CRO: Convertion Rate Optimization con Google Tag Manager
CRO non è il rumore che fanno le patatine mentre sgranocchi a lavoro (ti ho visto, sai?), è un acronimo che sta per Convertion Rate Optimisation :) in italiano, sarebbe l’Ottimizzazione del Tasso di Conversione di un sito web.
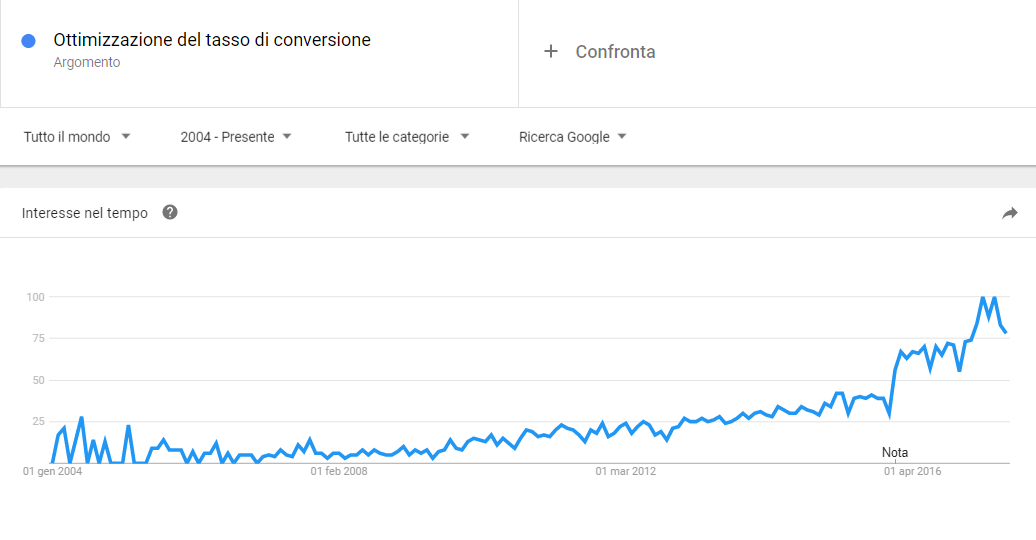
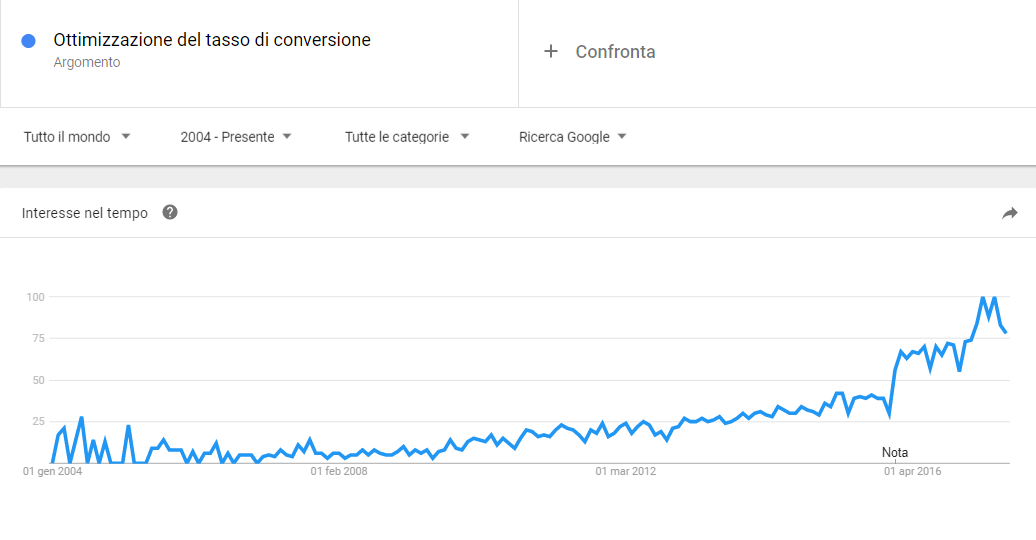
Si fa un gran parlare di CRO ultimamente (guarda tu stesso i trend) e giustamente, anche! Perché curare questo aspetto può aiutarti a migliorare notevolmente i risultati.
Il tuo sito è convincente? Riesce a convertire?
Ci sono tante ottimizzazioni che puoi fare per renderlo sempre più performante, appetibile e spingere i tuoi utenti sempre un po’ più in fondo nel funnel di conversione.
Non c’è un solo modo per migliorare la Convertion Rate Optimisation del tuo sito, ma quello che puoi fare e tenere d’occhio i dati analytics e installare strumenti specifici che ti permetteranno di testare testare testare!
Gli A/B Test sono sicuramente l’ingrediente di base per la tua CRO ;)
Ecco qua alcuni strumenti che puoi installare (grazie a Google Tag Manager) per migliorare costantemente il Tasso di Conversione del tuo sito. E anche tanti barbatrucchi :) Scoprili tutti!
Dal 09/10/2016 a seguito di alcune nuove implementazioni (compresa il doppio snippet da inserire nell’<head> e nel <body>) sono stati aggiunti altri Tag predefiniti. Uno di questi è proprio Hotjar! Lascerò comunque la vecchia guida con l’utilizzo del Tag HTML personalizzato perché comunque rimane assolutamente valida e funzionante. In questa (breve) guida ti spiegherò come implementare Hotjar con Google Tag Manager. Step 1 – Recupera lo
Attenzione: in seguito al provvedimento del Garante Privacy italiano che ha dichiarato illecita l’implementazione di Google Universal Analytics (GA3) su un sito web, è necessario eliminare il prima possibile la proprietà di GA3 dai propri progetti web e passare subito a GA4 Se non hai dimestichezza con GA4 e desideri imparare a padroneggiare nel modo corretto questo strumento, nel mio libro su GA4 “Google Analytics
Ti stavi chiedendo come si fa a mettere sul tuo sito quei bellissimissimi popup colorati che invitano gli utenti a iscriversi alla newsletter, magari proprio mentre stanno per uscire dalla pagina? O forse invece vuoi programmarli per farli comparire dopo un certo tempo trascorso sul tuo sito? Mi sa che il tool che cerchi è proprio OptinMonster. Se sei curioso di capire come funziona, leggi
Visual Website Optimizer (VWO) è uno strumento utile ai marketers, ad esempio per effettuare A/B test, analizzare Landing Pages, sviluppare contenuti personalizzati, visualizzare mappe di calore. Visto che VWO non è tra gli strumenti predefiniti di Google Tag Manager e non è presente nella Galleria dei Modelli, con questa guida ti mostrerò come installarlo. Ricorda: Google Tag Manager permette di installare sempre servizi che non sono
Lo scrolling di pagina è una di quelle cose che devi assolutamente tracciare. Ti permette di capire la quantità di contenuti visualizzati dall’utente all’interno del tuo sito, ma soprattutto hai la possibilità di avere una Frequenza di Rimbalzo (o Bounce Rate) più veritiera. In questa guida ti mostrerò come utilizzare al meglio l’Attivatore “Profondità di scorrimento” in Google Tag Manager, il tutto senza scrivere una riga di
Spesso ci affidiamo alla metrica “Pageview” per sapere se il nostro utente ha visualizzato davvero la nostra pagina, non sapendo che tra tutte le metriche è quella meno affidabile. Sorpreso? In questa guida, ti mostrerò come utilizzare la visibilità di un elemento per tracciare il comportamento di un utente. Conoscere la percentuale di scrolling del visitatore non ti basterà più, perché con l’Attivatore che utilizzeremo potrai
Smartlook è un tool molto utile che ti permette di capire come si comportano gli utenti su un sito grazie a Heatmap e registrazioni delle sessioni utenti. Sì, anche nella sua versione gratuita. Per installarlo, dopo la registrazione ti verrà richiesto di inserire il suo snippet di codice nel tag <head> del tuo sito. Aspetta indovino! Non puoi o non sai come inserirlo a mano, vero? Non
Attenzione: in seguito al provvedimento del Garante Privacy italiano che ha dichiarato illecita l’implementazione di Google Universal Analytics (GA3) su un sito web, è necessario eliminare il prima possibile la proprietà di GA3 dai propri progetti web e passare subito a GA4. Se non hai dimestichezza con GA4 e desideri imparare a padroneggiare nel modo corretto questo strumento, nel mio libro su GA4 “Google Analytics 4
Hai mai sentito parlare di Real User Monitoring o più comunemente chiamato RUM? Intanto ti posso dire ha a che fare con la velocità di caricamento della pagina e tutti noi sappiamo che ormai è dichiaratamente un fattore di ranking lato SEO per il buon Google (oh, ma ce l’ha anche per le campagne di advertising come Google Ads o Facebook Ads). Caricamento di una pagina web lato tecnico Ci