[Aggiornata il 11 Aprile 2021]
Lo scrolling di pagina è una di quelle cose che devi assolutamente tracciare. Ti permette di capire la quantità di contenuti visualizzati dall’utente all’interno del tuo sito, ma soprattutto hai la possibilità di avere una Frequenza di Rimbalzo (o Bounce Rate) più veritiera.
In questa guida ti mostrerò come utilizzare al meglio l’Attivatore “Profondità di scorrimento” in Google Tag Manager, il tutto senza scrivere una riga di codice.
STEP 1 – CONFIGURA L’ATTIVATORE
La prima cosa da fare, come in quasi tutte le guide che ho scritto, è quella di settare l’Attivatore secondo le tue esigenze. I passaggi da fare sono:
- Entra all’interno del tuo contenitore.
- Vai nella sezione: Attivatori.
- Clicca su: Nuovo.
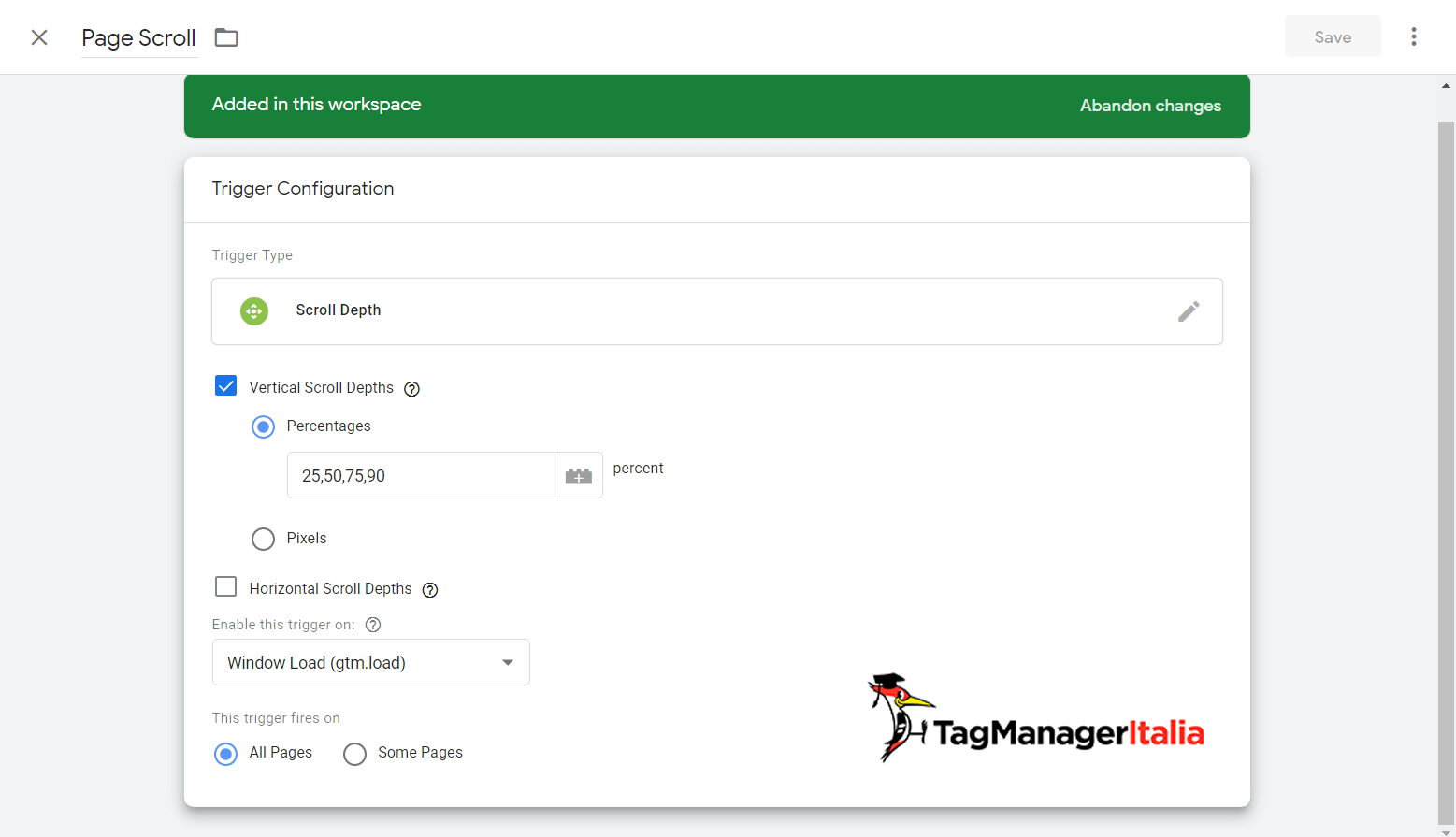
- Seleziona l’Attivatore:“Pronfondità di scorrimento”.
Come puoi vedere, ci sono diverse impostazioni tra cui poter scegliere:
- Profondità di scorrimento verticale: puoi impostare l’Attivatore in modo che tracci lo scrolling verticale, e puoi decidere se tracciare in percentuali o in pixel.
- Profondità di scorrimento orizzontale: stessa cosa, ma andrai a tracciare lo scrolling orizzontale.
- Tutte le pagine o alcune: deciderai tu se attivare lo scrolling in tutte le pagine o solo quelle che ritieni più strategiche.
In questa guida per esempio ti faccio inviare a Google Analytics un evento che contenga la percentuale di scrolling di tutte le pagine, perciò ecco quello che dovrai fare:
- Spunta l’opzione: Profondità di scorrimento verticale.
- Nella sezione “Percentuali”, inserisci: 25,50,75,90. (puoi inserire i valori che ritieni opportuni!)
- Attiva su: Tutte le Pagine.
- Abilita questo attivatore su: Window load (gtm.load) (al caricamento della finestra)
- Nomina l’Attivatore: “Page Scroll”.
- Salva.

STEP 2 – ATTIVA LE VARIABILI
Il prossimo passaggio consiste nell’abilitare le Variabili che ci serviranno più avanti in questa guida. In particolare, la Variabile “Scroll Depth Threshold”, ci sarà da aiuto per il Tag che andremo a creare.
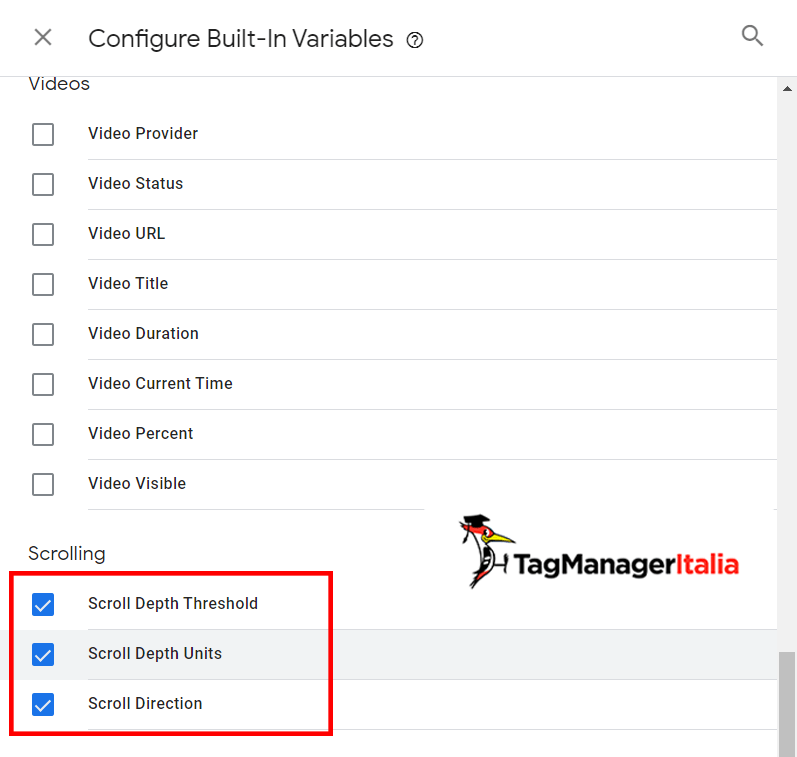
- Vai quindi in Variabili > Variabili integrate > Configura.
- Spunta tutte le Variabili sotto la voce Scorrimento.

Semplice, no? Non devi neanche starci a pensare 😛
STEP 3 – CREA IL TAG EVENTO
Ora andremo a creare il Tag che invierà a Google Analytics, la percentuale di scrolling da parte dell’utente e le pagine dove è avvenuto questo scroll.
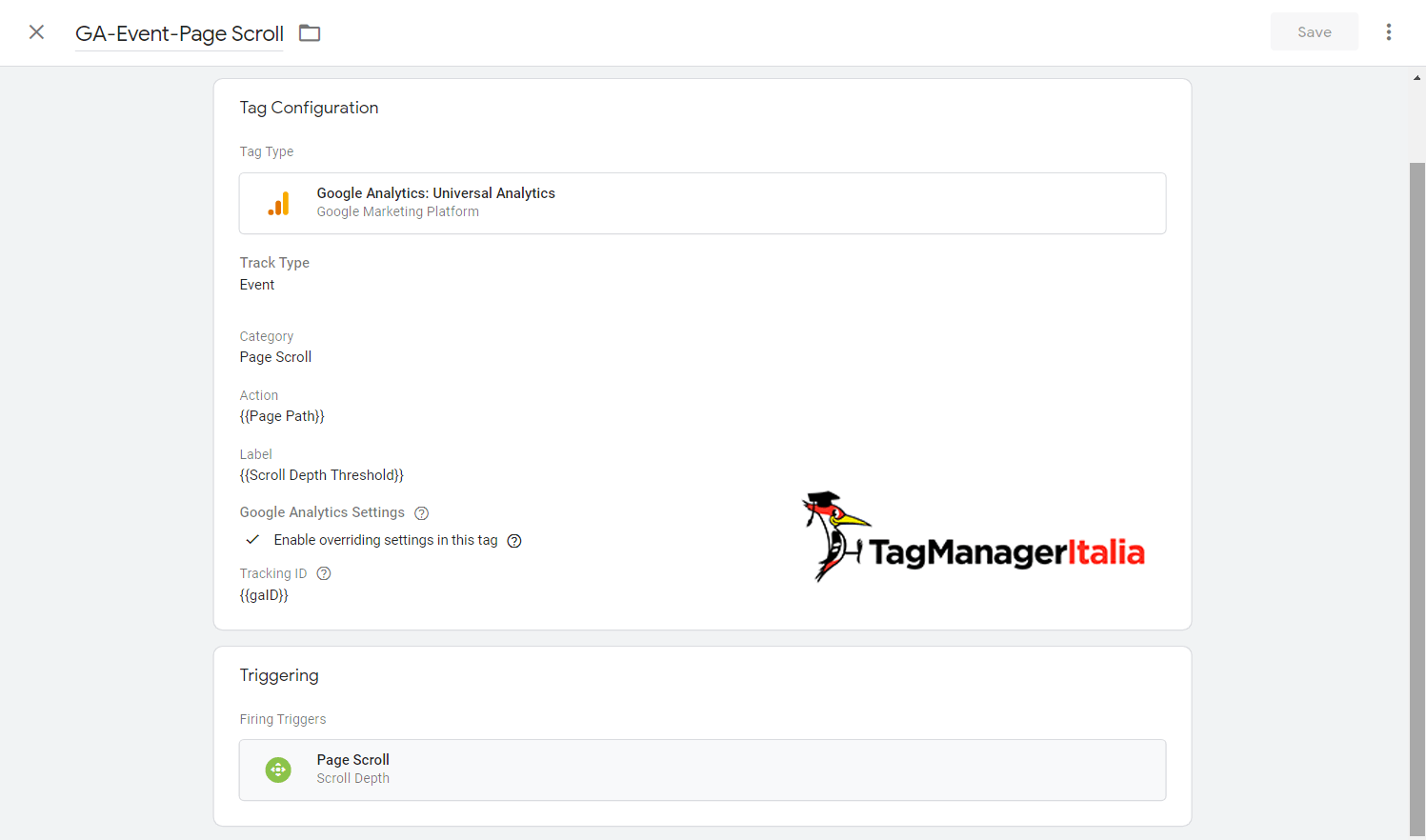
- Vai in Tag > Nuovo > Configurazione tag > Universal Analytics.
- Tipo di monitoraggio: Evento.
- Categoria: Scroll di Pagina.
- Azione: {{Page Path}}.
- Etichetta: {{Scroll Depth Threshold}}%.
- Hit da non interazione: false se vuoi che influisca sul bounce rate, true se vuoi che NON influisca.
- Seleziona la variabile di Google Analytics oppure abilita l’override e inserisci, nel campo ID di monitoraggio, {{gaID}} (la Costante personalizzata che corrisponde al tuo codice di monitoraggio Analytics). Oppure inserisci semplicemente il tuo codice UA di Analytics.
- Attivatore: seleziona Page Scroll.
- Nomina il Tag, ad esempio “GA – Event- Page Scroll”

STEP 4 – VERIFICA IL TAG
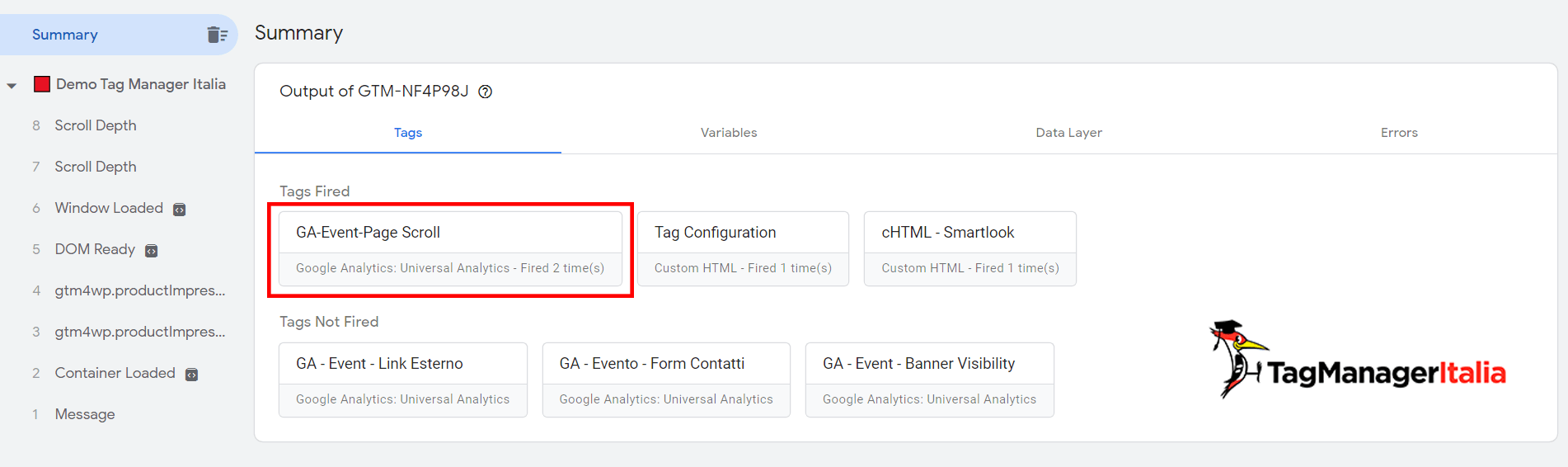
Non ti resta che verificare che tutto funzioni, grazie allo strumento Anteprima e Debug di Google Tag Manager.

Se visualizzi il Tag come nell’immagine, allora sei pronto per pubblicare cliccando sul pulsante blu “Invia” 🙂
E in Google Analytics 4?
Google Analytics 4 ha un tracciamento automatico chiamato Enhanced Measurement (leggi qui la guida) e tra questi c’è proprio l’evento di scroll.
Di default viene tracciato solo il 90%, quindi se vuoi tracciare anche altre percentuali dovrai per forza usare Google Tag Manager 🙂
Vorresti sapere come fare? Potrei creare una guida ad hoc per Google Analytics 4 🙂
Ti è piaciuta questa guida? Tracciavi già lo scrolling di pagina? Scrivimi nei commenti!
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Flavio
15 12 2021
Ciao Matteo, grazie per l’ennesimo ottimo tutorial.
Tutto funziona, ma non riesco a capire come far partire il trigger se voglio rilevare la prima azione di scroll, anche se minima.
In pratica, potrebbe essere utile capire quanti hanno scrollato la pagina anche di poco e quanti sono rimasti imbalsamati all’apertura della pagina, vedendone solo la parte alta.
Se imposto un basso valore in pixel (es. 100px) o percentuale (es. 5%) il trigger scatta subito non appena si carica la pagina.
Forse perché il valore minimo è un dato variabile, dato dall’altezza della finestra del dispositivo o del browser in uso (es. 1000px)? O forse perché non riesco a vedere un’altra soluzione ovvia?
Grazie 🙂
Matteo Zambon
22 12 2021
Ciao Flavio, dipende tutto dalla dimensione dello schermo che viene gestita dal browser nel device. Quindi il 5% sul PC è diverso rispetto al 5% del mobile.
Ti consiglio di iniziare dal 25%, il 5% è veramente troppo poco. Pensa a dividere la lunghezza della pagina in percentuale.
A presto!
Elisabetta Funaro
06 05 2021
Ciao Matteo,
ho inserito il tracciamenti in gtm e poi su Analytics nel rapporto “tutto il traffico” < " canali" ho inserito l'etichetta evento per vedere per ogni scaglione di % tempo sulla pagina e conversioni (obiettivi).
Si verificano però due problemi:
1. il tempo di permanenza sulla pagina assegnato ad ogni scaglione % di scroll sembra essere molto più alto del totale per ogni canale non segmentato.
2. nel caso del canale cpc segmentato per scaglione % non riesco a vedere le conversioni attribuite a ciascuna % ma me le raggruppa tutte in uno scaglione "not set", in questo modo non riesco a utilizzare il dato.
Spero di essere stata chiara,
grazie mille per la risposta.
Elisabetta
Matteo Zambon
09 05 2021
Ciao Elisabetta, stai mettendo assieme dimensioni che hanno scope (ambiti) diversi. Gli eventi sono di tipo hit, le conversioni sono per sessione.
La domanda è cosa vorresti vedere? Quale domanda stai cercando di rispondere guardando quei dati? Io ti suggerirei di crearti un segmento di sessioni con le percentuali che ti interessano e guardare i report con quel segmento.
A presto!
Giuseppe
15 04 2021
Ciao Matteo, ottima guida sono riuscito a seguirla senza problemi ma ho una domanda. Se volessi usare la % di scroll nella campagne Facebook?
Matteo Zambon
18 04 2021
Ciao, dovresti usare un fbq(‘trackCustom’, ‘scroll{{Scroll Depth Threshold}}’); in un tag html custom 🙂
Se dici potrei realizzare una guida.
PS: Trovi questo e altri esempi nel corso Facebook Perfect Pixel che trovi nello shop: https://club.tagmanageritalia.it/shop/
Ti consiglio anche Facebook Pixel Masterclass 🙂
A presto!
Massimo
16 03 2020
Ciao Matteo, seguito tutta la guida alla lettera, ma in anteprima il tag non risulta “fired”. Puoi aiutarmi?
Matteo Zambon
17 03 2020
Ciao Massimo, strano perché gli step sono abbastanza semplici. Hai aggiornato la preview di Debug? Hai riguardato bene tutti gli step?
Marco
11 03 2020
Ciao matteo, implementato ora su tag manager!
Come vedo i report e le percentuali di scorrimento totali su analytics?
Quelle in real time da analytics dove le trovo?
Matteo Zambon
11 03 2020
Ciao Marco, li trovi in base ai parametri che hai configurato l’evento su GA. Guarda questa guida: https://www.tagmanageritalia.it/glossario-rapporto-tempo-reale-google-analytics/
Fammi sapere 🙂
Giulio
12 02 2020
Ciao Matteo ottime le tue guide, volevo però chiederti se io volessi attivare lo scroll solo per le pagine del blog? come posso implementarlo. Grazie mille
Matteo Zambon
14 02 2020
Ciao Giulio, ti basterà mettere nella condizione dell’attivatore le pagine che ti interessano (userei la condizione espressione regolare).
Fammi sapere!
A presto
Giulio Antenucci
18 02 2020
Quindi mi stai dicendo che devo indicare tutte le pagine del blog?
Quindi: click classes corrisponde all’espressione regolare e le pagine che mi interessano; siccome il cliente vuole tracciare tutti gli articoli dovrò elencarli tutti.
Grazie
Matteo Zambon
18 02 2020
No, ti sto dicendo che devi trovare il modo più intelligente per tracciare le pagine che ti interessano. Non avendo gli esempi di URL non ho idea di quale sia la soluzione più semplice. Se hai il path /blog/nome-articolo allora ti basterà definire la regola che il pagepath inizi con /blog
Fammi sapere 🙂
Giulio
18 02 2020
Scusami ma sono agli inizi 😀 mi stavo già preoccupando. L’url del mio articolo è così composto : http://www.miosito.it/articolo-di-esempio e quindi non riesco a definire un modo efficace per indicare solo gli articoli. Grazie per la pazienza.
Matteo Zambon
19 02 2020
Ciao Giulio, è in WordPress? Se sì, usa il plugin che ti consiglio qui: https://www.tagmanageritalia.it/come-installare-google-tag-manager-tramite-wordpress/ e abilita sotto la voce “basic” i post. Ti basterà creare una variabile di livello dati che prenda il valore di “pagePostType” e usarla come filtro nell’attivatore che sia uguale a “post”.
Fammi sapere 🙂
Giulio
19 02 2020
Grazie mille sono riuscito ad ottenere il risultato desiderato.
Grazie per la pazienza e per le dritte.
Matteo Zambon
20 02 2020
Di nulla 😉
A presto!
Giulio
06 05 2020
Perdonami ma ho ancora un’altra domanda: se volessi attivare lo scrollo solo per alcune categorie di articoli? E’ possibile? il mio URL è di questa tipologia http://www.miosito.it/articolo-di-esempio
Matteo Zambon
07 05 2020
Sì, ti basta aggiungere la condizione di Page Path nell’attivatore di profondità di scorrimento 🙂
Giulio
06 05 2020
Ciao Matteo volevo chiederti se volessi attivare lo scroll solo per alcune categorie è possibile? La mia struttura URL è http://www.miosito.it/articolo-di-esempio. Cosa dovrei settare? Grazie
Matteo Zambon
07 05 2020
Come dall’altra risposta ti basta scegliere “Some Pages” e mettere come condizione Page Path contiene (o inizia con a seconda di quello che vuoi) il pattern della tua categoria 🙂
Giulio
08 05 2020
Grazie e perdonami per la doppia domanda.
Matteo Zambon
08 05 2020
Figurati 🙂
A presto!
Valeria
30 08 2019
Ciao Matteo, avrei una domanda da porti. Ho seguito passo per passo la descrizione, e anche il test sul sito sembrava essere corretto. Però purtroppo su analytics nella sessione dove dovrei vedere le percentuali, vedo solamente l’evento “page scroll”. E’ funzionante, ha dei dati, ma non vedo le percentuali che ho inserito. Sapresti dirmi cosa potrei aver sbagliato? Grazie mille!
Matteo Zambon
02 09 2019
Ciao Valeria, devi verificare che la variabile built-in {{Scroll Depth Threshold}} abbia dei valori e che sia quella ad essere selezionata (attenta a maiuscole o minuscole, ti consiglio di usare il logo del mattoncino e selezionarla da lì).
Fammi sapere!
Vittorio
23 06 2019
Ciao Matteo,
complimenti per le guide, ho avuto modo di vederti al WMF19, ti faccio subito una domanda.
Utilizzo Cookie Pro per la gestione dei cookie e in tag manager ho impostato l’evento per google analytics solo se l’utente ha dato il consenso ai cookie.
Ora vorrei attivare lo scroll ma sempre se l’utente ha dato il consenso ai cookie di analyitics ma non riesco a gestire i due eventi, cioè ‘attiva l’analisi dello scroll a queste percentuali (25,50,75,90) ma solo se ho il consenso’.
Ho provato con un gruppo attivatore (attiva scroll se _ga non è undefined) però triggera solo una volta.
Sapresti aiutarmi?
Grazie mille
Matteo Zambon
01 07 2019
Ciao Vittorio, il piacere è stato mio 🙂
Rispondo solo ora perché ho avuto giusto un paio di settimane di fuoco 😀
Dunque per la tua esigenza potresti mettere come condizione dell’attivatore il fatto che l’utente abbia accettato (ci sarà un cookie che registra l’accetazione, ti quindi la variabile di tipo cookie e la metti come condizione al trigger di scrolling). Il trigger grouping ha la particolarità che si accenderà una sola volta :\
Fammi sapere!
Massimiliano
07 06 2019
Ciao Matteo, scusa la domanda magari banale. Sul contenitore AMP non c’è una variabile che consenta il tracciamento dello scroll verticale dell’utente in percentuale ma solo in pixel. Ho seguito la guida per il settore “Web” e funziona tutto perfettamente, volevo “unificare” gli eventi nella console di Analytics ma questa cosa della mancanza della stessa variabile mi lascia perplesso e molto sconcertato. Sapresti dirmi come fare?
Ho pensato ad un calcolo proporzionale nella Etichetta dell’evento, ma non so se GTM permette di fare calcoli al volo.
Grazie mille in anticipo per le guide e per l’aiuto che spero riuscirai a darmi.
P.S. Ho iniziato ad usare GTM qualche giorno fa per la prima volta, sono un novellino 😉
Matteo Zambon
10 06 2019
Ciao Massimiliano, purtroppo nel contenitore AMP ci sono meno cose perché non si può basare sul Javascript.
A livello concettuale cercare di unire pagine AMP e WEB a mio avviso non è la strada giusta, proprio perché sono diverse sia a livello di layout, sia a livello di funzionalità 🙂
Fammi sapere!
Massimo
16 10 2018
Ciao, ho un problema nei dati dello scroll della pagina. Ho impostato lo scroll verticale ma se vedo le stime real-time, o nell’ultima mezz’ora ho % di massimo 8%, poi 5,90 o 4,00. Questi dati sono riportati per tipo 30 articoli che vengono riportati nei dati. Secondo te c’è un problema nell’implementazione? Mi sembra strano che su 30 e oltre persone tutte non siano andate oltre l’8%. Grazie 🙂
Matteo Zambon
17 10 2018
Ciao Massimo, io direi che lo puoi capire facendo un debug. Attivi l’anteprima e vedi quando si attiva il tag e che dati passa su analytics. A naso sembrerebbe di sì.
Simone
16 10 2018
Ciao Matteo,
complimenti per il tuo lavoro e le tue guide!
Vorrei chiederti un dubbio, che mi è sorto dopo aver letto questo articolo:
Imposto tutto su Tag manager come da guida, ma poi…le statistiche dello scroll su Analytics, dove le vedo? O come posso fare per vederle?
Grazie
Buona giornata e buon lavoro
Matteo Zambon
16 10 2018
Ciao Simone! Li vedi sotto la voce Comportamento ► Eventi.
A presto!
Giuseppe
06 08 2018
Ciao Matteo,
per prima cosa grazie per i tuoi preziosissimi articoli.
Un dubbio: durante la creazione del tag evento va scritto {{Scroll Depth Threshold}}% o {{Scroll Depth Threshold}}50 ?
Mi spiego meglio: devo lasciare il simbolo percentuale o creare un evento per ogni valore percentuale nell’attivatore?
Credo vada lasciato il simbolo percentuale e basta, ma lo chiedo perché anche se il tag funziona usando l’anteprima in Google Tag Manager, Google Analytics non registra l’evento.
Il tag l’ho creato circa un mese fa, gli eventi di scroll ci sono stati (ho settato 50,75,90) e verso il 90 per cento di scroll è presente un form di contatto, che è stato compilato e sono certo non siano bot. Tuttavia Analytics non ha registrato nessun evento. Ho persino pensato di aver sbagliato a digitare l’UTM di Analytics, invece è giusto. L’override è abilitato.
Non capisco perché il tag non funzioni, quindi mi è sorto il dubbio.
P.S. Il tag che ho impostato non si attiva su tutte le pagine del sito ma solo sulle pagine che contengono /blog/, per il resto ho seguito la guida alla lettera.
Matteo Zambon
07 08 2018
Ciao Giuseppe e grazie dei complimenti 🙂
Il carattere % lo metti se vuoi vederlo anche nelle statistiche. Non ha alcun impatto a livello di funzionamento. Ovviamente lo devi mettere fuori dalle parentesi.
Deve esserci qualcos’altro che non gli piace evidentemente.
Valentina
26 06 2018
Ciao Matteo,
non sarebbe più corretto mettere Hit da non interazione: true??
Matteo Zambon
26 06 2018
Ciao Valentina, ognuno gestisce la non interazione a seconda delle scelte. Ci metto una postilla su quella parte così da esplicitare meglio la cosa 🙂
Grazie 😉
Luigi
08 05 2018
Ciao Matteo, complimenti per le guide che realizzi sempre molto chiare. Io mi sono avvicinato da pochissimo al tag e ti vorrei fare subito due domande. La prima è che quando si crea il TAG vedo che c’è il campo “Valore” in questo specifico caso resta vuoto, quindi è questo il motivo per cui non l’hai elencato? e seconda domanda, scusa se è stupida. Ma quando ho creato il tag come da te indicato, ho salvato e nell’anteprima mi funziona tutto, il risultato dove lo visualizzo? sempre in analytics e se si dove nello specifico? Grazie, Luigi
Matteo Zambon
09 05 2018
Ciao Luigi,
non ti preoccupare, nessuna domanda è stupida!
Il campo valore non è un campo obbligatorio, a parte per tag particolari (dove gestisco le conversioni) lo lascio vuoto!
Per la seconda domanda, se vuoi vedere in tempo reale se funziona anche su Google Analytics, c’è il report In tempo reale > Eventi 🙂
William
10 11 2017
Ciao Matteo,
complimenti per le tue guide!
Ho seguito questo tutorial alla lettera ma ho un piccolo problema. Quando la pagina viene caricata l’evento di scroll (25,50,75,90 %) è già “fired” 4 volte senza aver scollato la pagina di un millimetro. Vedo in Google Analytics infatti che per tutte le percentuali di scroll viene segnato l’evento.
Hai qualche idea?
Grazie 🙂
Matteo Zambon
10 11 2017
Ciao William,
probabilmente dipende dalla lunghezza della pagina, può essere che nel tuo caso non appena la finestra venga caricata, sia visibile più di metà pagina e di conseguenza l’evento venga attivato più volte per questo motivo. Puoi provare ad utilizzare l’attivatore “Visibilità di elemento”, dove puoi inserire anche il tempo minimo prima che un evento venga attivato 🙂
William
10 11 2017
Grazie del suggerimento!
Proverò ad usare l’attivatore “Visibilità di elemento” e vediamo che cosa succede 🙂
Matteo Zambon
13 11 2017
Grande, fammi sapere 😀
Luigi
09 05 2018
Grazie Matteo, ma si vede solo su Analytics? cioè se chiudo la dashboard di Goole Tag Manager, i tracciamenti li vedo solo su Analytics giusto?
Matteo Zambon
09 05 2018
Sì oltre che sulla console di GTM vedrai lo scrolling su Google Analytics 🙂