Feb 2019
Guida Avanzata: Tracciare lo Scrolling di Pagina Dopo un Tempo Preciso con Google Tag Manager
Oggi ti mostro un #barbatrucco davvero niente male 😉
In altre guide ti ho parlato di tracciare lo scroll di pagina dell’utente oppure di influenzare la frequenza di rimbalzo con un Attivatore di tipo timer.
In questa guida ti faccio fare un passo ulteriore: vediamo come attivare un Tag solo se l’utente ha scrollato più del 50% della pagina ed è rimasto all’interno del sito per più di tot secondi.
Se un utente entra e scrolla in due nanosecondi tutto il sito, su Google Analytics vedrai il 100% della pagina visualizzata, come se l’utente avesse letto realmente tutto. Ma nella realtà è davvero così?
Per questo motivo hai bisogno anche di un timer.
Se sei curioso, continua a leggere l’articolo 🙂
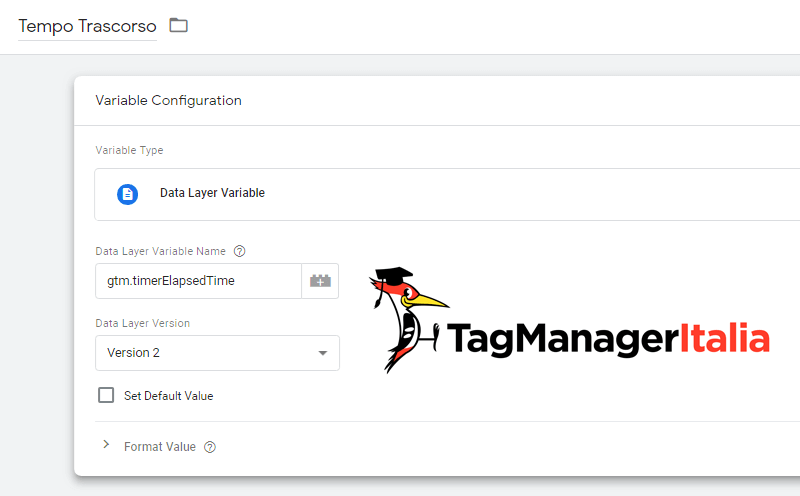
STEP 1 – CREA LA VARIABILE
La prima cosa che devi fare è creare una Variabile che identifichi il tempo trascorso in millisecondi da quando è partito il timer.
- Entra all’interno del tuo contenitore
- Sezione Variabili > Variabili definite dall’utente > Nuova.
- Tipo di Variabile: Variabile di livello dati.
- Nome Variabile livello dati: gtm.timerElapsedTime
- Versione livello dati: Versione 2.
- Nome Variabile: “Tempo Trascorso”.

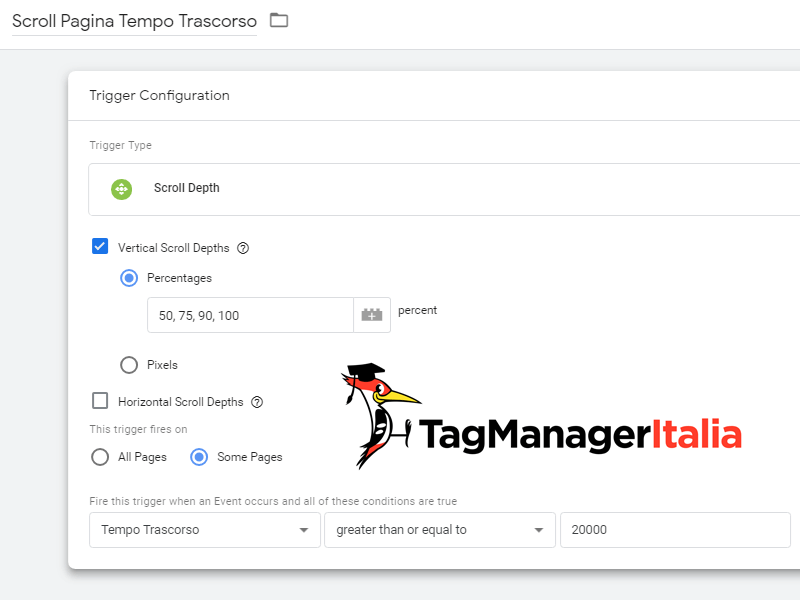
STEP 2 – CREA ATTIVATORE PROFONDITÀ DI SCORRIMENTO
Ora andrai ad inserire la Variabile nell’Attivatore di scrolling che creerai con questi passaggi:
- Sezione Attivatori > Nuovo.
- Tipo di Attivatore: Profondità di scorrimento.
- Spunta l’opzione: Profondità di scorrimento verticale.
- Percentuali: 50, 75, 90, 100. In questo caso non c’è una percentuale giusta o sbagliata, scegli tu quale numero ritieni che sia un segnale importante da parte dei tuoi utenti.
- Questo attivatore si attiva su: Alcune pagine.
- Aziona questo attivatore quando si verifica un evento e tutte queste condizioni sono vere: {{Tempo Trascorso}} maggiore di o uguale a 20000.
- Nomina l’Attivatore: “Scroll Pagina Tempo Trascorso”.
- Salva.

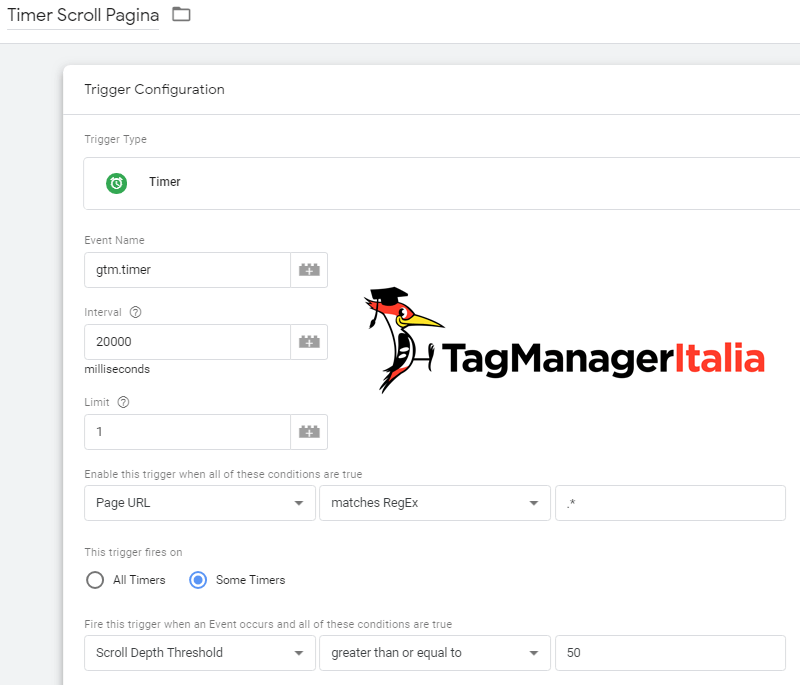
STEP 3 – CREA ATTIVATORE TIMER
Il terzo passaggio consiste nel creare un Attivatore specifico che si attivi quando è passato tot di tempo da quando il visitatore è entrato nella pagina.
Anche qui non c’è un quantitativo di tempo giusto o sbagliato, dipende da come è strutturato il tuo sito, che tipo di engagement ti aspetti, ecc.
- Sezione Attivatori > Nuovo.
- Tipo di Attivatore: Timer.
- Nome evento: gtm.timer.
- Intervallo: 20000. Corrisponde a 20 secondi, ma tu puoi cambiare il valore inserendo il tempo che ritieni necessario.
- Limite: 1.
- Abilita questo attivatore quando tutte queste condizioni sono vere: {{Page URL}} corrisponde all’espressione regolare .*
- Questo attivatore si attiva su: Alcuni timer.
- Aziona questo attivatore quando si verifica un evento e tutte queste condizioni sono vere: {{Scroll Depth Threshold}} maggiore di o uguale a 50.
- Salva con il nome: “Timer Scroll Pagina”.

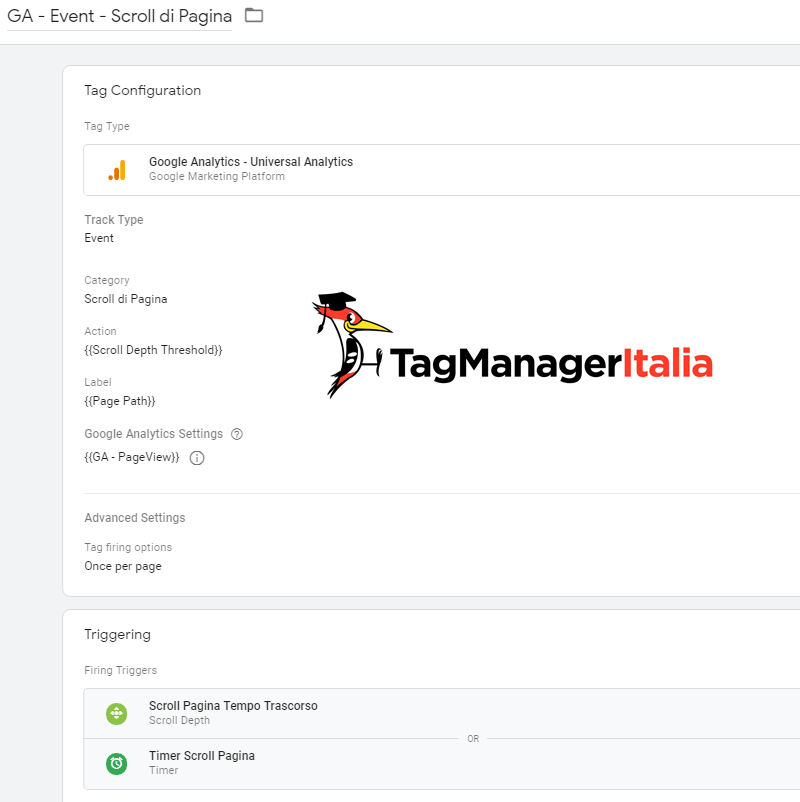
STEP 4 – CREA TAG EVENTO
Ultima cosa da fare è associare i due Attivatori che hai creato al Tag Evento che vuoi. Nel mio caso lo associo ad un Tag dove mando a Google Analytics la percentuale di scrolling dell’utente, ma tu hai libertà di scelta 😛
- Sezione Tag > Nuovo.
- Tipo di Tag: Universal Analytics.
- Tipo di monitoraggio: Evento.
- Categoria: Scroll di Pagina.
- Azione: {{Scroll Depth Threshold}} %.
- Etichetta: {{Page Path}}.
- Hit da non interazione: False.
- Adesso seleziona la Variabile delle impostazioni di Google Analytics in Impostazioni di Google Analytics, se l’hai creata, oppure abilita l’override e seleziona la costante {{gaID}} (che dovresti avere se hai seguito la mia guida su come creare una costante per l’ID di monitoraggio di GA). In alternativa inserisci semplicemente il tuo codice UA-XXXXXX-X.
- In Impostazioni Avanzate, clicca su Opzioni di Attivazione dei Tag e seleziona: Una volta per pagina.
- Aggiungi gli Attivatori: “Timer Scroll Pagina” e “Scroll Pagina Tempo Trascorso”.
- Salva il Tag come: “GA – Event – Scroll di Pagina”.

STEP 5 – VERIFICA
Eccoci alla fine. Non ti resta che aprire la console di Debug e Anteprima e verificare che il Tag si accenda correttamente.
Se è tutto posto, clicca sul pulsante “Invia” di fianco all’anteprima per pubblicare le modifiche che hai apportato al contenitore, e il gioco è fatto!
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Aniello Tufano
29 09 2019
Sono riuscito a seguire tutta la guida ma quando vado a fare l’anteprima non me lo trovo nella “Home” del sito, “Tags Not Fired On This Event” , questo vuol dire che non è attivo sulla pagina cosa devo fare se voglio attivarlo su quella pagina?
Matteo Zambon
01 10 2019
Ciao Aniello, non ti funziona solo nella home o in tutte le pagine? Che timer hai impostato in secondi? Riesci a darmi dettagli con degli screenshot?
Hai riprovato a rifare i passaggi?
Fammi sapere
Aniello Tufano
01 10 2019
Grazie per per avermi risposto Matteo, comunque sono riuscito a capire che il Tag compare sulla pagina dopo un certo tempo (il tempo che si è impostato ovviamente) , quando vado a simulare non appare subito. Comunque ho appena comprato il tuo libro con il DVD…spero che mi faccia capire come utilizzare questo potente strumento, al fine di affinare le mie strategie di webmarketing.
Matteo Zambon
02 10 2019
Perfetto Aniello 🙂
Grazie del feedback!
marco
02 05 2018
Ciao Matteo, in una mia landing vorrei fare attivare l’evento del pixel FB add to cart solo quando l’utente arriva al form o quando ci clicca sopra per iniziare a compilarlo, riusciresti a spiegarmi come a grandi linee o magari darmi un link dove lo hai già spiegato? Grazie e complimenti!
Matteo Zambon
02 05 2018
Ciao Marco, lo farei con un attivatore di tipo elemento di visibilità o di tipo click (quando l’utente inizia a compilare il primo campo). Non userei un attivatore di tipo scrolling 🙂
A presto!
Laura
20 04 2018
Ciao Matteo,
ho una domanda… nell’ultimo screenshot perché da te non compare la “o” tra i due attivatori?
Matteo Zambon
20 04 2018
Ciao Laura è un po’ più a destra, è stata semplicemente tagliata l’immagine 😛