[Aggiornata il 01 Agosto 2022]
Attenzione: in seguito al provvedimento del Garante Privacy italiano che ha dichiarato illecita l’implementazione di Google Universal Analytics (GA3) su un sito web, è necessario eliminare il prima possibile la proprietà di GA3 dai propri progetti web e passare subito a GA4.
Se non hai dimestichezza con GA4 e desideri imparare a padroneggiare nel modo corretto questo strumento, nel mio libro su GA4 “Google Analytics 4 per chi inizia” ti guido passo passo per imparare a utilizzarlo in maniera semplice e pratica.
In fondo a questo articolo troverai il link alla guida su come tracciare i click sulle Tab in GA4 🙂
–
Nelle tue pagine web potresti avere delle Tab, cioè delle schede contenute nella stessa pagina. Potrebbe essere interessante sapere se un utente clicca su una di queste Tab e ne legge quindi il contenuto.
Con questa guida ti spiegherò come tracciare i click sulle Tab utilizzando Google Tag Manager.
Step 1 – Attiva le variabili integrate
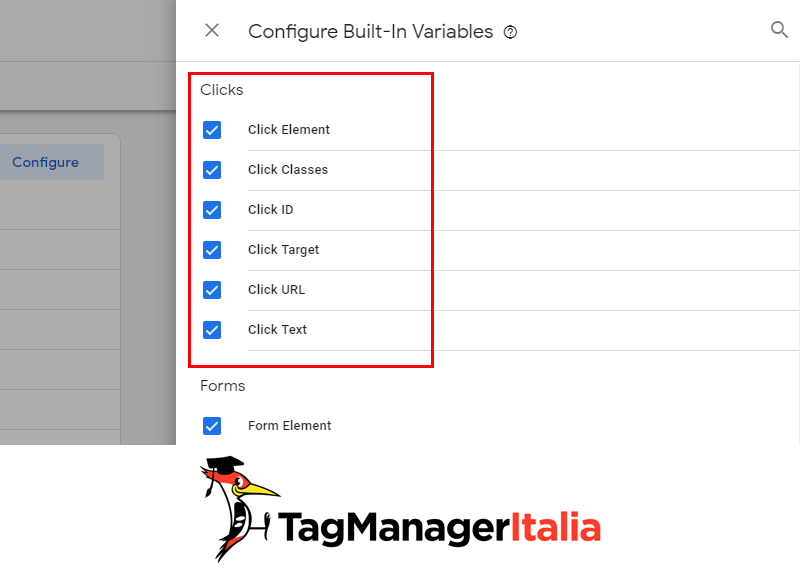
Per prima cosa, dovrai attivare le Variabili integrate relative ai click.
- Vai quindi in Google Tag Manager > Variabili > Variabili integrate > Configura.
- Spunta tutte le variabili sotto la voce Click.

Step 2 – Crea l’Attivatore
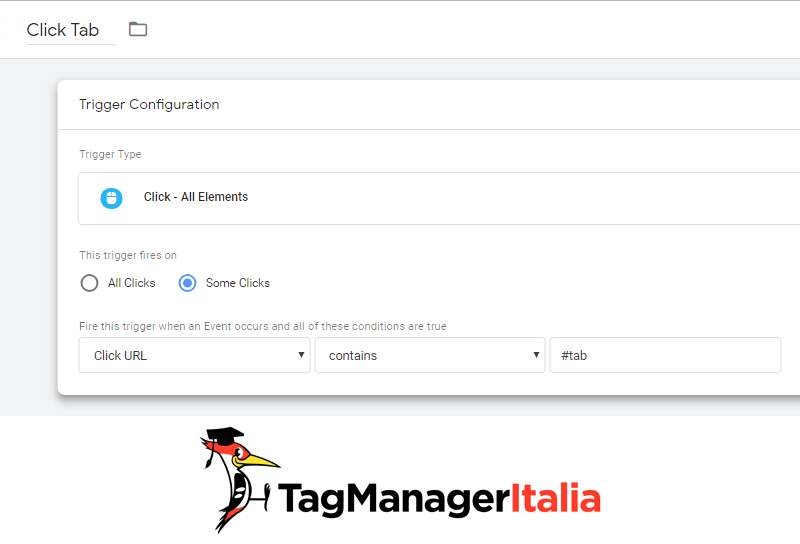
Crea ora un nuovo Attivatore. Fai così:
- Attivatori > Nuovo > Configurazione attivatore.
- Tipo di attivatore: Click – Tutti gli elementi.
- Attiva su: Alcuni click.
- Inserisci: Click URL contiene #tab.
- Salva l’Attivatore nominandolo “Click Tab“.
L’URL collegato alle Tab, infatti, contiene la classe “tab” e per questo utilizziamo #tab. Questo ci aiuta a distinguere un click sulla Tab da tutti gli altri click.
Nello specifico:
<div class="tab first">primo tab</div> .... <div class="tab second">secondo tab</div> ....
Step 3 – Crea il Tag
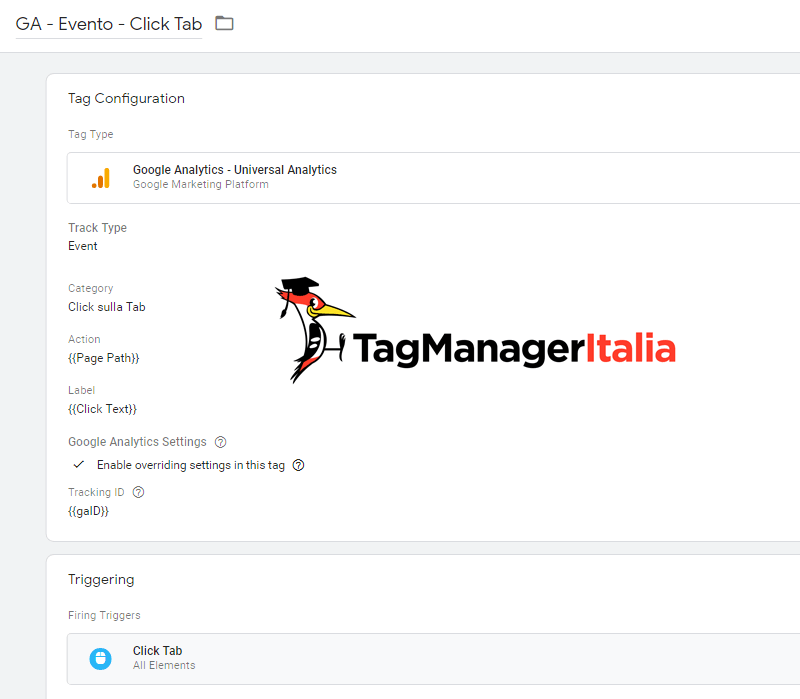
Crea ora un nuovo Tag. Imposta:
- Tag > Nuovo > Configurazione tag.
- Tipo di tag: Universal Analytics.
- Tipo di monitoraggio: Evento.
- Categoria: Click sulla Tab.
- Azione: {{Page Path}}
- Etichetta: {{Click Text}}
- Hit da non interazione: se vuoi che un click sulla Tab figuri come un interazione (e quindi influisca sulla frequenza di rimbalzo) seleziona False, altrimenti seleziona True.
- In Impostazioni di Google Analytics metti la tua Variabile delle impostazioni di GA, oppure abilita l’override e inserisci la costante GA in ID di monitoraggio. Ricordati che al posto della costante puoi sempre inserire il tuo ID Analytics.
- Continua e attiva il Tag sull’Attivatore appena creato “Click Tab”.
- Nomina il Tag ad esempio “GA – Evento – Click Tab”.
- Salva.

Step 4 – Visualizza in Anteprima
Prima di pubblicare, come di consueto, verifica il corretto funzionamento del Tag con la modalità Debug / Visualizzazione in anteprima di Google Tag Manager. Attiva la modalità Anteprima e visita la pagina nel tuo sito che contiene le Tab.
In un primo momento vedrai il Tag “GA – Evento – Click Tab” fra i Tags Not Fired On This Page.
Clicca sulle Tab e vedrai che il Tag passerà da Tags Not Fired On This Page a Tags Fired On This Page.
Se tutto fila liscio… pubblica il Tag cliccando sul pulsante blu “Invia”!
Accedendo ai tuoi rapporti di Google Analytics, nella scheda Eventi, potrai ora visualizzare l’evento Click Tab ogni volta che gli utenti cliccheranno su una Tab!
E se uso Google Analytics 4?
Se cerchi una guida di Google Analytics 4 che ti spieghi come tracciare i click sulle Tab in GA4, allora non ti preoccupare 😀
Ecco la guida: Come tracciare i click sulle Tab in GA4 con Google Tag Manager
A presto e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!












Roberta
17 07 2020
Ciao Matteo,
grazie per i tuoi preziosi contenuti 🙂
Sto cercando (invanamente) di attivare questo evento.
La mia criticità è riuscire a tracciare i click che gli utenti fanno su una determinata sezione del mio sito (implementata solo nel blog e nei relativi blog post).
Mi riferisco al box laterale che presenta i singoli prodotti della nostra linea: https://doctormanager.it/blog/ , dove ogni logo rimanda alla rispettiva pagina prodotto.
Invece di #tab ho inserito l’id dell’elemento (identificato con “ispeziona elemento”).
Ma l’evento risulta inattivo nella sezione di debug e al click su uno dei prodotti.
Mi daresti una mano a capire dove e come rimediare?
Grazie mille per la tua disponibilità
Ciao
Roberta
Matteo Zambon
19 07 2020
Ciao Roberta, ti consiglio di ragionare in modo diverso. Visto che vuoi tracciare i click di loghi che ti porteranno in un’altra pagina, allora dovresti ragionare come se volessi tracciare dei click di tipo link. A seconda di quanto granulare vuoi il dettaglio del click (se del singolo logo, o se vuoi il gruppo) ti basterebbe:
1) inserire un id nel link che contiene il logo, attraverso quell’id poi
oppure se vuoi tracciare semplicemente il contesto “sezione” allora:
2) inserisci una classe (tipo “nostriprodotti”) su tutti i link che contengono il logo.
L’attivatore di tipo click lo farai o per id (ne fai uno solo con espressione regolare https://www.tagmanageritalia.it/glossario-espressioni-regolari-regular-expressions/) o per selettore CSS usando la classe.
Fammi sapere 🙂
Matteo
Matteo Fonsatti
18 11 2017
Ciao Matteo
Non mi é chiaro perché hai specificato #tab.
Nell’esempio HTML che hai fatto “tab” é un classe per questo non mi torna l’utilizzo dell’hashtag . Per far sì che il tuo sistema funzioni dovresti mettere su ogni div del tuo esempio HTML un tag id=”tab”. Questo però ti porterebbe a non differenziare quale Tab viene visualizzata maggiormente .
Forse sarebbe il caso di fare un attivare per ogni tab collegandoli al tag con OR e settare per ogni attivatore che si attivi su URL contenente #idSpecificoDellaTab .
Che ne pensi ?
Ciao 😉
Matteo Zambon
20 11 2017
Ciao Matteo, mi fa piacere che tu abbia dettagliato questa cosa 🙂
Verissimo quello che dici. Ovviamente il mio è solo uno dei mille esempi possibilo. Quello che proponi è più preciso, ti consiglierei però di usare un UNICO attivatore con le espressioni regolare e non creare una attivatore per ogni tab 😉
A presto!
Martina
23 03 2017
Ciao Matteo,
ho provato a seguire le tue indicazioni per tracciare delle tab che sono presenti sul mio sito per la sottoscrizione di newsletter però purtroppo non funziona. Ho notato che nel mio sito non c’è la discriminante #tab nelle pagine in cui è presente la tab. Come posso tracciare queste tab?
Grazie mille
Matteo Zambon
23 03 2017
Ciao Martina, l’esempio che ho indicato io utilizza una classe negli elementi che è “tab”. Ho aggiornato l’articolo mettendo l’esempio pratico HTML. Nel tuo caso dovresti identificare l’id o la classe dell’elemento che clicchi (lo spiego molto bene nel video corso AL COMANDO).
Fammi sapere se ti serve aiuto.
Matteo
Alessandro
16 03 2017
Ciao Matteo,
quando clicco il mio tag in preview mode, appare tra i fired solo per un momento e poi scompare, perché?
Inoltre non capisco come impostare correttamente Categoria, Azione ed Etichetta.
Queste sono variabili da scegliere cliccando tra le opzioni del box laterale? Se si, una volta scelto Page Path (Azione) devo sostituirlo con il “title” e Click Text (Etichetta) con l’ “alt” del mio href di riferimento? Da dove estrapolo Categoria?
Grazie ancora
Alessandro
Matteo Zambon
18 03 2017
Ciao Alessandro, il tag viene attivato in un evento particolare (devi cliccare gli eventi a sinistra). Le voci Categoria, evento ed etichetta sono i valori dell’evento in google analytics. Puoi inserire dei valori statici o dinamici. Puoi inserire i valori che ritieni opportuno.
PS: Hai letto il mio libro Google Tag Manager per Principianti? Potrebbe senza dubbio aiutarti. Un altro acceleratore alle tue competenze è il video corso “AL COMANDO”. Pensaci 🙂
Alessandro
19 03 2017
Ciao Matteo,
grazie per il chiarimento. Ah, se nella guida sono spiegate in profondità questi concetti sono ben lieto di acquistarla!
Matteo Zambon
22 03 2017
Ciao Alessandro 🙂 Sì sono spiegati in modo molto dettagliato. Fammi sapere se hai bisogno di altre informazioni!
A presto
Sara
01 01 2017
Ciao Matteo, per quanto riguarda il tracciamento delle tab la spiegazione è molto chiara, ma non so se il procedimento sia sempre così lineare. Ad esempio, mi è capitato di dover tracciare le tab di un accordion in cui erano validi sia i clic sulla label della tab sia i clic sul contenitore (le URL delle tab non cambiavano).
Inoltre, almeno nel caso degli accordion, bisognerebbe riuscire a distinguere tra i clic per l’apertura delle tab e i clic per la loro chiusura.
Non vedo come poterlo fare senza l’aiuto di uno sviluppatore. Intanto spero di trovare aggiornamenti sulle varie casistiche per il tracciamento da GTM di queste tipologie di tab. Grazie! Sara
Matteo Zambon
02 01 2017
Ciao Sara,
tipicamente vengono applicate delle classi diverse nella chiusura/apertura. Potresti tracciare quelli o nel caso tu non possa gestirlo con un programmatore, potresti salvarti lo stato (aperto o chiuso) su un cookie (sempre con GTM) così da gestire sempre il cambiamento 🙂
Fammi sapere, a presto!
Alessandro Marengo
22 02 2016
Ciao.
Ho bisogno di tracciare il click su un’immagine.
La situazione: revolution slider con un layer in cui c’è un video e altri 3 layer, ciascuno con una immagine, un simbolo play, pausa e riavvia. Se clicco su un’immagine, il video si avvia, si mette in pausa o riparte.
Ho impostato un attivatore che si attivi al clic con css selector contiene o corrisponde una delle tre classi impostate (.play, pause o .restart)
Pensavo di averci capito qualcosa, ma proprio non ci riesco a capire dove sbaglio!
Avrei bisogno che l’Etichetta del tag mi riporti Play, Pause o Restart e che si attivi solo quando clicco su quelle immagini.
Come posso fare?
Vedi la pagina http://www.tedxvicenza.com
Grazie sin d’ora per l’aiuto.
Matteo Zambon
22 02 2016
Ciao Alessandro ho dato uno sguardo veloce. Ci sono parecchi errori nel sito te li elenco:
1) Usi sia GA che GTM assieme.
2) Lo snippet di GTM lo inserisci nel head. Non va lì, dai un occhio alla guida: https://www.tagmanageritalia.it/come-installare-google-tag-manager-tramite-wordpress/
Detto questo l’approccio dovrebbe essere corretto, l’attivatore dovrebbe attivarsi quando clicchi l’elemento di immagine. Ti consiglio di risolvere questi due punti.
A presto!