Emojics è uno strumento che ti permette di far lasciare agli utenti un feedback sulla pagina che stanno visualizzando. Il tutto espresso sotto forma di emoji.
In questo modo è più facile per un utente riuscire a fornire un feedback, rispetto al più tradizionale “scrivi una recensione”.
Proprio come ha fatto Facebook lanciando le reaction, anche con Emojics possiamo far comparire sulla pagina web un widget con 5 emoji che rappresentano il gradimento dell’utente.
Per saperne di più su questo interessantissimo strumento, leggi il glossario.
Ora vediamo come installarlo sul nostro sito, ovviamente con Google Tag Manager.
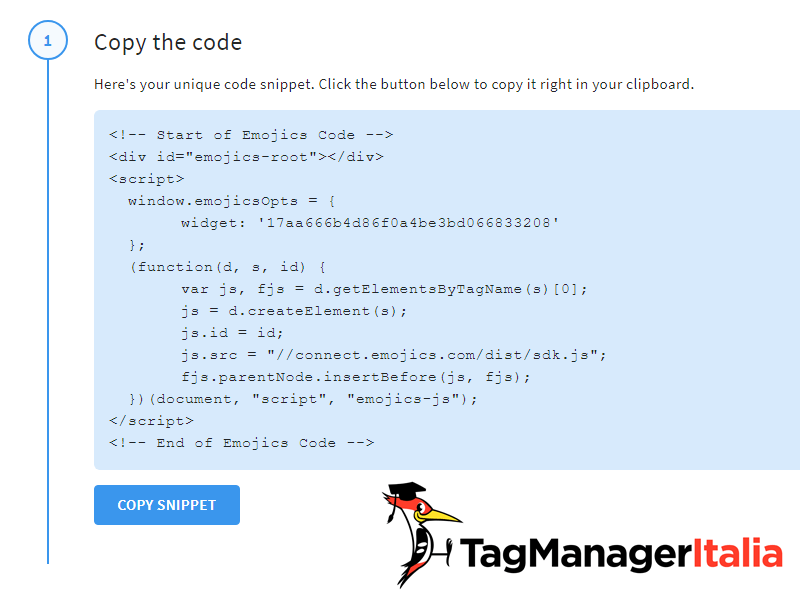
STEP 1 – Recupera il codice di installazione
Dopo aver creato un account su Emojics, dal menu a sinistra clicca Settings > Integrations.
Ora copia il codice presente nella parte Copy the code.

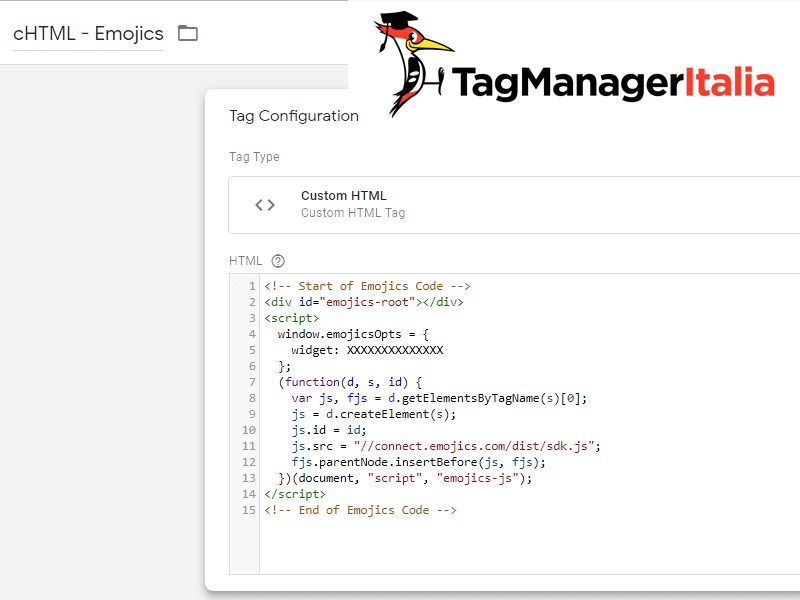
STEP 2 – Crea il tag HTML Personalizzato
Ora vai sul contenitore di Tag Manager e crea un nuovo Tag contenente il codice.
- Sezione Tag > Nuovo > HTML Personalizzato
- Incolla lo script appena copiato
<!-- Start of Emojics Code -->
<div id="emojics-root"></div>
<script>
window.emojicsOpts = {
widget: XXXXXXXXXXXXXXXXXX
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
js = d.createElement(s);
js.id = id;
js.src = "//connect.emojics.com/dist/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
})(document, "script", "emojics-js");
</script>
<!-- End of Emojics Code -->
- Al posto di XXXXXXXXXXXXXXXXXX va inserito il codice che ti è stato fornito da Emojics
- Aggiungi l’Attivatore di tipo “All Pages”
- Salva con nome cHTML – Emojics

Oh, vuoi sapere una chicca?
Puoi personalizzare la collocazione del widget a tuo piacimento, ad esempio puoi posizionarlo all’interno di un paragrafo.
Per fare ciò devi inserire il seguente elemento nella pagina, dove credi che il widget debba comparire:
<div id="emojics-root"></div>
Successivamente ti basta aggiungere all’interno del Tag HTML l’opzione per la posizione, in questo modo:
window.emojicsOpts = {
widget: 'XXXXXXXXXXXXXXXXXX',
position: 'inline'
};
STEP 3 – Verifica il funzionamento
Sei pronto a ricevere tante faccine felici? 🙂
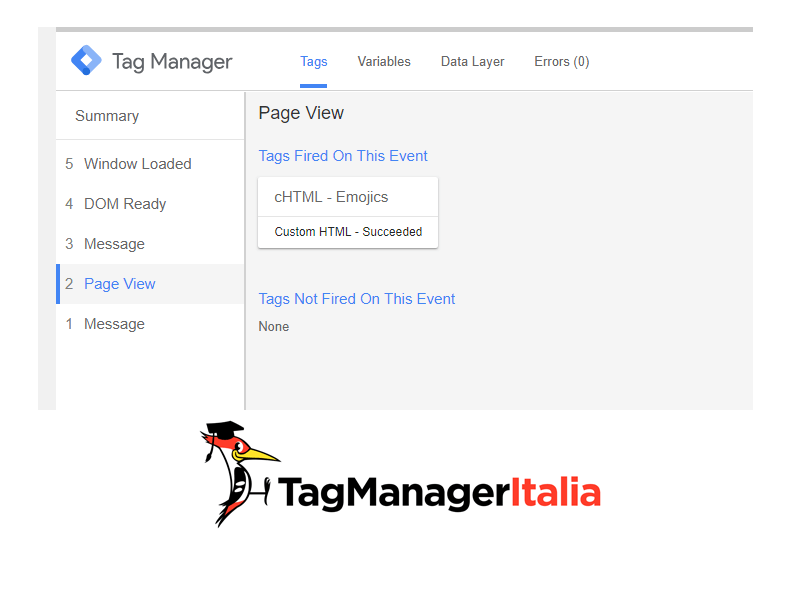
Verifica che il Tag si attivi con la modalità anteprima e poi controlla se compare il widget di Emojics.

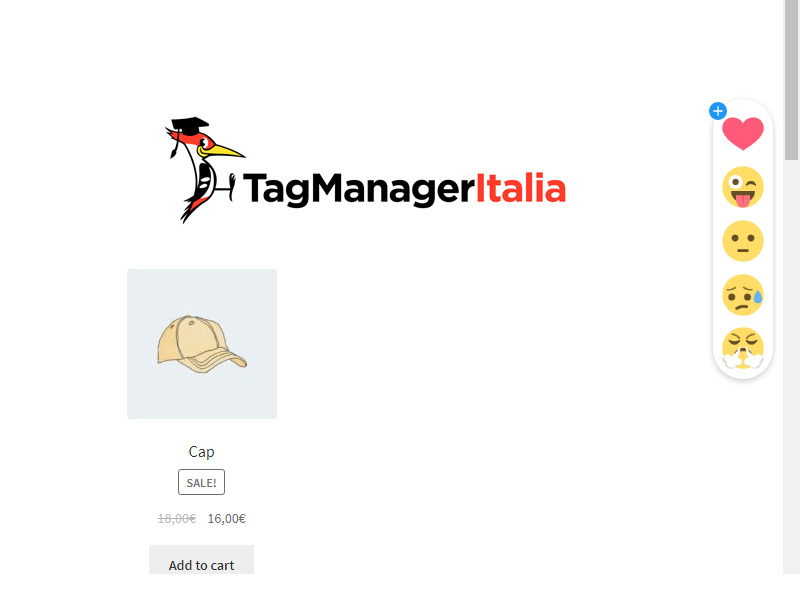
Ecco come si presenta il widget nella pagina, puoi personalizzarlo come meglio credi dal configuratore.

A questo punto dovresti verificare l’installazione dalla dashboard di Emojics, all’interno di
- Settings > Integrations > Check Installation.
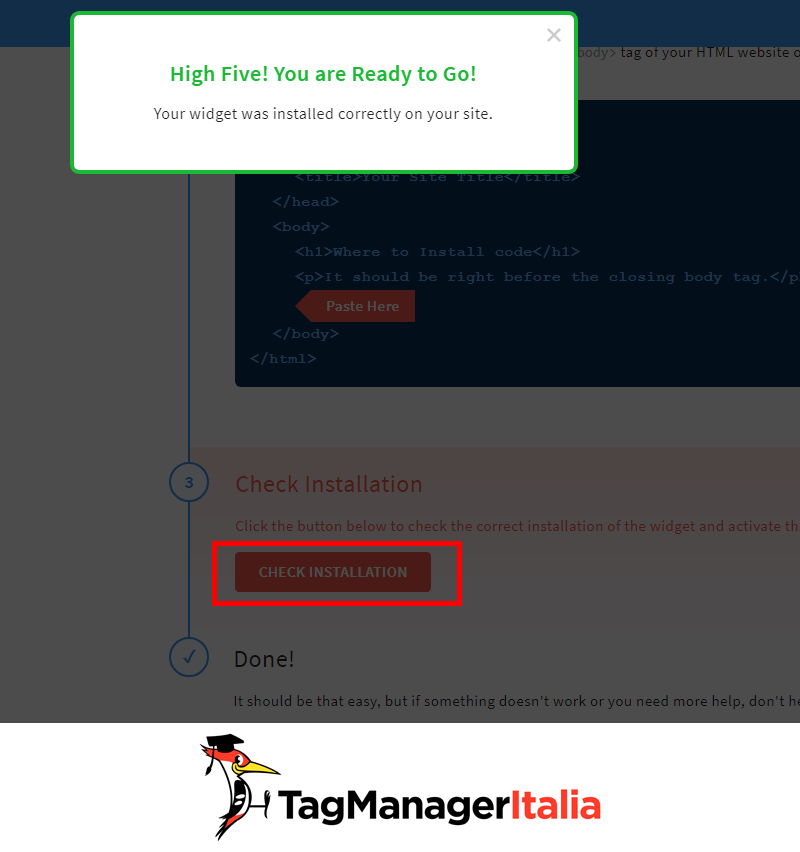
Procedi alla verifica con il pulsante “Check Installation“. Dovrebbe comparire questo messaggio di conferma.

Su tutto è ok, puoi pubblicare cliccando il pulsante blu “Invia” che trovi in alto a destra.
Bene ora che hai capito come fare puoi fare il prossimo passo, ovvero gestire i parametri personalizzati dell’utente con Emojics.
Chiedi pure qui sotto, sarò pronto a risponderti!