[Aggiornata il 03 Maggio 2018]
Il Data Layer: questo oggetto un po’ misterioso e nebuloso di cui si parla tanto a proposito di Tag Manager ma che tanti ancora non hanno ben capito che (diavolo) è.
Una cosa è certa: di sicuro non è qualcosa che si mangia 😀
Eppure è molto importante capirne il funzionamento per avere una maggiore padronanza di GTM.
Ti ho spiegato già nel glossario apposito cosa è il Data Layer e come funziona, e qua invece ti ho spiegato cosa vuol dire “Push” o “pushare”.
Bene. Adesso ci addentriamo un po’ nell’argomento, voglio spiegarti cosa vuol dire esattamente “fare un push event” nel Data Layer. Ma procediamo per gradi.
Ti ho già spiegato nei glossari che ti ho linkato che il Data Layer è un oggetto di codice JavaScript (o meglio un Array Javascript) che mette in comunicazione il tuo sito con Google Tag Manager, che a sua volta riceve dati da altri software basati sui Tag (come Google Analytics o Google Adwords, ma non solo naturalmente).
Il Data Layer in pratica ha questa forma qua:
<script> window.dataLayer = window.dataLayer || []; </script>
e per funzionare deve essere collocato prima nel Tag contenitore di Google Tag Manager, nell’<head> della pagina.
Il Data Layer può essere poi modificato al suo interno, in modo tale da “pushare” (ovvero “immettere” o “iniettare”) i valori che ci servono. Questi valori che possiamo immettere possono essere variabili, costanti, eventi, stringhe e persino altri Array.
Datalayer push event: ovvero come creare un evento personalizzato
Il Push Event è una particolare tipo di Variabile utilizzata per l’attivazione dei Tag, quando l’utente interagisce con la pagina ad esempio compilando un form, cliccando su un pulsante, un link, eccetera o semplicemente in corrispondenza di un’azione che decidiamo noi.
Esempio concreto:
potremmo voler far partire un Tag di Google Analytics di tipo evento e un evento con il Pixel di Facebook quando un utente compie una di queste azioni che ho appena descritto.
<a href="#" name="button1" onclick="dataLayer.push({'event': 'button1-click'});" >Contattaci</a>
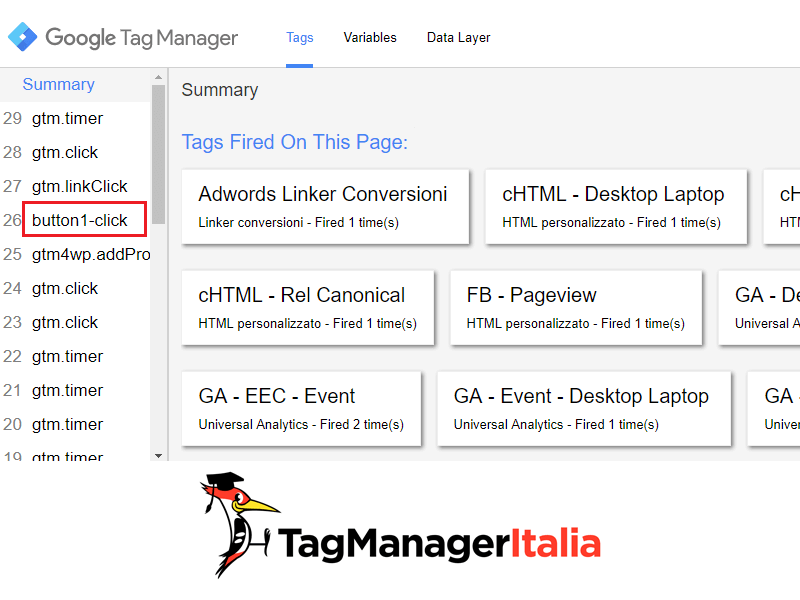
Questo vuol dire che cliccando sul pulsante “Contattaci” si verrà scatenato l’evento ‘button1-click’.
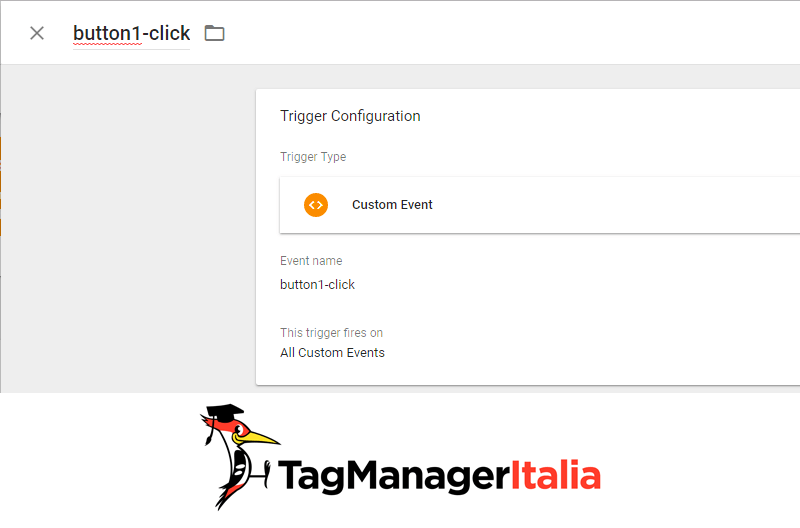
Lo puoi vedere anche in Modalità Anteprima su Google Tag Manager, se clicchi sul pulsante adesso nel menu a sinistra vedrai comparire questo:

Ok, concordo con te che il nome dell’evento fa schifo.
Niente paura, se scriviamo:
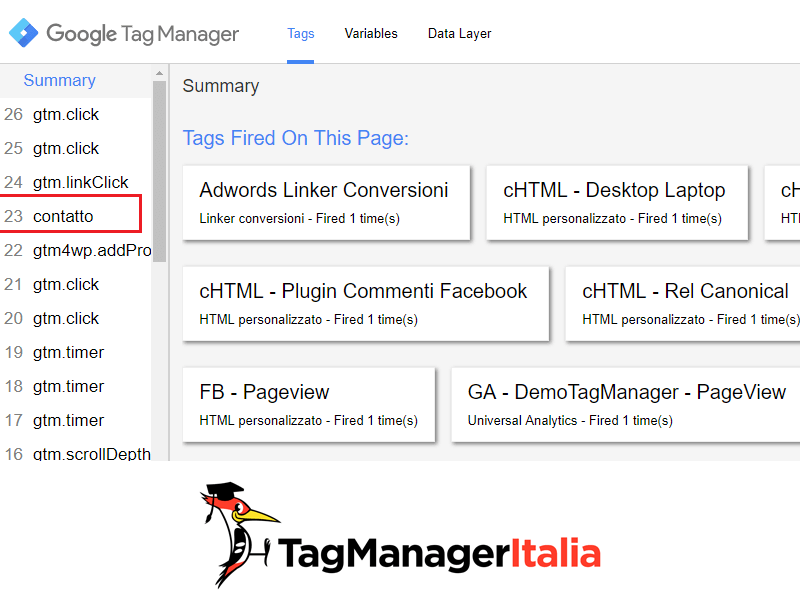
<a href="#" name="button1" onclick="dataLayer.push({'event': 'contatto'});" >Contattaci</a>
l’evento ora sarà nominato ‘contatto’.

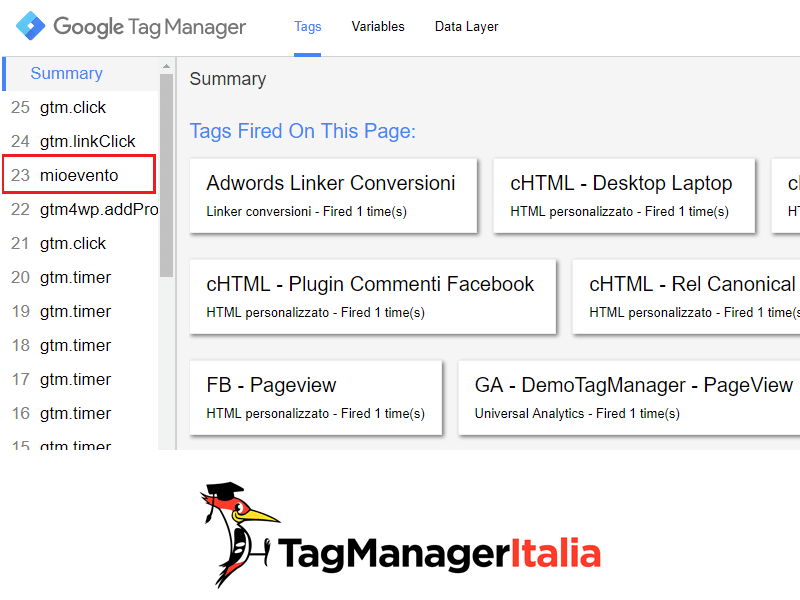
Ecco un altro esempio di push event:
dataLayer.push({'event': 'mioevento', 'chiavechevoglio': 'valore che voglio'});

E ora come intercetto queste Variabili su GTM ora che le ho in pancia?
Ecco la risposta!
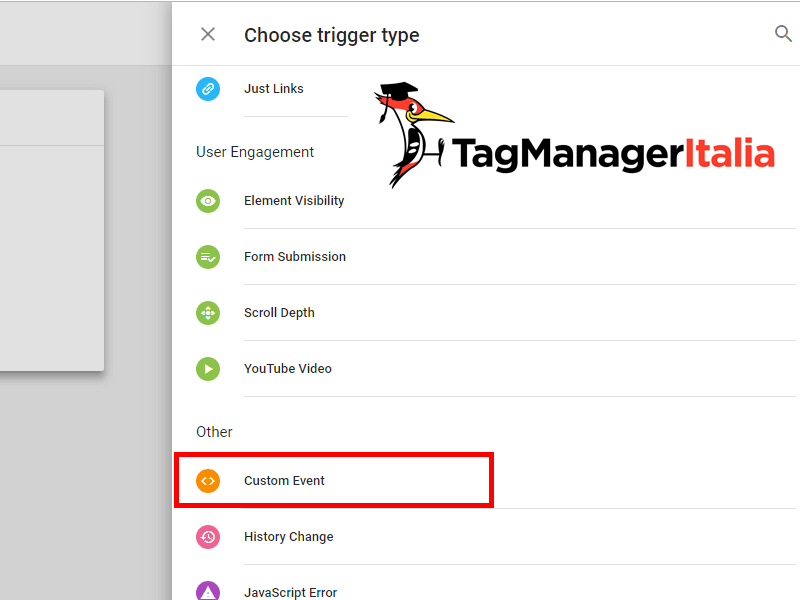
In Google Tag Manager si possono creare anche degli Attivatori Evento Personalizzato. Li trovi qua:
- Attivatori > Nuovo > Evento Personalizzato

Adesso nel campo “Nome Evento” ti basterà inserire esattamente il nome che abbiamo scelto per l’evento:
- button1-click nel primo caso
- contatto nel secondo caso
- mioevento nel terzo
Salva l’Attivatore Evento Personalizzato nominandolo allo stesso modo 🙂

Ricordati sempre di rendere effettive le modifiche pubblicando la nuova versione del contenitore, ovvero cliccando il pulsante blu “Invia”!
That’s all, Folks! A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!









Federica
24 11 2020
L’ attivatore deve avere espressione regolare o no?
Inoltre, devo crare un Tag HTML con questa espressione Contattaci o senza script?
Poi come devo muovermi? Voglio creare un evento custom per FB pixel del tipo click pulsante, scroll di pagina, visualizzazione elemento…
Perchè per la CF7 la questione è stata spiegata molto più dettagliatamente
Matteo Zambon
25 11 2020
Ciao Federica, se usi l’attivatore per tracciare più eventi custom e invece di usarne uno per ogni evento custom vuoi ottimizzare, allora il flag e l’uso dell’espressione regolare fa al caso tuo.
Se non sai cosa sono ti consiglio di darci un’occhiata: https://www.tagmanageritalia.it/glossario-espressioni-regolari-regular-expressions/
Per lo scroll esiste l’attivatore nativo di GTM, idem per il click. Il CF7 era una guida specifica per quella casistica, questa è una spiegazione di come fare un push per un evento custom.
Fammi sapere!
Federica
27 11 2020
In che senso esiste l ‘ attivatore nativo? Voglio creare un custom event per Facebook in modo che il pixel registra l’ evento e poi possa fare remarketing per quello specifico evento (tipo: chiunque ha premuto quel pulsante). Da quello che ho capito non è necessario creare un push per ogni evento…
Matteo Zambon
30 11 2020
C’è l’attivatore di tipo click:
https://www.tagmanageritalia.it/guida-base-tracciare-click-sui-pulsanti/
https://www.tagmanageritalia.it/?s=click
Fammi sapere
Mattia Morando
10 04 2020
Buongiorno, ho riscontrato questa situazione:
ho creato un attivatore personalizzato che invia le product impressions, nella pagina però effettuo due push per due liste diverse, uno per la vetrina e uno per le offerte ( questo è un esempio potrei inviarne anche più di due, i controlli di queste due liste di prodotti sono creati dinamicamente dal software ), nel debug si nota che il dataLayer viene sovrascritto.
L’hit avviene lo stesso, ho visto che Analytics ha tracciato i prodotti nelle due liste, può essere un problema? perchè ho notato che prima, senza eventi personalizzati, il dataLayer persisteva.
Infine sarebbe corretto impostare, in questo caso, l’hit da non interazione a true e magari un timer? chiedo qui perchè non mi sembra di aver visto alcun articolo al riguardo..
Matteo Zambon
10 04 2020
Ciao Mattia tutte queste configurazioni un po’ avanzate le tratto dettagliatamente nel Club Tag Manager Italia (che ti consiglio di iscriverti alla lista di attesa https://club.tagmanageritalia.it/lista-attesa-club-tmi/).
Nel tuo caso dovresti fare due hit separati senza impattare nel bounce rate. Il timer non serve 🙂
A presto
rino
26 10 2019
si può avere una consulenza dedicata?
Matteo Zambon
28 10 2019
Ciao Rino, certo 🙂 Compila questo form: https://www.tagmanageritalia.it/richiedi-consulenza/
Pier
26 09 2019
Ciao Matteo, perdona la domanda, che può sembrare scontata: quindi per far funzionare gli eventi custom con il data layer prima bisogna modificare il contenitore di Tag Manager che si è inserito per fare tutti gli altri tracciamenti, aggiungendo la rimanente parte di codice indicata sotto.
window.dataLayer = window.dataLayer || [];
Va modificato o va bene così?
Grazie in ancora.
Matteo Zambon
27 09 2019
Se li vuoi pushare prima del pageview sì. Altrimenti non serve 🙂
Nel Club Tag Manager Italia (https://club.tagmanageritalia.it la membership a pagamento) ho tantissimi video che spiegano come gestire il dataLayer 🙂
Fammi sapere se ti ho risposto!
Jea
22 08 2018
Buonasera Matteo,
Ti rinnovo i complimenti per questa fantastica guida, davvero pratica ed utile.
Per gestire le conversioni ho creato un attivatore di tipo evento personalizzato, avendo sul codice della pagina da monitorare il push event corrispondente.
Questo attivatore è in riferimento a due tag che mi sono utili, tra cui un trigger di linker conversioni ed un’altro di Monitoraggio di Google Ads. Questi nel caso ci fosse “corrispondeza” SEM.
Per portarmi le informazioni anche su GA Google Analytics, non ho utilizzato GTM, ma ho creato i ga events.
Volevo chiederti quale poteva essere la soluzione ideale per poter monitorare una pagina per la quale devo usare per forza un evento (non ho niente nella URL potermi indicare la conversione).
Al momento ho provato su un contenitore, ancora in draft, pensavo di esportarla sugli altri nel caso ci fosse possibilità di poter esportare anche solo una modifica su altri contenitori.
Grazie mille Matteo 🙂
Matteo Zambon
23 08 2018
Ciao Jessica, sicuramente devi usare un evento se non hai altre possibilità 🙂 Se la modifica con il contenitore in draft ha portato successo allora direi che potresti implementarla 🙂
Non ci sono problemi a usare assieme script GA e GTM 😉
A presto e grazie dei complimenti!
PS: Hai visto che c’è la possibilità di avere 60 giorni gratuiti del Club Tag Manager Italia grazie al pass? Trovi il link su “Iscriviti al Club”.
arnaldo
22 08 2018
ciao matteo , sono arnaldo e ti faccio i complimenti per tutti gli aiuti che ci dai sul tagmanager. Vorrei porti una domanda, sto realizzando un e-commerce dove nella pagina prodotto, ho realizzato un form che il cliente deve riempire per calcolare il prezzo personalizzato. In pratica deve inserire due misure (Altezza e Larghezza).Cliccando sul bottone calcola, tramite una funzione apposita,calcola il prezzo e lo visualizza. Tramite le tue guide , sono riuscito , quando vado su google analitics a sapere che tipo di misura ha messo il cliente ed il relativo prezzo. Però, ed è questa la domanda, ho notato che il prezzo che mi mostra GA è diverso da quello mostrato a video al cliente. Come mai? La variabile che ho creato su tag manager è di tipo elemento DOM, con metodo di selezione ID.Potrebbe essere che magari la variabile è una stringa mentre il valore è numerico?. Ti ringrazio anticipatamente.
Matteo Zambon
22 08 2018
Ciao Arnaldo e grazie dei complimenti 🙂
Se usi variabile di tipo DOM avrai il valore nel caricamento di pagina. Se l’utente lo modifica e clicca ok il valore sarà diverso. Ti consiglio di usare variabile di tipo javascript personalizzato 🙂
Dennis
07 06 2018
Ciao Matteo,
una volta che ho creato questi eventi personalizzati, come li lego a Google Analytics?
Matteo Zambon
07 06 2018
Ciao Dennis, attraverso il Tag di Google Analytics 🙂
Avrei bisogno di capire più precisamente cosa intendi fare per darti una risposta dettagliata.
arnaldo
22 08 2018
In effetto il valore che visualizzo è quello che di cui ho bisogno ed il cliente non può modificarlo. Nell’anteprima di GTM leggo il valore corretto associato alla variabile DOM, ma poi non capisco perchè GA la modifica dandomi u’altro valore…..
Matteo Zambon
22 08 2018
Hai provato a vedere nel tag che valori vengono passati quando il tag si attiva? Lo puoi fare con il debug attivo 🙂
Jea
03 04 2018
Ciao Matteo,
Grazie mille per le tue preziose guide e per la tua dedizione 🙂
Vorrei chiederti se secondo te è sbagliato creare un’evento per monitorare il page view di una pagina specifica? Vorrei utilizzare questo evento / page view pagina, con altri eventi per poterli vedere nel flusso eventi.
Situazione pratica, nella forma di Subscribe ho monitorato i check consenso privacy e submit con gli eventi , e segnato la privacy policy page con un evento chiamato PageView_PrivacyPolicy. Mi chiedevo se creare un’evento per “vederlo” come page view ed utilizzarlo poi nel flusso eventi per vedere il workflow fosse sbagliato.
Grazie mille Matteo.
Buon inizio settimana!
Matteo Zambon
03 04 2018
Ciao Jessica, se per te è più semplice lo puoi fare (farai un hit aggiuntivo a Google Analytics). Non ci vedo niente di male 🙂
A presto!
arnaldo
22 08 2018
si, ho provato…. il valore che vedo nel debug è quello corretto… è analitycs che mi riporta il valore errato. se vuoi posso mandarti degli screenshot, se mi dici dove…buona giornata e scusami per il disturbo.
Matteo Zambon
23 08 2018
Inseriscili pure qui utilizzando qualche piattaforma di sharing 🙂