[AGGIORNATA 01 Dicembre 2023]
Se ti sei trovato a dover tracciare una Single-Page Application (SPA), sicuramente sarai incappato in un problemino: si scatena una sola volta il Page View nonostante i cambi di pagina.
Per capire il motivo, bisogna fare un leggerissimo passo indietro.
Le Single-Page Application (“applicazioni a singola pagina”, in italiano) sono delle applicazioni web interamente sviluppate su un’unica pagina web.
Di conseguenza, l’URL rimarrà sempre la stessa e, di fatto, non avverrà nessun cambio pagina. E ciao tracking!
Se mi conosci sai che non mi arrendo così facilmente, così pensa che ti ripensa sono giunto ad una conclusione, anzi a due!
In entrambe le soluzioni c’è lo zampino di Google Tag Manager, ovviamente 😎
Le Single Application in Google Analytics 4
In Google Analytics 4 (GA4) le Single Page Application sono gestite automaticamente dall’Enhanced Measurement, ma può essere che non funzioni.
Se si dovesse verificare questa eventualità, rimangono validi i due metodi che ti indico più in basso in questa guida 🙂
Ovviamente dovrai solo ricordarti di cambiare Tag, scegliere la tipologia GA4 event e inserire come tipo evento page_view.
Infatti, come dicevo ci sono due strade per eseguire il tracciamento delle Single Page Application.
- Utilizzare l’attivatore Modifica della cronologia in Google Tag Manager.
- Fare un push del Data Layer con Google Tag Manager.
La via più semplice è quella di utilizzare l’Attivatore “Modifica della cronologia”.
Attenzioni però: ci sono dei casi in cui questa soluzione potrebbe non funzionare, ma lo vediamo più avanti.
Verifica che il tuo sito sia una SPA
Innanzitutto, assicurati che il tuo sito si comporti come una vera e propria Single-Page Application.
Per far ciò, installa Google Tag Manager nella tua applicazione o nella tua pagina e attiva la modalità Anteprima. Ricaricando la pagina, vedrai attivarsi la console di GTM. Ora dovrai effettuare un cambio pagina all’interno del sito.
Se la console di Tag Manager sparisce e riappare dopo poco, allora il sito NON è una SPA, in quanto lo script viene ricaricato.
Nel caso in cui la console rimanga fissa, allora il sito è una applicazione a singola pagina. Questo accade perché le SPA caricano fin da subito tutte le risorse necessarie alla navigazione, compresi i JavaScript.
Fatta questa operazione, si può passare al tracciamento delle Page View.
Primo Metodo: utilizza l’attivatore “Modifica della cronologia”
Il mio consiglio è di utilizzare questo metodo e di implementare il tracking tramite l’Attivatore “Modifica della cronologia”.
Nel caso non dovesse funzionare, dovrai chiedere aiuto a un programmatore, ma te lo spiego meglio nel secondo metodo.
Step 1 – Imposta l’Attivatore e le Variabili di Cronologia
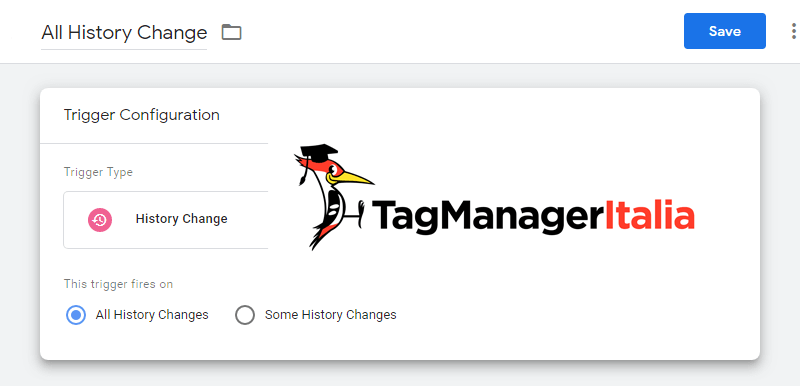
Crea un Attivatore di “Cronologia” e collegalo a un Tag qualunque. Questo ti servirà per verificare la sua attivazione durante il debug.
Nella creazione non dovrai impostare nulla, ti basterà assegnargli un titolo; nel mio caso, l’ho chiamato “All History Change”.

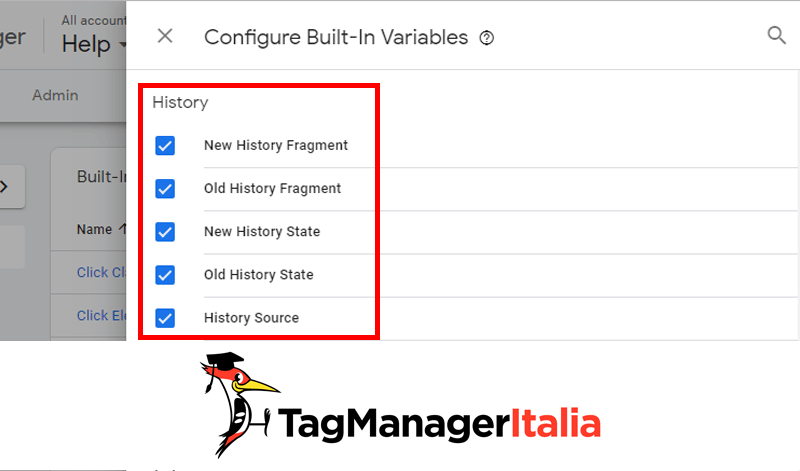
Fatto ciò, dovrai attivare le Variabili “Built-In” di Cronologia.

Step 2 – Verifica che l’Attivatore funzioni
Una volta impostato il Rilevatore di “Modifica della Cronologia”, attiva la modalità Anteprima di Tag Manager e ricarica la tua Single-Page Application.
Adesso prova a navigare le varie sezioni della pagina web: se nella finestra di Debug vedrai gli Eventi History, significa che il Tag di Analytics potrà essere configurato con l’Attivatore di Cronologia.
![]()
Tuttavia, è ancora troppo presto per festeggiare.
C’è un altro fattore da tenere in considerazione.
Ora che l’Attivatore funziona, bisogna capire se traccia correttamente il Page View.
A volte può capitare che per un cambio di pagina possano scatenarsi più eventi History, proprio per come vengono costruite queste applicazioni.
Se ciò dovesse accadere, Google Analytics registrerà più Page View, inficiando i dati.
In questi casi, dovrai confrontarti con un tecnico per capire se si possa risolvere il problema senza andare ad implementare il push del Data Layer.
Step 3 – Controlla il valore delle Variabili
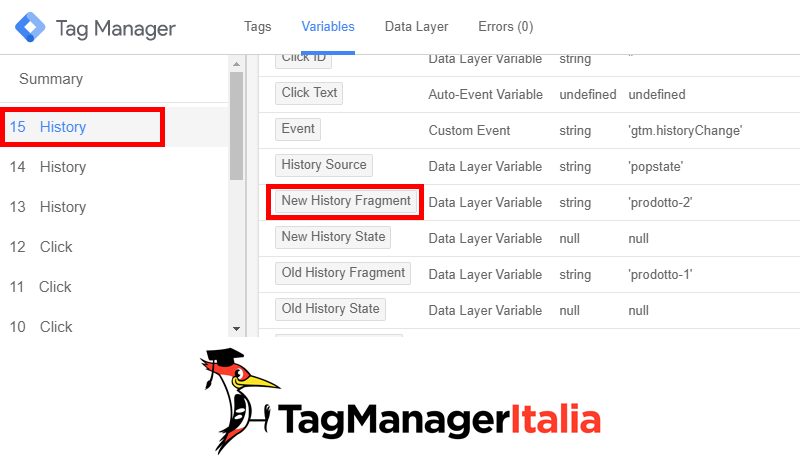
Adesso controlla che le Variabili stiano raccogliendo i dati.
La prima Variabile da controllare è New History Fragment.

Questa variabile ti mostrerà i cambiamenti dell’URL nel caso siano gestiti con l’hashtag (#).
Tuttavia, se il valore di New History Fragment è null, rimane da controllare la seconda opzione: la Variabile New History State.
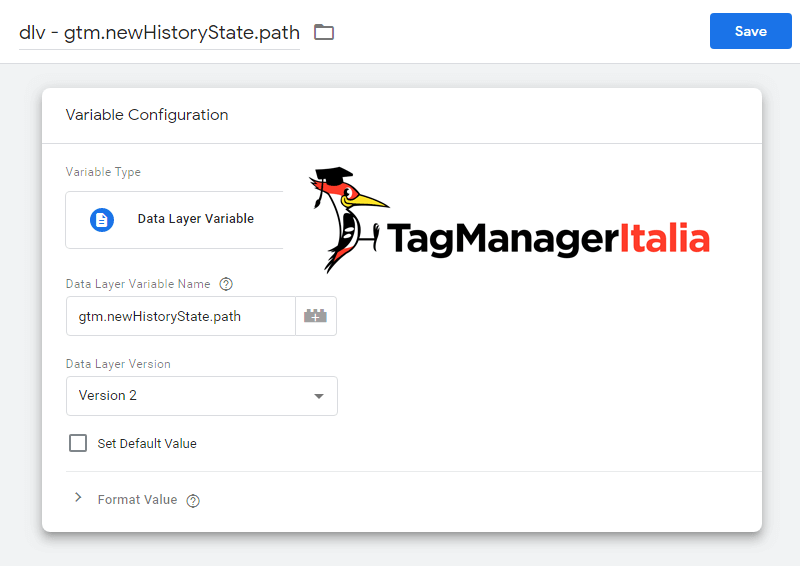
Se all’interno di quest’ultima, c’è il valore Path, allora dovrai creare una Variabile di Livello Dati per raccogliere il valore.
La variabile deve essere configurata così:
- Titolo: dlv – gtm.newHistoryState.path
- Nome della Variabile di Livello Dati: gtm.newHistoryState.path

Step 4 – Passa i dati a Google Analytics
Normalmente Google Analytics riesce a rilevare la pagina di destinazione quando si attiva il Tag. Tuttavia, se il cambio di URL è gestito tramite hashtag, dovrai specificare a GA la pagina di atterraggio.
Senza questa piccola aggiunta, Google Analytics non sarà in grado di indicarti con esattezza in quale pagina è stata effettuata la vista.
Quindi, dovrai aggiungere un campo di impostazioni alla Variabile di Analytics così da ottenere quel valore tramite una delle due Variabili dello Step 3.
A seconda della casistica, dovrai utilizzare una delle prossime 3 opzioni:
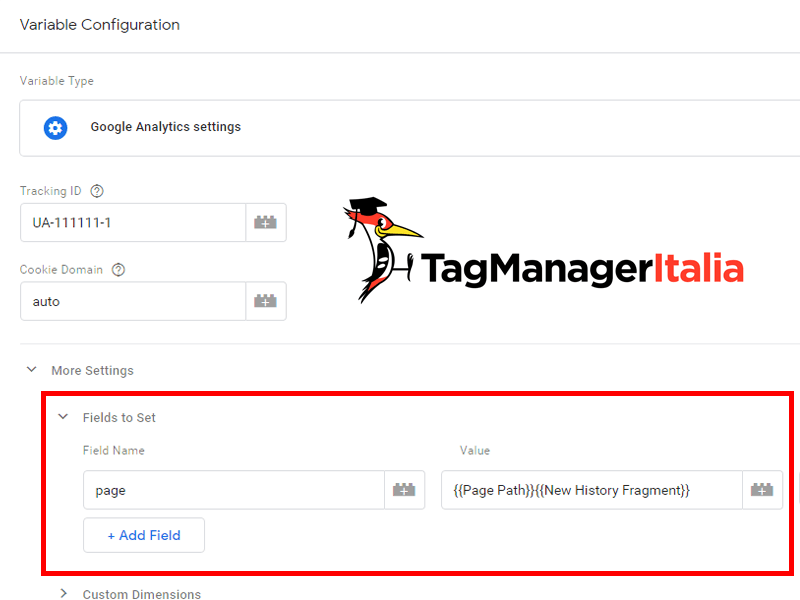
Se l’URL cambia utilizzando l’hashtag e hai la variabile New History Fragment
Accedi alla Variabile delle impostazioni di Analytics ed entra in:
Altre impostazioni > Campi da impostare
Aggiungi il seguente campo:
- Nome del campo: page
- Valore: {{Page Path}}{{New History Fragment}}

Se l’URL cambia ed è probabile che ci siano valori query
Se la tua applicazione contiene dei valori query come esempio.it/?q=prodotti#search, allora dovrai aggiungere un’ulteriore Variabile.
Questa variabile passerà ogni valore query presente nella URL.
Attenzione: questo procedimento non è necessario se il tuo scopo è quello di tracciare i parametri UTM, Google Analytics gestisce da solo l’attribuzione del traffico.
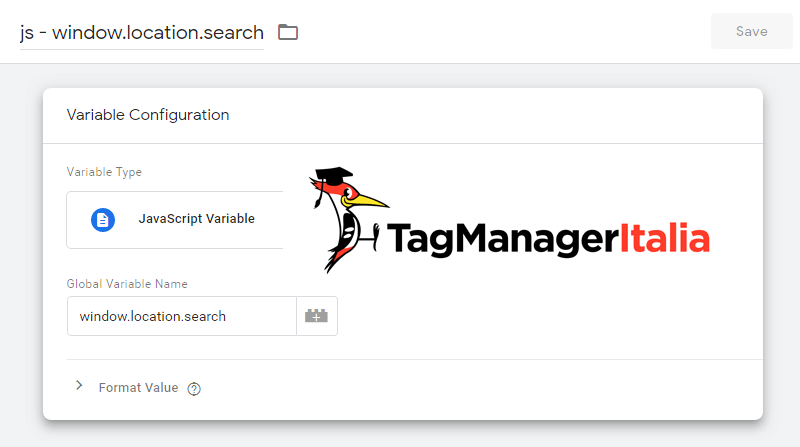
Per tracciare i valori query, crea una nuova Variabile JavaScript con questa impostazione:
- Titolo: js – window.location.search
- Nome Variabile Globale: window.location.search

Bene, ora questa Variabile sarà in grado di raccogliere i frammenti query degli URL. Non ti resta che inserire questo valore nella Variabile di impostazioni di Analytics.
Sotto a Altre impostazioni e Campi da impostare dovrai impostare il seguente campo:
- Nome campo: page
- Valore: {{Page Hostname}}{{js – window.location.search}}{{New History Fragment}}
![]()
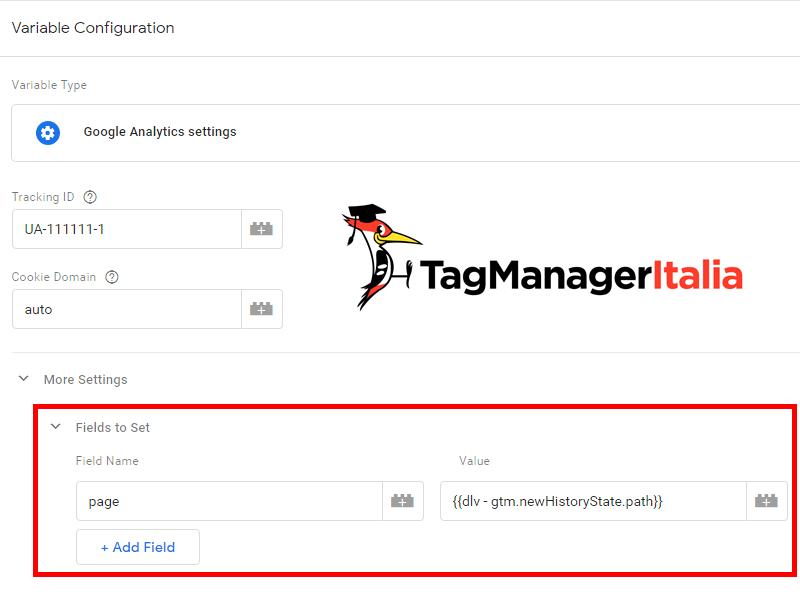
Se la variabile New History Fragment non contiene dati, ma la Variabile New History State contiene il valore “path”
Nel caso in cui la Variabile New History Fragment non raccolga dati, si può utilizzare l’alternativa, New History State.
Questa variabile contiene una serie di valori, ma quello che ti farà identificare la pagina in cui si è scatenato l’evento è il valore “path”.
Se nello step 3 ti sei trovato a creare la Variabile in questione, ora è arrivato il momento di sfruttarla.
Entra nella tua Variabile di impostazioni di Analytics e sotto a Altre impostazioni e Campi da impostare devi aggiungere il seguente campo:
- Nome campo: page
- Valore: {{dlv – gtm.newHistoryState.path}}

Step 5 – Crea l’Attivatore History Change
L’attivatore sarà esattamente come quello visto nel secondo step, quindi un semplice Attivatore di “Modifica della cronologia” che si attiva ad ogni cambio di URL.

Step 6 – Crea il Tag di Google Analytics
Ovviamente il Tag sarà sempre quello di Google Analytics e il tipo di monitoraggio dovrà essere impostato su Page View.
A questo punto, inserisci come attivatore sia l’Attivatore di Cronologia, sia l’Attivatore Page View. Questo perché al primo accesso alla pagina, si attiverà solo l’attivatore Page View. Tutte le altre viste, invece, verranno percepite dall’attivatore History Change.

Secondo Metodo – Usare il dataLayer Push insieme a GTM
L’alternativa al metodo con l’attivatore di Tag Manager è quella di attivare un dataLayer.push ogni qualvolta che gli utenti navigano tra le pagine.
Step 1 – Fa’ il dataLayer.push
Lo script da cui partire è questo:
<script> window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'event': 'Pageview', 'pagePath': 'https://www.esempio.com/contatti', 'pageTitle': 'Contatti' //il nome della tua pagina }); </script>
Ovviamente, dovrai chiedere ad uno sviluppatore di far cambiare dinamicamente i valori “pagePath” e “pageTitle” per farli corrispondere alla pagina in cui naviga l’utente.
In pratica, quello che fa questo script è creare un Evento Page View che andrà a recuperare l’URL e il titolo della pagina.
Se l’URL contiene anche dei parametri query, dovrai specificare allo sviluppatore di inserire anche quelli nel pagePath. Sarà proprio questo script che attiverà il Page View.
Una volta inserito il Data Layer in tutte le pagine, potrai dedicarti alla configurazione del tuo Google Tag Manager.
Step 2 – Crea le variabili di tipo livello dati
Ora dovrai creare le due Variabili di livello dati che andranno a ricavare il pagePath e pageTitle dal Data Layer.
Variabile pagePath
- Titolo: dlv – pagePath
- Valore: pagePath

Variabile pageTitle
- Titolo: dlv – pageTitle
- Valore: pageTitle

Step 3 – Crea l’attivatore personalizzato
Ora dovrai creare un Attivatore Personalizzato.
- Titolo: Custom – Pageview
- Nome evento: Pageview
- Si attiva su: Tutti gli eventi

Step 4 – Passa i dati a Google Analytics
Ora che il Page View compare in Analytics, non resta altro che passare anche il pageTitle e pagePath.
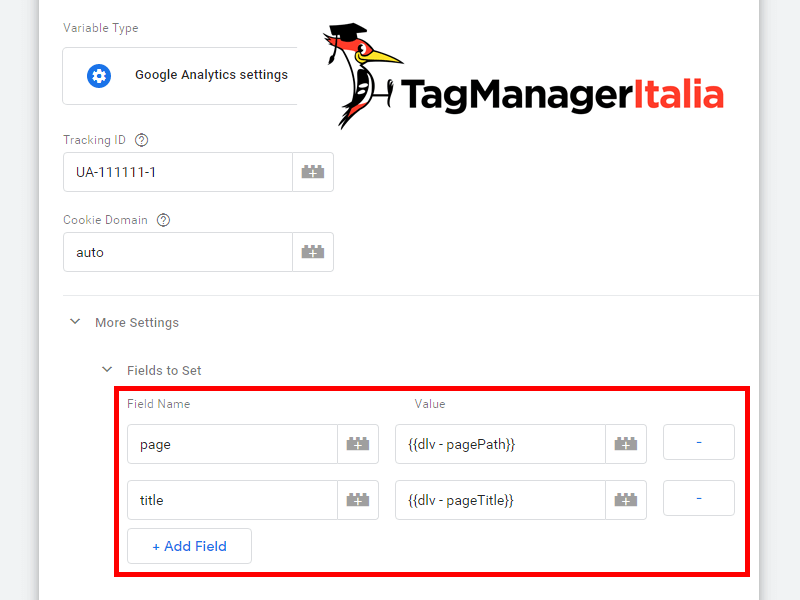
Apri la Variabile delle impostazioni di Analytics e sotto a Impostazioni aggiuntive crea due campi da impostare così.
Il primo è per passare l’URL:
- Nome del campo: page
- Valore: {{dlv – pagePath}}
Nel secondo campo, invece, si invia a GA il titolo della pagina:
- Nome del campo: title
- Valore: {{dlv – pageTitle}}

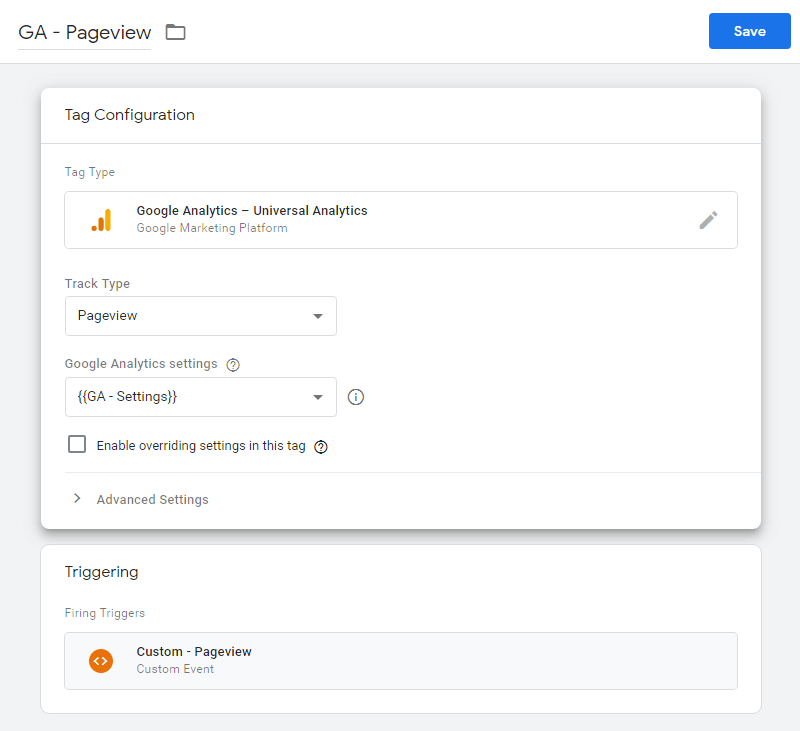
Step 5 – Crea il Tag
Arrivato a questo punto, potrai finalmente creare il Tag e iniziare a tracciare le visite delle pagine.
Per farlo, crea un Tag di Universal Analytics, seleziona l’impostazione di Google Analytics che hai modificato nello Step 4 e, infine, come Attivatore usa l’Evento Personalizzato creato nello Step 3.

Great! Il gioco è fatto!
Bonus: la gestione del rogue referral
Devi sapere che esiste un altro problemino per Google Analytics, ovvero la corretta gestione del referral durante la navigazione delle pagine.
In breve, il problema è che rispetto alla prima pagina (che viene caricata normalmente), le pagine successive (che vengono gestite con delle Virtual Page) non avranno il parametro del Document Location, ma useranno quello del referral (ergo un parametro sbagliato).
Per semplificare con un esempio:
- L’utente arriva da Google Ads e quindi ha un parametro gclid in URL e il referral è google.com
- La prima pagina e il primo hit di GA gestisce correttamente il Document Location con il gclid
- Nelle prossime pagine che sono gestite da virtual page, il parametro Document Location mancherà e quindi quel parametro verrrà sostituito da quello presente nel referral.
- Morale della favola le prossime pagine avranno come sorgente organic e non più paid.
Come fare? Basterà chiamare il buon programmatore e chiedergli di impostare questo script all’inizio, prima dello snippet di GTM:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
originalLocation: document.location.protocol + '//' +
document.location.hostname +
document.location.pathname +
document.location.search
});
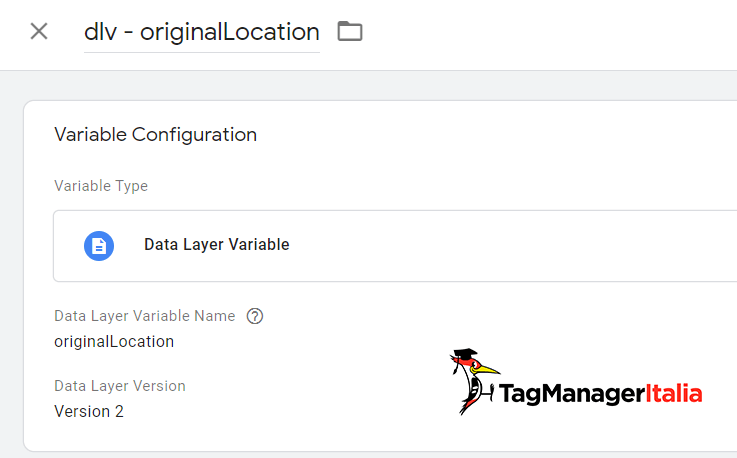
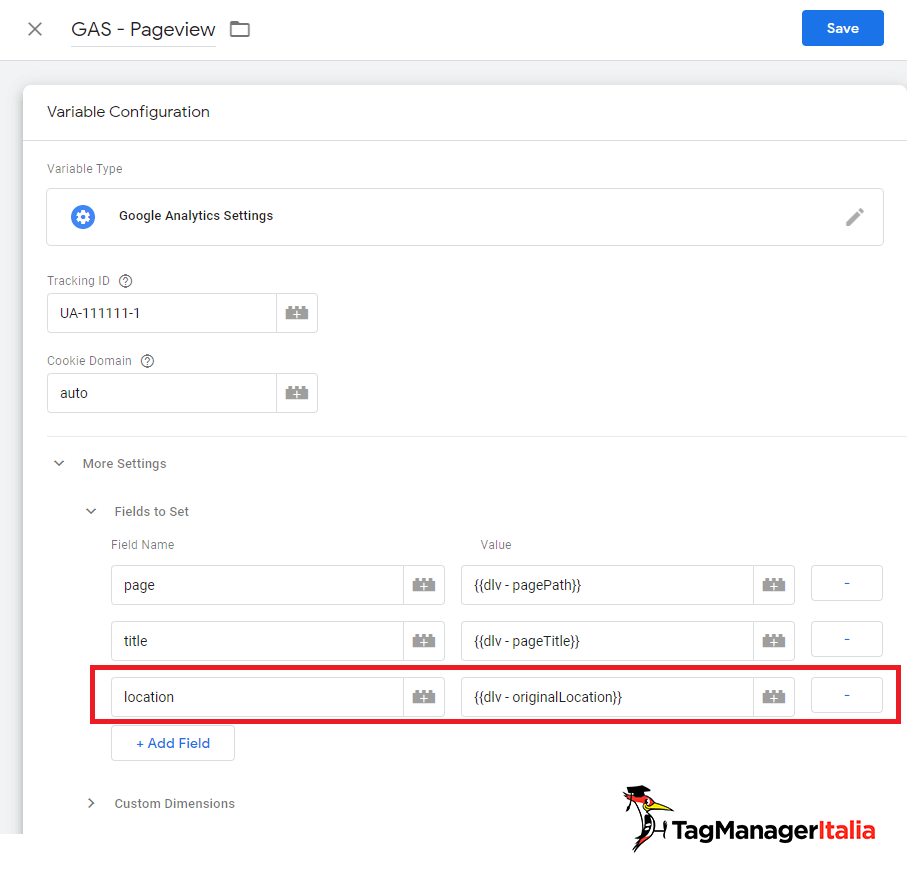
In questo modo basterà creare una variabile di livello dati {{dlv – originalLocation}} che gestisce il parametro originalLocation.

A questo punto non resta che inserilo nella variabile di configurazione di Google Analytics nel campo location

Sembrava una never ending story e invece sei arrivato alla fine! Complimenti!
Tosta come guida, vero? Se ti è stata utile, lasciami un commento 😉
Chiedi pure qui sotto, sarò pronto a risponderti!










Davide
28 02 2022
Ciao Matteo,
Utilissima guida come al solito. Io ho implementato il tag e ho creato evento cambio pagina con azione page url di modo da andare a sostituire con questo obiettivo la metrica visualizzazioni di pagina e andare a calibrare la frequenza di rimbalzo che prima mi risultava altissima. Hai un barbatrucco anche per le pagine/sessione?? Io ho provato ad inserire la metrica calcolata Completamenti obiettivo cambio pagina + 1 (che sarebbe la prima visualizzazione di pagina)/sessioni ma per esemoio costruendo un rapporto costum per le sorgenti mezzo non mi isola i cambio pagina in modo giusto. Avresti un consiglio?
grazie mille
Davide
Matteo Zambon
11 04 2022
Ciao Davide,
grazie del feedback!
Come idea è corretto, però dovresti creare un attivatore per ognuno dei consensi e non raggrupparli tutti in un unico attivatore.
Facendo così come hai fatto tu se l’utente accetta i cookie di analytics ma rifiuta i cookie contenuti nella categoria C0002 i Tag di Analytics non si attivano nonostante l’utente abbia dato il consenso, questo perché la condizione che hai utilizzato non è più vera (non contiene il C0002).
Fammi sapere se hai capito 🙂
MAss
08 10 2020
Ciao Matteo, sono Massimo ti avevo lasciato un commento ieri su Facebook. Ho risolto con questa guida (devo ancora pubblicare, fatto solo debug), utilizzando la versione “easy” di quanto hai spiegato. Ovvero Attivatore + Tag + Attivazione Variabili senza fare altro. Nel mio caso ho una single page application ma con cambio di url (senza #) e al momento senza parametri (in quanto non attiva la ricerca testo libero), con il parametro fragment vuoto e il parametro state che contiene dei numeri (no path) . Al di là che mi sembra funzionare tutto, è tutto corretto secondo te? Se in futuro attiverò il tracking da GA sulle ricerche testo libero interne immagino che dovrò aggiungere la variabile di cui parlavi sopra (una delle) se ho capito bene. Grazie mille e buona giornata.
Matteo Zambon
19 10 2020
Ciao Massimo, sì se ti funziona il debug significa che è tutto corretto. Sì, le variabili indicano a GA (e a tutti gli altri tracker) l’url della pagina 🙂
Fammi sapere!