Diciamocelo, LiveChat ormai lo conosci bene, ti ho elencato tutte le sue features, mostrandoti cosa ci puoi fare.
In questa guida ti spiegherò come installarlo con Google Tag Manager, ma soprattutto imparerai a tracciare il comportamento degli utenti all’interno della chat!
Sei curioso?
Come al solito, il tutto è molto semplice, ti basterà qualche Tag, qualche Variabile e un Attivatore 🙂
STEP 1 – TROVA LO SCRIPT DA INSTALLARE
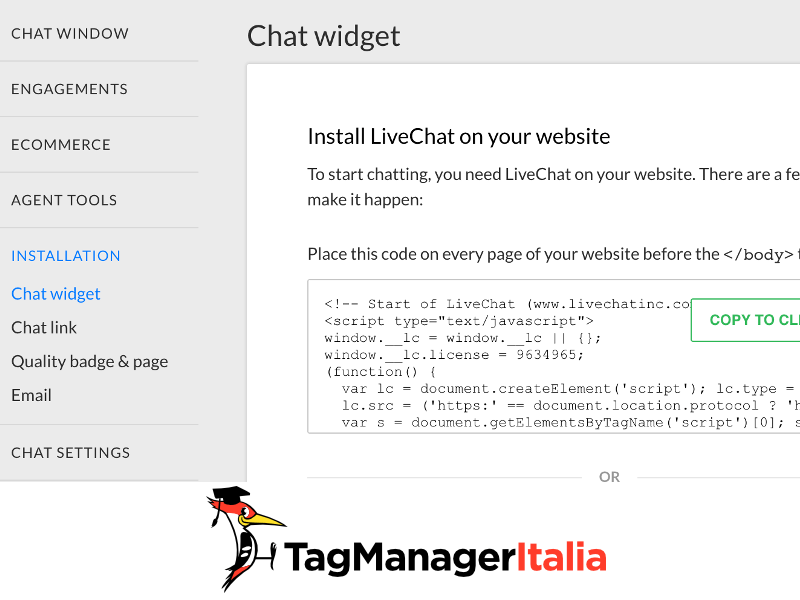
Il primo passo è quello di recuperare lo snippet di codice che hai ricevuto quando ti sei registrato a LiveChat.
- Loggati all’interno del tuo account di LiveChat.
- Clicca sul simbolo dell’ingranaggio, in basso a sinistra.
- Seleziona Installation > Chat Widget.
- Copia lo script.

STEP 2 – INSTALLA LO SNIPPET
Ora che hai il tuo snippet, nessuno può fermarti 🙂 Segui questi step:
- Entra all’interno del tuo contenitore in Google Tag Manager
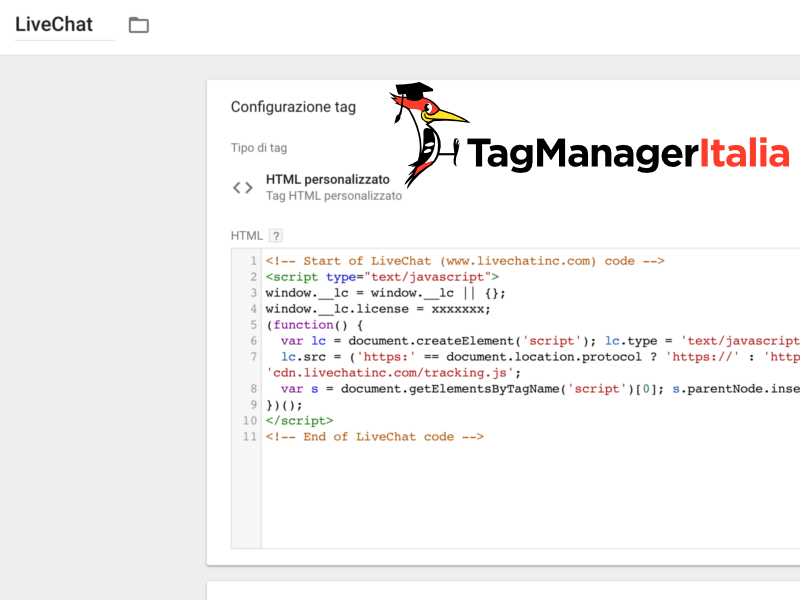
- Sezione Tag > Nuovo > HTML personalizzato
- Incolla lo script che hai copiato nello step precedente. Assomiglierà a questo:
<!-- Start of LiveChat (www.livechatinc.com) code -->
<script type="text/javascript">
window.__lc = window.__lc || {};
window.__lc.license = xxxxxxx;
(function() {
var lc = document.createElement('script'); lc.type = 'text/javascript'; lc.async = true;
lc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.livechatinc.com/tracking.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(lc, s);
})();
</script>
<!-- End of LiveChat code -->
- Al posto di xxxxxxx, ci sarà il numero che identifica il tuo account di LiveChat.
- Aggiungi l’Attivatore: All Pages.
- Salva con il nome: “LiveChat“.

STEP 3 – VERIFICA L’IMPLEMENTAZIONE
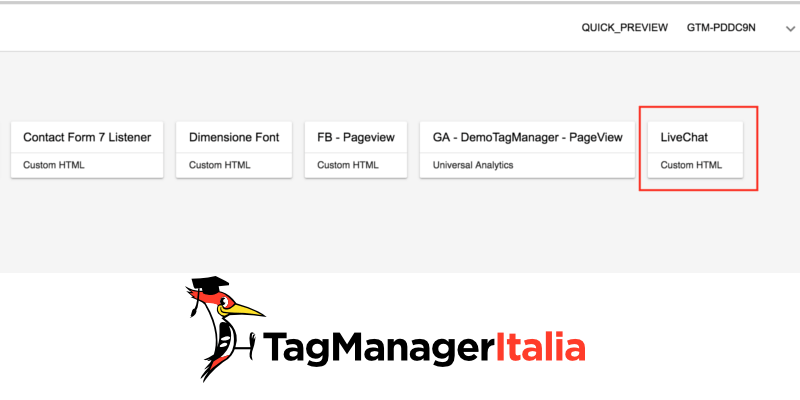
Ora controlla che la LiveChat sia stata installata e che quindi il Tag si attivi correttamente al Pageview.

Se vedi qualcosa di simile, allora puoi pubblicare 😀
STEP 4 – CREA LE VARIABILI
Ora passiamo al tracciamento del comportamento dell’utente all’interno della chat. Non vuoi sapere in quanti hanno aperto la chat, lasciato un messaggio o se hanno risposto ad un sondaggio? Se la risposta è sì, allora ti serviranno quattro Variabili per raccogliere questi dati.
Ti ricordo che a fine guida, potrai trovare tutti i dati nel report di Google Analytics: Comportamento > Eventi > Eventi principali.
- Sezione Variabili > Variabili definite dall’utente > Nuova.
- Tipo di Variabile: Variabile di livello dati
- Nome Variabile: eventCategory
- Nomina la Variabile: “gaLiveChatCategory”.
- Salva.

- Sezione Variabili > Variabili definite dall’utente > Nuova.
- Tipo di Variabile: Variabile di livello dati
- Nome Variabile: eventAction.
- Nomina la Variabile: “gaLiveChatAction”.
- Salva.

- Sezione Variabili > Variabili definite dall’utente > Nuova.
- Tipo di Variabile: Variabile di livello dati
- Nome Variabile: eventLabel.
- Nomina la Variabile: “gaLiveChatLabel”.
- Salva.

- Sezione Variabili > Variabili definite dall’utente > Nuova.
- Tipo di Variabile: Variabile di livello dati.
- Nome Variabile: eventValue.
- Nomina la Variabile: “gaLiveChatValue”.
- Salva.

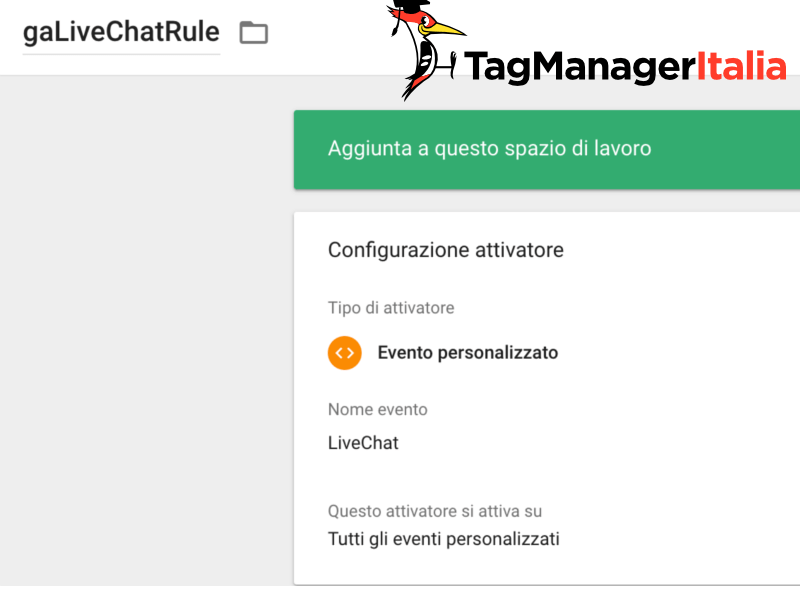
STEP 5 – CREA L’ATTIVATORE
Per ogni Tag, serve un Attivatore, così da poterlo aggiungere al Tag evento che traccerà tutto quanto.
- Sezione Attivatori > Nuovo.
- Tipo di Attivatore: Evento personalizzato.
- Nome evento: LiveChat.
- Salva con il nome: “gaLiveChatRule”.

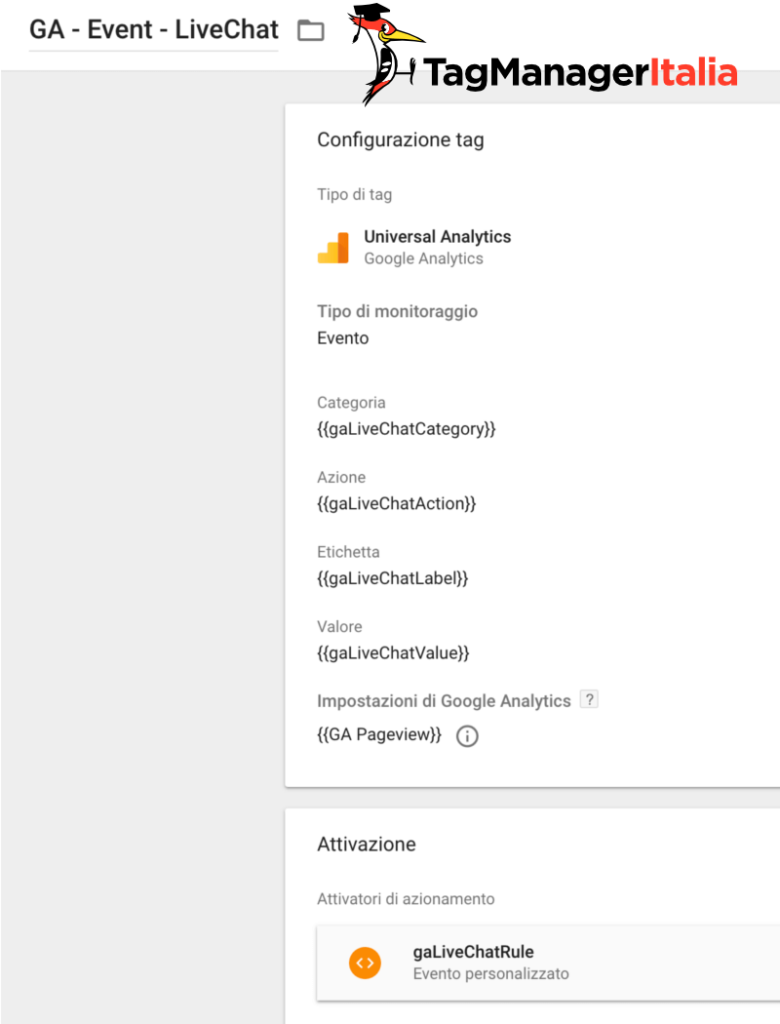
STEP 6 – CREA TAG EVENTO
Dopo tutti questi step, non vorrai mica fermarti adesso, giusto? Ti serve un Tag di tipo evento, che invii tutti i dati a Google Analytics. Andrai ad inserire tutte le Variabili e l’Attivatore che hai creato negli step prima.
- Sezione Tag > Nuovo.
- Tipo di Tag: Universal Analytics.
- Tipo di Monitoraggio: Evento.
- Categoria: {{gaLiveChatCategory}}.
- Azione: {{gaLiveChatAction}}.
- Etichetta: {{gaLiveChatLabel}}.
- Valore: {{gaLiveChatValue}}.
- Hit da non interazione: False.
- Ora in Impostazione di Google Analytics puoi selezionare la variabile di GA (se hai seguito la mia guida si chiama {{GA Pageview}}) e abilitare l’override e inserire nel campo ID Monitoraggio la costante di Google Analytics {{gaID}} o il codice UA.
- Aggiungi l’Attivatore: “gaLiveChatRule”.
- Nomina il Tag: “GA – Event – LiveChat” e Salva.

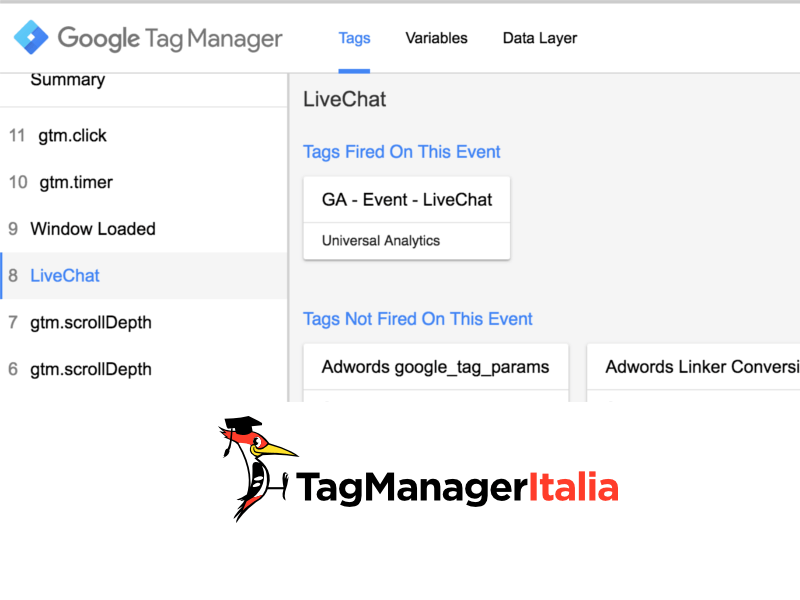
STEP 7 – VERIFICA NUOVAMENTE L’IMPLEMENTAZIONE
Fiuuu… è finita! Ora non ti resta che aprire la console di Debug e Anteprima e controllare che tutto funzioni correttamente 😀

Psss… alla fine ricordati di pubblicare tutto cliccando sul pulsante blu “Invia”!
Ti è piaciuto l’articolo? Fammi sapere nei commenti!
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!