[Aggiornata il 29 Luglio 2022]
Attenzione: in seguito al provvedimento del Garante Privacy italiano che ha dichiarato illecita l’implementazione di Google Universal Analytics (GA3) su un sito web, è necessario eliminare il prima possibile la proprietà di GA3 dai propri progetti web e passare subito a GA4
Se non hai dimestichezza con GA4 e desideri imparare a padroneggiare nel modo corretto questo strumento, nel mio libro su GA4 “Google Analytics 4 per chi inizia” ti guido passo passo per imparare a utilizzare questo fantastico strumento in maniera semplice e pratica.
In fondo a questa guida troverai il link alla guida su come tracciare i click sulle immagini in GA4 con Google Tag Manager 🙂
–
Oggi voglio svelarti una cosa: grazie a Google Tag Manager è possibile tracciare veramente qualsiasi cosa all’interno di un sito web, persino i click sulle immagini senza link 🙂
Perché dovresti tracciarli, anche se non hanno un link? Beh, perché è utile per capire il comportamento degli utenti sul sito. Ad esempio, se scopri che tanti utenti cliccano su un’immagine senza link, forse potrebbe essere un’opportunità trasformarli in un’immagine cliccabile.
Vediamo allora come si fa!
Innanzitutto c’è un trucchetto: gli elementi della pagina hanno solitamente una classe e/o un ID che li identifica. Possiamo scoprirli facilmente utilizzando un’attivatore di tipo click.
In alternativa possiamo scoprirlo anche con la classica funzione “ispeziona elemento”.
Una volta che abbiamo capito quali sono la classe e l’ID dell’immagine che vogliamo tracciare, prima di creare il tag bisogna creare l’attivatore.
Psss… per questa guida devi attivare le variabili click. Se non l’hai già fatto ti spiego come nella guida su Come attivare le Variabili Integrate in Google Tag Manager.
Step 1 – Crea gli attivatori di tipo Click
Nel nostro esempio:
- la classe della nostra immagine è Click Classes=’size-full wp-image-330 alignnone’
- il Click ID è Click ID=’euro75′
ovvero
<img class="wp-image-330 size-full alignnone" id="euro75" src="http://www.miosito.it/mia-immagine.png" />
Avendo queste informazioni, possiamo creare due attivatori diversi: uno per la classe e l’altro per l’id. Ti basterà scegliere uno dei due per il tag 🙂
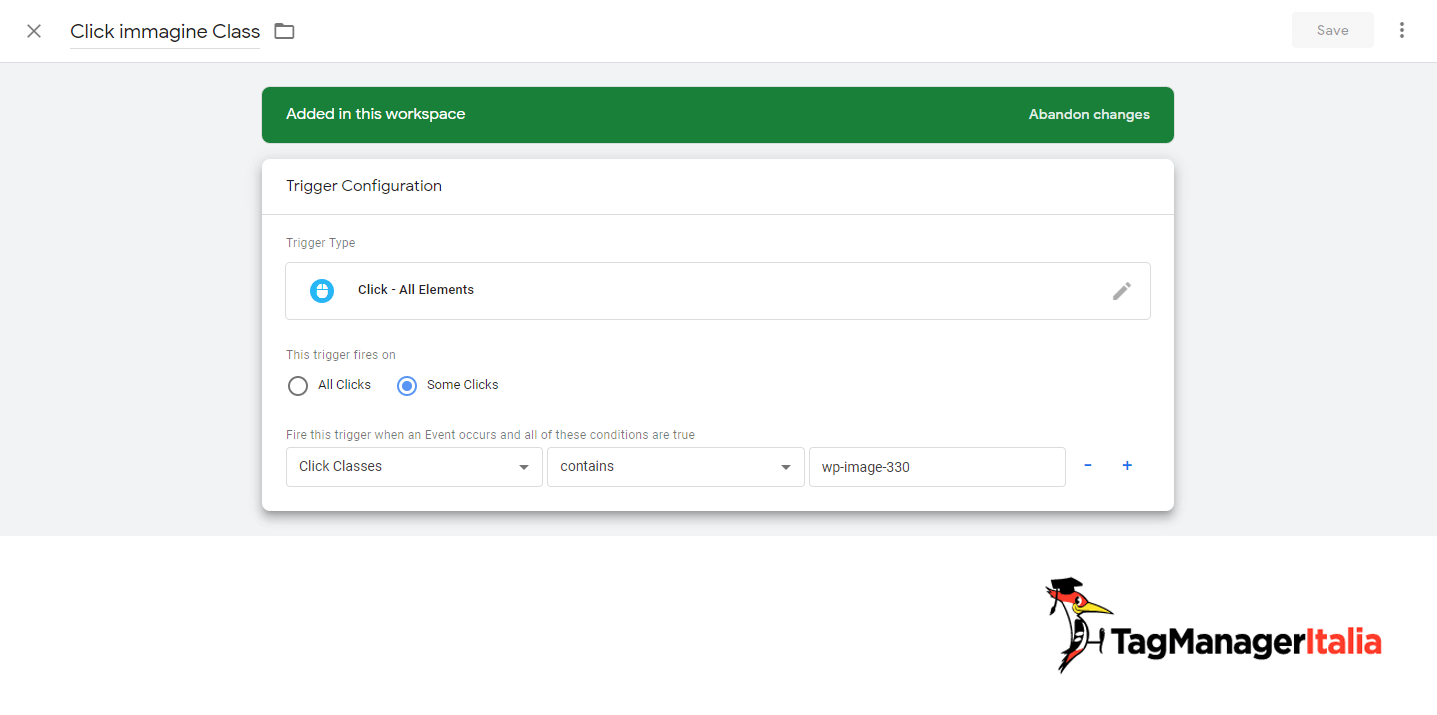
Attivatore della classe dell’immagine:
Entra in Google Tag Manager poi vai su:
- Attivatori > Nuovo > Configurazione attivatore.
- Tipo di attivatore: Click – Tutti gli elementi.

- Questo attivatore si attiva su: Alcuni Clic.
- Attiva su: Click Classes contiene wp-image-330
- Puoi chiamare l’attivatore ad esempio “Click immagine Class”.
- Salva.

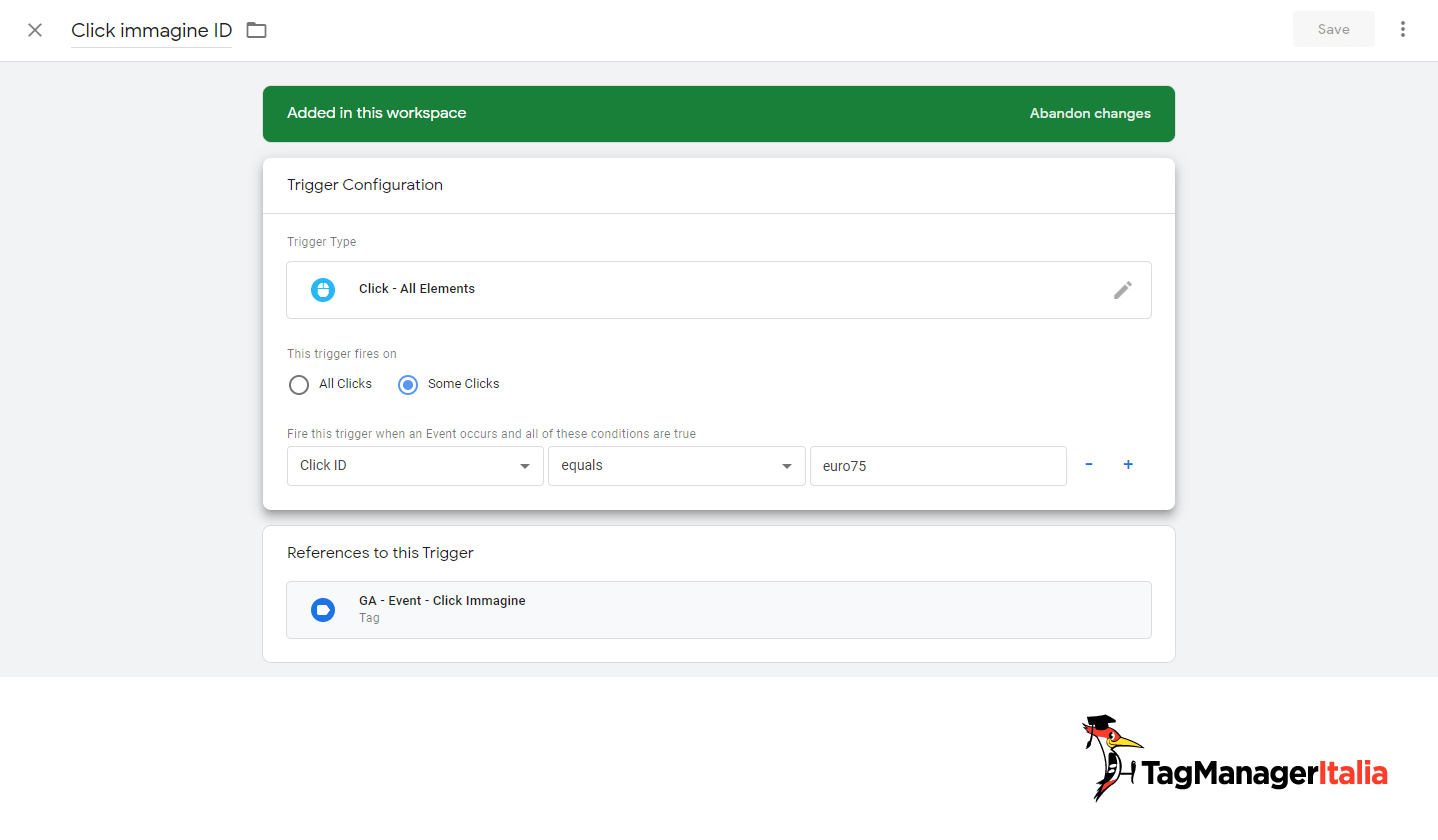
Attivatore dell’ID dell’immagine
Clicca nuovamente su Nuovo Attivatore, ma stavolta impostalo così:
- Tipo di attivatore: Clic – Tutti gli elementi.
- Questo attivatore si attiva su: Alcuni Clic.
- Attiva su: Click ID è uguale a euro75.
- Chiama l’attivatore ad esempio “Click immagine ID”.
- Salva.

Bene, siamo già a buon punto. Ci manca soltanto la creazione del Tag.
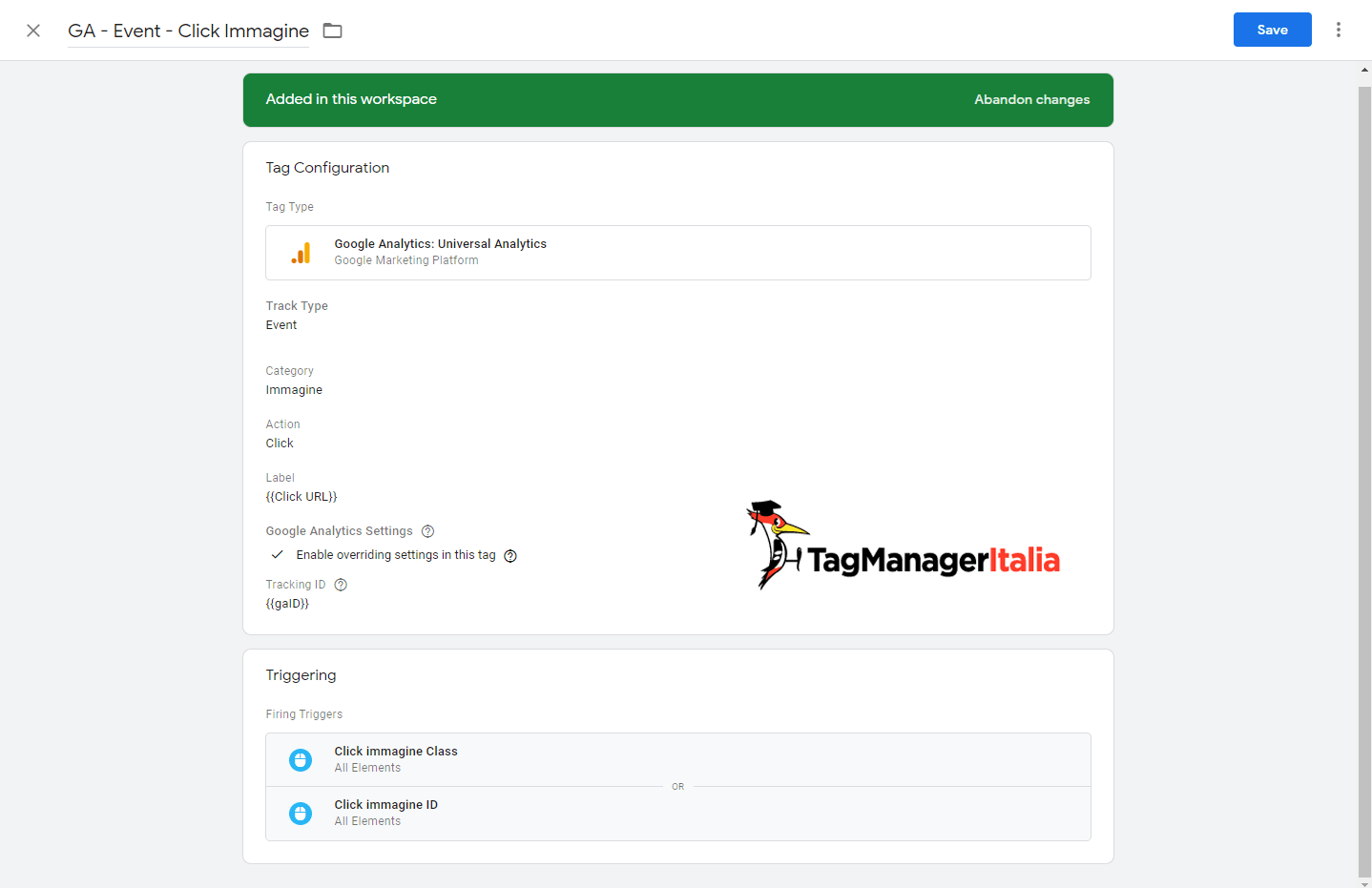
Step 2 – Crea il Tag di tipo Google Universal Analytics
Adesso possiamo creare il Tag.
- Clicca nella scheda Tag > Nuovo > Configurazione tag.
- Tipo di tag: Universal Analytics.

- Tipo di monitoraggio: Evento.
- Categoria: Immagine.
- Azione: Click.
- Etichetta: {{Click URL}}
- Hit da non interazione: teniamola su false.
- Se hai creato la variabile per le impostazioni di Google Analytics puoi selezionarla nel campo Impostazioni di Google Analytics. In alternativa abilita l’override e inserisci la costante di Google Analytics o l’ID di monitoraggio UA-XXXXXX-X.
Per saperne di più sulla variabile di Google Analytics, implementata in Italia il 12 maggio 2017, puoi guardare la mia video guida 🙂 - Bene, adesso è il momento di scegliere gli attivatori: seleziona entrambi gli attivatori che abbiamo creato. Puoi anche selezionarne solo uno, ma se li attivi entrambi siamo più sicuri di tracciare il giusto elemento, che male non fa 😉
- Infine nomina il Tag ad esempio “GA – Event – Click Immagine” e salvalo.

Step 3 – Visualizza l’anteprima di debug e verifica il funzionamento
Come di consueto, prima di pubblicare il nuovo Tag è sempre meglio verificare che funzioni correttamente grazie alla Modalità di Anteprima e Debug.
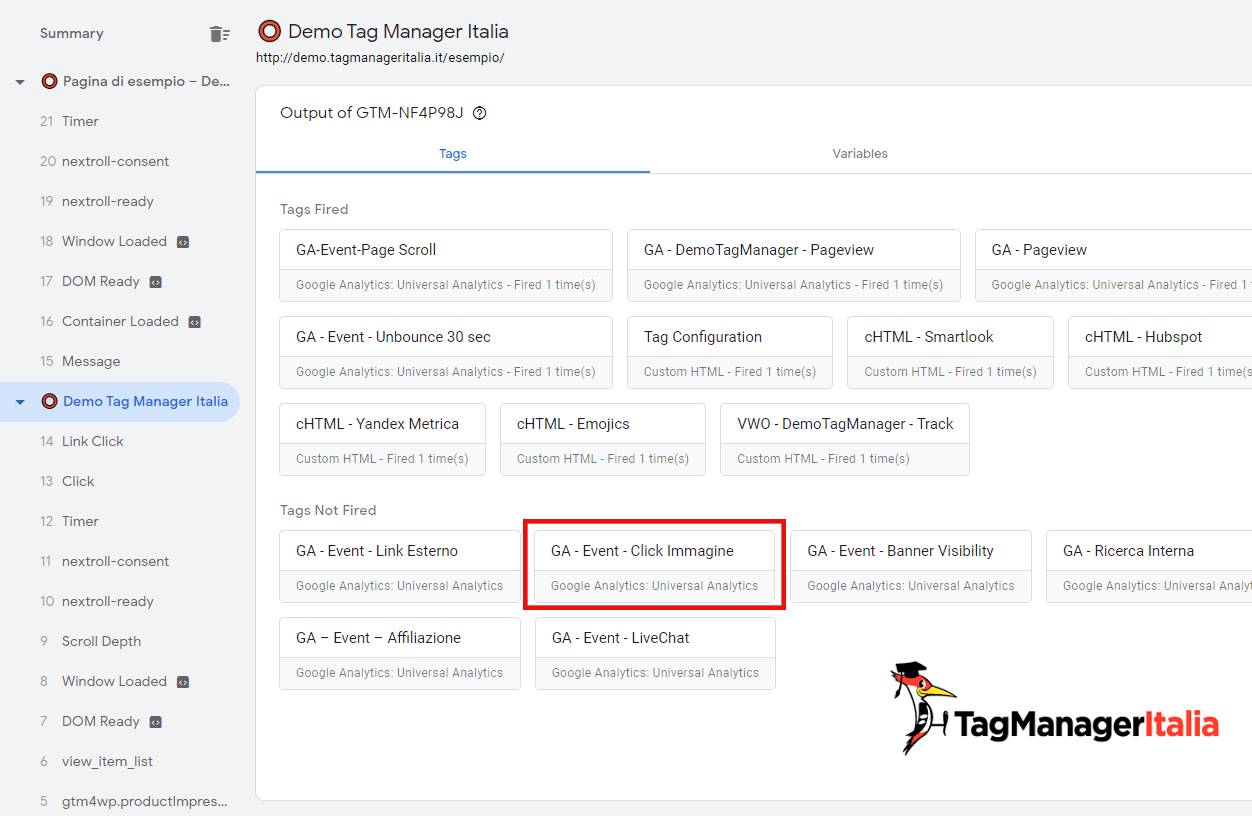
Clicca su “Anteprima” in alto a destra. Adesso la modalità Anteprima è attiva, quindi se andrai sul tuo sito vedrai in basso una finestra con i Tag Attivati (Tags Fired on This Page) e quelli non Attivati (Tags Not Fired on This Page).
Inizialmente dovresti visualizzare il nuovo Tag fra quelli non attivati sulla pagina, cioè in Tags Fired on This Page.

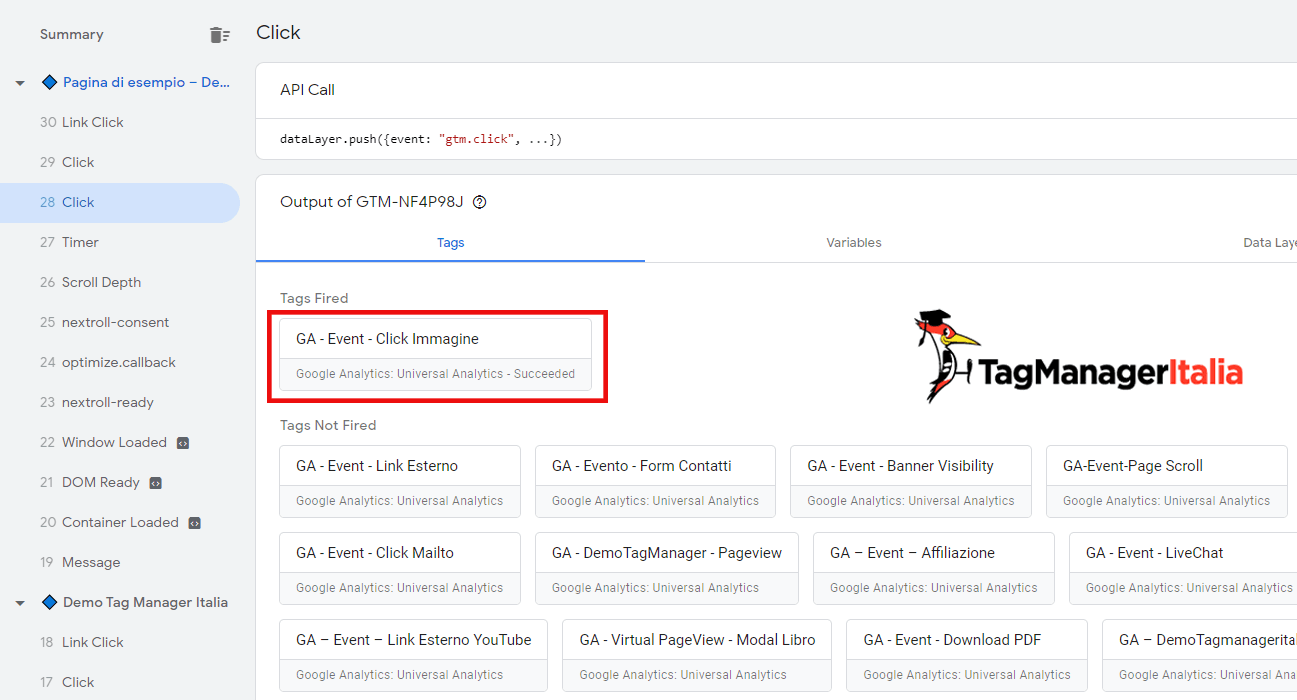
Se però scateniamo volontariamente un evento click sull’immagine, dovremmo vedere il Tag spostarsi su Tags fired on this page.
Succede esattamente questo?
Bene, vuol dire che il Tag funziona e può essere pubblicato 🙂

Chiudi l’Anteprima, clicca sul pulsante blu “Invia” in alto a destra (se vuoi inserisci i dettagli della versione che ti vengono richiesti, ma non è obbligatorio) e poi clicca su “Pubblica”.
Da adesso in poi traccerai su Google Analytics anche gli utenti che cliccheranno l’immagine.
E se uso Google Analytics 4?
Se stai usando usando e cerchi una guida di Google Analytics 4 che ti spieghi come tracciare i click sulle immagini in GA4, allora non ti preoccupare 😀
Ecco la guida: Come tracciare i click sulle immagini in GA4 con Google Tag Manager
A presto e… Buon Tag!
PS: Se hai dei dubbi lascia pure un commento, sarò pronto a risponderti 😉
Chiedi pure qui sotto, sarò pronto a risponderti!









Pietro
21 05 2021
Ciao Matteo,
c’è modo di mettere in una variabile dell’evento il tag alt dell’immagine? Giusto per monitorare con più precisione quale immagine viene cliccata?
Grazie
Matteo Zambon
16 06 2021
Ciao Pietro, certo che si!
Devi creare una nuova variabile “Auto-Event Variable” e selezioni “Element Attribute” come tipo di variabile, infine nel campo “Attribute Name” inserisci l’attributo dell’elemento che ti interessa, in questo caso “alt”.
Spiego molto bene questi meccanismi all’interno del Club Tag Manager Italia (puoi iscriverti alla lista di attesa per maggiori informazioni qui: https://club.tagmanageritalia.it/lista-attesa-club-tmi/)
Buon Tag!
Cristiano
25 09 2020
Ciao Matteo, sto cercando la tua guida per tracciare le persone che tengono aperto il tuo sito ma stanno navigando su un’altra finestra un altro sito, spero di essermi spiegato 🙂
Sono sicuro di averla vista sul tuo stupendo blog, ma non la trovo più.
Grazie mille.
Matteo Zambon
02 10 2020
Ciao Cristiano,
forse ti riferisci a questa guida? https://www.tagmanageritalia.it/guida-avanzata-capire-scheda-sito-primo-piano-browser-google-tag-manager/
🙂 a presto!
Francesco Sforna
18 06 2020
Ciao Matteo, grazie mille per le tue guide, sempre ottime.
La mia domanda riguarda una situazione in cui ho solo
– una classe a livello di div
– un img src per la url dell’immagine
– un href non univoco
Ho modo di tracciare il click sull’immagine magari tramite src o div class che sono univoci per lo spazio di mio interesse senza coinvolgere la parte tecnica?
Grazie mille
Matteo Zambon
22 06 2020
Ciao Francesco, puoi usare un attivatore di tipo click solo link e ragionare come se fosse un semplice link. Se lo vuoi diversificare allora devi giocare un una variabile JavaScript (usando il parent) 🙂
A presto!
Giuseppe Esposito
14 05 2020
Ciao Matteo,
Ottima guida ma mi funziona per fortuna 🙂 ma su Analytics come faccio a vedere quanti click ha ricevuto la seguente class o link
Grazie mille
Matteo Zambon
15 05 2020
Ciao Giuseppe, guarda questa guida: https://www.tagmanageritalia.it/guida-come-tracciare-eventi-analytics-con-google-tag-manager/ Step 6 🙂
SIMONE LONGATO
17 02 2020
Ciao Matteo, molto interessante anche questo trucchetto 🙂 Utilizzando WordPress però le immagini hanno tutte una classe differente, mi spiego meglio: una immagine è “wp-image-13960”, l’altra è “wp-image-13961”, quindi creare attivatori per ogni tipologia di immagine su un sito è una cosa da pazzi… Se inserisco “contente anche “wp-image-” può essere una soluzione?
Matteo Zambon
18 02 2020
Ciao Simone, hai due strade possibili.
1) Come hai proposto te puoi usare la condizione “Classe contiene wp-image-”
2) A tutte le immagini che ti interessano puoi impostare una classe generica (dovrai farlo immagine per immagine) che userai poi come condizione nell’attivatore
Fammi sapere!
A presto
stefano
23 05 2017
Ben fatto. Sarebbe ancora più completo mostrare anche cosa vedi su Analytics…
Matteo Zambon
23 05 2017
Uè detto fatto. Aggiornerò la guida allora 🙂