[Aggiornata il 01 Agosto 2022]
Attenzione: in seguito al provvedimento del Garante Privacy italiano che ha dichiarato illecita l’implementazione di Google Universal Analytics (GA3) su un sito web, è necessario eliminare il prima possibile la proprietà di GA3 dai propri progetti web e passare subito a GA4.
Se non hai dimestichezza con GA4 e desideri imparare a padroneggiare nel modo corretto questo strumento, nel mio libro su GA4 “Google Analytics 4 per chi inizia” ti guido passo passo per imparare a utilizzarlo in maniera semplice e pratica.
In fondo a questo articolo troverai il link alla guida su come tracciare l’evento Scroll in GA4 🙂
–
Oh che bello, hai usato un attivatore per tracciare lo scrolling dell’utente oppure un timer per tracciare l’Adjusted Bounce Rate.
Vorresti però essere un po’ più preciso, ovvero iniziare a tracciare solo gli utenti che hanno fatto scrolling dopo (ad esempio) trenta secondi, giusto?
Bene, eccoti una guida passo passo che ti spiega tutto.
STEP 1 – ABILITA LA VARIABILE INTEGRATA
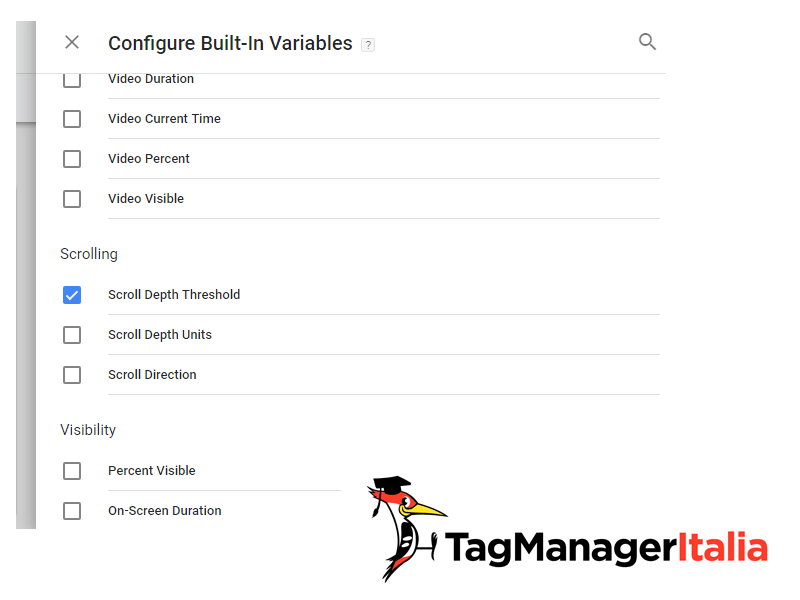
Per prima cosa, abilita la variabile integrata in Google Tag Manager, sono variabili gestite direttamente dal sistema, basta solo abilitarla.
- Sezione Variabili > Variabili definite dall’utente > Configura.
- Scorri nell’elenco fino a trovare Scroll Depth Threshold
- Spunta il flag per abilitare la variabile

STEP 2 – CREA LA VARIABILE PER IL TIMER
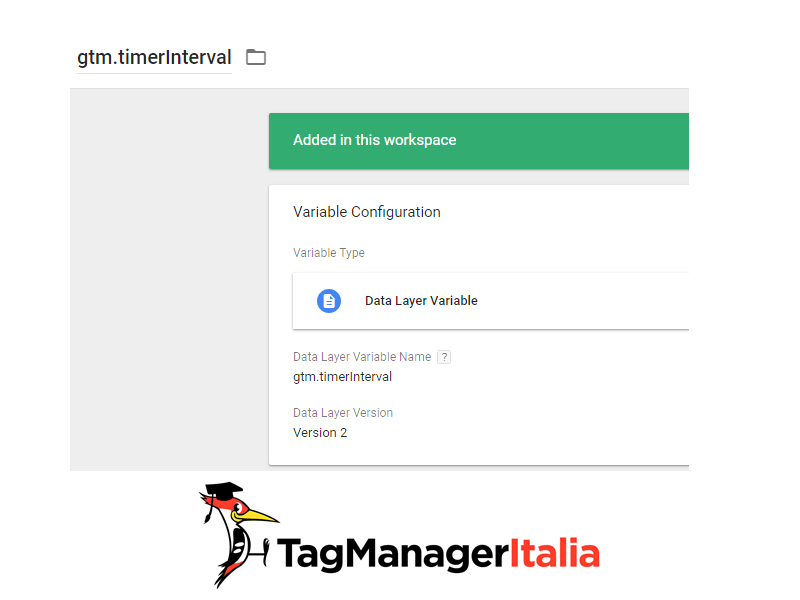
Ora non ci resta che creare una variabile contenente il valore del timer:
- Sezione Variabili > Variabili definite dall’utente > Nuova.
- Tipo di Variabile: Variabile di livello dati
- Nome della variabile: gtm.timerInterval
- Versione Livello Dati: Versione 2
- Salva con il nome: “gtm.timerInterval“

STEP 3 – CREA L’ATTIVATORE RELATIVO ALLO SCROLL DI PAGINA
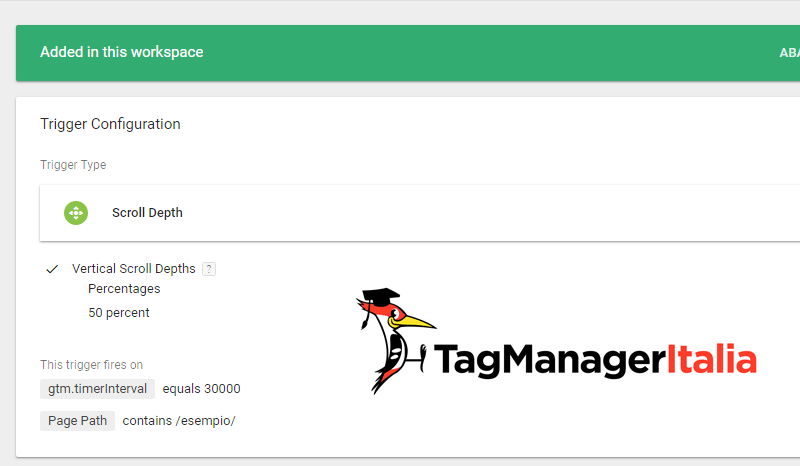
Boom! Accendiamo tutto con un attivatore per lo scroll di pagina, contenente una condizione relativa al timer:
- Sezione Attivatori > Nuovo.
- Tipo di Attivatore: Profondità di scorrimento
- Spunta l’opzione: Profondità di scorrimento verticale
- Nella sezione percentuali, inserirci: 50
- Questo attivatore si attiva su: Alcune pagine
- Aziona questo attivatore quando: gtm.timerInterval è uguale a 30000
- Clicca sulla “+”, aggiungi: Page Path contiene /esempio/ [attenzione questo è valido per la mia pagina di test, modifica con i valori della pagina che vuoi tracciare]
- Salva l’Attivatore come: “Scroll and Timer”

STEP 4 – CREA L’ATTIVATORE RELATIVO AL TIMER
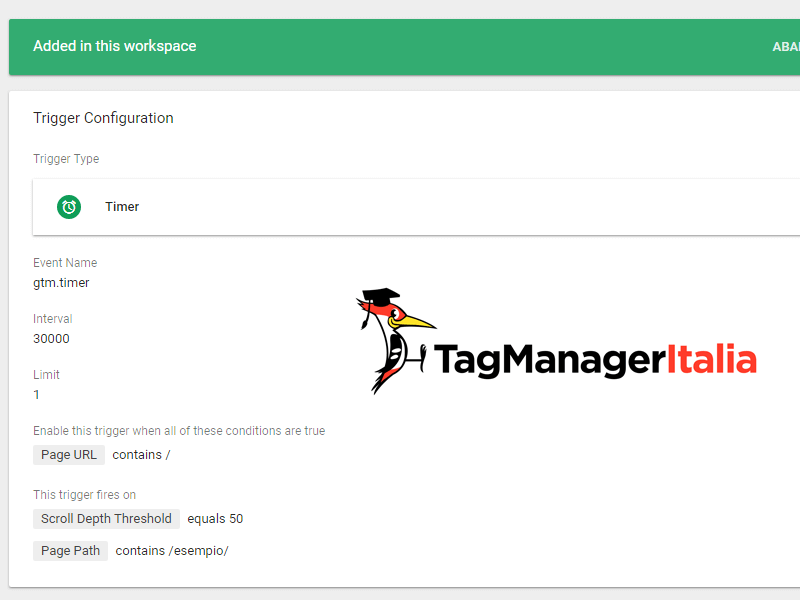
Ora accendiamo anche l’attivatore per il timer, contenente una condizione relativa allo scroll:
- Sezione Attivatori > Nuovo.
- Tipo di Attivatore: Timer
- Nome evento: gtm.timer
- Intervallo: 30000
- Limite: 1
- Abilita questo attivatore quando: Page URL contiene /
- Questo attivatore si attiva: Alcuni timer
- Aziona questo attivatore quando: Scroll Depth Threshold è uguale a 50
- Clicca sulla “+”, aggiungi: Page Path contiene /esempio/ [attenzione questo è valido per la mia pagina di test, modifica con i valori della pagina che vuoi tracciare]
- Salva l’Attivatore come: “Timer and Scroll”

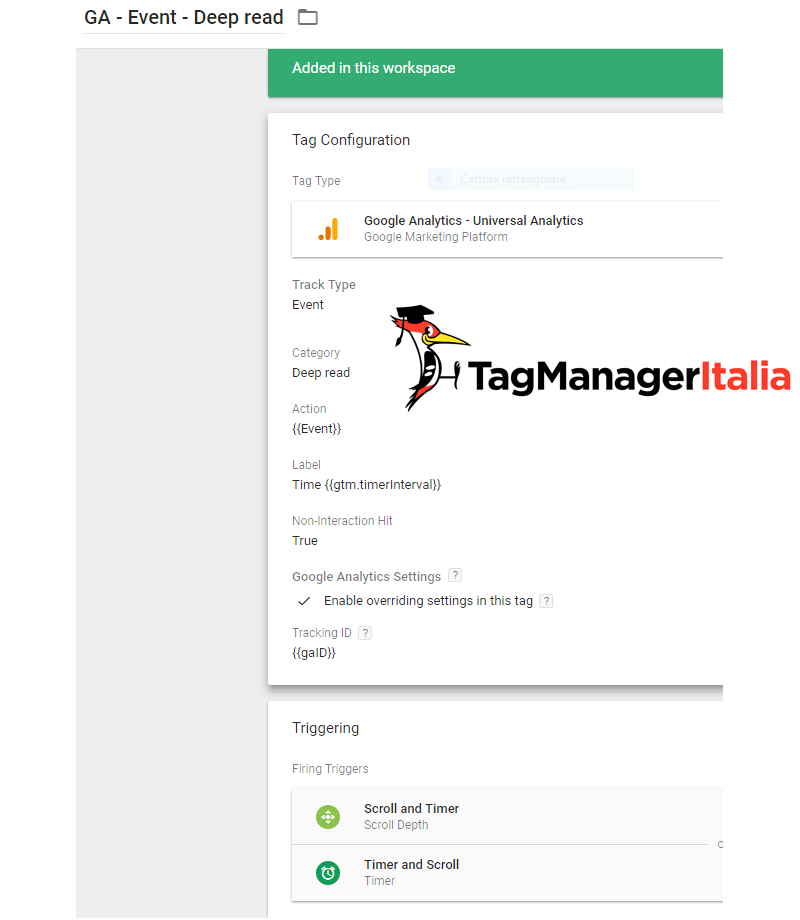
STEP 5 – CREA IL TAG EVENTO
L’ultimo passaggio è creare il Tag di Google Analytics per raccogliere i dati relativi all’Adjusted Bounce Rate
- Sezione Tag > Nuovo
- Tipo di Tag: Universal Analytics
- Tipo di monitoraggio: Evento
- Categoria: Deep read
- Azione: {{Event}}
- Etichetta: Time {{gtm.timerInterval}}
- Hit da non interazione: True [Attenzione: qui lo mettiamo a True se non vuoi che impatti nella frequenza di rimbalzo. Mettilo a False se invece vuoi che impatti]
- Adesso seleziona la Variabile delle impostazioni di Google Analytics in Impostazioni di Google Analytics, se l’hai creata, oppure abilita l’override e seleziona la costante {{gaID}} (che dovresti avere se hai seguito la mia guida su come creare una costante per l’ID di monitoraggio di GA). In alternativa inserisci semplicemente il tuo codice UA-XXXXXX-X.
- Aggiungi gli attivatori: “Scroll and Timer” e “Timer and Scroll”
- Salva il Tag come: “GA – Event – Deep read”

TESTIAMO IL FUNZIONAMENTO
Uhhh ci siamo!
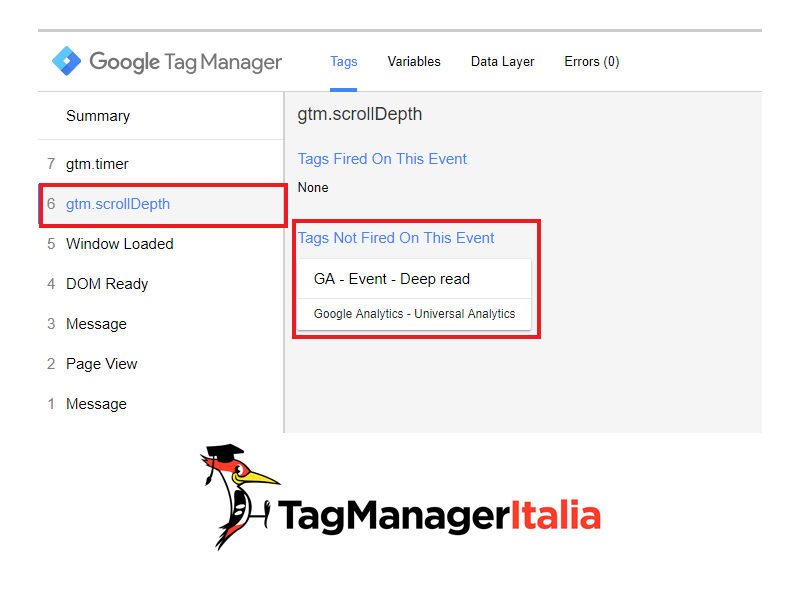
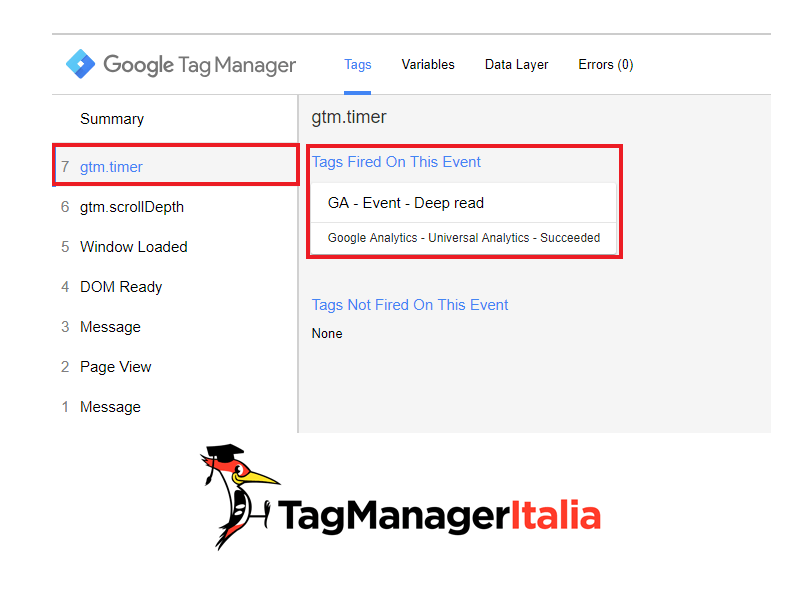
A questo punto ne testiamo il corretto funzionamento con la console di Debug e Anteprima.
Attiviamo la modalità di anteprima nel nostro sito, come per magia, il nostro evento viene attivato nel momento in cui passano i 30 secondi, avendo già letto più della metà della pagina.


Puoi effettuare una contro prova, aspetta che passino i 30 secondi e successivamente raggiungi la metà della pagina, vedrai che l’evento di Analytics viene eseguito ugualmente.
E se uso Google Analytics 4?
Se cerchi una guida di Google Analytics 4 che ti spieghi come tracciare l’evento Scroll di GA4, allora non ti preoccupare 😀
Ecco la guida: Come tracciare l’evento Scroll in GA4 con Google Tag Manager
In questo modo sei riuscito a tracciare un utente realmente interessato all’articolo che sta visualizzando!
Fammi sapere se ti è utile questa guida lasciandomi un commento.
Chiedi pure qui sotto, sarò pronto a risponderti!









Christofer
03 11 2020
Ciao Matteo,
Super guide, Grazie! una domanda se posso: prendendo per esempio le guide dello scroll della pagina con GA e pixel di FB, più questa qui, come posso “esportare e importare” in modo veloce tutte queste configurazioni in un GTM di un altro sito? o più siti??
Sai meglio di me (per quanto una persona possa usare per molto tempo tag manager) che ci vuole tempo nel configurare le stesse impostazioni su altri siti.
Spero di essermi spiegato, grazie mille in anticipo.
Matteo Zambon
06 11 2020
Ciao Christofer puoi farlo in due modi: attraverso la funzione nativa di GTM: https://www.tagmanageritalia.it/news-e-possibile-esportare-uno-o-piu-elementi-di-google-tag-manager-con-la-funzione-esporta-contenitore/ oppure attraverso il Progetto Andromeda https://projectandromeda.io/
A presto!
Christofer
07 11 2020
Ciao Matteo,
Grazie per la risposta. Un’altra cosa: come posso tracciare invece il tempo di permanenza sul sito usando invece il pixel di facebook? Grazie infinite.
Matteo Zambon
09 11 2020
Stessa cosa, solo che ti crei un evento custom invece di uno standard attraverso un custom HTML 🙂
marco
20 06 2020
Ciao Matteo grazie della guida. E se dovessi invece attivare anche il pixel di facebook per tracciare lo scrolling, come funziona? Cioè attivare evento customizzato del pixel solo se le persone scrollano? Grazie
Matteo Zambon
22 06 2020
Ciao Marco, sì stessa roba solo che attiverai un pixel di Facebook al posto del tag di Google analytics.
Se ti può interessare puoi avere un approfondimento sul pixel di Facebook qui: https://club.tagmanageritalia.it/corso-facebook-pixel-perfect-2020/
A presto!