Fammi indovinare: per creare i form di contatto sul tuo sito utilizzi il comodo plugin Contact Form 7 per WordPress.
Ma ora ti sei chiesto: “Come diavolo faccio a tracciare correttamente l’invio di questi form da parte degli utenti?“.
E qui che iniziano un po’ le difficoltà.
Infatti devi sapere che, come abbiamo visto nella guida “Come tracciare il form con plugin WordPress per Google Analytics 4“, per tracciare l’invio di un form di contatto creato con il plugin Contact Form 7 non possiamo utilizzare semplicemente gli attivatori nativi di Google Tag Manager (GTM).
Questo perché i form di Contact Form 7 non eseguono il Submit (ovvero il caricamento di una nuova pagina, come ad esempio una Thank-You page), ma inviano una richiesta AJAX.
Questo significa che una volta che un form viene compilato, viene fatto comparire nella stessa pagina un messaggio che ci avvisa dell’avvenuto invio del form.
Nella guida che ti abbiamo linkato in alto abbiamo mostrato come riuscire a tracciare l’invio di questi form installando e utilizzando un plugin.
Ma si sa: non sempre è conveniente istallare plugin aggiuntivi che rischiano di rallentare il tuo sito web/e-commerce.
Allora perché non tracciare i form creati con Contact Form 7… ma senza installare alcun plugin? 😉
Grazie a questa guida imparerai a farlo con Google Tag Manager (GTM) e a far comparire il relativo evento su Google Analytcis 4!
Ecco come procederemo:
- Step 1: Creiamo un Tag HTML personalizzato (niente panico: lo troverai già scritto, pronto all’uso!);
- Step 2: Creiamo l’attivatore di tipo Evento personalizzato tramite Google Tag Manager (GTM);
- Step 3: Creiamo la varibile di livello dati;
- Step 4: Creiamo il tag evento di Google Analytics 4 (GA4);
- Step 5: Verifichiamo il corretto funzionamento del tag con l’Anteprima di Google Tag Manager.
Sei pronto? Iniziamo!
STEP 1 – CREA UN TAG HTML PERSONALIZZATO
La prima cosa da fare è inserire nel tuo sito web tramite Google Tag Manager un pezzetto di codice.
Questo codice rimarrà “dormiente” fino a che non avviene la compilazione del form.
Solo una volta che l’utente avrà inviato il modulo di contatto il pezzetto di codice si accenderà e invierà questa informazione nel Data Layer.
(Pssss… questi pezzetti di codice HTML in gergo tecnico si chiamano Listener JavaScript. Ma non lo dire a nessuno!)
“Bene. Ma come va fatto questo benedetto pezzetto di codice?”
Lo farai sulla base di uno degli eventi che Contact Form 7 invia al tuo browser.
Mi spiego meglio.
Devi sapere che quando l’utente interagisce con il form contatti, Contact Form 7 invia una serie di eventi al tuo browser (se sei curioso, clicca qui per vedere la lista ufficiale degli eventi).
E a te per tracciare a regola d’arte i form basta “catturare” l’evento relativo alla mail inviata con successo.
Ovvero l’evento wpcf7mailsent.
Ora procedi a inserire il famigerato codice.
Entra nel tuo account di Google Tag Manager e procedi così:
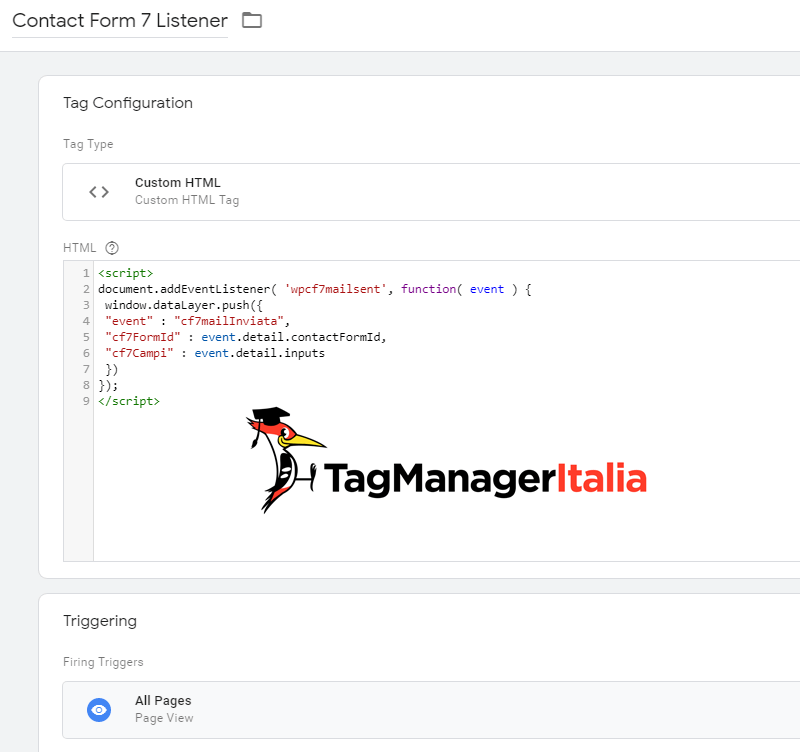
- clicca su Tag > New Tag
- Tipo di Tag: Custom HTML
- Inserisci questo snippet:
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
window.dataLayer.push({
"event" : "cf7mailInviata",
"cf7FormId" : event.detail.contactFormId,
"cf7Campi" : event.detail.inputs
})
});
</script>
- Attiva su: All Pages
- Salva il Tag con il nome: “Contact Form 7 Listener”.

N.B. Grazie a questo script, non solo verrà inserito all’interno del Data Layer l’evento Google Analytics cf7mailInviata, ma verrà eseguito un push dei dati relativi al form:
- cf7FormId l’id del form
- cf7Campi i valori dei campi inseriti dall’utente.

STEP 2 – CREA L’ATTIVATORE DI TIPO EVENTO PERSONALIZZATO
Adesso dobbiamo intercettare l’evento cf7mailInviata creato dal pezzetto di codice inserito nello STEP 1 utilizzando (rullo di tamburi…) un attivatore (trigger) di tipo evento personalizzato.
Ecco come (dal menu a sinistra del tuo account Google Tag Manager):
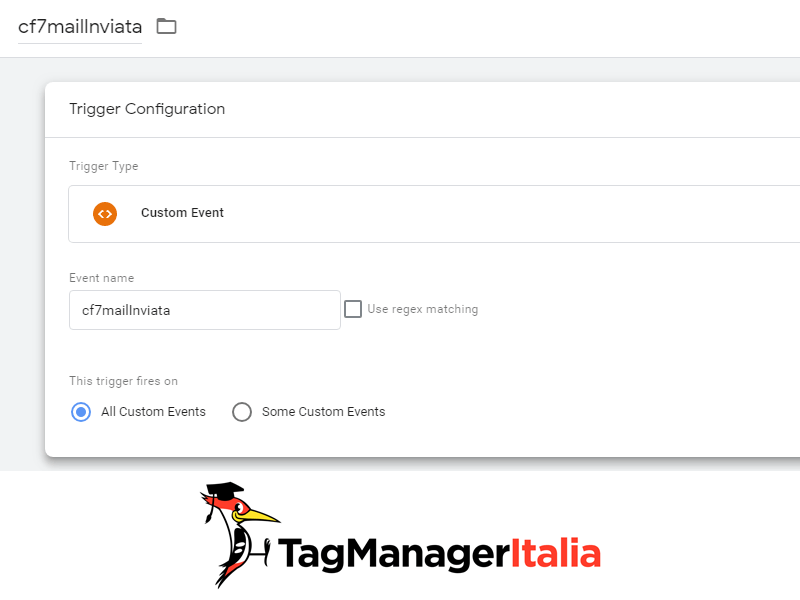
- Sezione Trigger > New.
- Tipo di Trigger: Custom Event.
- Nome evento: cf7mailInviata.
- Salva il Trigger con il nome: “cf7mailInviata” (originale, eh? 😛 ).

Fermi tutti. Facciamo subito una verifica.
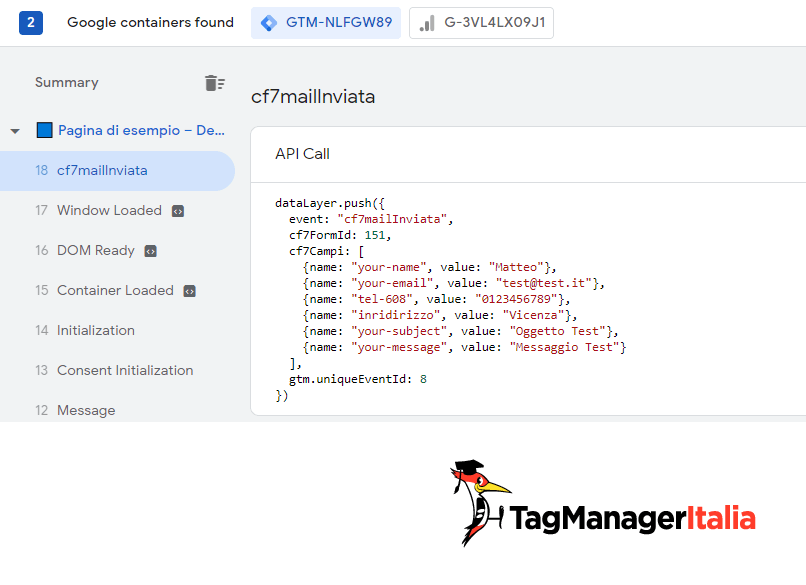
Se fino ad ora hai fatto tutto giusto, attivando la console di Debug e Anteprima di Google Tag Manager e compilando il form dovrebbe comparire l’evento “cf7mailInviata“.
Se clicchi sulla scheda “API Call” all’interno della console di Debug, puoi notare come le voci di questo evento si siano popolate con i dati utilizzati nel test.

Bene, ora ti mostriamo come puoi raccogliere i valori del Form ID e Oggetto dell’Email dei tuoi form contatti una volta che vengono compilati.
Mi raccomando però, ricordati che non è possibile tracciare i dati sensibili dell’utente (email, nome, ecc) e cioè i famosi PII (Personally Identifiable Information), altrimenti Google si arrabbia (e ti banna) 😉
STEP 3 – CREA LE VARIABILI DI TIPO LIVELLO DATI
Per riuscire a raccogliere i dati Form ID e Oggetto dell’Email utilizzeremo le variabili di livello dati.
Partiamo con il Form ID.
Valore Form ID
Per prima cosa creiamo la variabile che ci restituisca l’ID del form, in modo da identificare quale form è stato compilato:
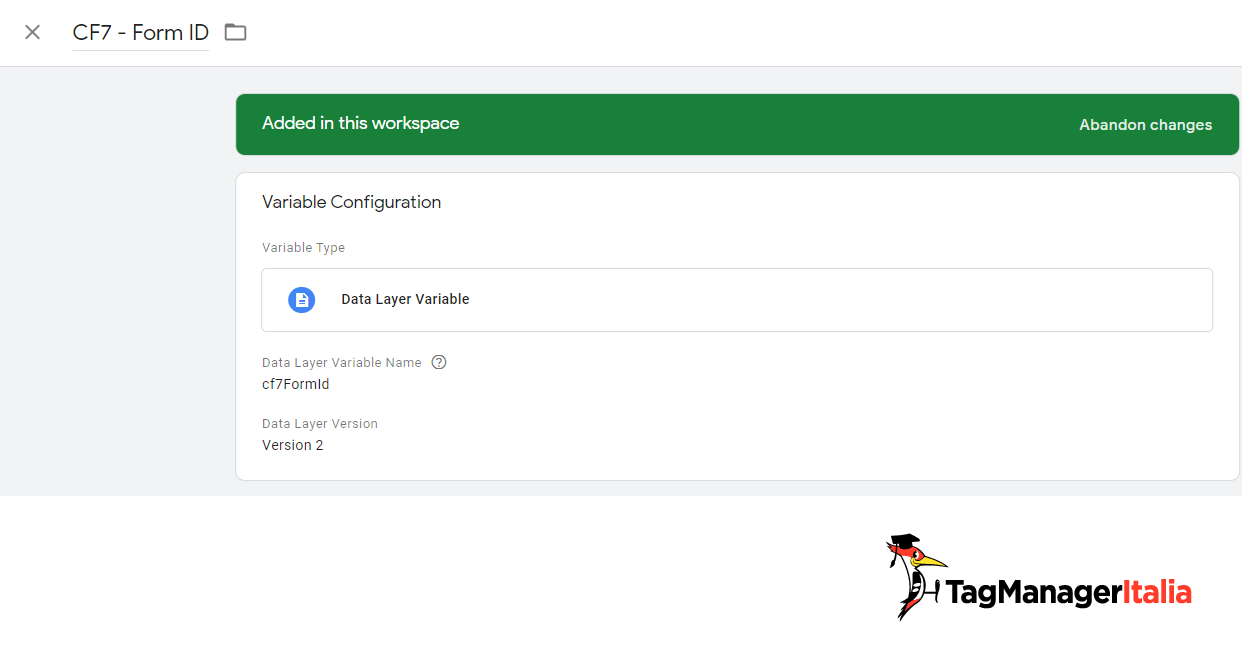
- nel tuo GTM clicca su Variables > User-Defined > New
- Tipo di Variabile: Data Layer Variable
- Nome: cf7FormId
- Salva con il nome: “CF7 – Form ID”

E così con il valore Form ID hai finito.
Ora recuperiamo i dati di Oggetto dell’Email.
Valore oggetto Email
Procedi come segue:
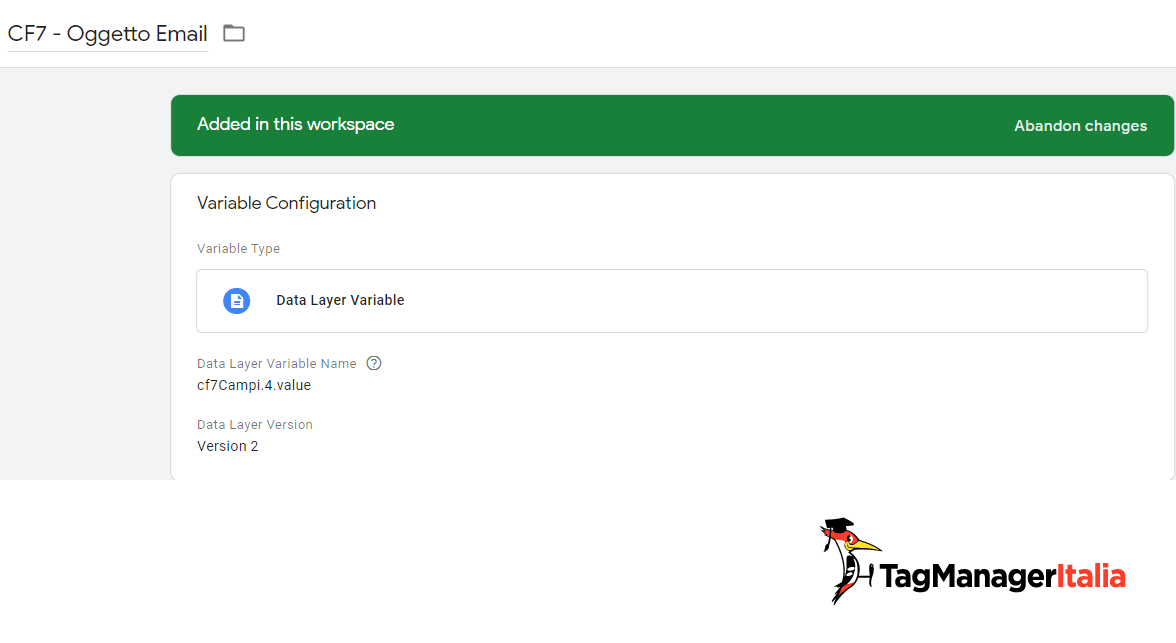
- nel tuo GTM clicca su Variables > User-Defined > New.
- Tipo di Variabile: Data Layer Variable.
- Nome: cf7Campi.4.value.
- Salva con il nome: “CF7 – Oggetto Email”.
Oh, ma aspetta. Perché “cf7Campi.4.value”?
Perché il Data Layer è un’array JavaScript e, come hai visto dalla prima immagine dello STEP 2, in cf7Campi vengono prese le chiavi “name” e “value”.
cf7Campi: [
{name: 'your-name', value: 'Matteo'}, //posizione 0
{name: 'your-email', value: 'test@test.it'}, //posizione 1
{name: 'tel-608', value: '0123456789'}, //posizione 2
{name: 'indirizzo', value: 'Vicenza'}, //posizione 3
{name: 'your-subject', value: 'Test Oggetto'}, //posizione 4
{name: 'your-message', value: 'Questo è un test'} //posizione 5 ]
Uh, ma guarda un po’ che cosa curiosa.
Ogni riga ha la sua posizione, che parte da 0.
Di conseguenza, visto che ci interessa prendere l’oggetto dell’email, la posizione in questo caso è esattamente 4.
Ma cosa ti interessa dell’Oggetto Email?
Il “value” (cioè il contenuto del campo Oggetto Email del form, ovvero ‘Test Oggetto’ nel nostro esempio).
Perciò il valore della Variabile sarà: cf7Campi.4.value.

Ehi, tutto bene fino a qui?
Ricordati che se hai dubbi o domande le porte della nostra community su Google Analytics 4 sono sempre aperte!
Sul nostro gruppo Facebook ufficiale “GA4 Italia” troverai il mio team e me pronti a darti una mano con le risposte che cerchi su Google Analytics 4.
In questo modo non rimarrai mai bloccato mano a mano che implementi e utilizzi GA4.
Ma torniamo al nostro tracciamento dei form di Contact Form 7!
STEP 4 – CREA IL TAG EVENTO DI GOOGLE ANALYTICS 4
Ora non ti resta che inviare a Google Analytics 4 tutti i dati raccolti, ovviamente con un bellissimo evento.
Quindi ti basterà creare un evento che si attiva quando un utente compila il form di contatto.
Segui questi passaggi (sempre dal menu a sinistra del tuo account Google Tag Manager):
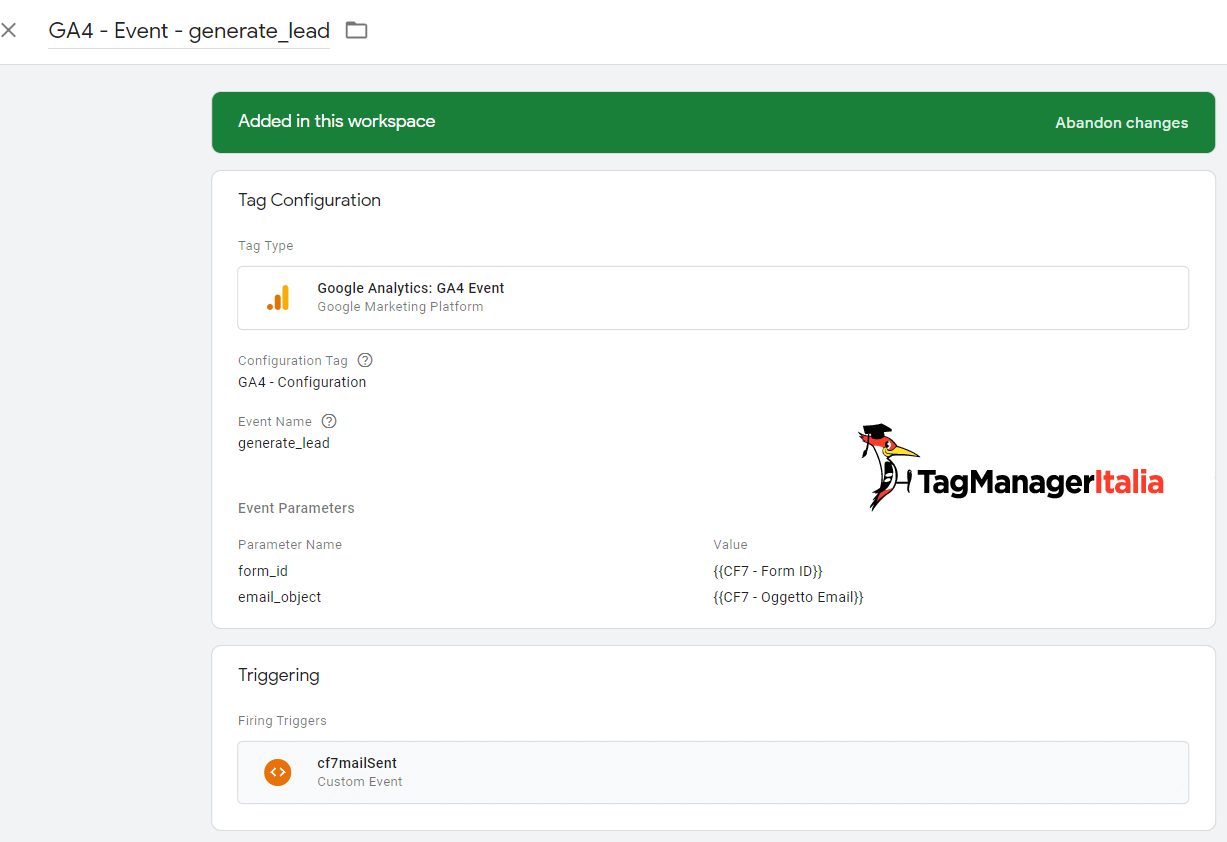
- Tag > New > Tag Configuration
- Tipo di tag: GA4 Event
- Adesso seleziona il Tag di Configurazione di Google Analytics 4 in Configuration Tag oppure inserisci direttamente il codice del Data Stream di GA4
- Event Name: generate_lead (ho utilizzato lo stesso nome evento che utilizza GA4 per gli eventi consigliati)
- Aggiungi due nuovi parametro in Event Parameters
- Parameter Name: form_id – Parameter Value: {{CF7 – Form ID}}
- Parameter Name: email_object – Parameter Value: {{CF7 – Oggetto Email}}
- Attiva su: seleziona il Trigger “cf7mailInviata” creato in precedenza
- Dai un nome al Tag. Io di solito lo rinomino in questo modo: “GA4 – Event – generate_lead”.
- Salva il Tag.

STEP 5 – VERIFICA L’IMPLEMENTAZIONE CON IL DEBUG DI GTM
Ora prova a compilare il form.
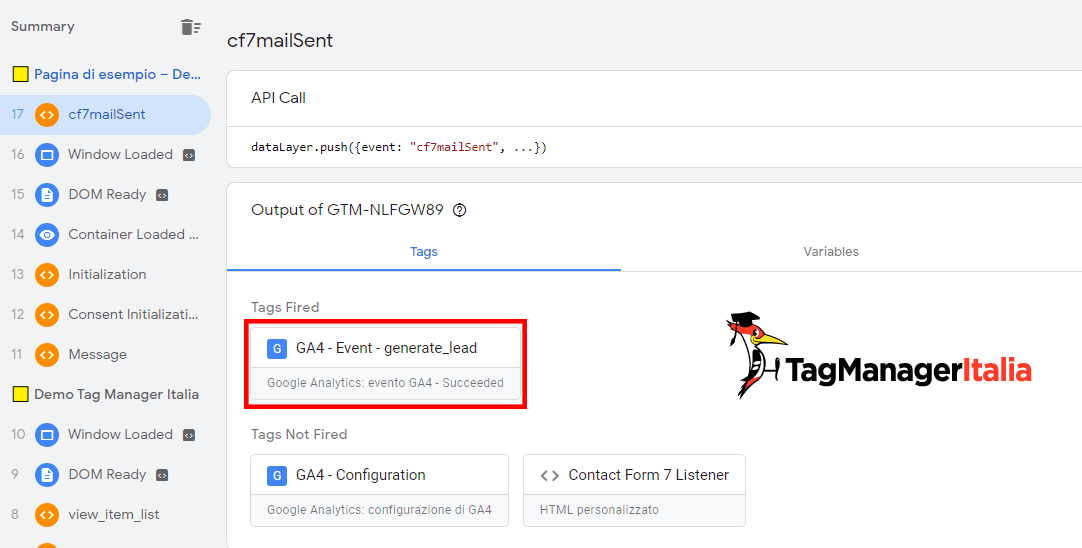
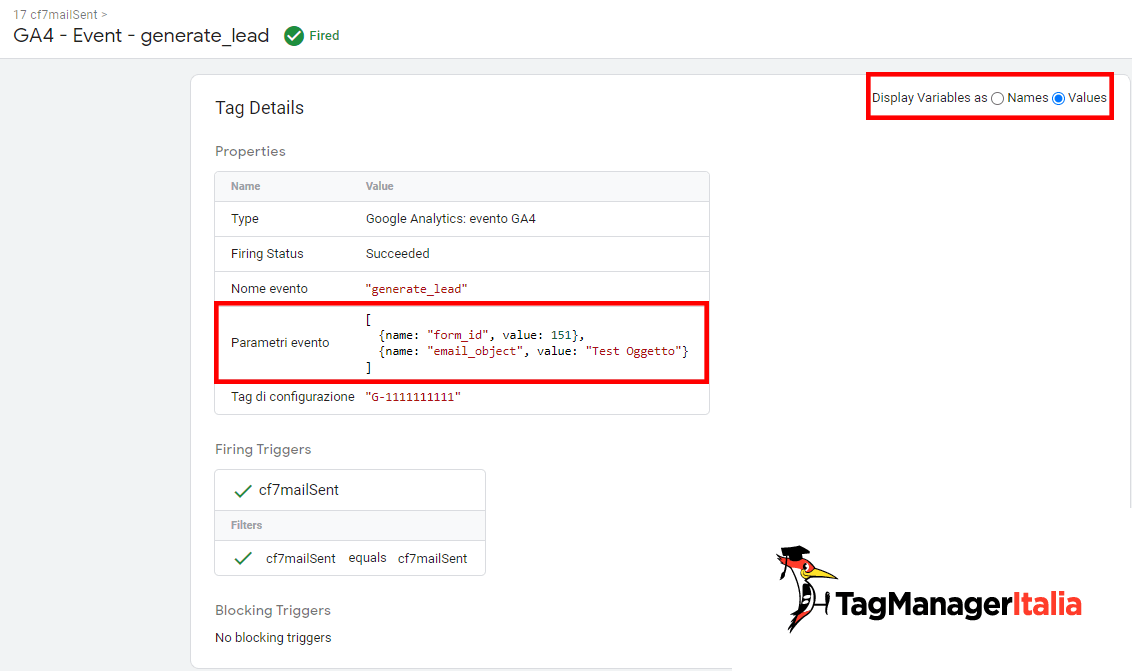
Se tutto è andato secondo i nostri malefici piani, dovresti vedere qualcosa del genere nella funzione di Debug e Anteprima!

Ma non solo!
Se ora:
- clicchi sul Tag che si è attivato (quello col bordo rosso nella foto in alto)
- e nella schermata che si apre selezioni l’opzione di visualizzare le variabili come valore (come da immagine sotto),
potrai vedere anche le informazioni inviate dal form contatti come parametri dell’evento.

Fantastico vero?
Adesso puoi tornare su Google Tag Manager e cliccare sul pulsante blu “Send” per pubblicare ufficialmente le modifiche e…
…complimenti! Un altro caso di “buon Tag” riuscito 😉
Tutto chiaro? Fammelo sapere nei commenti 😉
Alla prossima guida e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!











Francesca
25 11 2024
Salve Matteo,
adoro le tue utilissime guide!
Detto ciò vorrei sapere se fosse possibile tenere traccia della solo compilazione del formo (sempre CF7) senza poi l’invio effettivo.
Grazie
Francesca
Matteo Zambon
18 12 2024
Ciao Francesca e grazie del feedback.
Si certo puoi tenere traccia se l’utente sta interagendo con i campi del form. Tieni presente che in GA4 c’è proprio un evento automatico (enhanced measurement GA4) dedicati al Form interactions dove avrai un evento form_start.
Se vuoi avere maggior controllo devi crearti un listener javascript (di solito con l’evento onblur sul campo) e inviarti dei push nel dataLayer. Detto in parole brevi: è molto tecnica l’implementazione ma è fattibile.
Fammi sapere 🙂
Simone Longato
03 10 2023
Ciao Matteo! Ma secondo te cosa può essere che GA4 traccia più “generate_lead” di quelli realmente avvenuti?
Matteo Zambon
17 10 2023
Ciao Simone, potrebbe essere una creazione evento direttamente in GA4 o semplicemente dei falsi positivi dovuti al fatto che l’attivatore in GTM scatta più volte o più volte viene inviato il push nel dataLayer a GTM 🙂
Prova a verificare!
A presto e buon Tag!
GIORDANO
01 09 2022
Ciao Matteo, grazie della guida utilissima come sempre!
Ti chiedo un consiglio.
Ho diversi form, ognuno con uno scopo differente e mi piacerebbe tracciarli separatamente per una questione di analisi.
Sto provando ad utilizzare la funzione configura > eventi per creare i singoli eventi basati su nome evento (generate_lead) e categoria evento (variabile).
Secondo te è una buona strada, oppure mi suggerisci un’altra via?
Grazie mille!
Matteo Zambon
02 09 2022
Ciao Giordano e grazie dei complimenti 🙂
Ci sono diverse possibilità:
1) Crei eventi separati
2) Crei l’evento generate_lead e usi un parametro per dividere la tipologia (category)
3) Crei l’evento generate_lead e usi un parametro per dividere la tipologia (category) e in GA4 crei dei nuovi eventi custom basato sul parametro category
Buon Tag!
chiara
28 06 2022
Ciao Matteo,
ma questo sistema di tracciamento funziona solo se io creo i form con Contact form 7 vero?
Su un sito in Joomla ad esempio come posso fare per tracciare il form senza la thank you page?
Matteo Zambon
01 08 2022
Si 🙂
Hai già visto questa guida https://www.tagmanageritalia.it/guida-base-tracciare-linvio-di-form-contatti-in-ga4-con-google-tag-manager/ ?
Fammi sapere
Marco Salvadori
07 06 2022
Ciao Matteo,
per vedere i parametri degli eventi nel pannello GA4, vanno create delle metriche e delle dimensioni custom?
Matteo Zambon
10 06 2022
Ciao Marco, come spiego anche nel corso FATTI IN QUATTRO (http://fattiinquattro.it/) e nel libro (https://club.tagmanageritalia.it/google-analytics-4-per-chi-inizia/) se non vengono usati parametri standard (tra quelli suggeriti) e usi parametri custom, dovrai per forza crearti delle custom dimension.
Tieni presente che in BigQuery (se hai fatto il collegamento) hai sempre tutto.
A presto!
Giada Bosi
01 06 2022
In versione debug il mio tracciamento si blocca su window loaded, nonostante la mail venga spedita dal form.
Quale potrebbe essere il problema?
Matteo Zambon
10 06 2022
Ciao Giada, possono essere diverse le cause (es: conflitti di codice). Riesci a darmi maggiori informazioni (con screenshot) nel gruppo Facebook https://www.facebook.com/groups/TagManagerItalia ?
Fammi sapere 🙂
ToelettAPP
07 04 2022
E se volessi tracciare l’evento anche su facebook e quindi tramite pixel ?
Sarà tutto uguale e cambierà solo il tipo di tag?
Html personalizzato con il seguente codice
fbq(‘track’, ‘Contact’);
O c’è altro da fare?
Matteo Zambon
11 04 2022
Ciao, sì.
Ti consiglierei di usare il Tag ufficiale e non il custom HTML. Ecco l’esempio con l’evento lead: https://www.tagmanageritalia.it/guida-base-come-tracciare-levento-lead-con-il-tag-ufficiale-del-pixel-di-facebook-in-google-tag-manager/
Buon Tag!
Emanuele
07 04 2022
Buon giorno,
non capisco l’utilità di tracciare ed inviare all’evento l’oggetto della mail.
Io utilizzo un form senza oggetto solo per raccogliere i lead di una landing page.
Che pro avrei ad inserire l’oggetto nel mio form?
Sicuramente mi starà sfuggendo qualcosa.
Grazie mille in anticipo per la risposta che darete.
Matteo Zambon
11 04 2022
Ciao Emanuele, è solo un esempio 🙂 Potrebbe essere utile per fare una statistica (soprattutto se l’oggetto è fisso e non dinamico). L’esempio è per mostrare che si possono usare i parametri che il listener HTML permette di prendere 🙂
PS: Ti consiglio di guardarti questa MasterClass gratuita di 3 ore su GA4: https://club.tagmanageritalia.it/masterclass-gratuita-addio-google-analytics-benvenuto-google-analytics-4/
Buon Tag!
Giuseppe
05 04 2022
Ciao Matteo,
grazie della guida. Alla fine, l’impostazione del tracciamento di contact form 7 è pressoché il medesimo che col vecchio UA.
Ti volevo chiedere, è possibile che GA4 effettui un doppio tracciamento della conversione? Cosa è Universal Analytics, naturalmente, non fa. Me ne sono accorto guardando il report in tempo reale mentre lanciavo il debug su Tag Manager… l’evento “generate_lead” esce due volte, ogni volta. Non capisco se ho fatto un errore di implementazione del tag di configurazione di o cosa. Ho semplicemente aggiunto la configurazione di GA4 su GTM, con il tag apposito (Configurazione di GA4). Grazie!
Matteo Zambon
11 04 2022
Ciao Giuseppe, sì è molto simile 🙂
Se hai il tag che si accende due volte allora dovresti verificare se appare due volte l’evento custom “cf7mailInviata“. Se così fosse verifica i valori, molto probabilmente uno dei due è un falso positivo (e allora ti basterà aggiungere un’altra condizione nell’attivatore, del tipo se il valore della email è diversa da undefined).
Fammi sapere!
PS: Ti consiglio di guardarti questa MasterClass gratuita di 3 ore su GA4: https://club.tagmanageritalia.it/masterclass-gratuita-addio-google-analytics-benvenuto-google-analytics-4/
Buon Tag!
Giuseppe
12 04 2022
Ciao Matteo,
grazie mille per la dritta. probabilmente ho risolto: non avevo un doppio “cf7mailInviata“ ma un doppio hit “generate_lead”, perché avevo aggiunto l’evento anche tramite la sezione “Configura” di GA4. Quindi me lo tracciava due volte… adesso ho eliminato l’evento da GA4 lasciandolo solo su Tag Manager e dovrebbe essere a posto.
Grazie! PS: seguirò sicuramente la masterclass (durante le vacanze pasquali mi ci dedico, l’ho salvata da un po’) e… aspetto il libro su GA4! 🙂
Matteo Zambon
13 04 2022
Grazie del feedback Giuseppe 🙂
A presto!