Feb 2019
Guida Base: Implementare Aggiungi al Carrello nel Pixel di Facebook con Google Tag Manager
[Aggiornata il 22 Febbraio 2019]
Dopo aver capito come si implementa il Pixel di Monitoraggio di Facebook con Google Tag Manager e come tracciare la transazione con il pixel di Facebook da Tag Manager, adesso vorresti implementare l’aggiunta al carrello.
“Ok, sarà simile alla transazione, no?“.
No, è ancora più semplice. Ora te lo spiego.
Partiamo dalla solita premessa (lo ripeto, che male non fa): Facebook ha una gestione di tracking abbastanza semplice da implementare e ben spiegata in questa pagina ufficiale: https://www.facebook.com/business/help/402791146561655?helpref=page_content
![]()
Come vedi ogni azione ha un particolare codice (una funzione JavaScript) che inizia sempre con:
fbq('track', qualcosa, qualcosa, ...)
I parametri possono essere statici o dinamici, come ad esempio il Purchase. Vediamo come implementare l’addToCart con Google Tag Manager.
STEP 1 – Crea un attivatore per l’aggiunta al carrello
Dunque, la prima cosa che consiglio di fare è creare un evento che “catturi” l’azione di aggiunta al carrello. Detta in modo banale individuiamo il click al pulsante “Aggiungi al carrello” o “Add to Cart”.
Come possiamo fare? La risposta è semplice, ovvero individuando un CSS o un ID che riesca ad individuare il click a quell’elemento. Se magari avete già incorporato un plugin per l’ecommerce avanzato di Google Analytics allora forse avrete anche un evento personalizzato.
Ok, vi faccio un esempio. Qui sotto è riportato il codice HTML di un pulsante di aggiunta al carrello. Notate niente di particolare?
<a rel="nofollow" href="/esempio/?add-to-cart=37" data-quantity="1" data-product_id="37" data-product_sku=""
class="button product_type_simple add_to_cart_button ajax_add_to_cart">
Acquista
</a>
Sì, esattamente! La classe CSS add_to_cart_button. La useremo per far attivare l’Attivatore 🙂
Ecco come:
- Attivatore > Nuovo > Configurazione attivatore.
- Tipo Attivatore: Click solo link.
- Flagga Attendi Tag e inserisci 2000 millisecondi.
- Flagga anche Verifica Convalida.
- Abilita questo attivatore quando: PagePath corrisponde espressione regolare .*
- Questo attivatore si attiva su: Alcuni link sui click.
- Aziona l’attivatore quando: Click Classes contiene add_to_cart_button.
- Adesso rinomina l’Attivatore “AddToCart”.
![]()
![]()
Page Path e Click Classes sono Variabili Integrate.
Se non le trovi vuol dire che devi ancora attivarle: qua c’è la guida su Come attivare le Variabili Integrate in Google Tag Manager.
Step 2 – Creiamo il Tag HTML Personalizzato con il Pixel di Facebook
Non ci resta che creare il custom tag HTML con il Pixel di Facebook
Incolliamo il pixel di facebook di monitoraggio e aggiungiamo prima della chiusura dello script la chiamata all’AddToCart.
fbq('track', 'AddToCart');
![]()
![]()
Una volta creato il Tag non ci resta che associarlo all’Attivatore. Quale attivatore? Naturalmente a quello che abbiamo creato qualche istante fa 🙂
Nota bene
Se hai già il PageView attivato non serve inserire tutto lo script, ma ti basterà inserire:
fbq('track', 'AddToCart');
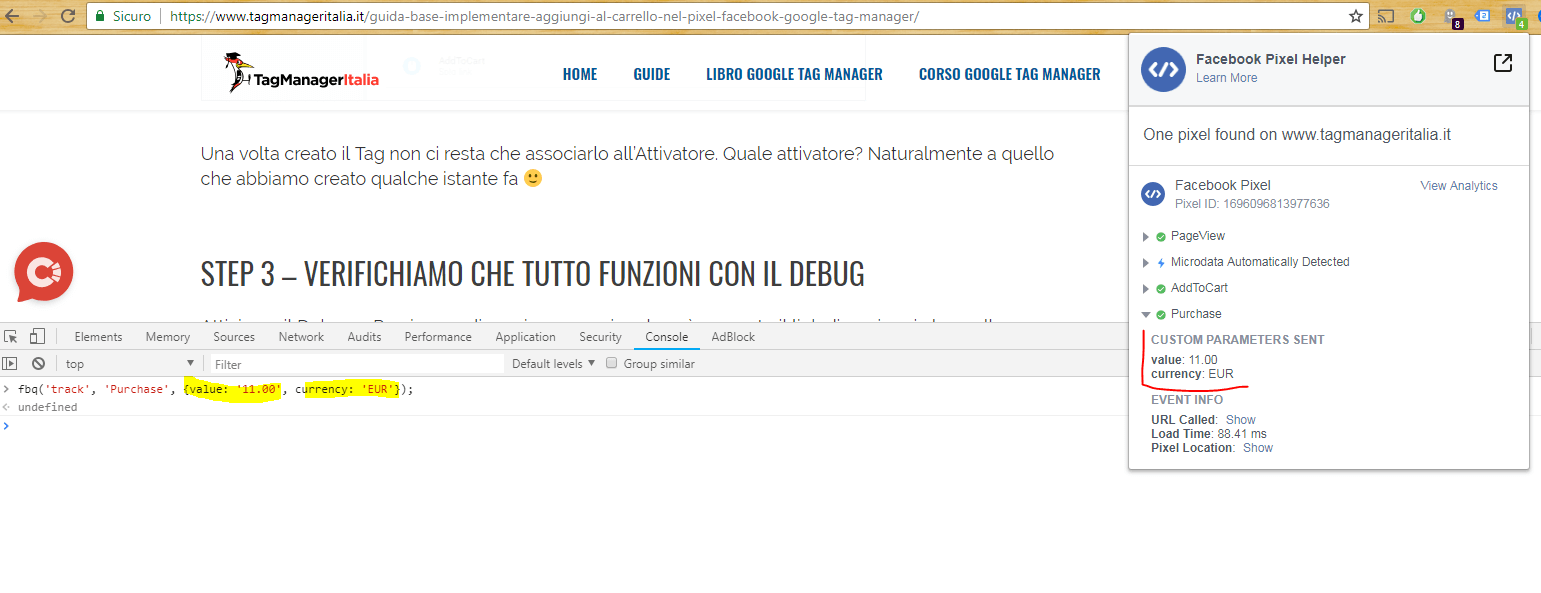
Step 3 – Verifichiamo che tutto funzioni con il debug
Attiviamo il Debug e Preview, andiamo in una pagina dove è presente il link di aggiungi al carrello e clicchiamo. Verifichiamo quindi che il Tag si attivi. Alla fine, se tutto funziona correttamente, pubblica le modifiche cliccando il pulsante blu “Invia”.
![]()
![]()
Come sempre potete usare anche l’estensione di Chrome Pixel Helper per verificare effettivamente il valore.
![]()
![]()
Yuppieee!
Ora non potrai più dire di non riuscire a tracciare il carrello tramite il pixel di Facebook con Google Tag Manager!
Ti è stata utile la guida? Lasciami un feedback (ed iscriviti alla newsletter, mi raccomando!).
A presto e buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!
![[Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare [Server-Side Talk] Conversion API: un tracciamento Server-Side da configurare](https://www.tagmanageritalia.it/GTM/guida/uploads/2021/10/le-Conversion-API-un-tracciamento-Server-Side-da-configurare-350x150.png)







Lisa
05 04 2022
Ciao Matteo, grazie per questi articoli super utili e dettagliati!
Per tracciare solamente la pagina carrello, come devo impostare il tag di GTM?
Perchè il bottone mi apre apre direttamente la pagina carrello, non riesco a tracciare il clic sul tasto.
grazie mille
Matteo Zambon
11 04 2022
Ciao Lisa, grazie 🙂
Ti consiglio di usare il template ufficiale come questo: https://www.tagmanageritalia.it/guida-base-come-tracciare-levento-lead-con-il-tag-ufficiale-del-pixel-di-facebook-in-google-tag-manager/ e scegliere ovviamente il tipo di azione addToCart.
Se hai un ecommerce fatto bene con qualche CMS (prestashop, magento, wocommerce etc) dovresti avere già un push nel dataLayer con tutti i dati.
Ti consiglio di valutare l’acquisto di Perfect Pixel (https://club.tagmanageritalia.it/corso-facebook-pixel-perfect/) o l’iscrizione la Club Tag Manager Italia (https://club.tagmanageritalia.it/lista-attesa-club-tmi/) troverai davvero tantissimi video e implementazioni già fatte 🙂
La soluzione più easy è avere il push add_to_cart già nel dataLayer, altrimenti ti toccherà fare un po’ di “scraping” dei dati.
Fammi sapere!
Stefano
07 07 2021
Ciao Matteo, avrei una domanda.
Posso gestire l’evento viewContent attraverso le push notifications?
Avevo provato con l’evento domReady su gtag, ma vorrei farlo anche in questo caso usando un customEvent come trigger e prendendo i dati entranti dal push.
https://developers.google.com/tag-manager/ecommerce-ga4
Altra cosa, non capisco se le variabili che passo devon essere camelCase o se va bene l’underscore, e se devo usare l’oggetto items dopo quello ecommerce (parallelamente a come facciamo per addToCart)
Tra un evento e l’altro che faccio partire, la riga $gtm.push({ ecommerce: null }) va sempre aggiunta?
const viewContent = (item) => ({
event: ‘ViewContent’,
ecommerce: {
content_type: ‘product’,
content_ids: [‘123456’],
content_name: ‘TEST PRODOTTO A’,
content_category: ‘166’, // ‘Apparel & Accessories’,
value: ‘120.00’,
currency: ‘USD’,
},
})
Grazie per l’aiuto!
Matteo Zambon
21 07 2021
Ciao, personalmente uso un approccio diverso, non mi piace l’idea di svuotare il dataLayer. Uso infatti la mia variabile di GA4 (https://tagmanager.google.com/gallery/#/owners/matteo-zambon-gtm/templates/EEC-dataLayer-Builder-for-GA4) per mantenere i valori.
Se vuoi fare il clean prima, allora devi fare il {{ecommerce:null}} prima di ogni push dell’oggetto ecommerce.
Se hai già l’oggetto per GA4 puoi usare il template di Facebook e usare tranquillamente la mia variabile: https://github.com/matteo-zambon-gtm/GA4-Items-to-Facebook-Object-Converter di conversione.
Ti consiglio di guardarti questo video: https://youtu.be/sKuCpgIv7b8
Ho comunque fatto diversi corsi sull’argomento, se ti interessa saperne di più mandami una email su help@tagmanageritalia.it 😉
Massimo
26 09 2019
Ciao Matteo, configurato tutto alla lettera ma l’add-to-cart non va.
Ho cambiato l’attivatore, scegliendo un evento personalizzato chiamandolo “gtm4wp.addProductToCart” che è il nome del datalayer che si attiva al click sul bottone di acquisto e funziona.
Secondo te cambia qualcosa?
Matteo Zambon
27 09 2019
Ciao Massimo, l’importante è che usi il nome dell’evento che appare sull’addtocart come hai fatto 🙂
Quindi direi che va bene così!
mauro
01 05 2019
Ciao Matteo, ho seguito la tua guida in maniera scrupolosa, anche la classe css è la stessa, ma nulla, non mi traccia in addToCart, hai qualche suggerimento?
E’ un wordpress con Woocommerce, nulla di particolare, ma non si attiva.
Matteo Zambon
03 05 2019
Ciao Mauro, dovrei vedere esattamente il codice per dirti se effettivamente è la stessa 🙂
Claudio
27 01 2019
Ciao Matteo, mi inserisco in questa disussione per chiederti se c’è un modo per inserire il Plug-in di incorporazione di Pagine tramite Tag Manager, almeno la prima parte del codice, quella che andrebbe inserita nella header.
Grazie anticipatamente.
Matteo Zambon
29 01 2019
Ciao Claudio non ho capito la domanda. Intendi che ci sia già la gestione dei dati del pixel dell’aggiunta al carrello tramite qualche plugin? Domanda: stai già gestendo il tracciamento dell’ecommerce avanzato di Google Analytics? Se la risposta è sì, allora potresti usare assolutamente i valori che usi per quel tracking e passarli al pixel di FB.
Plugin pensati per FB ce ne sono come PixelYourSite o Pixel Caffeine ma questi non usano GTM, ma codice diretto.
Fammi sapere 🙂
Claudio
29 01 2019
Ciao Matteo, grazie per la risposta. In realtà avevo premesso che entravo a gamba tesa in questa discussione perché la mia domanda non riguarda il pixel Facebook. Quello a cui mi riferivo è questo: https://developers.facebook.com/docs/plugins/page-plugin# praticamente l’inserimento del box Facebook su un sito (a me servirebbe per gli eventi Facebook. In quella pagina vengono forniti due pezzi di codice: il primo da inserire nell’header del sito in tutte le pagine e il secondo nella pagina specifica dove si vuol far apparire il box. Mi era venuta la geniale idea (più che altro per capire fino a dove ci si può spingere con GTM) di inserire la prima parte del codice in un tag personalizzato con attivatore su tutte le pagine e poi il secondo codice sulla pagina dove far apparire il box. Dirai tu a che serve usare GTM se puoi inserire il codice direttamente nella header con WordPress? Forse è una complicazione inutile, ma avendo già inserito il codice univoco GTM mi chiedevo se si potesse fare.
Scusami nuovamente, se vuoi espellermi per essere andato off topic hai tutte le ragioni 🙂
Matteo Zambon
29 01 2019
Ciao Claudio 🙂
Quindi vuoi inserire semplicemente la pagina facebook come widget con GTM? Nel Club (le iscrizioni sono chiuse ma c’è la lista di attesa se ti interessa) ho fatto un video e un template e inserito nel Progetto Andromeda.
La risposta ovviamente è che è fattibile 🙂
Alex
08 11 2018
Ciao Matteo vorrei farti una domanda..
Quando all’evento standard voglio aggiungere delle informazioni avanzate per far funzionare, ad esempio, la retargetig dinamica…
Creo ad esempio questo evento:
fbq(‘track’, ‘AddToCart’, {
content_name: Variabile-Nome-Prodotto,
content_category: Categoria (sole-optical),
content_ids: Sku,
content_type: ‘product’,
value: Valore-Prodotto,
currency: ‘EUR’
});
Il valore delle diverse variabili le ho “gratis” inserendo il nome della variabile corrispondente, oppure devo intervenire a livello di datalayert?
Matteo Zambon
12 11 2018
Ciao Alex, se hai i dati già in pancia nel datalayer devi creare le variabili di livello dati per prelevare i valori da mandare a Facebook. Devi comunque ragionare con le variabili 🙂
Alex
25 09 2018
Quando utilizzeresti questo metodo e quando un plugin che fa tutto in autonomia?
Matteo Zambon
27 09 2018
Ciao Alex, facendo sempre gestione con più piattaforme (GA, FB, Hotjar, Email marketing ecc) per me sarebbe sciocco usare più plugin o più sistemi a monoblocco. Traccio tutto con GTM e da GTM spalmo sui vari strumenti.
Quindi io uso sempre questo metodo 🙂
Gianluca
24 07 2018
Ciao, testando il clic sul bottone nel mio test si apre un altra pagina e non riesco a vedere bene se si attiva il pixel in anteprima, C’è un modo per non caricare la pagina dopo il clic? (nel mio caso il clic è su un bottone e non un link)
Grazie
Matteo Zambon
30 07 2018
Ciao Gianluca, puoi usare GTM Sonar è un’estensione di Chrome 😉
A presto!
Stefano Petrone
17 07 2018
Grazie per le tue guide awesome e la tua competenza messa a disposizione della plebe, Facebook è in continua evoluzione sarebbe meglio aggiungere agli esempi i campi obbligatori indicati https://developers.facebook.com/docs/facebook-pixel/api-reference?
Ad es per Purchase sono diventati obbligatori
“value, currency. For Dynamic Product Ads; content_ids or contents, and content_type are also required.”
idem per AddToCart ha aggiunto content_type
“content_ids or contents, and content_type are required”
se si segue pedissequamente il tuo esempio (oppure https://www.tagmanageritalia.it/guida-base-implementare-la-transazione-nel-pixel-facebook-google-tag-manager/) FB restituirà errori
Matteo Zambon
18 07 2018
Ciao Stefano, grazie del tuo commento. In realtà devo contraddirti. Se leggi bene la guida dice questo:
– Per il Purchase i parametri obbligatori sono Value e Currency. Se usi però i prodotti dinamici allora devi aggiungere anche content_ids o contents, e content_type.
– Per AddToCart ti dice “None”, poi sempre se usi i prodotti dinamici allora diventano obbligatori.
Ti basta simulare anche con la console per vederlo.

Ti torna?
Daniele Pignone Pignasmile
03 11 2017
Ciao Matteo,
io purtroppo non trovo la possibilità di selezionare click classes nella creazione dell’attivatore.
Quale può essere il problema?
Grazie mille
Matteo Zambon
06 11 2017
Ciao Daniele,
per vedere la Variabile Click classes ti basta configurarla 🙂 Vai nella sezione Variabili, clicca su Configura e spunta la sezione Click.
A presto!
Martina
13 10 2017
Come Fabio suggerisce anche io ho installato unicamente il tag fbq(‘track’, ‘AddToCart’); precisando nelle impostazioni avanzate e, in particolare nella sequenza tag, che prima di questo tag deve attivarsi quello del pageview.
I due procedimenti hanno lo stesso risultato finale o il metodo che spieghi in questa guida è per qualche motivo migliore?
Matteo Zambon
13 10 2017
Ciao Martina, in realtà se hai la pageview ti conviene non mettere la libreria di script. All’interno del Club Tag Manager Italia spiego esattamente con dei video qual è la configurazione perfetta con il pixel di Facebook.
Rispondendo alla tua domanda, hai fatto bene solo con la chiamata dell’evento AddToCart.
Se non avessi il pageview allora devi fare come ho scritto nella guida. È solo questione di sincronia tra librerie e chiamate eventi 🙂
A presto!
Martina
13 10 2017
Grazie mille Matteo, sei stato velocissimo e precisissimo! Complimenti 🙂
a presto!
Matteo Zambon
13 10 2017
Di nulla, figurati Martina 😉
Fabio Faccin
26 01 2017
Ciao Matteo, grazie per l’articolo.
Tips: se si ha già installato il Pixel “di base” in tutte le pagine, è sufficiente installare nel Tag attivato al momento del click solamente il codice:
fbq(‘track’, ‘AddToCart’);
Ciao!
Matteo Zambon
26 01 2017
Ciao Fabio! Infatti se noti nello screenshot non c’è il pageview 🙂
Grazie comunque della precisazione!
Fabio Faccin
26 01 2017
Scusami, intendevo che basta inserire solamente il codice:
fbq(‘track’, ”);
senza tutto il resto.
Matteo Zambon
26 01 2017
Se esiste un altro Tag che gestisce sì. Devi però essere sicuro che venga attivato dopo 🙂