[Aggiornata il 26 Febbraio 2019]
Per offrire una user experience e delle funzionalità efficienti agli utenti che visitano il tuo sito, dovresti sempre controllare eventuali errori tra le pagine del sito stesso. Possono esserci degli errori JavaScript, ad esempio, che compromettono l’esperienza dell’utente sul tuo sito. Vuoi monitorare costantemente, direttamente da Google Analytics, se ci sono degli errori JavaScript nelle pagine del tuo sito web?
Con questa guida ti spiegherò come implementare un evento di Google Analytics che ti permetta di tracciare gli errori JavaScript… il tutto tramite Google Tag Manager! 🙂
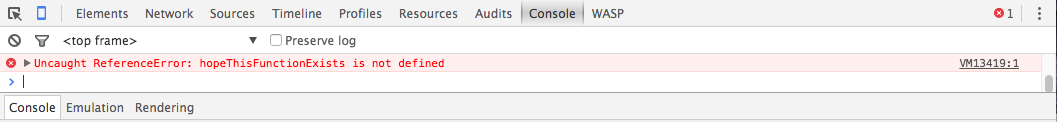
Supponiamo di avere una pagina con un errore JavaScript: nel mio esempio ne ho creata una ad-hoc che, una volta cliccato un pulsante, attiva una funzione JavaScript con un errore di sintassi. Puoi rilevare l’errore JavaScript con la funzione Debug Console del browser Google Chrome, cliccando con il tasto destro sulla pagina web e selezionando “Ispeziona elemento” ed accedendo alla scheda Console oppure con la combinazione di tasti Ctrl+Shift+J (PC) o Cmd+Opt+J (Mac).
Dovresti visualizzare un errore simile a questo:

Quello che faremo ora è creare un evento in Google Analytics per tracciare ogni qualvolta venga rilevato un errore simile, avendo la possibilità di visualizzare anche la riga in cui vi è l’errore e la pagina interessata.
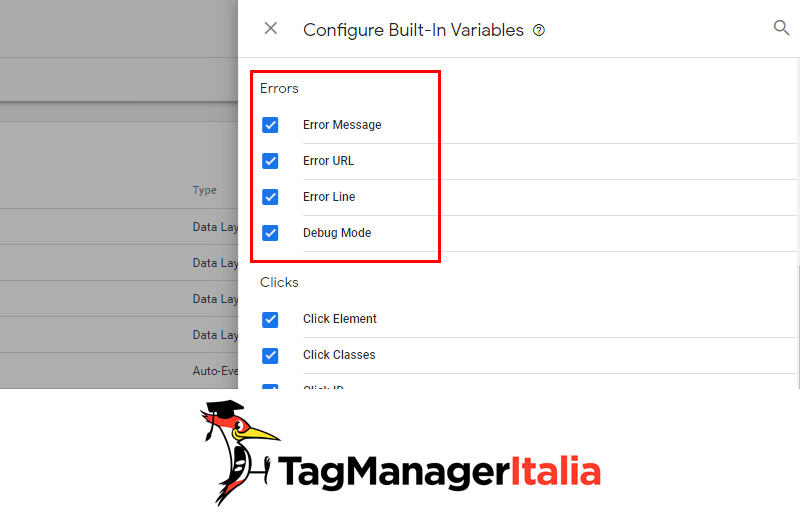
Step 1 – Attiva le variabili Errori
Come prima cosa, attiva tutte le Variabili integrate di tipo Errori.
- Variabili > Variabili integrate > Configura.
- Spunta tutte le Variabili di tipo Errori.

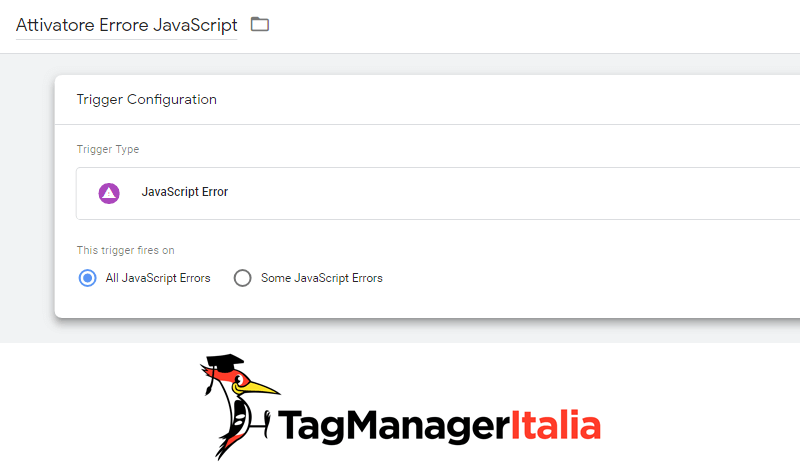
Step 2 – Crea un nuovo Attivatore
- Attivatori > Nuovo > Configurazione attivatore.
- Tipo di attivatore: Errore JavaScript (come vedi, quest’opzione è presente di default).
- Attiva su: in questo caso io lo applico a Tutti gli errori JavaScript, ma se vuoi puoi applicarlo solo ad alcuni errori, o solo su alcune pagine, eccetera.
- Rinomina l’Attivatore, ad esempio “Attivatore Errore JavaScript”.
- Salva.

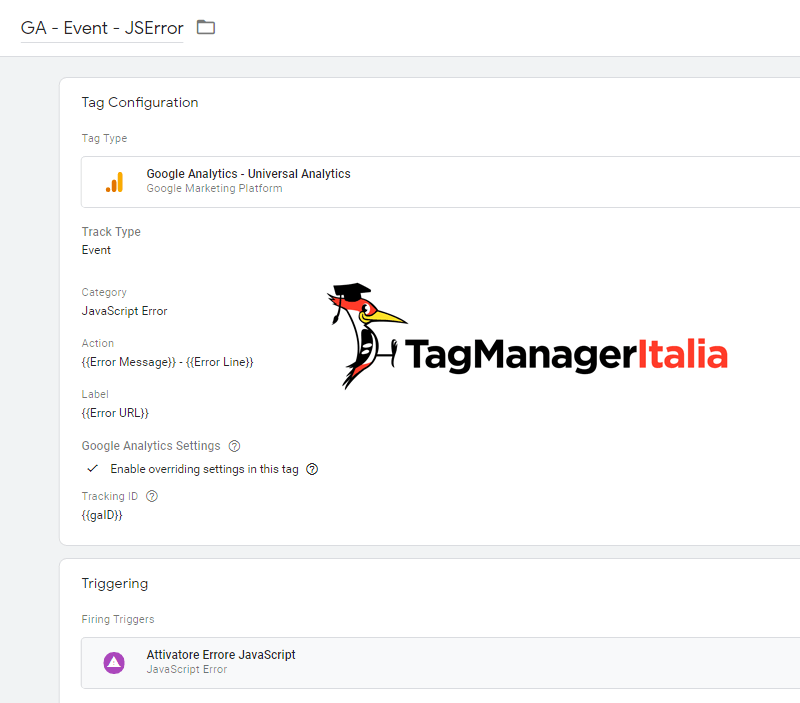
Step 3 – Crea un nuovo Tag
Crea ora il Tag.
- Tag > Nuovo > Configurazione tag.
- Tipo di tag: Universal Analytics.
- Tipo di monitoraggio: Evento.
- Categoria: JavaScript Error.
- Azione: {{Error Message}} – {{Error Line}}
- Etichetta: {{Error URL}}
- Hit da non interazione: in questo caso impostalo come True. In questo modo la frequenza di rimbalzo non subirà variazioni quando verrà rilevato un errore JavaScript.
- Adesso seleziona la Variabile delle impostazioni di Google Analytics in Impostazioni di Google Analytics, se l’hai creata, oppure abilita l’override e seleziona la costante {{gaID}} (che dovresti avere se hai seguito la mia guida su come creare una costante per l’ID di monitoraggio di GA). In alternativa inserisci semplicemente il tuo codice UA-XXXXXX-X.
- Attiva su: “Attivatore Errore JavaScript” (cioè l’attivatore creato nello step 2).
- Rinomina il Tag “GA – Event – JSError” e salvalo.

Non ti resta che verificare il corretto funzionamento del Tag.
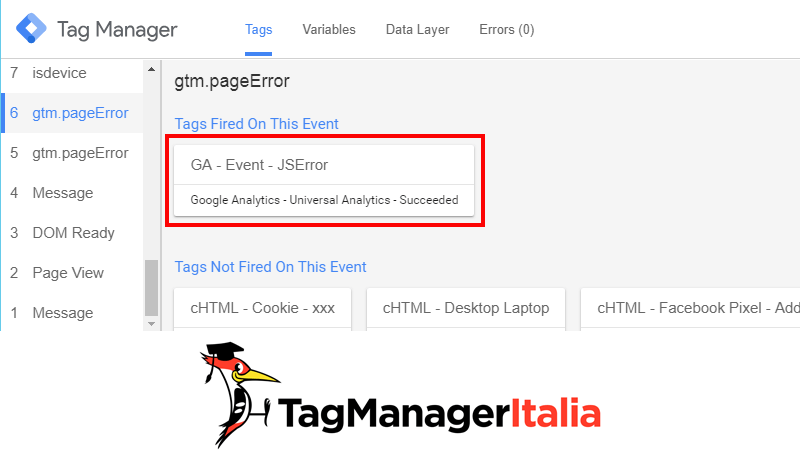
Prima di tutto entra in modalità Visualizza in anteprima di Google Tag Manager e vai nella pagina del tuo sito che contiene il pulsante per attivare la funzione JavaScript con l’errore. Clicca il pulsante, in modo da far scatenare l’errore. Se hai implementato tutto correttamente (e se è presente un errore nella pagina corrente, ovviamente) dovrebbe comparire subito l’evento gtm.pageError e il Tag “GA – Event – JSError” dovrebbe passare da “Tags Not Fired On This Page” a “Tags Fired On This Page”.

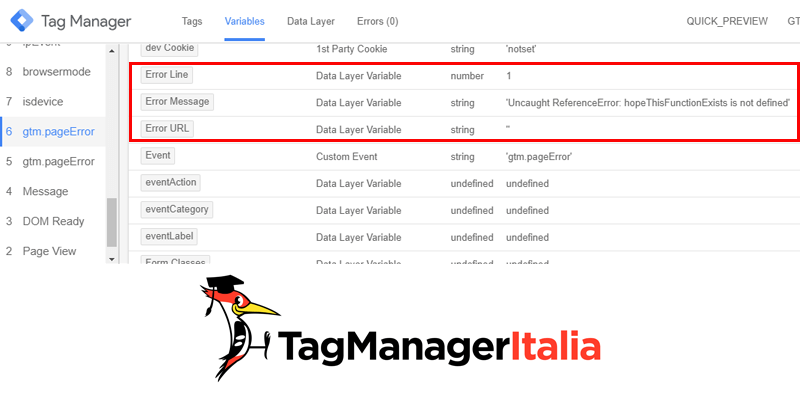
Accedendo alla scheda “Variables” vedrai anche tutte le Variabili associate a questo Tag, tra cui proprio le 3 che tracceremo inviandole a Google Analytics: Error Message, Error Line e Error URL.

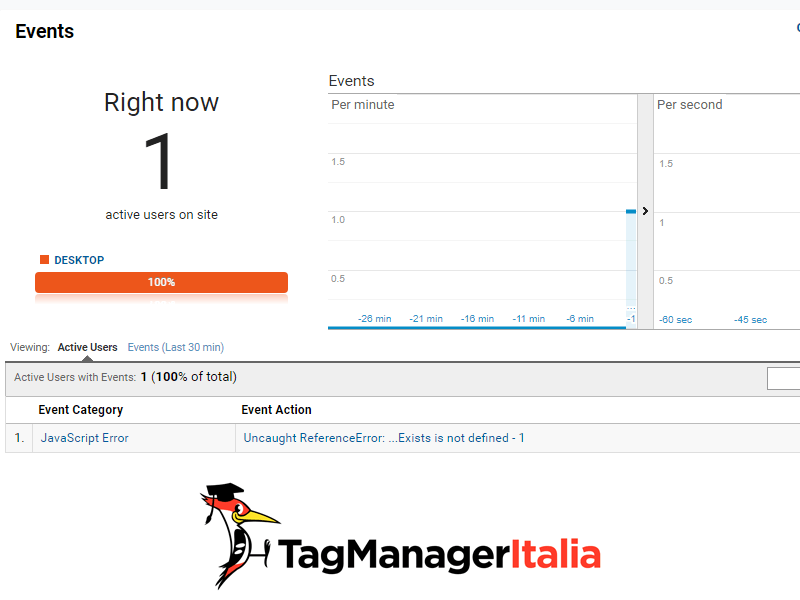
Per verificare che i dati siano stati correttamente ricevuti da Google Analytics accedi al tuo account di Analytics, nella scheda In tempo reale > Eventi. Cliccando il pulsante che scatena l’errore JavaScript, dovresti vedere comparire tra gli eventi in tempo reale di Analytics l’evento JS Error.

Se tutto fila liscio, Pubblica le modifiche da Google Tag Manager cliccando il tasto blu “Invia” in alto a destra!
Semplice, vero? Ora puoi tenere monitorati tutti gli errori JavaScript delle tue pagine, per poter così sistemarli tempestivamente!
Alla prossima guida e… buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!