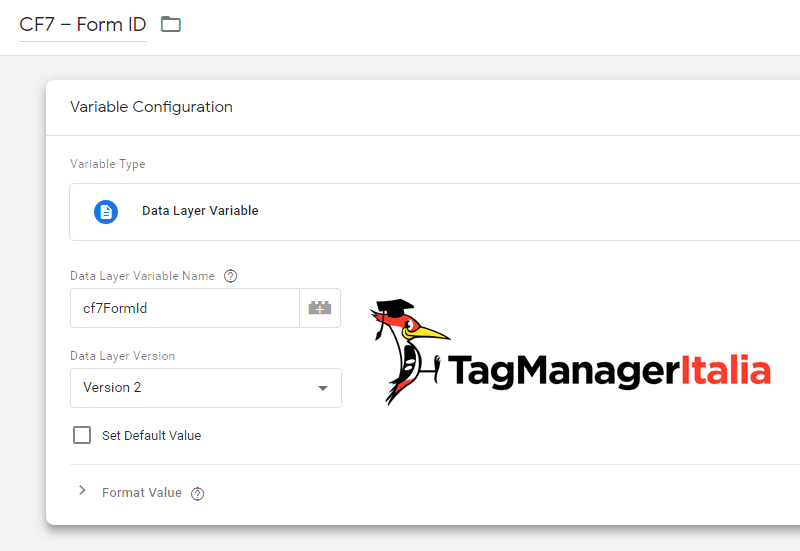
- Sezione Variabili> Variabili definite dell’utente > Nuova.
- Tipo di Variabile: Variabile di livello dati.
- Nome Variabile livello dati: cf7FormId.
- Salva con il nome: “CF7 – Form ID”.

- Sezione Variabili> Variabili definite dell’utente > Nuova.
- Tipo di Variabile: Variabile di livello dati.
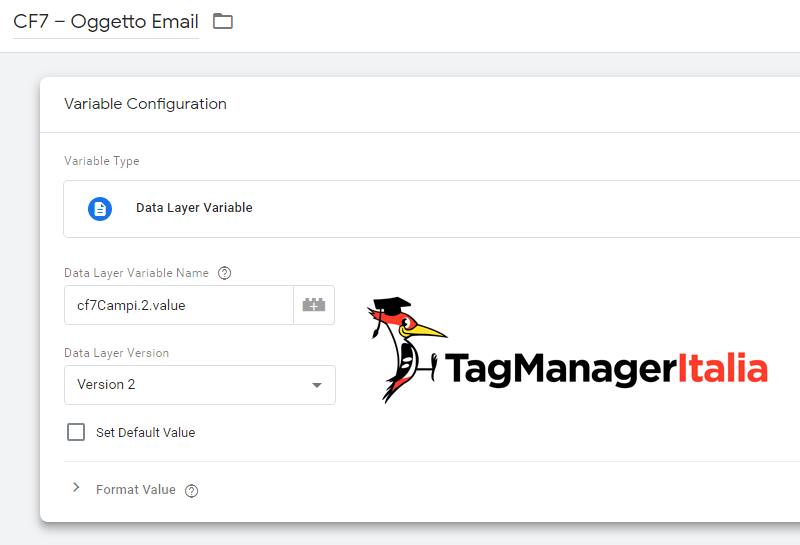
- Nome Variabile livello dati: cf7Campi.2.value.
- Salva con il nome: “CF7 – Oggetto Email”.
Oh, ma aspetta. Perché “cf7Campi.2.value”?
Perché il Data Layer è un’array JavaScript e, come hai visto dalla prima immagine dello step 3, in cf7Campi dipendono le chiavi “name” e “value”.
cf7Campi: [
{name: 'your-name', value: 'Matteo'}, //posizione 0
{name: 'your-email', value: 'test@test.it'}, //posizione 1
{name: 'your-subject', value: 'Test Oggetto'}, //posizione 2
{name: 'your-message', value: 'Questo è un test'} //posizione 3
]
Ma guarda un po’. Ogni riga ha la sua posizione, che parte da 0. Di conseguenza, visto che ti interessa prendere l’oggetto dell’email, la posizione in questo caso è esattamente 2. Ma cosa ti interessa della posizione 2? Il “value”, perciò il valore della Variabile sarà: cf7Campi.2.value.

STEP 4 – CREA IL TAG EVENTO
Ora non ti resta che inviare a Google Analytics tutti i dati raccolti, ovviamente con un bellissimo evento. Quindi ti basterà creare un evento che si attiva quando un utente compila il form di contatto.
Segui questi passaggi:
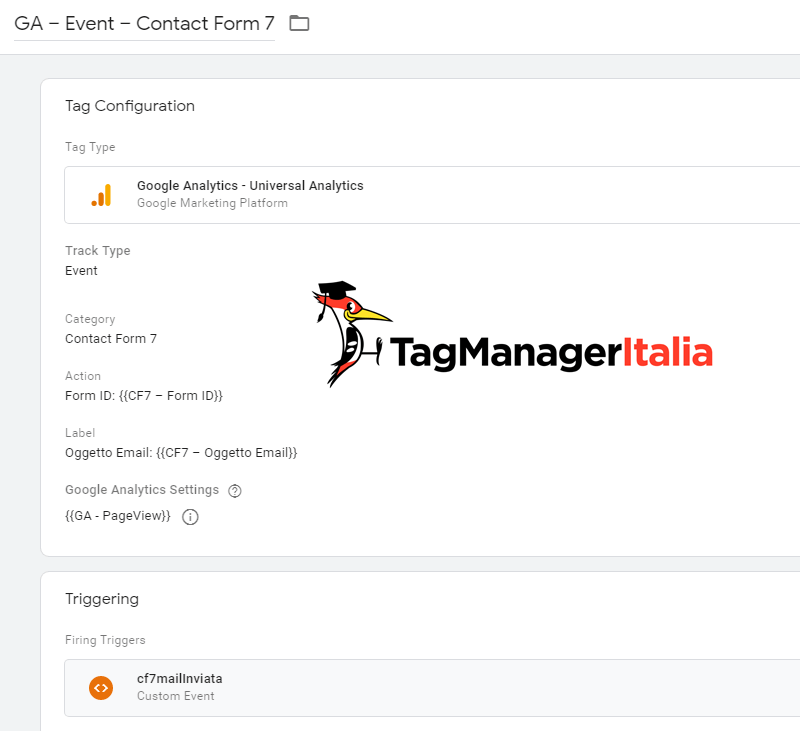
- Sezione Tag > Nuovo.
- Tipo di Tag: Universal Analytics.
- Categoria: Contact Form 7.
- Azione: Form ID: {{CF7 – Form ID}}.
- Etichetta: Oggetto Email: {{CF7 – Oggetto Email}}.
- Adesso dentro le Impostazioni di Google Analytics, puoi inserire la Variabile delle Impostazioni di Analytics, se l’hai creata come ti ho spiegato, oppure puoi abilitare l’override e inserire la costante {{gaID}}nel campo ID monitoraggio (in alternativa puoi anche semplicemente inserire il tuo codice UA di Analytics).
- Aggiungi l’Attivatore: “cf7mailInviata”.
- Salva con il nome: “GA – Event – Contact Form 7”.

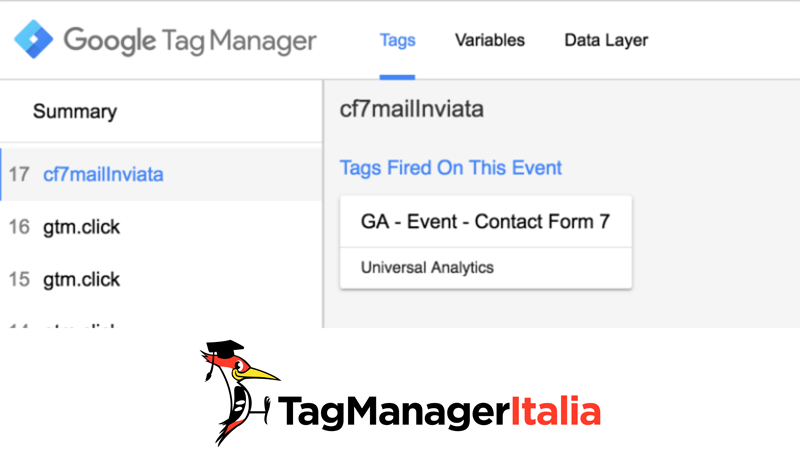
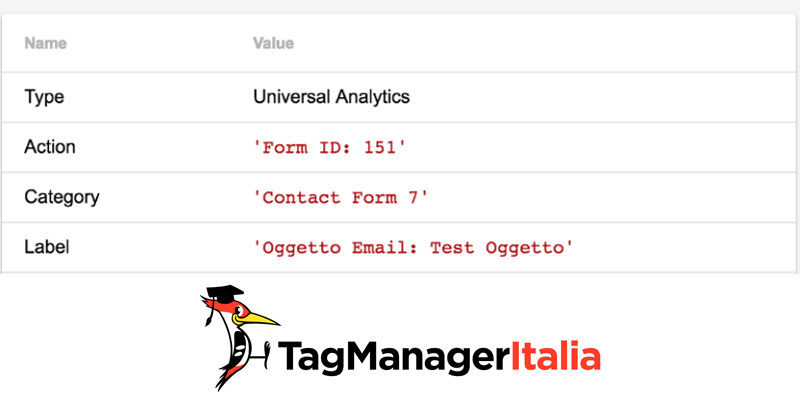
STEP 5 – VERIFICA L’IMPLEMENTAZIONE
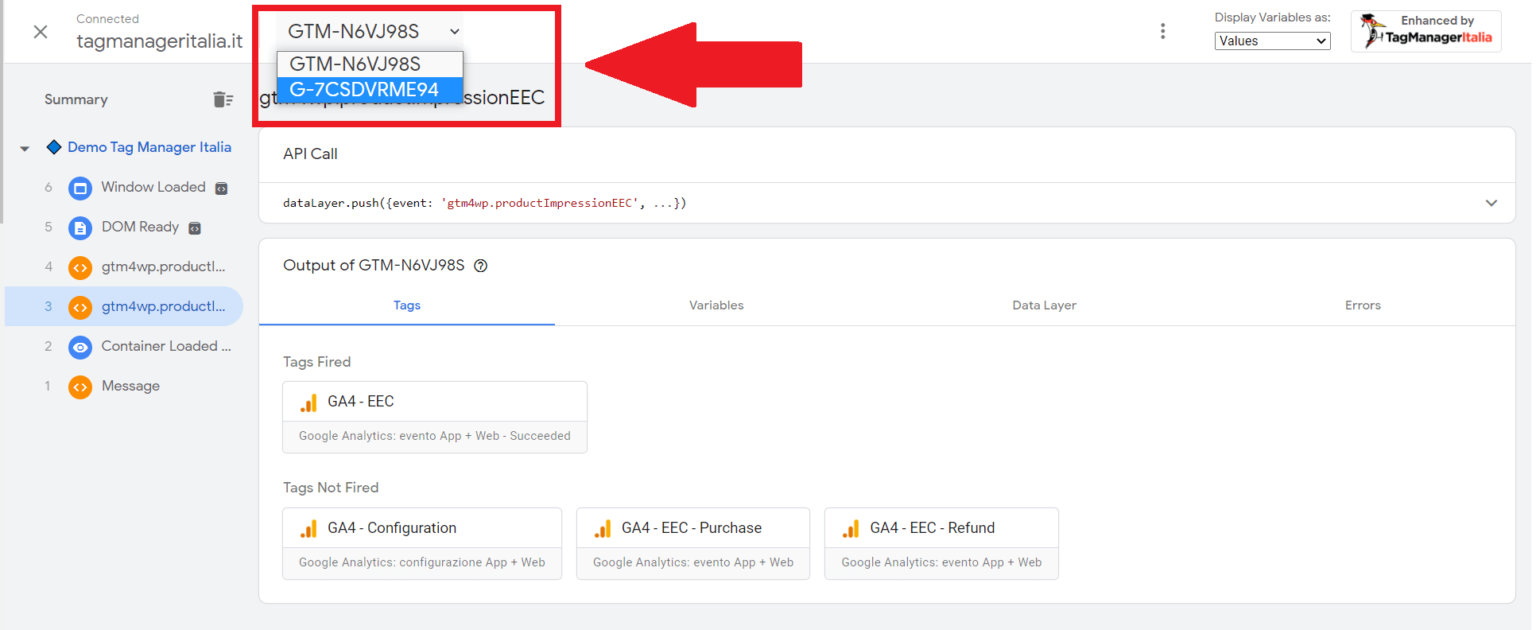
Ora prova a compilare il form, se tutto è andata secondo i nostri malefici piani, dovresti vedere qualcosa del genere nella funzione di Debug e Anteprima!


Se le nuove implementazioni funzionano correttamente, adesso puoi tornare su Google Tag Manager e cliccare sul pulsante blu “Invia” per pubblicare ufficialmente le modifiche.
Psss… fammi sapere nei commenti se ti è piaciuta questa guida!
Link utili
Questa guida ha preso spunto da questo articolo di Julius Fed
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Sandro
13 04 2022
Ciao Matteo.
Una domanda ho diversi moduli nel mio sito web e vorrei poter tracciare Il titolo del modulo oltre all’id o al Oggetto.
è possibile far ciò?
Matteo Zambon
13 04 2022
Si certo, dovresti trovarlo tra i parametri dei push. Ti basterà quindi creare una variabile di livello dati.
Fammi sapere!
marco
01 04 2022
Ciao,
ho seguito la guida passo per passo seguendo prima la modalità con il plugin duracelltomi attivato e, non funzionando, ho provato l’altra strada.
Purtroppo in entrambi i casi facendo debug anteprima con google chrome l’evento non mi compare mai.
A cosa può essere dovuto?
Matteo Zambon
11 04 2022
Ciao Marco, hai guardato se nel source compare? Ti basta mettere view-source: prima dell’url nella barra di Chrome per vedere e cerchi GTM-
Nel caso potrebbe essere qualche conflitto con il tema o altri moduli 🙁
Fammi sapere!
Mila
10 02 2022
Buongiorno Matteo,
complimenti per la guida davvero utilissima! Ho seguito i vari passi e sono riuscita a creare l’evento in Google Analytics che traccia correttamente gli invii del form (solo non valorizza il campo con l’argomento della mail, ma pazienza).
Non capisco però perché l’obiettivo creato in GA appoggiandosi a quell’evento invece non tracci nulla e non risulti neanche visibile tra quelli importabili come conversioni in Google Ads.
Hai per caso qualche consiglio anche su questo?
Grazie mille
Mila
11 02 2022
Come non detto: era solo un problema di ritardo :-). Grazie lo stesso!
Matteo Zambon
15 02 2022
Uh ecco 🙂
Matteo Zambon
15 02 2022
Ciao Mila, di solito devi attendere qualche ora per vedere i dati in piattaforma ads, di solito 24 ore.
Fammi sapere!
Valentina
10 09 2021
Ciao Matteo,
ho seguito la guida passo passo, il tag sembra essersi attivato (era in “tags fired”), ma su Analytics l’evento non sembra essersi registrato. Cosa potrei aver sbagliato?
Grazie mille
Matteo Zambon
14 09 2021
Ciao Valentina, verifica nel rapporto reale e se sono presenti nel report eventi: https://www.tagmanageritalia.it/glossario-rapporto-tempo-reale-google-analytics/
Fammi sapere 🙂
Nicolò
23 12 2020
Ciao Matteo,
E’ normale che GA si perdi qualche form completato? Per esempio in un form, GA indica che è stato completato 43 volte mentre il plugin Contact Form CFDB7 ne indica 50 (ovviamente nessun bot).
Grazie!
Matteo Zambon
23 12 2020
Ciao Nicolò, ricordati che esistono adblocker, estensioni che bloccano e JavaScript che non funzionano. Non ci sarà mai il 100% del tracking reale se lo facciamo client side.
Quindi, in breve, sì è normale. Il numero di mancanze è un po’ altino, supera i canonici 10%. Verifica se ci sono problemi con dispositivi mobile o simili 🙂
Fammi sapere!
Nicolò
13 02 2021
Grazie Matteo, e gentile come sempre!
Problemi con dispositivi mobile non ce ne sono, dal momento che le compilazioni avvengono anche tramite essi.
In realtà io l’evento registrazione form l’avevo impostato tramite la guida https://www.tagmanageritalia.it/tracciare-plugin-contact-form-7-wordpress-google-tag-manager/#gref . Potrebbe essere che questa guida avanzata abbia dati più accurati? O tra le due, non cambia nulla?
Matteo Zambon
02 03 2021
Ciao Nicolò, stai guardando gli obiettivi di GA o il numero degli eventi? Occhio che se guardi gli obiettivi il loro scope è per sessione e non per hit 🙂
Fammi sapere 🙂
Riccardo
15 12 2020
Ciao Matteo, grazie mille per la guida! Molto utile e sono riuscito a crearlo in Tag Manager
Una domanda: come faccio a creare l’evento nel Pixel di Facebook?
Quindi a creare una conversione personalizzata nel Pixel, che mi mostri il numero di volte che il form viene compilato e inviato (come avviene su Analytics, ma all’interno del Pixel)
Grazie ancora!
Matteo Zambon
15 12 2020
Ciao Riccardo, ti basta fare un tag Custom HTML con il tuo trackCustom:
fbq(‘trackCustom’, ‘nomeEventoCustom’);
Ti consiglierei un evento standard di tipo Lead 😉
PS: Ti consiglio vivamente questo corso che ho creato ad hoc (lo trovi anche nello shop): https://club.tagmanageritalia.it/corso-facebook-pixel-perfect-2020/
A presto!
Riccardo
15 12 2020
Grazie Matteo!
Per il momento ho provato a fare come mi hai consigliato, usando l’evento standard Lead, ma purtroppo non si attiva…
Ho già il Pixel PageView attivo, con il suo tag dedicato che ho creato seguendo un’altra tua guida.
All’interno del nuovo tag Custom HTML, il codice fbq(‘track’, ‘Lead’); devo comunque inserirlo all’interno di … giusto? Perché forse sto tralasciando questo piccolo fondamentale particolare…
E poi come Attivatore scelgo l’Evento personalizzato cf7mailInviata, corretto?
Grazie!
Matteo Zambon
15 12 2020
Ciao Riccardo, ti basta creare il tag e mettere lo stesso attivatore che usi per il tag di GA.
Ricordati di metterlo dentro il tag script.
Fammi sapere
Riccardo
15 12 2020
Era proprio il tag script di apertura e chiusura che mi mancava!
Grazie mille, funziona tutto alla perfezione!
Matteo Zambon
15 12 2020
Ottimo 🙂
Jacopo
09 12 2020
Ciao Matteo! Inanzitutto ti ringrazio per la guida!
Premetto che sono un newbie in GTM. Ho provato a seguire i passi che spieghi per andare a tracciare form 7 per wordpress. Ho creato il Tag e l’attivatore. Lancio l’anteprima, riempio il form ma GTM verifica solamente gi eventi standard di visualizzazione pagina. Nessuna tracia del completamento del form 🙁 Secondo te dove può essere il problema? devo attivare qualche impostazione in WordPress?
Matteo Zambon
15 12 2020
Ciao Jacopo, sicuramente c’è qualcosa nella guida che non hai riportato fedelmente. Se hai il plugin di Duracell Tomi, una buona alternativa è questa guida: https://www.tagmanageritalia.it/tracciare-plugin-contact-form-7-wordpress-google-tag-manager/
Fammi sapere!
Greta
21 11 2020
Il “Listener” praticamente sostituisce l’ integrazione nel plug in giusto? il Listener pusha i dati sul datalayer come se lo facesse l’ attivazione dell’ integrazione del plug in giusto?
Matteo Zambon
24 11 2020
Ciao Greta, sì esatto 🙂
Fabio
17 11 2020
Ciao Matteo, grazie per le tue guide.
Sto cercando di usare questo metodo per mandare i dati in Analytics. (in gtm debug vedo popolate correttamente le variabili email, oggetto, ecc…) e il tag di invio form si attiva correttamente.
Sto utilizzando da poco GA4 e non riesco a visualizzare l’evento negli eventi esistenti di Analytics.
Qui vedo solo: gli eventi: first_visit, page_view, scroll e session_start.
Ci possono essere ritardi nella visualizzazione degli eventi in GA?
O forse questa guida non funziona con GA4?
Matteo Zambon
19 11 2020
Ciao questa guida funziona con qualsiasi strumento di tracking. Semplicemente attivi il tipo di Tag (quindi di servizio: FB, GA, GA4, CRM etc) una volta che l’utente compila il form.
Dovresti verificare con il debug di GTM cosa effettivamente arriva in GA4 selezionando l’icona di G-XXXXXXX. Ho fatto un corso che spiega come usare GA4: https://club.tagmanageritalia.it/corso-google-analytics-appweb/
Fammi sapere

Riccardo
12 11 2020
Per quale motivo abbiamo creato due tag: 1) Contact Form Listener e 2) GA – Event – Contact Form 7?
Cosa differenzia il secondo dal primo?
Riccardo
12 11 2020
Correggetemi se sbaglio: con il primo tag configuriamo il datalayer per mettere a disposizione di GTM e quindi di GA le informazioni che necessitiamo, poi con il secondo tag scateniamo l’ evento? …. E’ come installare il Pixel base di FB per poi far scatenare gli eventi standard/custom? Molto gentili! a breve compro il libro, nel frattempo avrei bisogno di integrare quantomeno le funzioni base…
Matteo Zambon
19 11 2020
Ciao Riccardo, il primo Tag ti permette di avere un evento custom per poter agganciare GTM, il secondo Tag può essere qualsiasi altro servizio (come ad esempio Facebook, Google Analytics e così via).
Matteo Zambon
19 11 2020
Ciao Riccardo ti ho risposto all’altro commento 🙂
1) Serve per avere l’evento che gestirà l’attivatore
2) Può essere qualsiasi servizio di tracking che vuoi agganciare
riccardo
21 11 2020
si matteo, questo l’ ho capito. Intendevo chiedere per quale motivo serve prima creare il “Listener”. Serve per pushare nel datalayer il dato che “configura” GA per un evento specifico giusto? (In questo caso l’ invio del Contact Form 7) Cerca di “passarmi i terminI”, non è terminologia tecnica specifica ma il concetto è giusto?
Matteo Zambon
24 11 2020
Ciao Riccardo, si è giusto 🙂
Il motivo è che senza listener non hai un qualcosa che ti dice in modo chiaro che il form è stato compilato.
riccardo
21 11 2020
Perchè invece di usare l’ integrazione nel plug in di GTM per WP, questo Listener mi permette di preparare il terreno per l’ evento che voglio scatenare. Il senso del ragionamento dovrebbe reggere, giusto?
Matteo Zambon
24 11 2020
Yep, esatto
Marzio
29 10 2020
Ciao Matteo, avrei bisogno di un tuo consiglio.
Ho implementato quanto da te suggerito e funziona.
Ho creato però un evento generico in Analytics che rileva l’invio di un form, ho eliminato la variabile “CF7 – Oggetto Email” perché i form sul sito non hanno tutti i campi nello stesso ordine.
Nel TAG “GA – Event – Contact Form 7” cime azione ho messo “Form ID: {{CF7 – Form ID}}” (come da te indicato), mentre nella etichetta vorrei inserire l’url da cui viene inviato il form.
Ho provato a inserire
Url Form: {{Click URL}}
Url Form: {{Page URL}}
Url Form: {{Form URL}}
Quando entro in analytics negli eventi realtime URL del form no mi viene indicato nell’evento.
Sai dirmi dove sbaglio? Grazie per la tua attenzione
Matteo Zambon
30 10 2020
Ciao Marzio, riesci a darmi degli screen e l’url (così posso testare) qui nel gruppo di FB? https://www.facebook.com/groups/TagManagerItalia/
Perché Page URL dovresti averlo comunque sempre 🙂
Ti aspetto di là!
Michele
17 10 2020
Ciao, mi indicheresti la soluzione più facile (fra le due da te indicate) per monitorare il tracking delle diverse pagine dove ci sino moduli con Contact7. La più facile poiche per mie conoscenze mi sembrano complicate. Grazie
Matteo Zambon
19 10 2020
Ciao Michele, è già così in modo nativo dal tracking che ho scritto, perché GA in modo automatico aggiunge l’URL della pagina. Se hai moduli in pagine diverse allora hai già automaticamente lo split 🙂
A presto!
Giorgio
07 10 2020
Ciao Matteo, una domanda. Come faccio ad essere sicuro che vado a tracciare le persone che inseriscono i dati della landing e non quelle che banalmente fanno una richiesta di preventivo con un altro mdulo contatto realizzato nel sito wordpress con CF7 sempre?
Grazie mille in anticipo
Matteo Zambon
19 10 2020
Ciao Giorgio
Lo puoi vedere dall’url della pagina se sono in pagine diverse, oppure aggiungi nell’etichetta l’ID del form o qualsiasi cosa che ti permetta di distinguerle 🙂
A presto!
Roberto
20 05 2020
Ciao Matteo,
complimenti e grazie per questa utile guida su CF7.
Volevo gentilmente chiederti come poter tracciare 2 moduli CF7 presenti sulla stessa landing page. Mi sarebbe molto utile una risposta di tipo “principianti”, avendo appena iniziato ad utilizzare GTM.
Grazie mille!
Matteo Zambon
21 05 2020
Ciao Roberto, prima cosa ti invito a valutare l’acquisto del mio nuovo libro: https://club.tagmanageritalia.it/libro-google-tag-manager-per-chi-inizia-terza-edizione/
Altra cosa li puoi distinguere attraverso un filtro che metti nell’attivatore dello step due ci metti un filtro per la variabile cf7FormId uguale all’id del tuo form 🙂
Fammi sapere!
Simone Forti
29 01 2020
Ciao Matteo, vorrei sapere se la guida è aggiornata al 2020, grazie
Matteo Zambon
30 01 2020
Ciao Simone, che io sappia è ancora funzionante. Puoi darmi feedback se va tutto bene?
ROBERTO
22 05 2020
Ciao Matteo,
grazie per la tua risposta.
Valuterò assolutamente l’acquisto del tuo nuovo libro. Richiede competenze particolari o con delle basi medie di html/css e minime di js, è comunque fruibile?
Per quanto riguarda la mia domanda è corretto se nell’attivatore ho impostato:
“Alcuni eventi personalizzati”
“Click ID” – “è uguale a” – “873”
Ma poi negli obiettivi di Analytics come posso “distinguere” le mail provenienti dai 2 form?
Grazie
Matteo Zambon
22 05 2020
Ciao Roberto dipende come vuoi vedere i dati. Se li vuoi dividere e sono in URL diverse, ti basterà guardare l’URL dell’obiettivo.
Se vuoi dividerli allora fai 2 obiettivi dove ci metti pure l’id come condizione (potresti metterlo nell’etichetta dell’evento).
Avrai sempre comunque gli eventi che ti aiuteranno a vedere il dato 🙂
A presto!
Agostino
11 10 2019
Ciao Matteo,
ottima guida e ottima spiegazione! Complimenti!
Una cosa non mi è chiara, sicuramente la mia poca preparazione in meteria…
Dopo aver configurato su Tag Magaer gli obiettivi, sarà necessario configurare anche su Analytics gli obiettivi?
Ti ringrazio ancora
Un saluto
Agostino
Matteo Zambon
11 10 2019
Ciao Agostino, se lo vuoi gestire come obiettivo su GA e quindi come conversione (su Google ads per esempio) allora la risposta è sì 🙂
A presto!
Agostino
23 10 2019
Grazie Matteo, davvero gentile. Grazie per la risposta.
Il tracciamento GTM funziona correttamente come da te descritto.
Ho creato l’obiettivo su GA ma non riesco a far tracciare correttamente la conversione.
Non so se ci deve essere corrispondenza tra ‘categoria | azione | etichetta | valore’ di GTM e GA o sbaglio altro.
Grazie ancora per la disponibilità e professionalità
Agostino
Matteo Zambon
24 10 2019
Ciao Agostino, nell’obiettivo ti basta mettere anche un solo parametro (ti consiglio anche solo categoria/azione). Fammi sapere se riesci!
Andrea
05 08 2019
Ciao Matteo e grazie anticipatamente dela tua risposta
nel caso avessi 2 form che generano lo stesso evento (cf7mailinviata) per poterli tracciare distintamente c’è un modo. Devo intevenire sull’attivatore evento personalizzato attivando l’attivatore non su tutti gli eventi personalizzati ma solo su alcuni e creare 2 attivatori per form?
Grazie
Andrea
Matteo Zambon
07 08 2019
Ciao Andrea, sì esatto lo fai usando la variabile di tipo dataLayer: cf7FormId che si basa sull’id del form 😉
Beatrice
09 07 2020
Ciao Matteo,
ho riscontrato lo stesso problema di Agostino.
Il tracciamento GTM funziona correttamente. Dopo di che ho creato un obiettivo su GA:
Nome: Contact Form
Tipo di obiettivo: Evento
Categoria E’ uguale a ‘Contact Form 7′ (quella impostata su GTM)
Azione E’ uguale a ‘Form ID: {{CF7 – Form ID}}’ (quella impostata su GTM)
Non ho messo nè etichetta nè valore. Ho provato a compilare un form di prova ma GA non rileva nessuna conversione.
Cosa sbaglio?
Grazie mille per le tue guide e per il supporto.
Matteo Zambon
17 07 2020
Ciao Beatrice, il problema è sul {{CF7 – Form ID}} che GA lo vede come esattamente quella stringa, ma GTM lo trasforma nel valore della variabile.
Ti consiglio di cambiare l’azione in “inizia con”: “Form ID” vedrai che funziona 🙂
Greta
21 11 2020
Ciao Matteo, ho riscontrato lo stesso problema di Agostino e Beatrice:
ho creato un obiettivo su GA:
Nome: Contact Form
Tipo di obiettivo: Evento
Categoria E’ uguale a ‘Contact Form 7′ (quella impostata su GTM)
Azione Inizia con ‘Form ID”(quella impostata su GTM)
Non ho messo nè etichetta nè valore. Ho provato a compilare un form di prova ma GA non rileva nessuna conversione.
ho corretto anche l’ azione come hai suggerito a Beatrice = “Inizia con Form ID”, ma non va…. come posso fare?
Matteo Zambon
24 11 2020
Ciao Greta, se vai su Google Analytics, cosa vedi sui campi Categoria, Azioen ed Etichetta dell’evento?
Devi mettere quei valori nell’obiettivo e occhio alle maiuscole e minuscole.
Fammi sapere!
Andrea
31 07 2019
Ciao Matteo,
per la gestione delle variabili posso passare il tutto tramite nome al posto della posizione?
Ad esempio cf7Campi.2.value -> cf7Campi[‘name-variabile’].value?
Grazie!
Matteo Zambon
01 08 2019
Ciao Andrea, no non credo sia fattibile 🙂 Prova (non l’ho testato) ma a naso non può funzionare.
Andrea
01 08 2019
Grazie! Ho provato ma nulla. Ulteriore domanda: nel caso abbiamo una lista multipla di valori il sistema mi passa solo il primo. Riesco in qualche modo a prenderli tutti?
Thanks
Matteo Zambon
07 08 2019
Ciao Andrea, lo farei con una variabile custom JavaScript che riprenderei nel momento dell’evento personalizzato di GTM. Personalmente non l’ho mai fatto ma la strada è questa 🙂
Fammi sapere!
ANDREA
22 08 2019
Grazie Mille Matteo e scusa il ritardo per la risposta
Matteo Zambon
26 08 2019
Figurati! Tempo di ferie 😀
max
11 07 2019
Ciao sai che non ho capito una cosa? quando creo l’obiettivo in google analytics, dato che ci sono valori dinamici, tipo
{{CF7 – Form ID}} … non ho capito nella creazione dell’obiettivo su analytics – nei dettagli obiettivo – in particolare per la voce Azione, che cosa dobbiamo inserire.
se è così: Azione È uguale a {{CF7 – Form ID}}
oppure
Azione È uguale a Form ID
oppure
Azione È uguale a Form ID {{CF7 – Form ID}}
+
Matteo Zambon
11 07 2019
Ciao Max, la seconda. Google Analytics non sa nemmeno che hai usato GTM, vedrà solo i valori passati 😉
Sara
13 02 2019
Ciao Matteo,
una domanda: se si ha lo stesso form in più pagine del sito c’è un modo per tracciare anche da quale pagina è stato compilato ?
Matteo Zambon
13 02 2019
Ciao Sara, ti ho risposto al commento sotto 🙂
Roberto Cucco
01 02 2019
Ciao,
perchè a me non funziona già allo step 3?
l’evento cf7mailInviata non si vede nel preview.
Ho provato anche a disattivare la thank you page.
Come ti dicevo nell’altro tuo articolo, una configurazione GTM simile a questa l’avevo e funzionava. Poi ha smesso.
E adesso già non sembra partire l’evento
Matteo Zambon
04 02 2019
Ciao Roberto, mi risulta funzionante (testato con plugin appena installato (5.1.1) di Takayuki Miyoshi, wp aggiornato alla 5.1) Sei sicuro di aver gestito correttamente il primo step? Nel caso riesci a farmi vedere degli screenshot?
A presto!
Andrea
27 01 2019
Ciao Matteo, complimenti davvero per tutto questo utilissimo sito!
Scusa l’ignoranza ma ho un paio di delucidazioni da chiederti:
1 – ho seguito tutte le tue istruzioni, sembra funzionare tutto ma poi non capisco dove dovrei ritrovarmi l’evento in Analytics… ho provato a vedere se compariva qualcosa nell’apposita sezione Eventi ma non si vede nulla.
2 – non contento, ho voluto provare a complicarmi la vita 🙂 creando un elemento di conversione all’interno della mia campagna attiva con Google Ads. L’intento sarebbe quello di registrare una conversione quando viene attivato cf7mailInviata e quindi mi sono creato un tag di tipo Monitoraggio delle Conversioni di Google Ads, ho inserito ID ed Etichetta Conversione ottenuti creando la conversione su Google Ads e ho messo come Attivazione il cf7mailInviata creato attraverso questa guida. Quel che ho ottenuto, è stato semplicemente il cambio di stato da Non verificato a Nessuna conversione recente all’interno della sezione Conversioni di Google Ads.
Potresti dissolvere la fitta nebbia che mi avvolge? :-))
Grazie mille, spero di non essere stato troppo lungo!!
Matteo Zambon
29 01 2019
Ciao Andrea e grazie per i complimenti 🙂
1- Puoi trovare info qui: https://www.tagmanageritalia.it/guida-come-tracciare-eventi-analytics-con-google-tag-manager/ e qui https://www.tagmanageritalia.it/glossario-rapporto-tempo-reale-google-analytics/
2- Se hai impostato la conversione correttamente la prassi è quella. Puoi usare l’obiettivo di Google Analytics come conversione Ads se lo importi. Diciamo che entrambe dovrebbero funzionare, solo che con GA non hai la problematica relativa ai dati di conversione (etichetta e id) e soprattutto sei moooolto più flessibile nell’identificare la conversione. Io di solito uso sempre GA per questo tipo di tracciamenti.
A presto!
Bernardo
24 07 2018
Cf7…scatena sempre le madonne
Matteo Zambon
30 07 2018
Non solo quelle 😉
Lorenzo
29 06 2018
CIao Matteo, grazie per l’articolo.
– E’ possibile inviare ad analytics il form “title” invece che l’id ?
– Perché nei campi del mio data layer manca il campo name: ‘your-subject’ secondo te?
Matteo Zambon
30 06 2018
Ciao Lorenzo 🙂
Serve a GTM più che a GA il valore dell’id. Puoi usare il selettore CSS invece del title.
Per la seconda domanda invece, il campo lo devi inserire nel tag HTML personalizzato. Se noti nell’esempio dello step 1 dico che devi inserire i campi che preferisci prendendoli dalla lista ufficiale: https://contactform7.com/dom-events/
Fammi sapere!
Antonio
09 05 2018
Salve,
Complimenti per la guida!
Come faccio a creare un obiettivo Google Analytics e importarlo in AdWords arrivati a questo punto?
Grazie!
Matteo Zambon
10 05 2018
L’obiettivo lo crei all’interno della vista. Una volta fatto e hai collegato AdWords con Analytics lo puoi importare attraverso il pannello delle conversioni di AdWords 🙂
A presto!
luca
22 03 2018
Ciao e complimenti per il sito, è molto utile. Una volta creato questo Tag come posso monitorarlo attraverso analytics?
Matteo Zambon
22 03 2018
Ciao Luca, assolutamente sì 🙂 L’importante è che non violi le TOS di Google Analytics salvando dati di tipo PII (https://www.tagmanageritalia.it/glossario-pii-personally-identifiable-information/)
A presto!