In questa guida ti mostrerò come tracciare chi vuole fare lo 007 del web.
Sì, perché quando sarai arrivato in fondo riuscirai a tracciare gli utenti che visitano il tuo sito in modalità anonima. Basta un pizzico di Tag, condito con attivatori e un barbatrucco. Ovviamente tutto grazie a Google Tag Manager!
Fermi tutti. Prima spieghiamo un po’ meglio il concetto.
Cosa vuol dire navigare in modalità incognita? A differenza di una sessione normale, quando si naviga in modalità privata, alla fine della sessione succedono tre cose:
- non viene salvato alcun cookie (e quindi gli utenti che navigano in questo modo non saranno mai considerati di ritorno all’interno di Google Analytics). Beh, per la precisione, i cookie vengono salvati ma cancellati non appena la navigazione finisce (ergo quando si chiude il browser)
- non esiste la cronologia del browser (idem come sopra)
- la cache viene disabilitata
Questo comporta che non puoi targetizzare gli utenti per le campagne di remarketing, perché, appunto, non c’è nessun cookie che li accompagna.
Conoscere la percentuale di visitatori che utilizzano la navigazione in incognito può essere utile per alcuni tipi di business, ed è per questo che ho deciso di fare questa guida 🙂
“Ma non stai violando la privacy dell’utente?”
No. Non c’entrano un fico secco la cookie law e la GDPR con la navigazione in incognito. Tecnicamente è una funzionalità offerta dal browser, ma non ha niente a che fare con l’accettare o meno cookie dai siti. Se l’utente accetta di essere profilato mentre naviga, le informazioni così ottenute possono essere tranquillamente utilizzate.

Detto questo, iniziamo a creare la magia!
STEP 1- CREA TAG HTML PERSONALIZZATO
Per prima cosa, dobbiamo creare un Tag HTML personalizzato che inserisca determinati dati all’interno del Data Layer. È molto semplice da fare:
<script>
(function (window) {
var on, off;
function Webkit() {
if (window.webkitRequestFileSystem) {
window.webkitRequestFileSystem(window.TEMPORARY, 1, off, on);
return true;
}
}
function Mozilla() {
if ('MozAppearance' in document.documentElement.style) {
var db = indexedDB.open('test');
db.onerror = on;
db.onsuccess = off;
return true;
}
}
function Safari() {
if (/constructor/i.test(window.HTMLElement)) {
try {
window.openDatabase(null, null, null, null);
} catch (e) {
on();
}
// Older Safari
try {
if (localStorage.length)
off();
else {
localStorage.x = 1;
localStorage.removeItem('x');
off();
}
} catch (e) {
navigator.cookieEnabled ? on() : off();
}
return true;
}
}
function IE10Edge() {
if (!window.indexedDB && (window.PointerEvent || window.MSPointerEvent)) {
on();
return true;
}
}
window.isPrivate = function (on_cb, off_cb) {
on = on_cb || function () {};
off = off_cb || function () {};
Webkit() || Mozilla() || Safari() || IE10Edge() || off();
};
})(window);
isPrivate(
function () {dataLayer.push( {'event': 'browsermode', 'incognitoMode': '1' });},
function () {dataLayer.push( {'event': 'browsermode', 'incognitoMode': '0' });}
);
</script>
- Aggiungi l’Attivatore: “All Pages”.
- Nomina il Tag: “cHTML – Navigazione Incognita”.
- Salva.

[considerazione]: questo script funziona verificando alcuni valori dei vari browser. Potrebbe non funzionare quando i browser subiranno degli aggiornamenti. Se trovi uno script migliore o semplicemente vuoi ottimizzarlo scrivimelo pure nei commenti 🙂
STEP 2 – CREA L’ATTIVATORE
Ovviamente vogliamo inviare a Google Analytics la modalità di navigazione degli utenti. Per questo motivo la seconda cosa da fare è creare l’Attivatore che andrai a collegare al Tag di Google Analytics. L’evento personalizzato si attiverà ogni volta che inizierà una sessione.
- Nuovo Attivatore.
- Tipo di Attivatore: Evento personalizzato.
- Nome evento: browsermode.
- Salva con il nome: “browsermode”.

STEP 3 – CREA LA VARIABILE
Ora dobbiamo creare la Variabile che identificherà se la sessione dell’utente è in modalità anonima o no. Niente di più semplice, grazie ad una Variabile di livello dati. Se il valore della Variabile sarà uguale a ‘1’, allora vuol dire che l’utente sta navigando in modalità incognita, in caso contrario il valore sarà uguale a ‘0’.
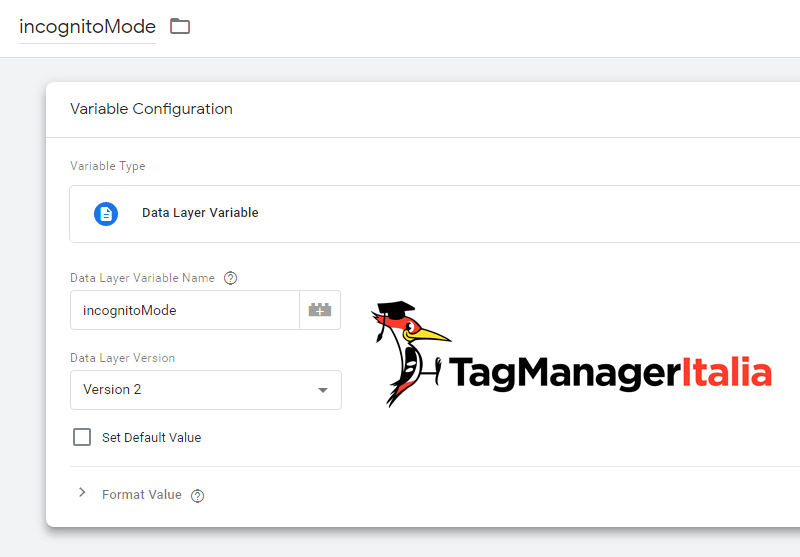
- Sezione Variabili > Nuova Variabile definita dall’utente.
- Tipo di Variabile: Livello dati.
- Nome Variabile: incognitoMode.
- Salva con il nome: “incognitoMode”.

STEP 4 – CREA LA DIMENSIONE PERSONALIZZATA IN GOOGLE ANALYTICS
Se vuoi analizzare il comportamento degli utenti che hanno visitato il sito in modalità anonima all’interno di Google Analytics, è necessario creare una dimensione personalizzata.
Ecco i passaggi:
- Entra nell’Account di Google Analytics
- Amministrazione > Proprietà > Definizioni personalizzate.
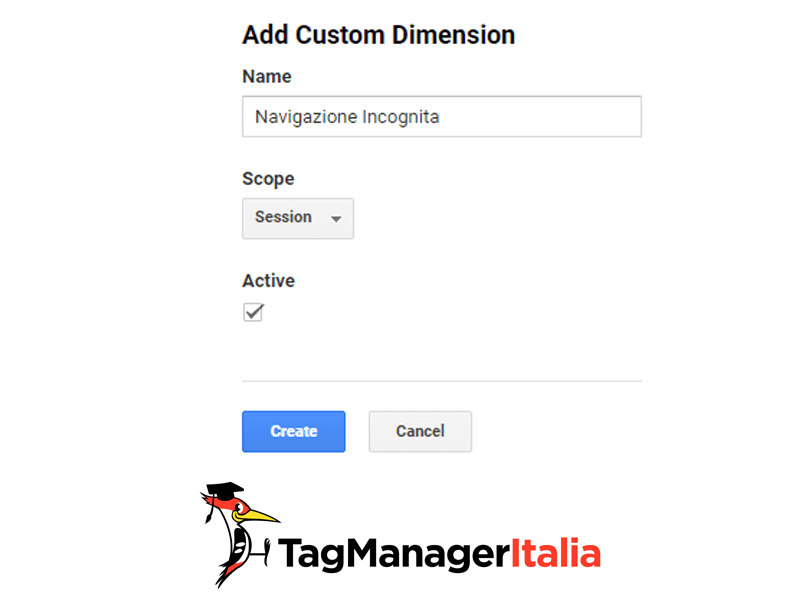
- Clicca su “Dimensioni personalizzate”
- Nome Dimensione: “Navigazione Incognita” ( o qualsiasi altro nome)
- Ambito: Sessione
- Clicca su: Crea.
- Salvati l’indice della dimensione.


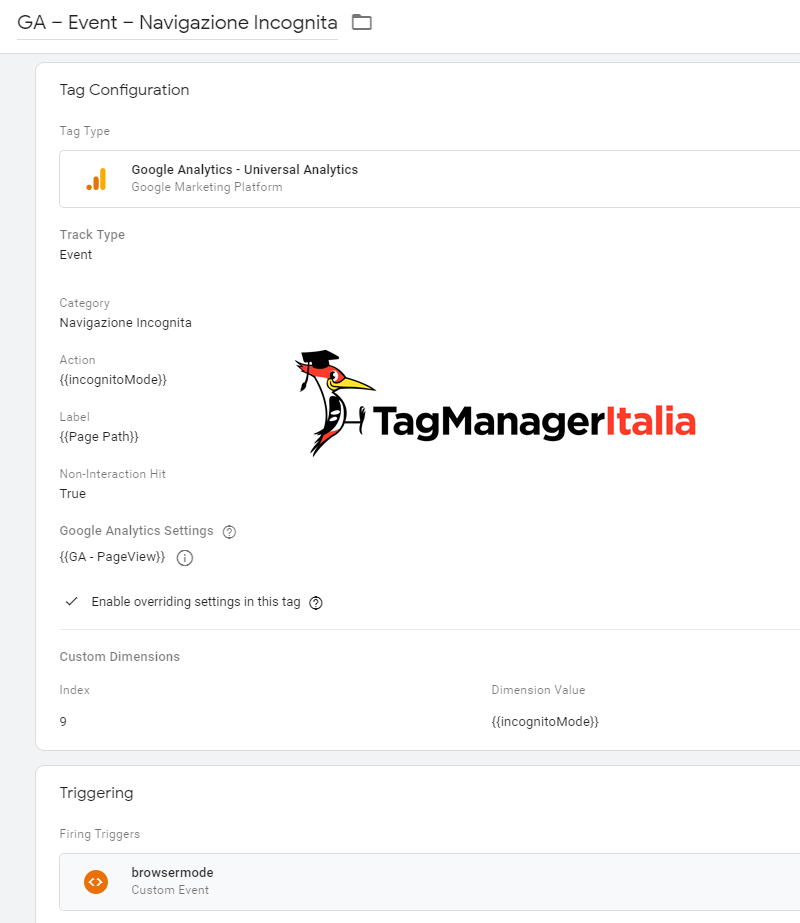
STEP 5 – CREA IL TAG EVENTO
L’ultimo passaggio è quello di inviare a Google Analytics le informazioni riguardanti la modalità di navigazione degli utenti. Niente paura, è il solito Tag di tipo evento, l’unica differenza è che dovrai inserire anche la dimensione personalizzata.
- Sezione Tag > Nuovo.
- Tipo di Tag: Universal Analytics.
- Tipo di monitoraggio: Evento.
- Categoria: Navigazione Incognita.
- Azione: {{incognitoMode}}
- Etichetta: {{Page Path}}
- Hit da non interazione: true.
- Seleziona la Variabile “Impostazioni di Google Analytics“ o inserisci la tua costante {{gaID}} con all’interno il codice di monitoraggio (UA-XXXXXX-X).
- Abilita la funzione di override.
- Altre impostazioni > Dimensioni personalizzate > Aggiungi Dimensione personalizzata.
- Indice: Inserisci l’indice della tua dimensione (nel mio caso 9).
- Valore di dimensione: {{incognitoMode}}
- Aggiungi l’Attivatore: “browsermode”.
- Salva con il nome: “GA – Event – Navigazione Incognita”

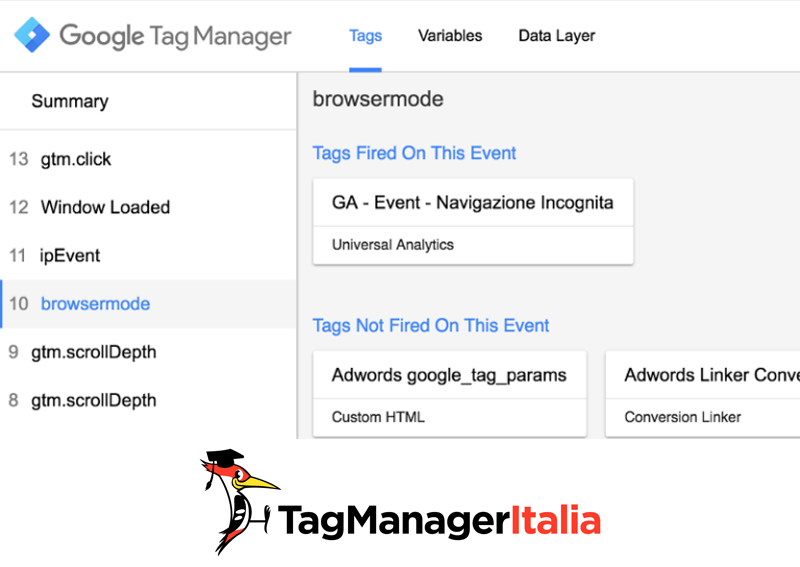
STEP 6 – VERIFICA IL TAG E PUBBLICA LE MODIFICHE
Ci siamo quasi! Ora devi controllare che tutto sia a posto e poi inizierà la magia 😎
Come al solito, attiva la funzione di Debug/Anteprima. Nel momento in cui inizierà la sessione, l’evento “browsermode” si attiverà.

All’interno di una scheda in modalità anonima l’Anteprima del Tag mostrerà il valore ‘1’. In caso contrario ci sarà il valore uguale a ‘0’.

Yeaaah ce l’abbiamo fatta! Puoi procedere a pubblicare cliccando il pulsante blu “Invia”.
Ti senti un po’ una spia, vero? 😉
Fammi sapere nei commenti cosa ne pensi!
A presto e… Buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!