Immagino cosa tu stia pensando.
“Ma a che mi serve tracciare i click sulle immagini se non hanno un link all’interno?”
Per un motivo molto semplice e che tiene svegli la notte i digital analyst: per capire il comportamento degli utenti sul sito.
Ad esempio, se scopri che tanti utenti cliccano su un’immagine senza link, forse potrebbe essere un’opportunità trasformarla in un’immagine cliccabile.
Questo concetto potrebbe poi essere esteso al famoso rage click, ovvero quando l’utente continua a cliccare nello stesso punto come un pazzo.
Se stai tracciando i rage click e ti imbatti nella situazione che ho appena descritto, allora forse i tuoi visitatori stanno sperimentando qualche tipo di frustrazione o di problema con un elemento o area del tuo sito web.
In altre parole: c’è una User Experience di scarsa qualità. E quindi possibili rischi di penalizzazione lato SEO del tuo sito web, o perdita di potenziali conversioni sul tuo e-commerce.
(Uh, a questo proposito, nella mia esperienza di consulente ho trovato così importante tracciare i rage click che ho creato un corso specifico nello Shop di Tag Manager Italia. (Il rage click è presente sul servizio di Clarity).
Ma tornando a noi: sei pronto a tracciare i click sulle immagini in Google Analytics 4 con il fedele Google Tag Manager?
Ecco come procederemo:
- STEP 1 – creiamo gli attivatori di tipo click
- STEP 2 – creiamo il Tag di tipo evento in Google Analytics 4
- STEP 3 – verifichiamo il corretto funzionamento e attivazione del Tag
Cominciamo!
Prima di mettere le mani in pasta, hai bisogno di una cosa: la classe e l’ID dell’immagine che vuoi tracciare (solitamente ogni immagine ha la sua classe e ID, ma dipende un po’ da sito a sito).
Infatti, gli elementi della pagina hanno solitamente una classe e/o un ID che li identifica.
Possiamo scoprirli facilmente utilizzando:
- un attivatore di tipo click con Google Tag Manager
- la classica funzione “ispeziona elemento” del Browser.
Una volta che abbiamo capito quali sono la classe e l’ID dell’immagine che vogliamo tracciare, prima di creare il Tag bisogna creare l’attivatore.
Psss… per questa guida devi attivare le variabili click. Se non l’hai già fatto ti spiego come nella guida su Come attivare le Variabili Integrate in Google Tag Manager.
Nel mio ultimo libro su GA4 “Google Analytics 4 per chi inizia” ti spiego passo passo come configurare gli eventi di tracciamento Enhanced Measurement, gli eventi Consigliati e gli eventi Personalizzati.
STEP 1 – CREA GLI ATTIVATORI DI TIPO CLICK
Nel nostro esempio:
- la classe della nostra immagine è Click Classes=’size-full wp-image-330 alignnone’
- il Click ID è Click ID=’euro75′
ovvero
<img class="wp-image-330 size-full alignnone" id="euro75" src="http://www.miosito.it/mia-immagine.png" />
Avendo queste informazioni, possiamo creare due attivatori diversi: uno per la classe e l’altro per l’id. Ti basterà scegliere uno dei due per il tag 🙂
Attivatore di tipo click con la classe dell’immagine:
Entra in Google Tag Manager poi vai su:
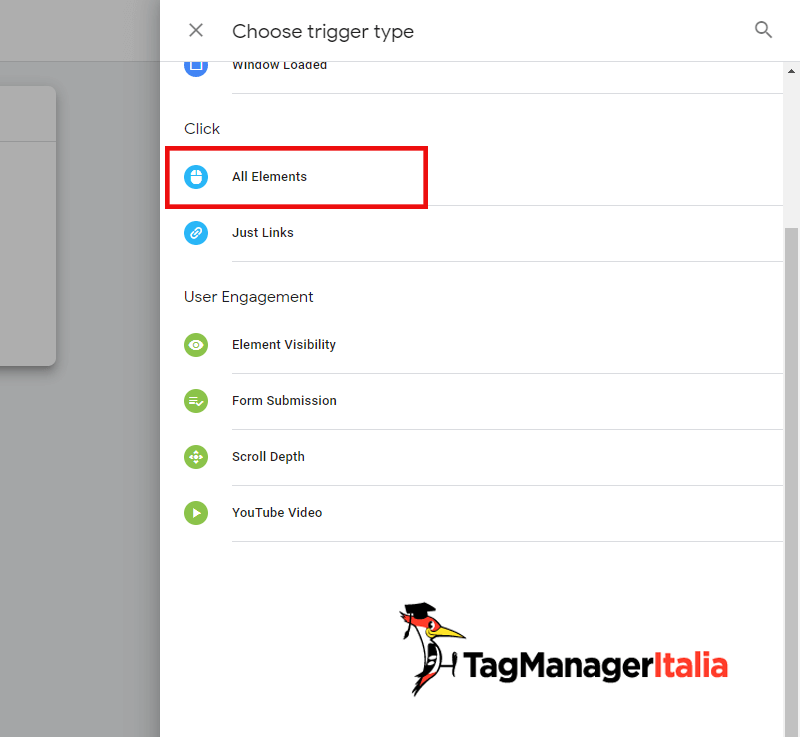
- Trigger > New > Trigger Configuration.
- Tipo di Trigger: Click – All Elements.

- Questo attivatore si attiva su: Some Clicks.
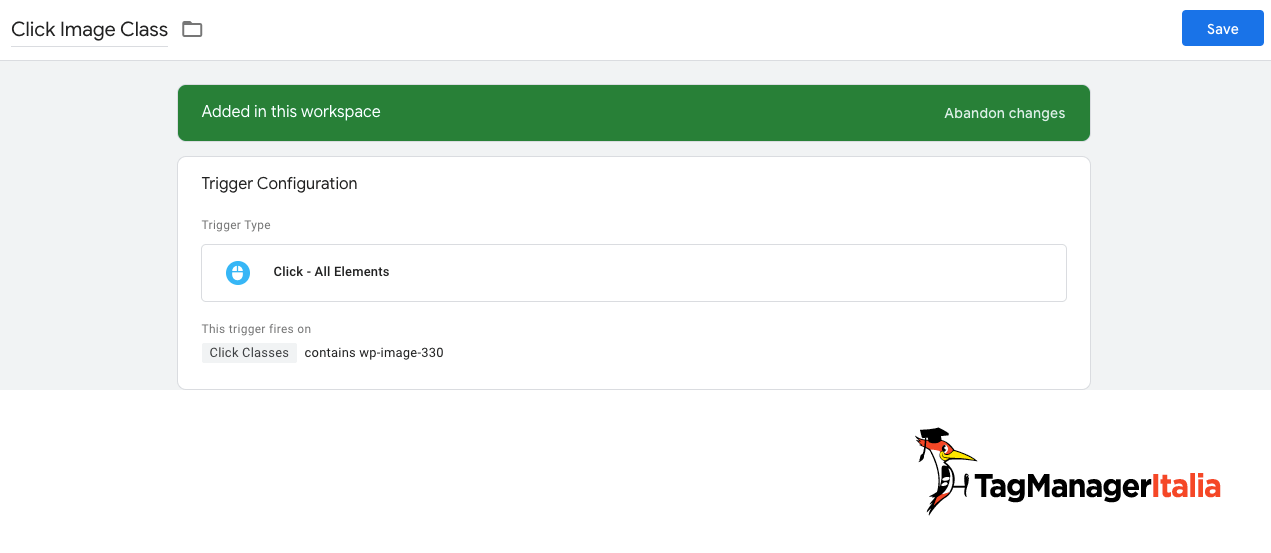
- Attiva su: Click Classes contiene wp-image-330
- Puoi chiamare l’attivatore ad esempio “Click Image Class”.
- Salva.

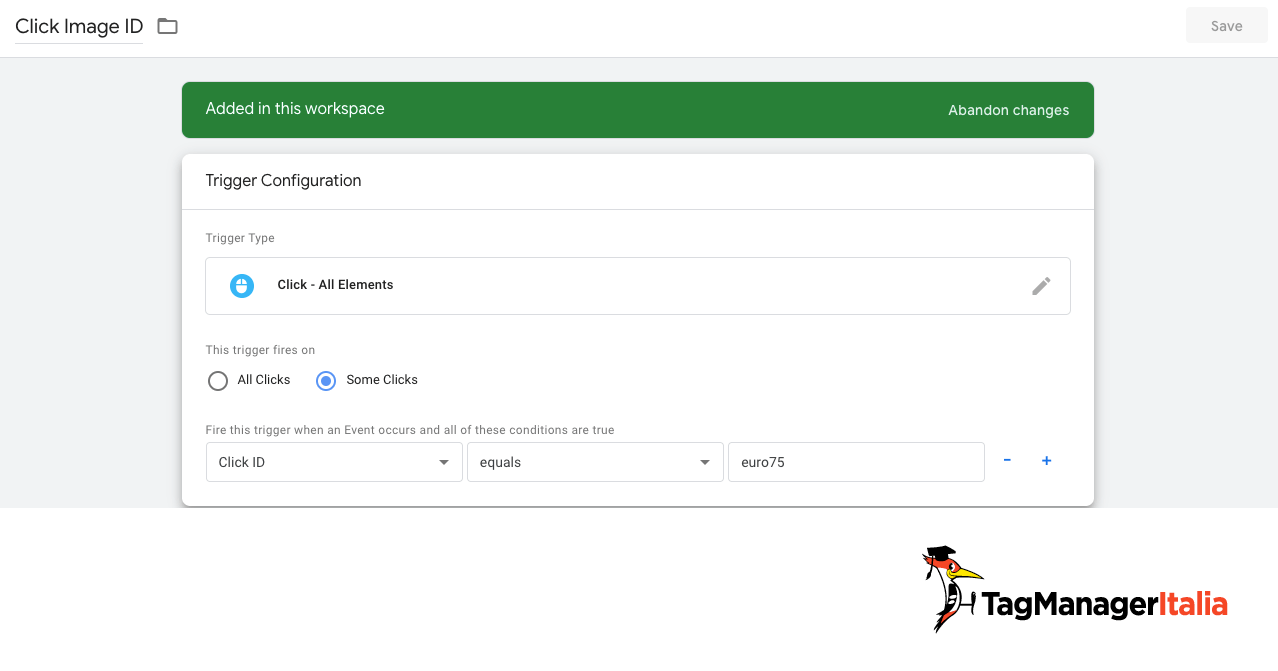
Attivatore di tipo click con l’ID dell’immagine
Clicca nuovamente su New Trigger, ma stavolta impostalo così:
- Tipo di attivatore: Click – All Elements.
- Questo attivatore si attiva su: Some Clicks.
- Attiva su: Click ID è uguale a euro75.
- Chiama l’attivatore ad esempio “Click image ID”.
- Salva.

Bene, siamo già a buon punto. Ci manca soltanto la creazione del Tag di GA4.
STEP 2 – CREA IL TAG DI TIPO EVENTO DI GA4
Adesso possiamo creare il Tag.
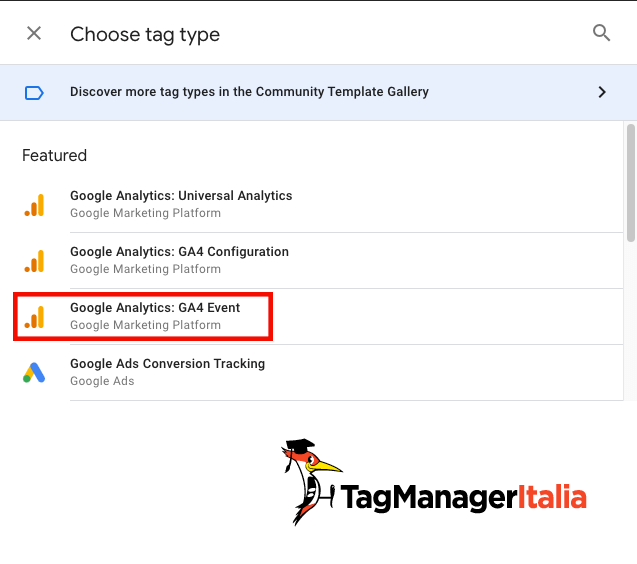
- Vai nel menù: Tag > New > Tag Configuration.
- Tipo di tag: GA4 Event.

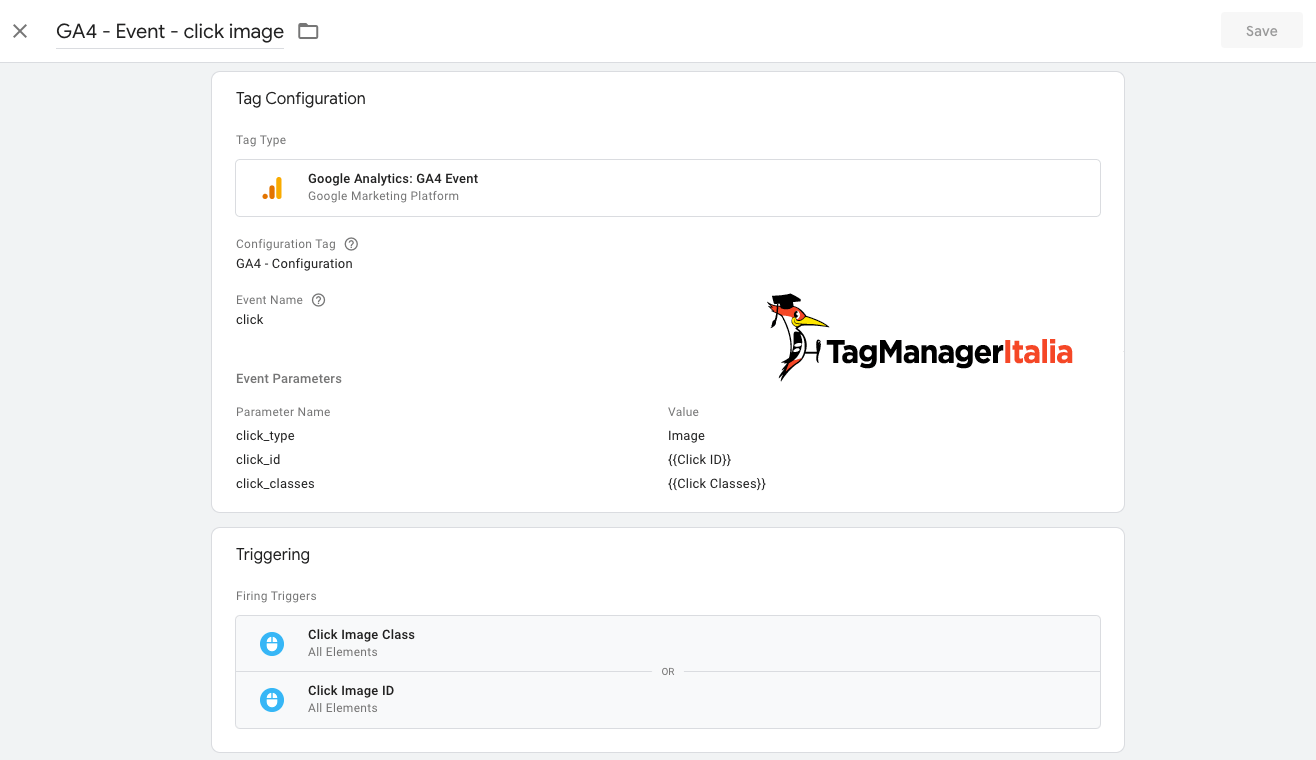
- Adesso seleziona il Tag di Configurazione di Google Analytics 4 in Configuration Tag oppure inserisci direttamente il codice del Data Stream di GA4
- Nome Evento: click (ho utilizzato lo stesso nome evento che utilizza GA4 negli eventi raccolti automaticamente)
- Aggiungi tre nuovi parametri in Event Parameters
- Parameter Name: click_type Parameter Value: image
- Parameter Name: click_id Parameter Value:{{Click ID}}
- Parameter Name: click_classes Parameter Value: {{Click Classes}}
- Bene, adesso è il momento di scegliere gli attivatori: seleziona entrambi gli attivatori che abbiamo creato. Puoi anche selezionarne solo uno, ma se li attivi entrambi siamo più sicuri di tracciare il giusto elemento, che male non fa 😉
- Infine nomina il Tag ad esempio “GA4 – Event – Click Image” e salvalo.

STEP 3 – VISUALIZZA IN ANTEPRIMA del debug
Come di consueto, prima di pubblicare il nuovo Tag è sempre meglio verificare che funzioni correttamente grazie alla Modalità di Anteprima e Debug.
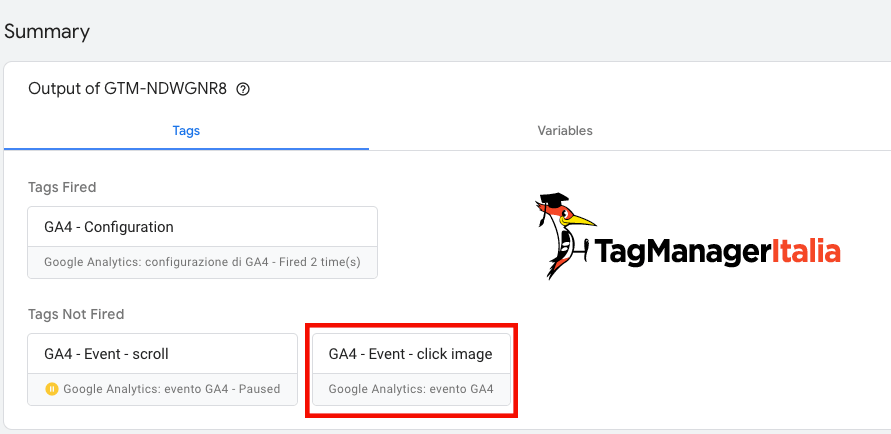
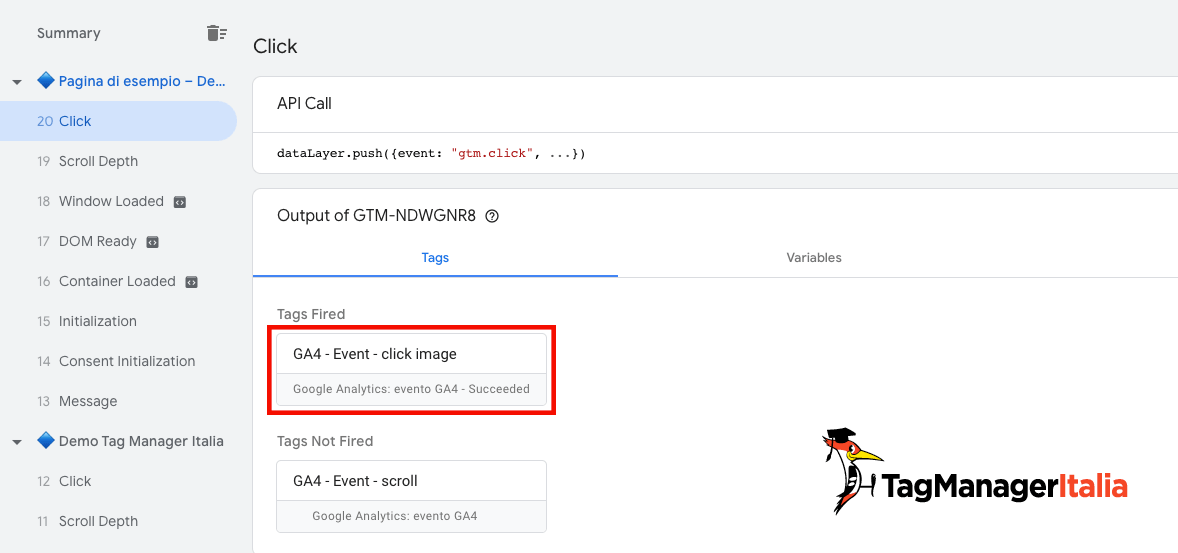
Inizialmente dovresti visualizzare il nuovo Tag fra quelli non attivati sulla pagina, cioè in Tags Not Fired.

Se però scateniamo volontariamente l’evento facendo click sull’immagine, dovremmo vedere il Tag spostarsi su Tags fired.
Succede esattamente questo?
Bene, vuol dire che il Tag funziona e può essere pubblicato 🙂

Chiudi l’Anteprima, clicca sul pulsante blu “Invia” in alto a destra (se vuoi inserisci i dettagli della versione che ti vengono richiesti, ma non è obbligatorio) e poi clicca su “Pubblica”.
Da adesso in poi traccerai su Google Analytics 4 anche gli utenti che cliccheranno l’immagine.
PS: Se hai dei dubbi lascia pure un commento, sarò pronto a risponderti 😉
Alla prossima guida e buon Tag!
Chiedi pure qui sotto, sarò pronto a risponderti!