[Aggiornata 01 Agosto 2022]
Attenzione: in seguito al provvedimento del Garante Privacy italiano che ha dichiarato illecita l’implementazione di Google Universal Analytics (GA3) su un sito web, è necessario eliminare il prima possibile la proprietà di GA3 dai propri progetti web e passare subito a GA4.
Se non hai dimestichezza con GA4 e desideri imparare a padroneggiare nel modo corretto questo strumento, nel mio libro su GA4 “Google Analytics 4 per chi inizia” ti guido passo passo per imparare a utilizzarlo in maniera semplice e pratica.
–
Se ti interessa avere uno strumento molto semplice da usare per la web analytics, ShinyStat potrebbe fare al caso tuo.
In questo glossario ti spiego cosa è ShinyStat e quali dati e statistiche puoi ottenere anche nella sua versione gratuita 🙂
Naturalmente, visto che devi installarlo sul sito incollando lo Snippet, invece di farlo a mano e pastrocchiare nell’HTML (argh!), ti consiglio di inserire il codice di ShinyStat sul tuo sito web tramite Google Tag Manager.
STEP 1 – Registrati e Copia lo snippet di codice
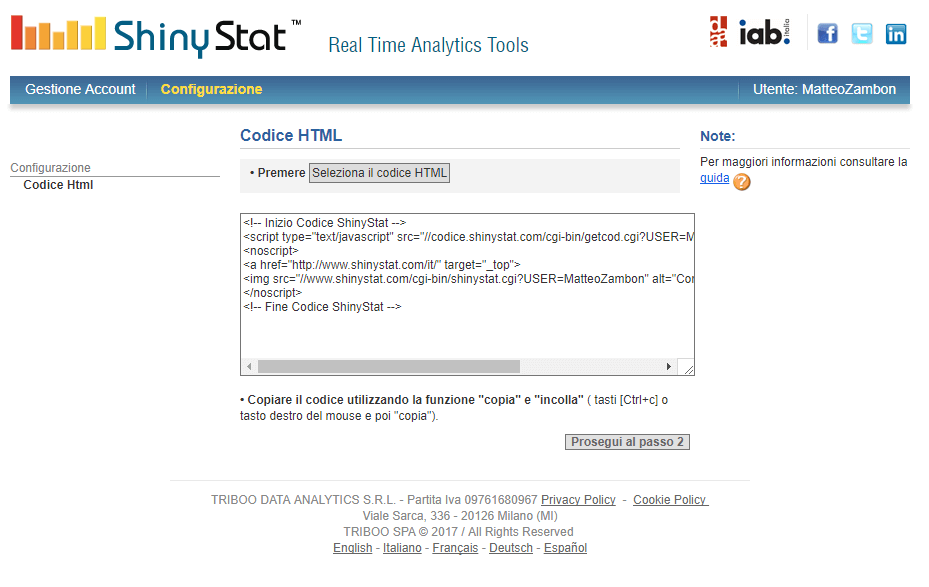
Tutto quello che devi fare è seguire la procedura per l’iscrizione alla versione gratuita di ShinyStat.
Al termine di tutto ciò, ti apparirà un codice come questo:

Copialo e vai nel contenitore Google Tag Manager del tuo sito.
STEP 2 – CREA IL TAG HTML PERSONALIZZATO
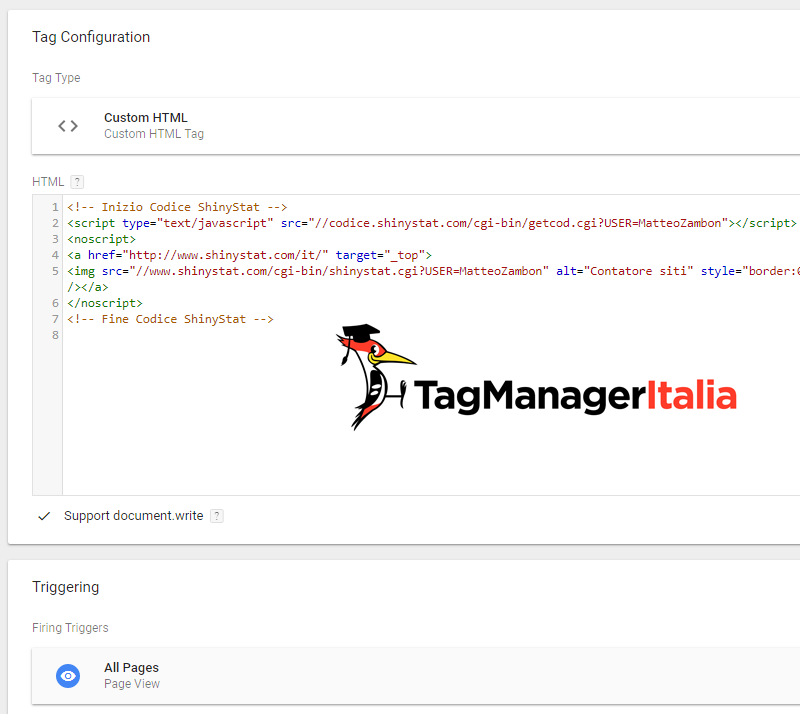
Spesso e volentieri, in Google Tag Manager, quando devi installare un tool e non esiste già un Tag predefinito, potrai farlo grazie a un Tag HTML Personalizzato. Così:
- Tag > Nuovo > Configurazione Tag.
- Tipo di Tag: HTML Personalizzato.
- Incolla lo snippet nella finestra di testo.
- Attiva il Tag su: All Pages – Visualizzazione di pagina.
- metti la spunta su – Support documents write.
- come nome del tag possiamo mettere “Tag Configuration” in modo tale da renderlo subito riconoscibile

STEP 3 – VERIFICA IL TAG
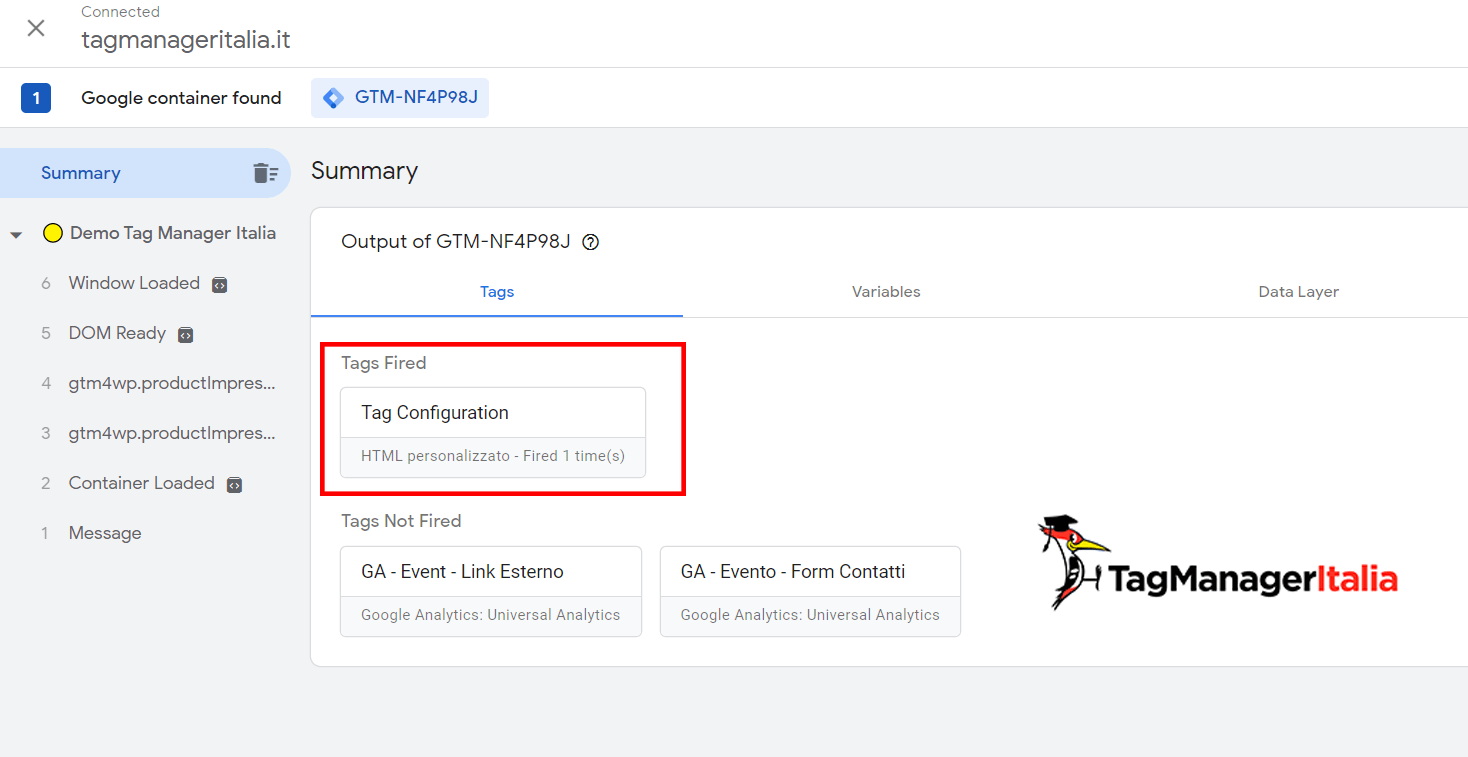
Prima di pubblicare il Tag, puoi attivare la Modalità Anteprima e Debug e andare su una qualsiasi pagina del tuo sito.
Se il Tag è installato correttamente dovresti vederlo fra i Tags Fired On This Page nella finestra in basso.

Ecco, ora puoi pubblicarlo cliccando sul pulsante blu “Invia”!
Vuoi un’ulteriore verifica? Accedi a ShinyStat e controlla se ha già iniziato a tracciare le visite.
PS: piccola pecca. Installando ShinyStat con Google Tag Manager purtroppo non si visualizza il contatore sulla pagina in quanto viene nascosto da un elemento <div> 🙁 che dici, ne facciamo a meno? 😀
Chiedi pure qui sotto, sarò pronto a risponderti!