[Aggiornata il 20 Gennaio 2025]
Lo scrolling di pagina è una di quelle metriche che dovresti assolutamente tracciare.
Ti permette di capire se l’utente che visita una pagina web scrolla verso il basso per vedere anche i contenuti che non sono visibili nella schermata iniziale.. semplicemente perchè non c’è abbastanza spazio per mostrarli. Scrollando la pagina, l’utente dimostra di essere interessato ai contenuti della pagina stessa.
Ad esempio, una landing page tipicamente richiede uno scroll per essere letta nella sua interezza. Anche un sito e-commerce con diversi prodotti richiede uno scroll verso il basso per visualizzare tutti i prodotti presenti in una pagina.
In altri termini, la quantità (o meglio la “profondità”) dei contenuti visti dall’utente in una pagina all’interno del tuo sito ti permette di capire se la pagina è di suo interesse oppure no.
Nel tracciare l’evento Scrolling con Google Universal Analytics dovevi fare attenzione a come impostare il Tag di Evento per non impattare sulla Frequenza di Rimbalzo (o Bounce Rate).
Tuttavia…
**rullo di tamburi**
…in Google Analytics 4 questo problema non esiste 🙂
Come probabilmente saprai, in Google Analytics 4 l’evento scrolling è tracciato in modo automatico attraverso l’Enhanced Measurement.
“Wow! Che forza!”
Sì, è tutto bello ma c’è un piccolo particolare…
…in GA4 lo scroll viene tracciato solamente quando l’utente fa uno scrolling del 90% della pagina.
“Ah… Ok, e se volessi tracciare anche quando un utente scrolla solo il 25% della pagina? Oppure il 50%? O il 75%?”
Non ti preoccupare, ora ti spiego come fare 😉
Step 1 – Abilita la variabile integrata
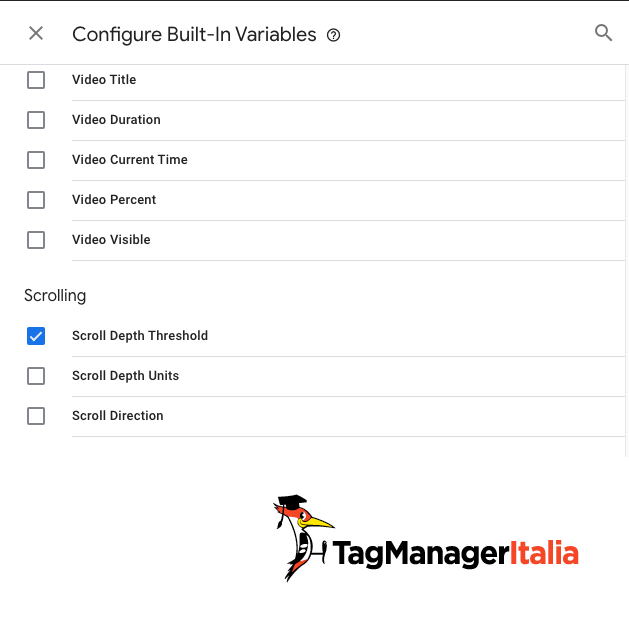
Per prima cosa, abilita la variabile integrata in Google Tag Manager dedicata alla profondità di scorrimento. (Ti ricordo che le variabili integrate, o built-in, sono variabili gestite direttamente da GTM, basterà quindi semplicemente abilitarle).
Ecco cosa devi fare
- Nel Menù vai su Variables > Built-In Variables > Configure.
- Scorri nell’elenco fino a trovare Scroll Depth Threshold
- Spunta il flag per abilitare la variabile

Step 2 – Crea l’attivatore di tipo Scroll in Google Tag Manager
Ora che abbiamo la variabile, possiamo creare l’attivatore.
Come vedrai non si tratta di un’operazione troppo difficile: la sequenza dei passaggi da effettuare è molto simile alla guida “Utlizzare l’attivatore profondità di scorrimento in Google Tag Manager“.
Ecco i passaggi:
- Vai sul menù Attivatori > Nuovo.
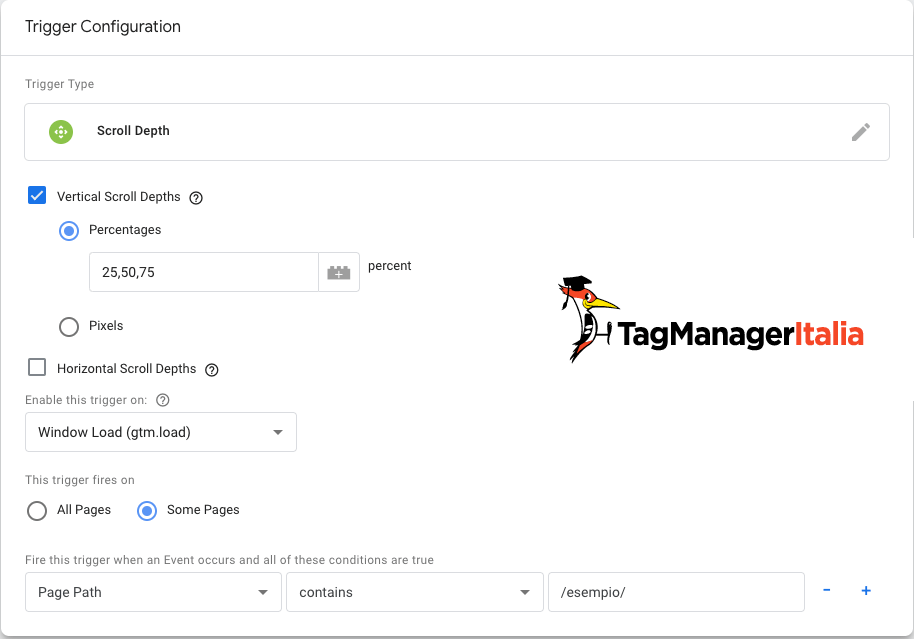
- Tipo di Trigger: Scroll Depth
- Spunta l’opzione: Vertical Scroll Depths
- Nella sezione percentuali, inserirci: 25,50,75,90 (io ho inserito anche 90 perchè voglio tracciare tutti i tipi di scroll utilizzando GTM, tu sei liberissimo di aggiungere i valori che preferisci)
- Questo attivatore si attiva su: Some pages (se vuoi invece farlo su tutte le pagine, lascia tutte le pagine)
- Si attiva quando: Page Path contiene /esempio/ (attenzione questo è valido per la mia pagina di test, modifica con i valori della pagina che vuoi tracciare)
- Salva l’Attivatore come: “Scroll”

Step 3 – Crea il tag Google Analytics 4 di tipo evento
Ottimo, ora è il momento di creare il Tag evento di GA4.
- Dal menù: Sezione Tag > New > Tag Configuration
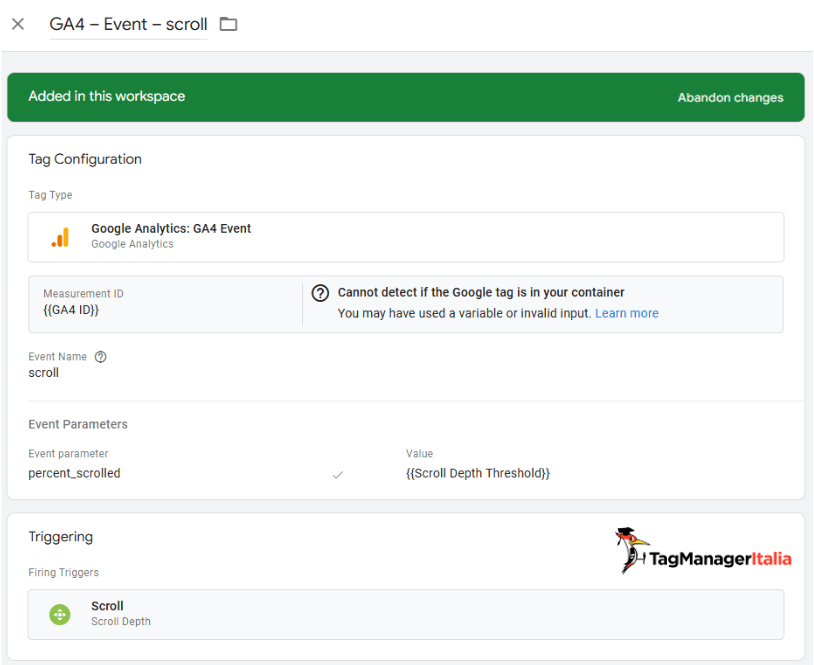
- Tipo di Tag: Google Analytics > GA4 Event
- Se l’hai creata in precedenza, seleziona e inserisci la variabile costante del Measurement ID di GA4 nel relativo campo, oppure copia e incolla direttamente il Measurement ID che hai ottenuto dopo aver configurato GA4
- Nome Evento: scroll
- Aggiungi un nuovo parametro in Event Parameters
- Parameter Name: percent_scrolled
- Parameter Value: inserisci la variabile integrata {{Scroll Depth Threshold}}
- In Attivazione seleziona il Trigger creato in precedenza “Scroll“.
- Salva il Tag come: “GA4 – Event – scroll”

Vuoi ricevere nuove guide, webinar formativi, sessioni di Q/A e news su aggiornamenti sul tracciamento e analisi dati per far crescere le prestazioni delle tue strategie di marketing o advertising, ottenendo un vantaggio competitivo concreto?
Allora iscriviti qui alla newsletter gratuita di Tag Manager Italia e unisciti ad altri 7600 professionisti del web come te.
Step 4 – Disabilitare l’evento scroll nella misurazione avanzata di GA4
Se anche tu come me, hai configurato il Trigger con lo scrolling del 90% della pagina, ricordati di disabilitare il tracciamento dell’evento scrolling dal pannello della misurazione avanzata di GA4 per evitare il doppio tracciamento dell’evento.
Ecco come fare:
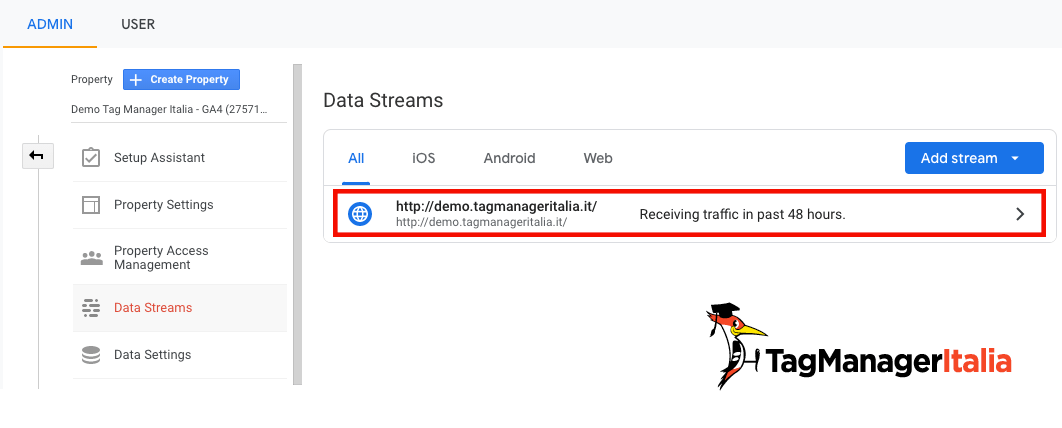
In GA4 vai su Admin > Data Streams > Seleziona il tuo Data Stream

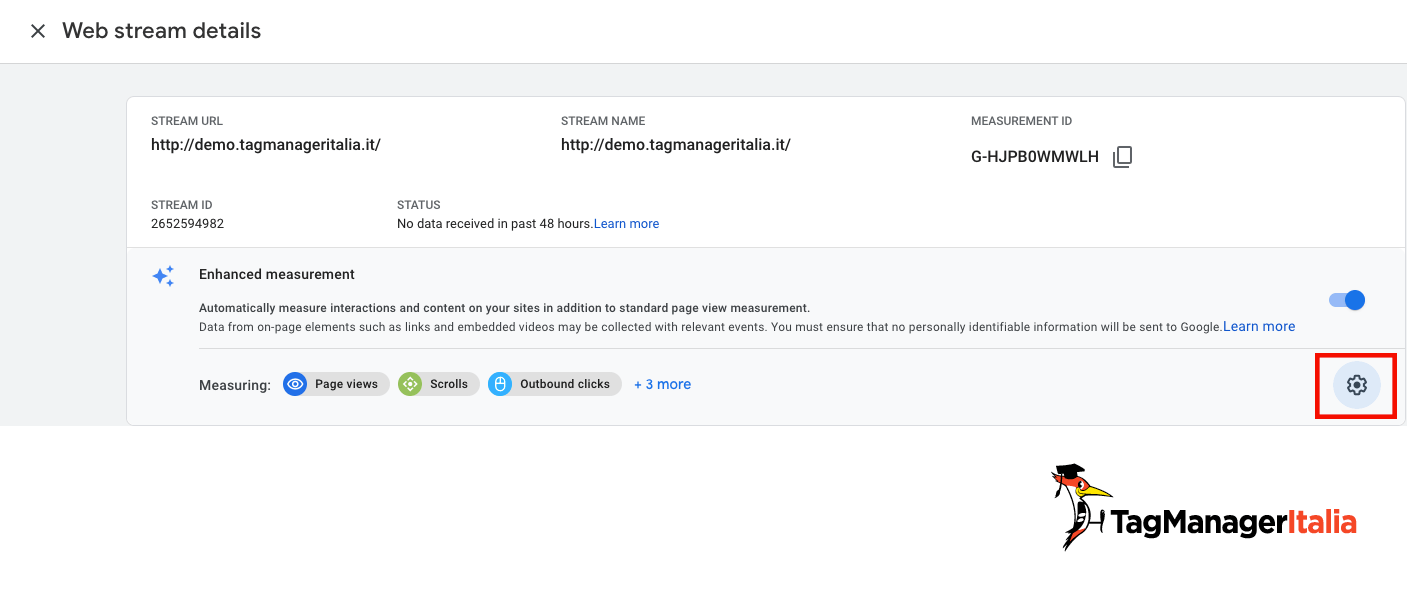
Clicca sull’icona delle impostazioni della misurazione avanzata (vedi immagine qui sotto):

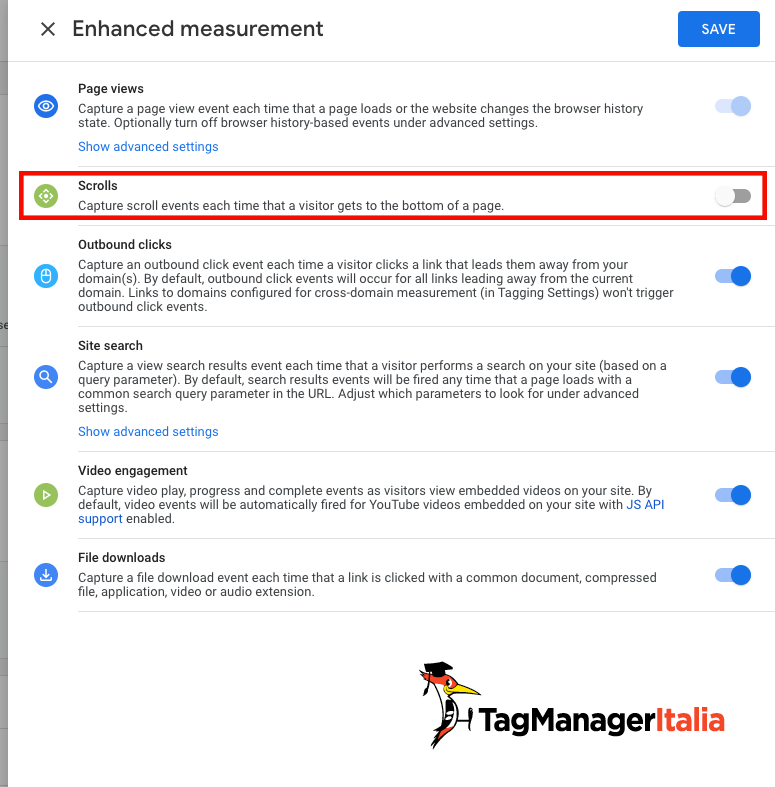
Infine disabilita l’evento scrolls e clicca su “Save”

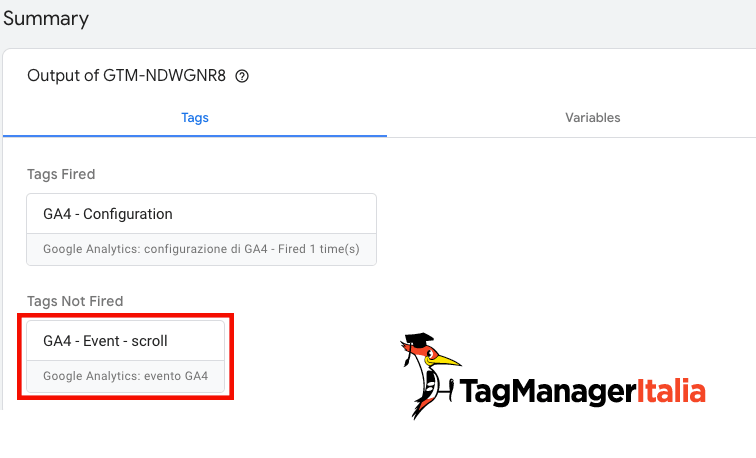
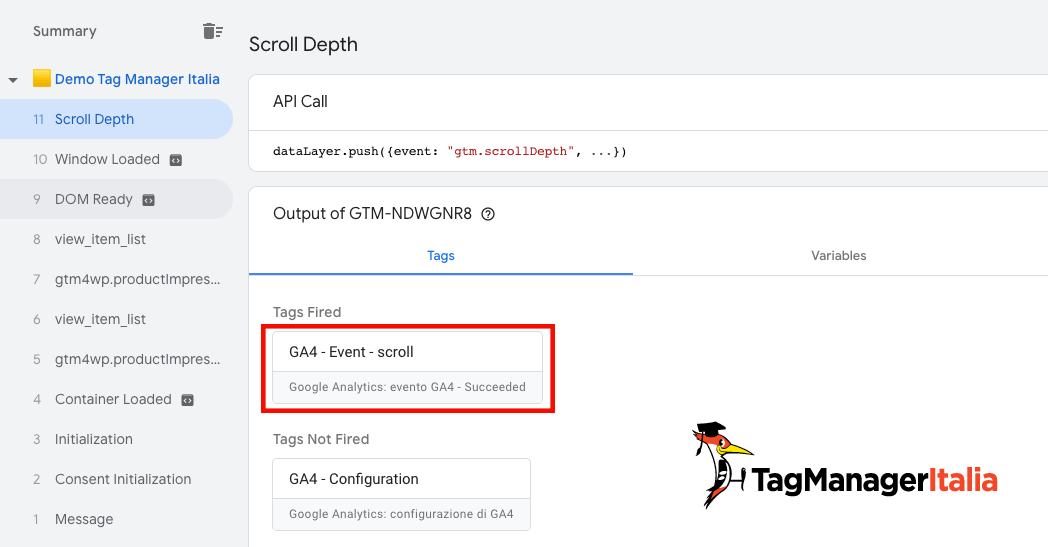
Come di consueto, verifica la corretta implementazione del tag con la funzione Debug: inizialmente visualizzerai il tag sotto la voce “Tags Not Fired“.

Una volta scrollato la pagina e arrivato alle percentuali configurate nell’attivatore, dovresti vedere il tag spostarsi su “Tags Fired“.

Inoltre, una volta scrollato la pagina dovresti veder comparire nel “Summary” un nuovo evento denominato gtm.scrollDepth.
Potrai vedere tutte le informazioni raccolte su questo click dalla scheda Variabili e Data Layer
Se tutto funziona come previsto, torna sul contenitore e clicca sul pulsante blu “Submit“ per pubblicare ufficialmente le modifiche.
Dove trovo gli eventi?
Per verificare gli eventi di scrolling in real time degli utenti su tutte le pagine del tuo sito da Google Analytics 4 ti basta andare su Reports > Real-Time all’interno della tabella Event Count, nella quale visualizzerai proprio l’evento scroll!
Ora tocca a te, prova ad implementare questo evento!
Dubbi? Domande? Curiosità? Scrivimi un commento qui sotto, sarò felice di risponderti! 🙂
Prova a tracciare lo scroll di pagina con GA4 e fammi sapere cosa ne pensi di questa funzionalità…
Alla prossima guida e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!